Самоучитель по Adobe Photoshop 7
Анимация покачивания предметов
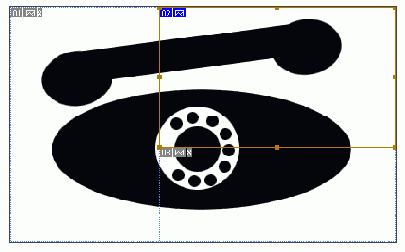
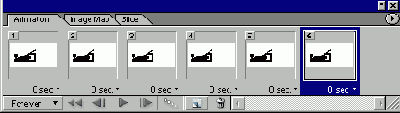
Далее рассмотрено, как сделать так, чтобы элемент слоя покачивался из стороны в сторону. Этот тип анимации затрагивает точки слоя и копируется во все существующие кадры. Необходимо создавать дубликат слоя для каждого этапа движения.
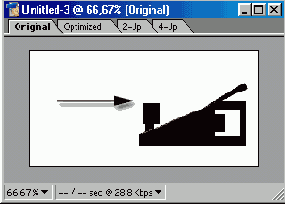
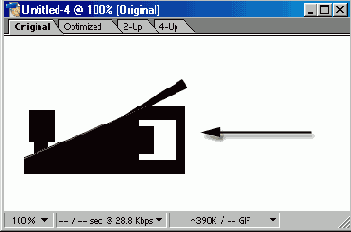
Создадим анимацию, в которой объект будет перемещаться в определенном направлении и обратно.
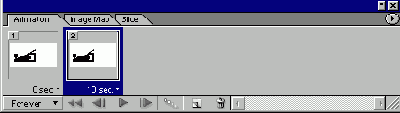
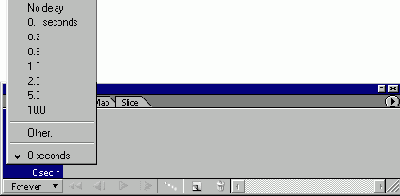
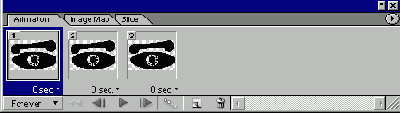
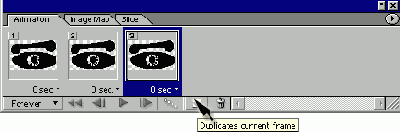
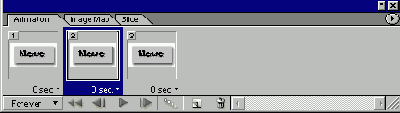
В нижней части палитры Animation щелкните по кнопке Duplicate current frame (Дублировать текущий кадр) - см. рис. 23.139. Теперь будет выделен дубликат кадра.
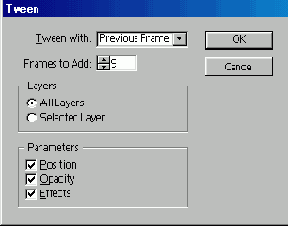
На палитре Animation щелкните по кнопке Tween (Промежуточные кадры), а затем поставьте переключатель Layers (Слои) в положение All Layers (Все слой), введите число кадров в поле Frames to Add (Добавить кадры), чтобы создать анимацию, и щелкните по кнопке ОК.
Щелкните по кадру, в котором должно начаться покачивание.
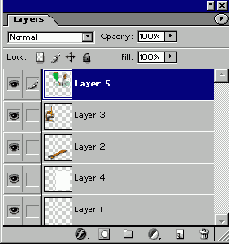
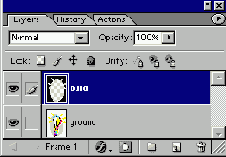
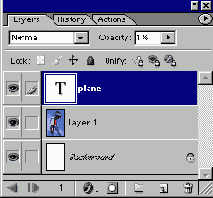
На палитре Layers (Слои) создайте дубликат того слоя, изображение которого будет двигаться.
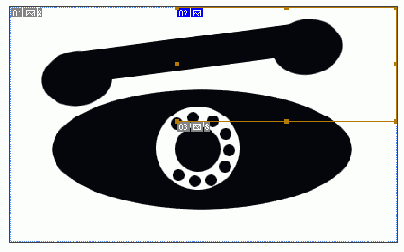
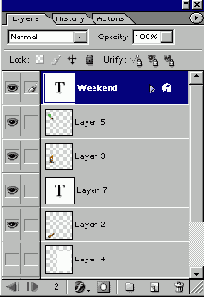
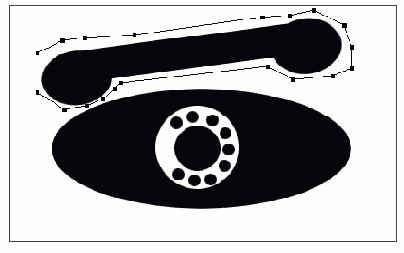
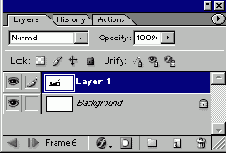
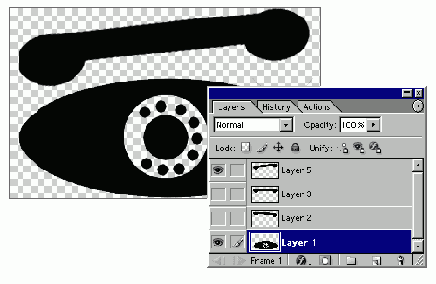
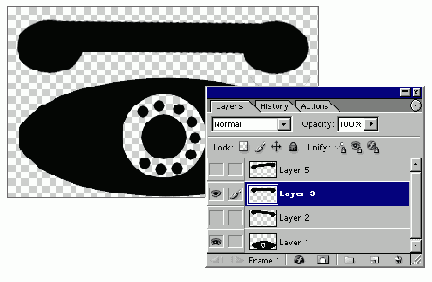
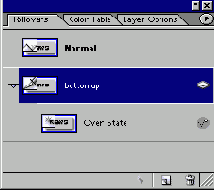
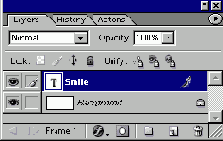
Отредактируйте дубликат слоя (например, чуть поверните, добавьте немного мазков кистью, подкорректируйте цвет или измените его другим способом). Спрячьте исходный слой, чтобы увидеть внесенные изменения. На рис. 23.140 виден отредактированный слой receiver left tilt, в то время как исходный слой receiver спрятан. Трубка телефона наклонена влево (рис. 23.140). Изменения отразятся в выделенном кадре на палитре Animation.
Щелкните по следующему кадру (либо по кнопке Next Frame (Следующий кадр) в нижней части палитры Layers (Слои)). Сделайте исходный слой receiver видимым и спрячьте его отредактированный дубликат receiver left tilt (рис. 23.141).
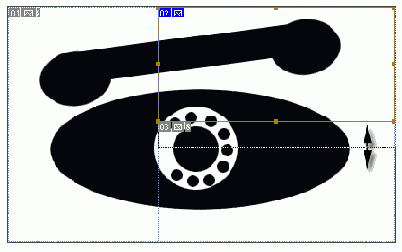
Щелкните по следующему кадру. Теперь покажите отредактированный дубликат слоя и спрячьте исходный слой.
Так попеременно показывайте/прячьте слои для оставшихся кадров анимации.
Быстрая оптимизация
Почему бы не предоставить возможность программе ImageReady решать все за вас? Все, что от вас требуется - это определить размер оптимизированного изображения.
Быстрая оптимизация выполняется следующим образом.
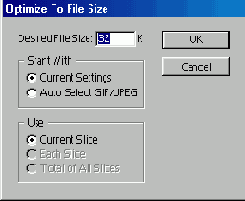
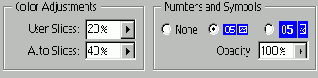
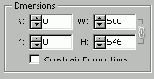
Введите значение в поле Desired File Size (Желательный размер файла), чтобы определить размер оптимизированного файла (рис. 23.48).
Включите одну из опций в разделе Start With (Начать с): Current Settings (Текущие настройки), чтобы использовать текущие настройки палитры оптимизации, или Auto Select GIF/JPEG (Автоматический выбор GIF или JPEG), чтобы программа ImageReady сама выбрала метод оптимизации.
Если изображение состоит из ломтиков, то в области Use (Использовать) можно активизировать одну из опций Use Current Slice (Использовать текущий ломтик), Each Slice (Каждый ломтик) или Total of All Slices (Все ломтики) - см. рис. 23.48.
Щелкните по кнопке ОК. Программа ImageReady быстро выберет настройки оптимизации и создаст оптимизированный файл заданного размера.
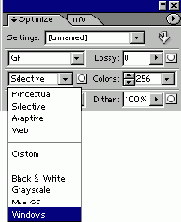
Четыре цветовые палитры формата GIF
Примечание
То, что Web-дизайнеры обычно называют «цветовые палитры», в программе ImageReady получило название «алгоритмы сокращения, количества цветов (color reduction algorithms)»
Существует четыре алгоритма сокращения количества цветов в формате GIF:
Selective (Селективный) - создает таблицу цветов на основе текущих цветов изображения. Опции Perceptual и Selective похожи, но последняя в большей степени нацелена на сохранение цветов однотонных элементов изображения, а также Web-цветов;
Adaptive (Адаптивный) - создает таблицу на основе части цветового спектра, где представлено большинство оттенков изображения. Эта опция формирует оптимизированный файл немного большего размера;
При переключении опций
Perceptual, Selective, Adaptive
сохраняются все Web-цвета, входящие в таблицу цветов изображения.
Web - создает таблицу цветов, подгоняя цвета изображения к тем, которые имеются в стандартной палитре Web. Данная опция формирует наименьшее количество цветов и, соответственно, наименьший по размеру файл, но качество изображения может быть хуже, чем при выборе других опций.
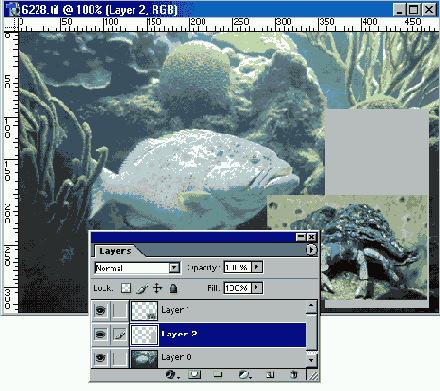
Деление изображения на ломтики
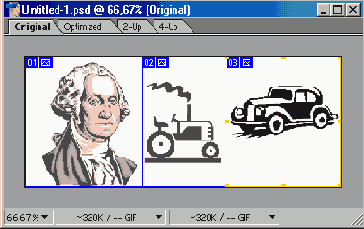
Операция разрезания изображения на ломтики (slice) состоит в том, что картинка делится на отдельные зоны, что позволяет ускорить загрузку изображения большого размера. Совокупность небольших ломтиков загружается быстрее, чем одно большое изображение. Браузер последовательно собирает ломтики в единую картинку, используя HTML-таблицы и фреймы.
Ломтики, создаваемые при помощи инструмента
Slice
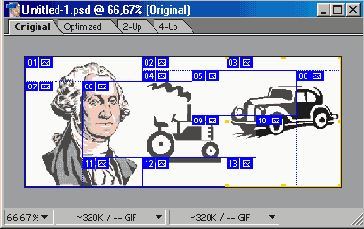
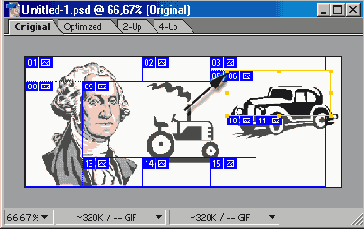
(Ломтик), называются «пользовательскими ломтиками» (рис. 23.72а). Размер «ломтиков слоя» (о них рассказывается ниже в разделе «Создание ломтиков слоя» данной главы) выбирается автоматически таким образом, чтобы в них вошли все видимые пикселы выделенного слоя (рис. 23.726). При создании ломтиков обоих типов (и пользовательских, и ломтиков слоя) программа ImageReady делит оставшуюся часть изображения на «автоматически создаваемые ломтики», которые имеют метки серого цвета (рис. 23.72в).
Ломтики можно создавать, выделять, редактировать и просматривать как в программе ImageReady, так и в программе Photoshop. Мы предпочитаем использовать ImageReady, поскольку она предоставляет более широкий набор средств для работы с ломтиками. Для вызова на экран палитры
Slice
(Ломтик) в программе ImageReady выполните команду
Window
с>
Show Slice
(Окно => Показать палитру Slice) или щелкните по кнопке
Slice, Palette
(Палитра Slice) на панели опций инструмента
Slice Select
(Выделение ломтиков). В программе Photoshop щелкните по кнопке
Slice Options
(Опции ломтиков) на панели опций инструмента
Slice Select
(Выделение ломтиков), чтобы вызвать окно
Slice Options
(Опции ломтиков). И палитра, и диалоговое окно предоставляют одинаковый набор средств для работы с ломтиками.
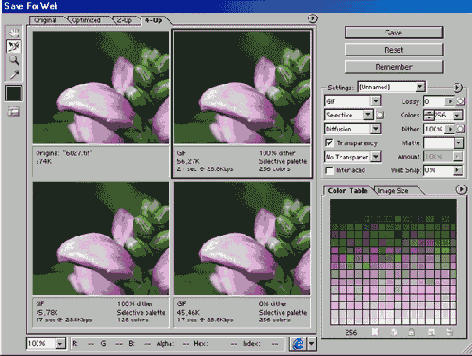
Диалоговое окно Save for Web в программе Photoshop
Нас бы мучила совесть, если бы, в конце концов, мы не показали, как выглядит диалоговое окно
Save for Web
(Сохранить для Web) в программе Photoshop. Ранее было сказано, что окно
Save for Web
похоже на окно
Lite
в ImageReady. В программе ImageReady есть все те же настройки оптимизации, что и в диалоговом окне
Save for Web,
и даже больше, гораздо больше. Если вам необходимо изучить возможности окна
Save for Web,
то воспользуйтесь указателями (рис. 23.180) и найдите в главе 23 соответствующие разделы по программе ImageReady.
Совет
Чтобы открыть диалоговое окно Save for Web, воспользуйтесь комбинацией клавиш Ctrl+Shift+Alt+S
Дополнительное редактирование
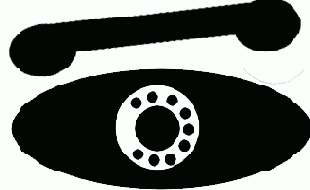
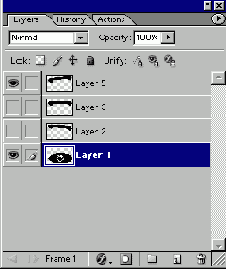
Если необходимо еще раз изменить исходный элемент слоя, то создайте еще один дубликат и отредактируйте его. Затем в одном кадре анимации сделайте видимым исходный слой и спрячьте дубликаты. В следующем кадре отобразите первый дубликат слоя и спрячьте второй и исходный слои. В третьем кадре покажите второй дубликат и спрячьте исходный слой вместе с первым дубликатом и т.д. Приведенные рисунки иллюстрируют эти действия. На рис. 23.142а виден слой receiver left tilt (телефонная трубка наклонена влево), на рис. 23.142б виден слой receiver (телефонная трубка расположена горизонтально) и, наконец, на рис. 23.142в виден слой receiver right tilt (телефонная трубка наклонена вправо). Слои, используемые в анимации, показаны на рис. 23.143.
Другие опции анимации
Нажав клавишу
Shift
и щелкая мышью, можно выделить несколько кадров. Перетащите один или группу кадров на нужное место.
Для того чтобы разместить каждый кадр в слое, выберите из меню палитры
Animation
(Анимация) пункт
Flatten Frames Into Layers
(Поместить кадры в слои). Существовавшие до этого слои не будут удалены.
С помощью команды
Revert Frames
(Обратный порядок кадров) из меню палитры
Animation
можно поменять последовательность воспроизведения кадров. Эта опция эквивалента воспроизведению анимации в обратном порядке.
Другие способы сокращения размеров файлов
В дополнение к кадрированию изображения можно также уменьшить размер файла, сократив количество слоев и кадров в анимационной последовательности или уменьшив количество элементов в таблице цветов. Помните, что чем меньше размер файла, тем быстрее он загружается.
Другие возможности для работы со слоями в программе ImageReady
Существуют и другие методы работы со слоями в программе ImageReady:
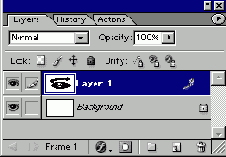
для того чтобы облегчить поиск и перемещение от одного кадра к другому на палитре Animation (Анимация), можно использовать номер текущего кадра, кнопки Next frame (Следующий кадр) или Previous frame (Предыдущий кадр), расположенные на палитре Layers (рис. 23.169);
Эффекты слоя
Программа ImageReady предлагает тот же набор эффектов слоя, что и Photoshop (см. раздел «Эффекты слоя» главы 14). Но программа Photoshop регулирует свойства слоя
с
помощью диалогового окна Layer Style (Стиль слоя), a ImageReady - с помощью контекстной палитры опций слоя.
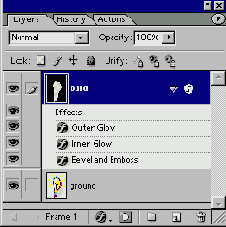
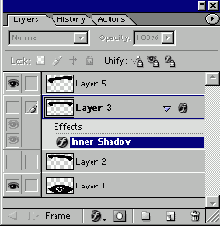
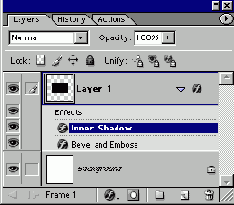
Эффекты в программе ImageReady обладают теми же характеристиками, что и в Photoshop: их названия отображаются под именем слоя, к которому они применены; эффекты перемещаются вместе со слоем; на элементах палитры есть обращенные вправо стрелочки, с помощью которых можно открыть или закрыть список эффектов. У каждого эффекта есть свой собственный значок, позволяющий отобразить или скрыть данный эффект.
Эффекты слоя в программе ImageReady
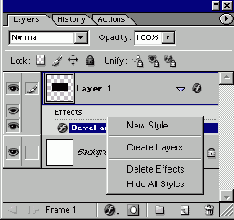
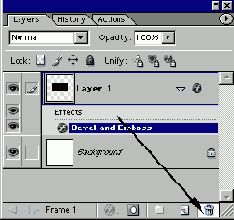
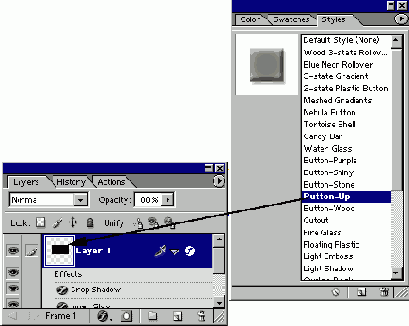
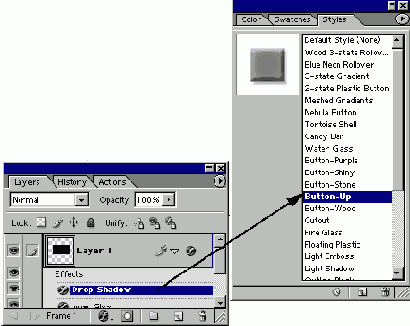
В программе ImageReady, как и в Photoshop, имеются эффекты слоя. Это дает великолепную возможность применять спецэффекты к тексту, потому что эффекты слоя легко приспособить к конкретным условиям и при необходимости изменить. Можно даже перетащить эффект (или эффекты) с палитры Layers (Слои) на палитру Styles (Стили), чтобы сохранить его (их) в качестве стиля (раздел «Сохранение эффекта слоя в виде стиля»), а потом применять этот стиль по отношению к другим слоям. Допускается перетаскивать как имена отдельных эффектов, так и целые панели эффектов, то есть комбинацию эффектов.
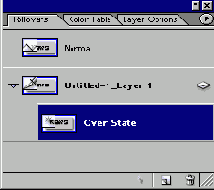
Еще кое-что о ролловерах
Предлагаем вам использовать следующие приемы при редактировании скопированного слоя (см. шаг 7 раздела «Создание ролловера для ломтика»).
Для создания эффекта расширения/сжатия изображения с помощью ролловера выполните масштабирование картинки на скопированном слое, воспользовавшись командами
Edit
>
Transform
>
Scale
(Правка
>
Трансформировать > Масштабирование) или
Filter => Blur
>
Radial Blur
(Фильтр > Размытие > Радиальное). В результате изображение будет растянуто (рис. 23.112 и 23.113). А при выполнении команд
Filter > Distort >
Pinch
(Фильтр > Искажение > Дисторсия) (с отрицательным значением параметра
Amount
(Количество)) изображение будет выпячено (рис. 23.114).
Для того чтобы кнопка или область изображения казались перевернутыми, воспользуйтесь командами
Edit > Transform > Flip Horizontal
(Правка > Трансформировать > Перевернуть вдоль горизонтали) или
Flip Vertically
(Перевернуть вдоль вертикали) - см. рис. 23.105.
Формат GIF
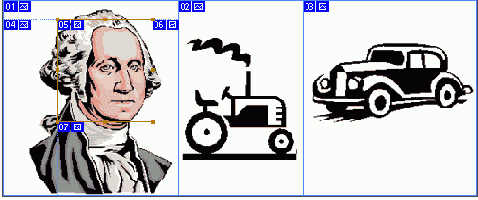
Формат GIF - это 8-битный формат файла, то есть изображение в этом формате может содержать максимум 256 цветов. Однако он считается стандартным, так как у большинства пользователей сети 8-битные мониторы, на которых может отображаться максимум 256 цветов, а не тысячи и миллионы оттенков, которые делают изображение наиболее приятным для глаз. Формат GIF очень хорош для изображений, содержащих однотонные области и фигуры с четко определенными границами (рис. 23.21), например для текста (рис. 23.22).
Формат JPEG
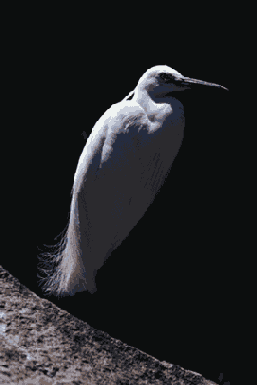
Формат JPEG может быть лучшим вариантом для точной передачи изображений с плавным переходом цветов (то есть для изображений фотографического типа (рис. 23.23) или содержащих оттенки одного цвета), а также в ситуации, если у пользователя, просматривающего изображение, есть 24-битный монитор, который может отображать миллионы цветов.
Преимущество формата JPEG заключается в том, что он сжимает 24-битное изображение так же эффективно, как формат GIF сжимает 8-битное.
Недостатки JPEG состоят в следующем:
JPEG - не самый лучший вариант для изображений, содержащих однотонные области или текст, так как подобный метод сжатия вносит искажения на четко определенных границах изображений такого сорта (рис. 23.24-23.25).
Не все пользователи сети используют 24-битное отражение цветов. JPEG-изображение будет искажено на 8-битном мониторе. При этом размытие изображения с плавными переходами цвета будет менее заметно, чем в случае изображения, содержащего однотонные области с отчетливыми границами. Можно уменьшить глубину цвета до 8 бит, чтобы предварительно просмотреть изображение в таком виде, либо просто воспользоваться командой View > Preview > Browser Dither (Вид > Предварительный просмотр > Размытие в браузере) в программе ImageReady. Если в изображении нет текста или объектов с четкими границами, возможно, JPEG-файл и «выживет» при переключении на 8-битный цвет.
Файлы в формате JPEG могут быть оптимизированы с использованием формата Progressive JPEG, поддерживаемого браузерами Nestcape Navigator и Internet Explorer (версия 4.0 и выше). При загрузке на Web-страницу картинки и в таком формате детализация изображения увеличивается постепенно.
Если выбран формат JPEG, то можно поэкспериментировать с оптимизацией изображения в программе ImageReady или в диалоговом окне Save for Web (Сохранить для Web) программы Photoshop. Затем, выбрав опцию 4-Up (4 варианта), можно предварительно просмотреть несколько версий изображения с различной степенью сжатия. Подумайте, какая степень уплотнения наиболее приемлема, сопоставив размер файла с качеством изображения. В программе ImageReady можно сохранить оптимизированный файл отдельно и при этом оставить нетронутым исходное изображение для дальнейшего использования.
Каждый раз при оптимизации изображения с помощью формата JPEG теряется некоторая часть данных. Чем выше степень сжатия, тем больше информации утрачивается. Чтобы предотвратить это, сначала отредактируйте и сохраните изображение в программе Photoshop. Затем перейдите в программу ImageReady, при желании выполните дальнейшее редактирование, оптимизируйте файл и, наконец, воспользуйтесь командой File > Save Optimized (Файл > Сохранить с оптимизацией), чтобы сохранить файл в формате JPEG.
Оба формата PNG могут сохранять
Оба формата PNG могут сохранять полупрозрачные области (например, смягченные растушеванные границы), используя метод под названием альфа-прозрачность. В этом случае у точки может быть 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью. В формате PNG-8 максимально возможное количество цветов оптимизированного изображения - 256, этот формат похож на GIF. В формате PNG-24 у изображения могут быть миллионы цветов, этот формат, в свою очередь, похож на JPEG. В форматах PNG используется метод сжатия без потерь данных.
Какие же существуют ограничения при использовании форматов PNG? Например, в этом формате нельзя создать анимацию (а в формате GIF можно), кроме того, файлы в формате PNG-24 больше по размеру аналогичных JPEG-файлов. И, что еще важнее, форматы PNG непосредственно не поддерживается двумя основными Web-браузерами, за исключением версий Internet Explorer 4.0 и Netscape Navigator 6 и более поздних. Предыдущим версиям этих программ для отображения картинок в данном формате требуется встраиваемый модуль, например PNG Live. Чем же плохи эти модули? Пользователь, возможно, не захочет тратить время на загрузку встраиваемого модуля, а без него ваш сайт не будет смотреться так же выигрышно, как при его использовании.
GIF-анимация
При GIF-анимации набор кадров изображения воспроизводится в порядке, определенном пользователем. Для Web-страницы можно создать различные анимационные эффекты: сделать так, чтобы текст или графика перемещались, постепенно исчезали или появлялись, либо изменялись другим способом.
Для подготовки анимации в программе ImageReady необходимо создать множество кадров изображения с помощью палитры
Animation
(Анимация), показанной на рис. 23.127. Затем можно редактировать отдельные слои каждого кадра с помощью палитры
Layers
(Слои), причем у каждого кадра будет собственная уникальная совокупность установок на палитре
Layers.
И наконец, надо сохранить последовательность кадров в виде одного GIF-файла — теперь анимация готова для просмотра в интерактивном режиме.
В этой книге рассказывается о создании двух основных эффектов анимации: перемещении элемента слоя и его постепенном исчезновении или появлении. Как только вы освоите основы, то сможете приступить к созданию более сложных анимационных проектов.
Глубина цвета
При уменьшении глубины цвета уменьшается количество цветов, используемых в изображении, что, в свою очередь, приводит к уменьшению размера файла и ускорению его загрузки по сети. С уменьшением количества цветов границы областей изображения могут стать ступенчатыми, а цвета - более скучными, йо при этом получается файл меньшего размера.
В 8-битном изображении можно сократить количество цветов с исходных 256 цветов при помощи диалогового окна
Indexed Color
в программе Photoshop (устаревший способ), диалогового окна
Save for Web
(Сохранить для Web) в программе Photoshop 7 (лучше) или палитры
Optimize
(Оптимизация) в программе ImageReady (самый эффективный способ). Последние два способа позволяют предварительно просмотреть изображение с меньшим количеством цветов.
Совет
Всегда предварительно просматривайте изображение в масштабе 100%, чтобы оценить качество цвета.
Данные о зависимости количества цветов и глубины цвета приведены в табл. 23.1.
Таблица 23.1.
Глубина цвета
|
Количество цветом
|
Глубина цвета в битах
|
||
|
256 |
В |
||
|
128 |
7
|
||
|
64 |
6 |
||
|
32 |
5 |
||
|
16 |
4 |
||
|
8 |
3 |
||
|
4 |
2 |
||
|
2 |
1 |
||
Использование HTML-файла в качестве фона
Откройте изображение.
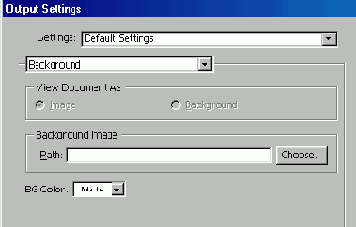
Воспользуйтесь командами File > Output Settings > Background (Файл > Настройки вывода > Фон).
Поставьте переключатель View As (Просмотреть как) в положение Image (Изображение), если она доступна (рис. 23.179).
В поле Image (Изображение) щелкните по кнопке Choose (Выбрать), выделите оптимизированный файл и щелкните по кнопке Open (Открыть).
Чтобы указать однотонный цвет для фона, в разделе
Background
выберите его из всплывающего меню
Color
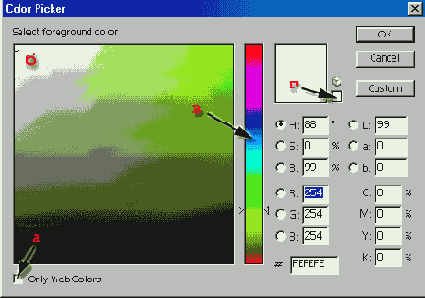
(Цвет), рядом с которым есть образец цвета (рис. 23.179), либо щелкните по образцу цвета и выберите цвет из палитры (установите флажок
Only Web Colors
(Только Web-цвета)). Этот цвет будет отображаться при загрузке изображения и будет виден сквозь прозрачные области основного изображения или элемента «черепицы».
Для того чтобы просмотреть фон, щелкните на панели инструментов по кнопке Preview in Default Browser (Предварительный просмотр в браузере по умолчанию), либо нажмите эту кнопку и выберите браузер из списка.
Из программы Photoshop на видео
Если у вас имеется система для создания видео Avid, то установите размеры изображения равными 720x486 пикселов (D-I NTSC)- Для просмотра с помощью программы QuickTime подходят любые размеры изображения. Для обеих систем Avid и QuickTime рекомендуется использовать разрешение в 72 dpi. He волнуйтесь, если у вас разрешение выше.
Из программы Photoshop в After Effects
Многослойное изображение, созданное в программе Photoshop, можно импортировать в программу After Effects 4.1 компании Adobe и разместить его в окне
Time Layout
(Расписание), чтобы создать анимационные эффекты для вывода на видео или просмотра при помощи программы QuickTime. Файл, содержащий слои, может быть импортирован из программы Photoshop в After Effects в виде составного файла. Отдельные слои и группы слоев при этом сохраняются.
В качестве альтернативы можно импортировать изображение со слоями из программы Photoshop в After Effects как предварительно скомпонованное. Для того чтобы сохранить все слои, в том числе и корректирующие, эффекты слоя, режимы смешивания и альфа-каналы без изменений, для импорта изображения воспользуйтесь командами
File
>
Import > Photoshop as Comp
(Файл > Импорт > Photoshop-файл как Comp) в программе After Effects. Редактируемые текстовые слои правильно интерпретируются программой After Effects, поэтому нет необходимости их предварительно преобразовывать. Маски слоя также будут импортированы и корректно визуализированы программой After Effects.
Группа отсечения из программы Photoshop будет импортирована в After Effects как предварительно скомпонованная. Благодаря этому ее можно размещать и редактировать, как единое целое. Если дважды щелкнуть по такому объекту в окне
After Effects Project
(Проект After Effects), то в окне
Time Layout
(Расписание) будут отображены отдельные слои группы отсечения.
К альфа-каналам, содержащимся в файле Photoshop, можно применить команду
Set Matte Effect
(Эффект покрытия). Любые другие каналы будут проигнорированы.
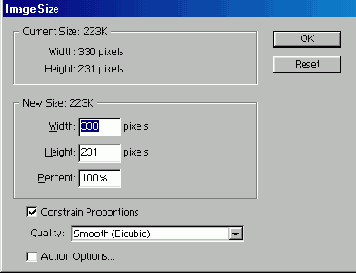
Иногда одно и то же изображение используется как для печати (обычное разрешение таких изображений составляет 250 dpi и выше), так и в проекте программы After Effects. He следует использовать в программе After Effects файлы с высоким разрешением, вместо этого создайте копию файла с надлежащим разрешением и размерами при помощи команды Image Size (Размер изображения) из меню File (Файл) в программе Photoshop.
Из программы Photoshop в LiveMotion
Многослойный файл, созданный в программе Photoshop, может быть использован в качестве основы для создания анимации в программе LiveMotion, Web-приложении компании Adobe. Можно использовать палитру
Layers
(Слои) в программе Photoshop как сценарий, чтобы создать последовательность изображений. Скройте или покажите отдельные элементы слоев, чтобы предварительно просмотреть изображение. Переместите слои в окне изображений с помощью инструмента
Move
(Перемещение), чтобы предварительно просмотреть анимацию, а затем откройте файл в программе LiveMotion.
Одним из способов открытия в программе LiveMotion многослойного файла, созданного в Photoshop, является использование команды
Place
(Разместить). Есть еще один вариант - перетащить слой из программы Photoshop в композицию программы LiveMotion.
При размещении многослойного Photoshop-файла (рис. 23.9) в программе Live-Motion он преобразуется в однослойный объект. Однако после размещения можно воспользоваться командой
Object > Convert Layers Into
(Объект > Преобразовать слои в), чтобы преобразовать слои либо в отдельные объекты (рис. 23.10), расположенные на отдельных слоях, либо в последовательность кадров на одном слое. Любой из полученных в результате такого преобразования объектов можно будет выделить с помощью редактора
Timeline
(Шкала времени) в программе LiveMotion и усовершенствовать. Такие объекты так же, как и любые другие объекты программы LiveMotion, могут быть включены в анимацию.
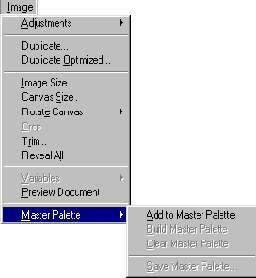
Изменение гаммы оптимизированного файла
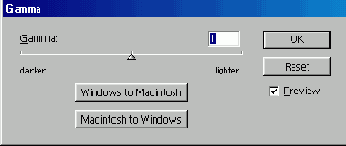
Перейдя в режим предварительного просмотра оптимизированного изображения в ImageReady, воспользуйтесь командами Image > Adjustments > Gamma (Изображение > Корректировки > Гамма).
Щелкните по кнопке Windows to Macintosh (Из Windows в Macintosh), чтобы изменить установленное значение гаммы на гамму Mac OS (рис. 23.60). Изображение будет выглядеть темнее (рис. 23.61).
Можно поступить и иначе. Щелкните по кнопке
Macintosh to Windows (Из
Macintosh в Windows), чтобы изменить установленное значение гаммы изображения на гамму Windows. В системе Mac OS изображение будет выглядеть светлее (рис. 23.62).
В каждом случае особенности платформы компенсируются при помощи затемнения или осветления изображения.
Совет
Также можно передвинуть ползунок, чтобы вручную установить значение гаммы между значениями, определяемыми кнопками Windows to Macintosh и Macintosh to Windows, либо указать другое значение гаммы для любой из платформ. Значение гаммы -относительная величина. Если изменить ее, закрыть, а затем снова открыть диалоговое окно, то настройка примет свое первоначальное значение равное 1.
Изменение порядка следования ломтиков
Перекрывающие друг друга ломтики отображаются и нумеруются в порядке создания. В любой момент можно изменить порядок следования пользовательских ломтиков и ломтиков, созданных на основе слоя.
Щелкните по той кнопке на панели опций инструмента, где указан порядок следования, который необходимо установить (недоступные кнопки будут серыми, как показано на рис. 23.85). Порядок следования ломтиков будет изменен (рис. 23.86).
Изменение размера пользовательских ломтиков
Если уменьшить размеры пользовательского ломтика, то программа ImageReady автоматически сформирует и снова пронумерует автоматически создаваемые ломтики, чтобы заполнить ими образовавшиеся пустоты.
Если увеличить какой-либо ломтик, то он может закрыть ломтики, расположенные за ним. Можно вручную удалить любой из спрятанных ломтиков. Однако делать это необязательно, поскольку при сохранении оптимизированного файла перекрывающиеся ломтики и ячейки таблицы будут удалены. Для того чтобы увидеть спрятанные ломтики, воспользуйтесь кнопкой управления видимостью ломтиков на панели опций инструмента
Slice Select
(Выделение ломтиков).
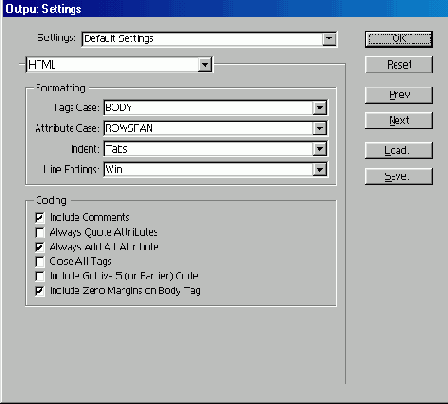
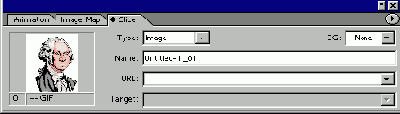
Изменение заголовка Web-страницы и вставка информации об авторских правах
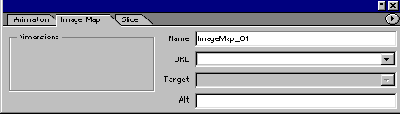
С помощью диалогового окна
Image Info
(Информация об изображении) можно изменять содержащийся в HTML-файле заголовок окна браузера или вставлять информацию об авторских правах в HTML-файл.
В поле Page Title (Заголовок страницы) измените заголовок (рис. 23.68), отображаемый в соответствующей строке окна браузера (текст находится между спецификаторами <TITLE>). По умолчанию заголовок страницы совпадает с заголовком файла изображения. В дополнение к указанным выше действиям
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.
Как спрятать или показать карту изображения
Щелкните на панели инструментов по кнопке
Image Map
(Карта изображения) либо нажмите клавишу А, чтобы спрятать/показать карту (рис. 23.96) или воспользуйтесь командами
View > Show > Image Maps
(Вид > Показать > Карты изображения).
Совет
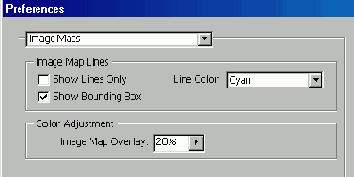
В программе ImageReady можно корректировать вид карты изображения (цвет, видимость линий и габаритной рамки). Для этого предназначено диалоговое окно (рис. 23.97), которое открывается при помощи команд Edit > Preferences > Image Maps (Правка > Установки > Карты изображения).
Как спрятать или показать метки и границы ломтиков
Щелкните по кнопке
Slice Visibility
(Отображение ломтиков) на панели инструментов (рис. 23.80), либо нажмите клавишу Q, чтобы скрыть или показать ломтики. В программе Photoshop эту операцию можно выполнить с помощью команд
View > Show > Slices
(Вид > Показать > Ломтики).
Совет
По умолчанию в каждом документе изначально имеется один автоматически создаваемый ломтик, размеры которого совпадают с размерами изображения. Он помечен светло-серой меткой и номером 01.
Команда Jump to
Запустите одновременно Photoshop и ImageReady, тогда вы сможете быстро редактировать один и тот же файл в любой программе. Для того чтобы переходить из одной программы в другую и обратно, воспользуйтесь командой
Jump to
(Перейти к), соответствующей кнопкой на панели инструментов или комбинацией клавиш
Ctrl+Shift+M.
Программы Photoshop и ImageReady работают синхронно. Файл может быть одновременно открыт в обеих программах, и изменения, сделанные в одной программе, соответственно отразятся и в другой. Показанный на рис. 23.47 «градусник» выполнения появится в нижней части окна, если открыть файл в ImageReady, отредактировать его в программе Photoshop, а затем снова вернуться в ImageReady.
Совет
Независимо от того, будет ли установлен флажок Auto-Update Files (Автоматическое обновление файлов) в разделе General (Общие) окна Preferences (Установки) программы ImageReady или Auto-update open documents (Автоматическое сохранение открытых документов) в программе Photoshop, файлы будут автоматически обновляться в этих программах.
Если вы начали работу с изображением в ImageReady, операции редактирования, выполненные в программе Photoshop, будут представлены в виде одного элемента
Update From Photoshop
(Обновление из Photoshop) на палитре
History
(История) программы ImageReady. На палитре
History
(История) программы Photoshop также будет находиться событие
Update from ImageReady
(Обновление из ImageReady), если какие-либо действия были до этого произведены над изображением в программе ImageReady. В любой момент можно щелкнуть по элементу более раннего состояния, чтобы отменить операции редактирования, выполненные в другой программе.
Копирование настроек оптимизации от одного ломтика к другому
Предлагаемый способ копирования настроек оптимизации является довольно быстрым и эффективным.
Щелкните по ломтику, параметры оптимизации которого следует скопировать.
Перетащите значок дроплета с палитры Optimize (Оптимизация) на любой невыделенный ломтик, в результате чего к нему будут применены настройки из палитры (рис. 23.100).
Объединение ломтиков
Для того чтобы объединить пользовательские и автоматически создаваемые ломтики в один большой ломтик, выделите несколько ломтиков и выполните команду Slices > Combine Slices (Ломтики > Объединить ломтики). Результатом будет наименьший пользовательский ломтик, границы которого охватывают все выделенные части изображения.
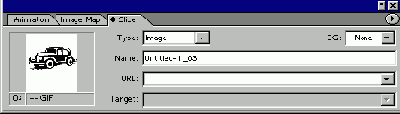
По желанию. Значение в поле Target (Цель) сообщает браузеру, в какой HTML-фрейм загрузить содержимое ссылки и какие HTML-фреймы сохранить. Поле Target становится доступным для ввода информации только после того, как был введен адрес в поле URL.
Нажатием клавиши Tab можно переместиться в эту область палитры, а затем из выпадающего меню выбрать один из следующих пунктов:
_self (Сам) - загрузить данные ссылки в HTML-фрейм ломтика;
_parent (Предок) — заменить текущие HTML-фреймы данными ссыл ки;
_top (Верхний) - загрузить содержимое ссылки в окно браузера (эта опция похожа на опцию _parent).
Повторите шаги 5-7 для других ломтиков, с которыми необходимо связать ссылки.
Обновление существующего HTML-файла
Если вы отредактировали оптимизированный файл и хотите обновить соответствующий HTML-файл, то воспользуйтесь командой File > Update HTML (Файл > Обновить HTML файл), выделите HTML-файл, щелкните по кнопке Open (Открыть), затем, когда обновление будет завершено, по кнопке ОК. HTML-код, созданный для оптимизированного изображения, будет также обновлен, даже если он был скопирован и вставлен в больший HTML-файл, и даже если в этом файле содержатся данные и из других файлов изображений.
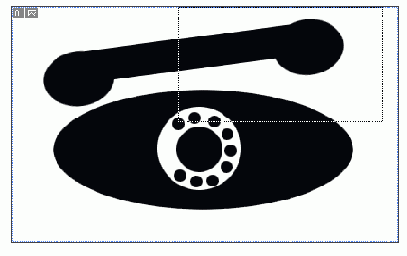
Обрезка изображения
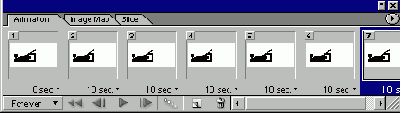
Если при анимации изображение движется от одного края основного окна к другому, то на палитре Animation (Анимация) щелкните по кадру где-то в середине анимационной последовательности (рис. 23.148 и 23.149). Если изображение остается в центре основного окна, то щелкните по любому кадру.
Откройте палитру Info (Информация) и перетащите ее, чтобы отделить от группы палитр.
Выберите инструмент Crop (Кадриро-вать), нажав клавишу С, или щелкните по пиктограмме %|j.
На панели опций поставьте переключатель Cropped Area (Отсекаемая область) в одно из положений - см. рис. 23.150:
Delete (Удалить) - чтобы удалить точки, расположенные за границами рамки;
Hide (Спрятать) - чтобы сохранить эти точки. Воспользуйтесь данной опцией, если элемент слоя движется от одного края изображения к другому либо элемент фонового слоя движется позади меньшего объекта слоя, находящегося на переднем плане. При воспроизведении анимации спрятанные области будут отображаться за пределами границ рамки кадрирования. Позднее с помощью инструмента Move (Перемещение) можно вручную скорректировать расположение слоя относительно границ рамки кадрирования.
Перетащите курсор инструмента Crop (Кадрировать) по диагонали, чтобы указать меньшие размеры изображения (рис. 23.151), наблюдая за значениями W и Н (размеры рамки для обрезанной области) на панели Info (Информация). Если необходимо, переместите границы созданной рамки, чтобы достичь желаемого размера. Уменьшите размеры примерно до 200x200 пикселов (или 150x300 пикселов) или еще меньше (см. ниже первый совет).
Чтобы применить эффект кадрирования, дважды щелкните мышью внутри рамки или нажмите клавишу Enter.
Предварительно просмотрите анимацию (как это сделать, написано в разделе «Предварительный просмотр анимации») - см. рис. 23.152.
Совет
200x200 (или 150x300) пикселов - это рекомендуемый размер рамки кадрирования. Если необходимо использовать другие размеры, то в палитре History (История) щелкните по элементу состояния, предшествующему применению команды Crop (Кадриро-вать). Каждый раз просматривайте полученный результат с помощью команды File > Preview in [browser] (Файл > Предварительный просмотр в [браузер]) программы ImageReady. А чтобы увидеть реальное воспроизведение анимации, загрузите ее на Web-страничку, чтобы потом просмотреть через Internet.
Совет
Скорость воспроизведения анимации частично определяется скоростью центрального процессора в компьютере пользователя, версией используемого браузера и объемом оперативной памяти, в данный момент выделенной для него.
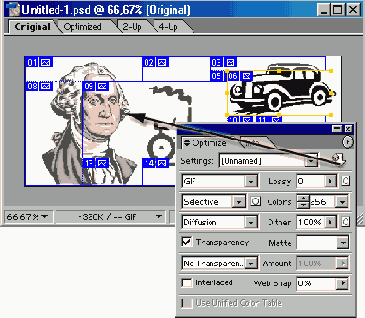
Окно Save for Web в программе Photoshop
Многие средства оптимизации файлов объединены в диалоговом окне
File
>
Save for Web
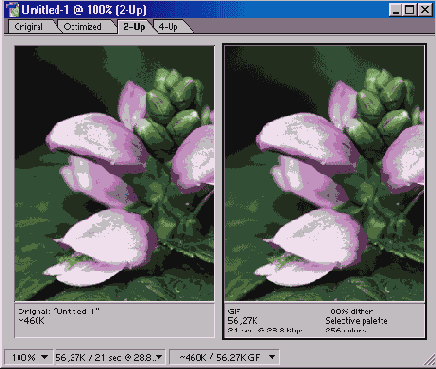
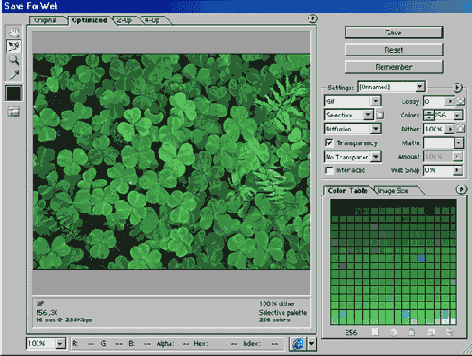
(Файл > Сохранить для Web) программы Photoshop (рис. 23.28). В верхней части главного окна имеются четыре вкладки для предварительного просмотра:
Original
(Исходное изображение),
Optimized
(Оптимизированное изображение), 2-Up (Два варианта) и 4-Up (4 варианта). Кроме того, в этом окне расположены таблица цветов и средства управления форматом, каймой, качеством изображения и др. Также имеется меню
Preview
(Предварительный просмотр) и кнопка
Preview in [browser]
(Предварительный просмотр в [браузер]). В этой главе основное внимание уделено оптимизации
Оптимизация анимации
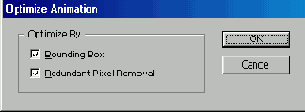
В меню палитры Optimize (Оптимизация) воспользуйтесь командой Optimize Animation (Оптимизировать анимацию).
В группе параметров Optimize By (Оптимизировать с помощью) установите флажок Bounding Box (Габаритная рамка), чтобы сохранить первоначальный кадр, а также только те области, которые изменяются при переходе от одного кадра к другому (рис. 23.163). В результате уменьшится размер файла, но в то же время не все программы-редакторы, воспринимающие формат GIF, смогут работать с данным файлом.
В дополнение к этим действиям или вместо них установите флажок
Redundant Pixel Removal
(Удалить лишние.точки), чтобы удалить те точки объекта или фона, которые не меняются, то есть повторно выводятся при загрузке каждого нового кадра. Это также поможет уменьшить размер файла.
Примечание
Ни одна из этих опций не изменит фактического вида анимации, все изменения происходят «за сценой».
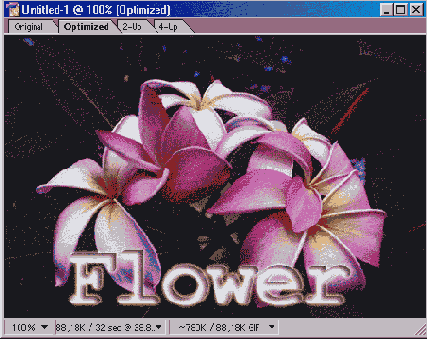
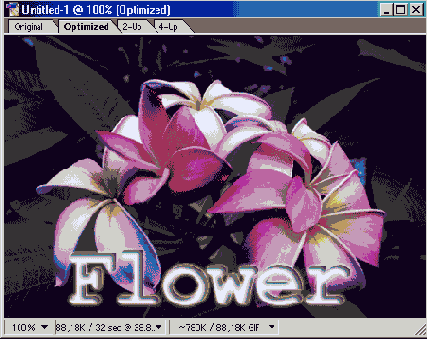
Оптимизация гибридных изображений
Смешанные изображения, содержащие одновременно элементы с плавным переходом цвета и однотонные области (например, текст), смотрятся несколько вызывающе (рис. 23.71).
Оптимизация изображений для сети в программе ImageReady
Оптимизация -
процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети. В принципе, можно оптимизировать изображение и в программе Photoshop
с
помощью диалогового окна, вызываемого командой
File > Save for Web
(Файл
>
Сохранить для Web), однако лучше перейти в программу ImageReady и воспользоваться там специальными палитрами оптимизации, содержащими более широкий набор опций.
Примечание
Если вы освоите программу ImageReady, вам не составит труда пользоваться диалоговым окном Save for Web программы Photoshop, так как их опции практически идентичны. Диалоговое окно Save for Web рассматривается в конце главы.
в программе Photoshop, то сохраните
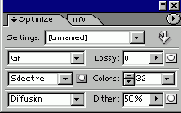
Для оптимизации изображений в формате GIF и PNG-8 выполните следующие действия.
Если вы работаете в программе Photoshop, то сохраните файл и щелкните в нижней части панели инструментов по кнопке Jump to (Перейти к) или же нажмите комбинацию клавиш Ctrl+ Shift+M. Начнет работать программа ImageReady, если она не была запущена ранее, и в ней будет открыто изображение.
Второй вариант: в программе ImageReady выполните команду File > Open (Файл > Открыть), а затем выделите имя изображения и щелкните по кнопке Open (Открыть).
Откройте вкладку 2-Up (2 варианта) в верхней части окна изображения, чтобы одновременно видеть исходное и оптимизированное изображение в области предварительно просмотра (рис. 23.33).
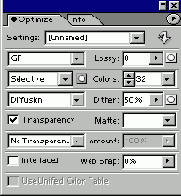
Отобразите палитру Optimize (Оптимизация) с помощью команды меню Window > Show Optimize (Окно > Показать палитру Optimize).
Из всплывающего меню Settings (Настройки), показанного на рис. 23.34, выберите какое-либо сочетание настроек оптимизации из имеющихся вариантов настроек. Оставьте выбранный вариант настроек без изменений и сохраните файл или выполните следующие шаги и задайте значения настроек оптимизации по своему выбору.
Из всплывающего меню с форматами файлов выберите GIF или PNG-8.
Активизируйте палитру из следующего всплывающего меню (подробнее о возможных опциях говорилось выше). Форматы GIF и PNG-8 поддерживают всего 256 цветов.
Опции Perceptual (Учитывающий восприятие), Selective (Селективный) и Adaptive (Адаптивный) интерпретируют цвета в оптимизированном изображении, используя цвета исходного (рис. 23.35).
Опция Web меняет цвета изображения на доступные в Web (рис. 23.36). Обычно это не самый лучший вариант для изображения с плавными переходами цветов, эффектами смешивания или градиентами.
Опция Custom (По выбору пользователя) оптимизирует цвета изображения на основе палитры, ранее сохраненной в программе Photoshop или ImageReady.
При выборе опций Mac OS и Windows цвета изображения оптимизируются на основе стандартной палитры соответствующей операционной системы.
Из следующего всплывающего меню выберите способ перемешивания пикселов: No Dither (Нет), Diffusion (Диффузия), Pattern (Узор) или Noise (Шум). Данная опция позволяет имитировать недостающие оттенки для изображения с 8-битным цветом (этот эффект нельзя увидеть на палитре) за счет увеличения размера файла. При выборе варианта Diffusion создается едва заметный эффект с наименьшим увеличением размера файла.
Выберите значение в процентах в поле Dither (Размытие). Большая величина позволяет имитировать больше цветов-заменителей, что также отразится и на размере файла (рис. 23.37, 23.38).
один из возможных форматов для
Формат JPEG - один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета с дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
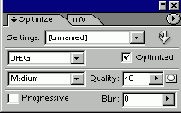
Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
Если вы работаете в программе Photoshop, то сохраните файл и щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной панели. Загрузится программа ImageReady, если она еще не запущена. Альтернативный способ: в ImageReady выполните команду File > Open (Файл > Открыть), а затем выделите изображение и щелкните по кнопке Open (Открыть).
Выберите вкладку 2-Up (2 варианта) в верхней части главного окна, чтобы одновременно видеть исходное изображение и оптимизированный вариант.
Откройте палитру Optimize, выполнив команду Window > Show Optimize (Окно > Показать палитру Optimize) -см. рис. 23.52.
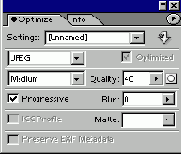
Из всплывающего меню Settings (На стройки) выберите вариант JPEG High (JPEG с высоким качеством), JPEG Low (JPEG с низким качеством), JPEG Medium (JPEG со средним качеством) или PNG-24, все остальное оставьте без изменений и сохраните файл (рис. 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
Из всплывающего меню выберите формат JPEG.
А из следующего - вариант Low (Низкое), Medium (Среднее), High (Высокое) или Maximum (Максимальное), чтобы определить качество сжатия файла. Можно сделать и иначе.
Передвиньте ползунок Quality (Качество) на отметку степени сжатия. Посмотрите, как изменится при этом значение в расположенном рядом всплывающем окне. (Для того чтобы изменять степень сжатия с помощью канала выделенной области, изучите раздел «Применение взвешенной оптимизации» данной главы.)
Никогда не забывайте, что чем ниже степень сжатия (или выше качество изображения), тем больше размер файла.
Установите флажок Progressive (Постепенно), чтобы оптимизированное изображение отображалось на Web-страничке с возрастающей детализацией.
Оптимизация отдельного ломтика изображения
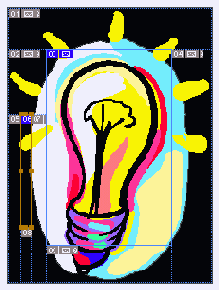
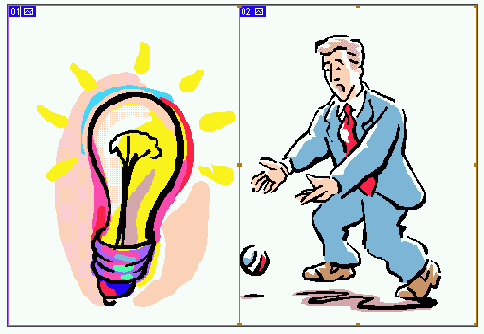
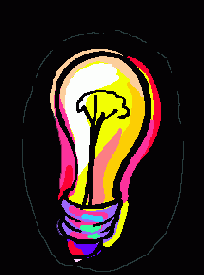
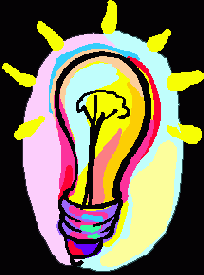
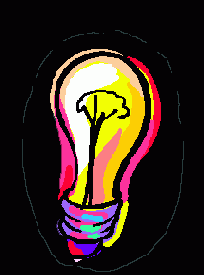
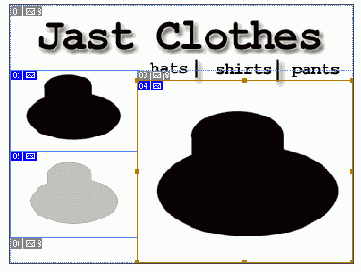
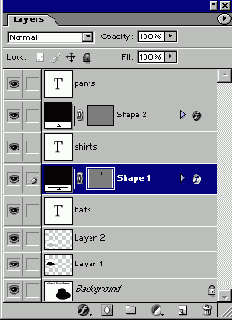
Если вы работаете с гибридным изображением, которое содержит элементы с четко определенными границами (например, текст или штриховой рисунок) и элементы с плавным переходом цвета, то постарайтесь создать отдельный ломтик для каждой зоны. Затем можно будет произвести различную оптимизацию ломтиков в зависимости от их типа. Например, показанный на рис. 23.99 элемент с плавным переходом цвета (рубанок) должен быть преобразован в формат JPEG, в то время как векторный элемент (горящая лампочка) - в формат GIF.
Щелкните по какому-либо ломтику.
Открытие анимации в формате GIF
Единственное видимое преимущество использования формата GIF - это возможность применения или редактирования настроек оптимизации файла.
Найдите название файла с расширением .gif и щелкните по нему.
Щелкните по кнопке Open (Открыть). Кадры анимационной последовательности при этом будут сохранены. Однако на палитре Layers (Слои) теперь станет отображаться последовательность слоев: по одному слою для каждого кадра. Отдельные элементы слоя теперь нельзя редактировать независимо от других кадров!
Панель инструментов в программе ImageReady
Панель инструментов в программе ImageReady аналогична панели инструментов в программе Photoshop, но в ней есть дополнительные Web-инструменты для создания карт изображения, их просмотра, просмотра ломтиков изображений (slice), предварительного просмотра роллове-ров (rollover) и перехода в Web-браузер (рис. 23.29). Щелкнув по кнопке
Jump to
(Перейти к), вы сможете перейти в программу Photoshop.
Параметры, которые можно изменять при создании промежуточных кадров
В анимацию можно включить изменение расположения элемента слоя, изменение прозрачности слоя либо переход от одного эффекта слоя к другому (за исключением эффекта Gradient/Pattern (Градиент/Узор), который нельзя использовать в сочетании с командой Tween (Промежуточные кадры)). Либо можно просто создавать промежуточные кадры между моментами включения и выключения эффекта слоя (эффекты слоя рассмотрены в разделе «Эффекты слоя» главы 14). Так как все эти преобразования задаются с помощью палитры Layers (Слои), то они никак не влияют на настоящие точки слоя. (Анимационный эффект, рассмотренный далее в разделе «Анимация покачивания предметов», влияет на пикселы слоя.)
Переход от карты изображения на основе слоя к карте, созданной при помощи инструмента
Активизируйте инструмент Image Map Select (Выделение карты изображения) клавиши Р (комбинации клавиш Shift+P) и щелкните по карте, созданной на основе слоя, которую следует преобразовать.
В меню палитры Image Map (Карта изображения) выберите пункт Promote Layer Based Image Map Area (Преобразовать область карты, созданной на основе слоя).
Перемещение элемента изображения с помощью анимации
Создадим анимационный эффект для какого-либо изображения.
Подготовка многослойного файла к переносу из программы Photoshop в LiveMotion
Для того чтобы упростить процесс размещения Photoshop-изображения в программе LiveMotion, произведите следующие действия в первой программе:
создайте альфа-канал, если необходимо очертить какую-либо фигуру в программе LiveMotion. Удостоверьтесь, что альфа-канал имеет черный фон, на котором расположен белый контур фигуры;
преобразуйте в растровый формат все векторные слои, слои заливки и фигур. При этом все контуры отсечения слоев будут преобразованы в маски слоя. При размещении маски слоя в программе LiveMotion она обеспечит отсечение содержимого слоя. Маски слоя называются альфа-каналами и отображаются на палитре Properties (Свойства) в программе LiveMotion.
Градиентные слои будут успешно размещены в программе LiveMotion только в том случае, если их предварительно преобразовать в растровый формат. При этом маски слоев надо либо применить, либо отбросить;
если многослойный файл из программы Photoshop будет размещен в Live-Motion в качестве сложного однослойного объекта, то будут сохранены все эффекты, связанные со значениями непрозрачности и корректирующими слоями, эффекты слоя, а также эффекты режимов смешивания. Однако, если после этого к данному файлу применить команду Convert Layers Into (Преобразовать слои в), все эффекты будут аннулированы. Если необходимо сохранить вышеперечисленные эффекты, то оставьте объект в программе LiveMotion в виде одного слоя и не преобразуйте его в отдельные объекты. Однако следует отметить, что программа LiveMotion дает гораздо больше возможностей для создания различных эффектов, чем Photoshop;
если необходимо работать с редактируемым текстом, то введите его в программе LiveMotion, так как после размещения файла из программы Photoshop текст будет преобразован в растр;
применять фильтры можно как в программе Photoshop, так и в LiveMotion. В первой программе больше выбор фильтров, но последняя позволяет скрывать или удалять отдельные эффекты фильтров.
Постепенное исчезновение
Прозрачные области изображений в форматах GIF и JPEG не могут иметь сглаженных границ без применения опции
Transparency.
Если необходимо, чтобы изображение плавно переходило в однотонный фон (как при применении эффекта
Drop Shadow
(Отбросить тень) или
Outer Glow
(Внешнее свечение)), создайте два слоя в документе с помощью программы Photoshop или ImageReady: однотонный нижний, окрашенный Web-цветом, который будет использован на Web-страничке, и верхний, содержащий элемент изображения со смягченными растушеванными границами или эффект, такой как
Drop Shadow.
Гибридные изображения
Для гибридного изображения, содержащего не только однотонные области или текст, но также и фотографические фрагменты, самым лучшим вариантом будет использование формата GIF в сочетании с палитрой Perceptual (Учитывающий восприятие), Selective (Селективный) или Adaptive (Адаптивный), но только не палитрой Web. Эта комбинация позволит подобрать для однотонных областей Web-цвета и достаточно качественно отобразить фрагменты с плавными переходами цвета
По желанию. Только для GIF-файлов можно установить значение параметра Lossy (С потерей), чтобы сделать размер файла оптимизированного изображения еще меньше. Как следует из названия опции, некоторые данные будут утеряны, но незначительное снижение качества изображения может быть оправдано уменьшением размера файла. (Как с помощью канала осуществлять контроль за объемом утраченных данных, рассказано в разделе «Применение взвешенной оптимизации» этой главы.)Сохраните файл, следуя рекомендациям, данным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady».
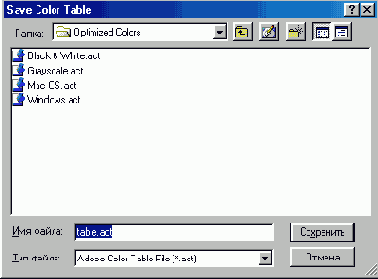
Совет
Для того чтобы сохранить текущий набор параметров палитры, выберите пункт Save Settings (Сохранить настройки) из меню палитры. Введите имя с расширением .irs. Найдите и откройте папку Adobe Photoshop 7/ Optimize Settings, затем щелкните по кнопке Save. Теперь сохраненный набор настроек будет отображаться во всплывающем меню Settings (Установки) в программе ImageReady, а также в диалоговом окне Save for Web (Сохранить для Web) в программе Photoshop.
Для того чтобы не потерять текущие настройки, сохраните их в наборе Temp (Временный). Каждый раз при сохранении старый файл будет заменен новым.
Постепенное исчезновение или появление картинки
Если вы хотите, чтобы картинка исчезала или появлялась с одновременным перемещением по Web-странице или без него, необходимо отрегулировать непрозрачность изображения вместе с корректировкой его расположения или без этого. Следуйте инструкциям, которые изложены в разделе «Перемещение элемента изображения с помощью анимации», но при выполнении шага 4 выберите начальное значение непрозрачности слоя (рис. 23.134). Затем при выполнении шага 7 выберите конечное значение непрозрачности (рис. 23.135). Убедитесь, что установлен флажок Opacity (Непрозрачность) в диалоговом окне Tween (Промежуточные кадры) - см. рис. 23.136.
Повторное создание промежуточных кадров
Для того чтобы повторить операцию создания промежуточных кадров, выделите все ранее созданные промежуточные кадры, щелкая мышью при нажатой клавише
Shift,
и перетащите их на кнопку
Delete
(Удалить). Отредактируйте один из двух оставшихся кадров, а затем снова примените команду
Tween
(Промежуточные кадры).
Далее укажите в поле
Frames to Add
(Добавить кадры) количество кадров, которое будет добавлено (от 1 до 100). Чем выше это значение, тем более плавной (без разрывов) будет анимация, но размер файла и время его загрузки увеличится.
Совет
Можно использовать текстовый слой при анимации, причем его даже не придется преобразовывать в растровое представление. Можно создать эффект постепенного исчезновения или появления, а также перемещения текста вдоль окна изображения либо использовать его для других эффектов анимации.
Совет
Если необходимо, чтобы загрузка и воспроизведение анимации происходили быстро, то используйте мале нькие размеры кадров (примерно 200x200 пикселов или меньше).
Предварительный просмотр
Предварительный просмотр анимации
Осуществим предварительный просмотр анимации.
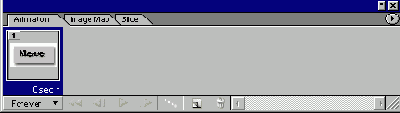
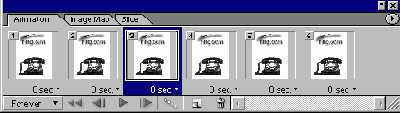
Если первый кадр не выделен, то в нижней части палитры Animation (Анимация) щелкните по кнопке Select first frame (Выделить первый кадр) - см. рис. 23.138.
Предварительный просмотр изображения
Различные операционные системы используют разные значения гаммы, в результате чего внешний вид изображений может искажаться. При создании Web-графики важно предварительно просмотреть и скорректировать изображение для различных платформ.
Перейдя в режим предварительного просмотра изображения в программе ImageReady, выполните команду
Standard Windows Color
(Стандартные цвета Windows), чтобы имитировать контрастность изображения.
Воспользуйтесь командой
View> Preview > Uncompensated Color
(Вид
>
Предварительный просмотр > Не компенсировать цвет), чтобы предварительно просмотреть изображение без компенсации гаммы.
Включите опцию
Embedded Color Profile
(Встроенный цветовой профиль), чтобы привести изображение в окне предварительного просмотра в программе ImageReady (для RGB-монитора) в соответствие с профилем, включенным в изображение в программе Photoshop. Эта опция будет недоступна, если в изображении нет профиля.
Совет
Нажимая сочетания клавиш Ctrl+Alt+Y, можно попеременно переключать четыре опции предварительного просмотра. Но очень сложно уследить за тем, какой вариант предварительного просмотра отображается в данный момент.
Предварительный просмотр мозаичного фона
Откройте файл в программе ImageReady.
Удалите все ломтики.
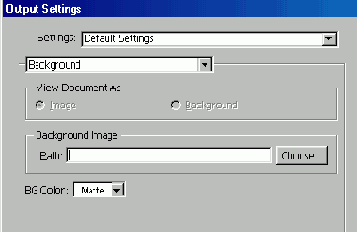
Выполните команды File > Output Settings > Background (Файл > Настрой ки вывода > Фон).
Поставьте переключатель View As (Просмотреть как) в положение Background (Фон) - см. рис. 23.178.
Щелкните по кнопке ОК.
Для того чтобы просмотреть фон, на панели инструментов щелкните по кнопке Preview in Default Browser (Предварительный просмотр в браузере по умолчанию), либо выберите браузер из списка доступных.
В диалоговом окне
File > Save Optimized
(Файл > Сохранить с оптимизацией) или
Save Optimized As
(Сохранить с оптимизацией как), щелкните по кнопке
Output Settings
(Настройки вывода), чтобы вывести диалоговое окно
Output Settings
(Настройки вывода), из второго всплывающего меню выберите вариант
Background,
затем выполните шаги 3-4.
Предварительный просмотр оптимизированного изображения в браузере
Для более точной имитации вида изображения в сети щелкните по кнопке
Preview in Browser
(Предварительный просмотр в браузере) в программе ImageReady. Можно выбрать любой браузер среди тех, которые установлены в вашей системе.
Примечание
Такая операция не покажет действительного времени загрузки изображения через Internet, и вид картинки будет зависеть от типа используемого монитора. Тем не менее, эта функция очень полезна.
Открыв оптимизированное изображение в программе ImageReady, щелкните на панели инструментов по кнопке Preview in Browser (Предварительный просмотр в браузере), либо нажмите соответствующую кнопку и выберите браузер из подменю.
Предварительный просмотр результатов возможного размытия оптимизированного изображения в браузере
С помощью различных методов предварительного просмотра в программе ImageReady можно получить довольно точное представление о том, как будет выглядеть оптимизированное изображение в режиме реального времени. Это поможет выбрать соответствующие настройки оптимизации.
В соответствии с данными, опубликованными на сайте Websnapshot.com. примерно у 10% пользователей Internet 8-битный монитор, который отображает максимум 256 цветов. С другой стороны, все графические браузеры используют палитру из 216 цветов. Для имитации цветов, не входящих в эту палитру, но содержащихся в изображении, используется метод размытия.
Выполните команды View > Preview > Browser Dither (Вид > Предварительный просмотр > Размытие в браузере) или нажмите комбинацию клавиш Ctrl+ Shift+Y - см. рис. 23.58 и 23.59. В результате миллионы цветов изображения будут сокращены до 8-битной цветовой палитры.
Предварительный просмотр ролловера в Web-браузере
Сохраните файл в программе ImageReady.
В подменю File > Preview (Файл > Предварительный просмотр) выберите браузер, установленный на вашем компьютере. Второй способ: щелкните по кнопке Preview in Default Browser (Предварительный просмотр в браузере по умолчанию), расположенной на панели инструментов. Третий способ: нажмите комбинацию клавиш Ctrl+ Alt+T.
В браузере проведите курсор поверх области изображения, содержащей рол-ловер (состояние Over (Над)), нажмите кнопку мыши (состояние Down (Нажатие)) или щелкните мышью по этой области (состояние Click (Щелчок)).
Примечание
Можно проверить правильность URL-адреса, даже если вы в данный момент не подключены к Internet. Наведите курсор на ломтик, содержащий ссылку, и тогда соответствующий URL-адрес появится в нижней части окна браузера.
Примечание
Невозможно протестировать состояние Down в ранних (до 4.0) версиях браузеров Navigator или Explorer. В этих версиях по нажатию кнопки мыши открывается контекстное меню.
Предварительный просмотр в программе ImageReady
Откройте вкладку 4-Up (4 варианта) в основном окне, чтобы иметь возможность одновременно видеть исходное изображение и еще три версии оптимизированного изображения на панели предварительного просмотра. Программа ImageReady воспользуется значениями палитры
Optimize
(Оптимизация) для создания первой версии, и затем автоматически создаст две других как варианты текущих настроек оптимизации. Можно щелкнуть по любому из четырех изображений на панели предварительного просмотра и затем в палитре
Optimize
изменить некоторые настройки
только для выбранного изображения.
Изображение(-я) на панели предварительного просмотра будет обновляться каждый раз, как меняются значения параметров на палитре
Optimize.
Для того чтобы остановить процесс обновления, щелкните по кнопке
Stop
(Остановить) (рис. 23.46в) в строке «градусника», отображающего ход выполнения операции (рис. 23.46а). В правом нижнем углу изображения появится треугольный значок приостановки предварительного просмотра (рис. 23.466). Если вы снова измените значения каких-либо параметров на палитре
Optimize
или щелкнете по треугольнику, то изображение автоматически обновится.
Совет
При использовании команды Save Optimized (Сохранить с оптимизацией) будут сохранены настройки оптимизации для выбранного изображения на панели предварительного просмотра (но не исходного изображения на этой же панели). Помните об этом при предварительном просмотре с помощью вкладки 4-Up.
Преобразование изображения в режим Indexed Color
Убедитесь, что изображение находится в режиме RGB.
Выполните команды Image > Mode > Indexed Color (Изображение > Режим > Индексированный цвет) и щелкните по кнопке ОК.
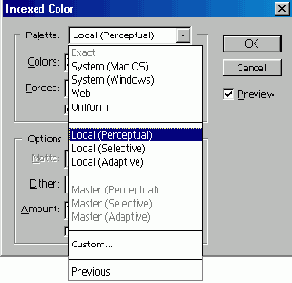
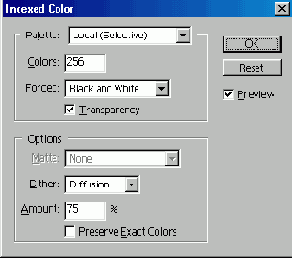
При желании установите флажок Preview (Предварительный просмотр), потом выберите один из следующих пунктов в поле Palette (Палитра) - см. рис. 23.2:
Exact (Точная), если изображение содержит 256 или меньше цветов. При этом ни один цвет не будет удален;
System (Mac OS) (Системная (Mac OS)), если собираетесь экспортировать файл в приложение, которое воспринимает только палитру Мае OS, установленную по умолчанию;
System (Windows) (Системная (Windows)), если собираетесь экспортировать изображение в приложения на платформе Windows;
Преобразование ломтика, созданного автоматически или на основе слоя, в пользовательский ломтик
Выберите инструмент Slice Select (Выделение ломтиков), нажав клавишу К или сочетание клавиш Shift+K.
Щелкните по ломтику, который следует преобразовать.
Воспользуйтесь командой Promote to User-slice (Преобразовать в пользовательский ломтик) в меню Slices (Ломтики).
Прикрепление тега Alt к какому-либо ломтику или целому изображению
В старых версиях неграфических Web-браузеров (или в любых браузерах, в которых выключена опция
Show Pictures
(Отображать рисунки)) будет отображаться текст, но не графика. Чтобы в таких браузерах изображение появлялось в виде однотипного значка с текстом, Web-дизайнеры прикрепляют к каждому графическому объекту уникальный тег
Alt
(Альтернатива). Такие теги позволяют пользователям с ослабленным зрением работать с текстовыми
Применение эффектов слоя в программе ImageReady
Выделите слой.
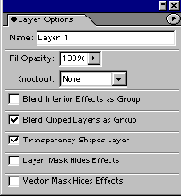
Выберите эффект с помощью команды меню Layer > Layer Style (Слой > Стиль слоя) или из всплывающего меню Add layer effect (Добавить эффект слоя), расположенного в нижней части палитры Layers (Слои) - см. рис. 23.164.
Применение специальной палитры к другим изображениям
Откройте изображение в программе ImageReady.
На палитре Optimize (Оптимизация) выберите из всплывающего меню Color reduction algorithm (Алгоритм сокращения цветов) специальную палитру, которую следует использовать в изображении (рис. 23.8). Цвета изображения будут изменены в соответствии с палитрой. В этом можно убедиться, открыв вкладку Optimize для окна изображения.
Совет
Для того чтобы воспользоваться палитрой, созданной в другом приложении, из меню палитры Color Table выберите пункт Load Color Table (Загрузить таблицу цветов). Затем откройте папку, в которой находится нужная палитра.
Применение стиля к слою
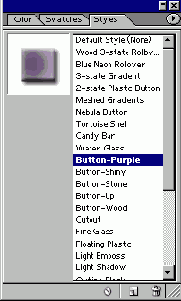
Выберите слой, затем щелкните по стилю на палитре Styles (Стили) - см. рис. 23.171. Или перетащите имя стиля или его образец на любой выделенный или не выделенный слой на палитре Layers (Слои), как показано на рис. 23.172. Или перетащите имя стиля или образец на фигуру в окне изображения.
Если применить стиль к слою, все использованные ранее эффекты будут заменены эффектами выбранного стиля. Если же держать нажатой клавишу Shift и дважды щелкнуть по имени слоя или перетащить это имя, то эффекты стиля будут добавлены, но не заменят существующих эффектов за исключением ситуации, когда имя вновь примененного эффекта стиля совпадает с именем существующего эффекта: в этом случае новый эффект заменит примененный ранее.
Применение второго анимационного эффекта к существующей анимации
Этот раздел адресован тем читателям, кто уже создал анимационный эффект и теперь решил добавить еще один эффект для другого слоя.
На палитре Animation (Анимация) щелкните по тому кадру, с которого будет начинаться эффект анимации (рис. 23.144).
Расположите изображение слоя желаемым образом в кадре, соответствующем началу анимационной последовательности. При необходимости отрегулируйте его непрозрачность или примените какие-либо эффекты (рис. 23.145).
Щелкните по конечному кадру анимационной последовательности.
В конечном кадре измените положение изображения слоя или значение непрозрачности, удалите или, наоборот, примените эффекты слоя. Не снимайте выделение со слоя!
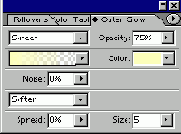
Если при выполнении шагов 2-4 выбраны первый и последний кадры анимации соответственно, то выполните команду Select All Frames (Выделить все кадры) из меню палитры Animation. Если же при выполнении этих шагов первый и последний кадры анимации выбраны не были, то щелкните по кадру (для шага 2), затем, нажав клавишу Shift, щелкните по кадру, который будет последним. Теперь выделен некоторый ряд кадров. 7. Щелкните по кнопке Tween (Промежуточные кадры), расположенной на палитре Animation, чтобы сразу же создать промежуточные кадры. Второй способ: в меню палитры Animation выполните команду Tween. Установите переключатель Layers (Слои) в положение All Layers (Все слои), установите флажки для тех параметров, которые только что изменили (Position (Расположение), Opacity (Непрозрачность) или Effects (Эффекты)), а затем щелкните по кнопке ОК. На рис. 23.146 показаны начальный кадр (эффект Outer Glow, непрозрачность 4%), промежуточный и последний кадр (эффект Outer Glow, непрозрачность 100%) второго эффекта анимации.
Применение взвешенной оптимизации
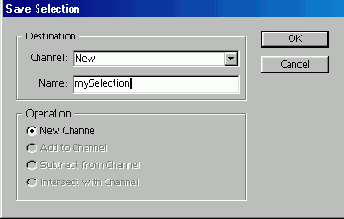
Взвешенная оптимизация - возможность в программе ImageReady 7, с помощью которой можно установить верхнюю и нижнюю границы качества при сжатии изображений в формате GIF, PNG и JPEG. Если создать и сохранить канал выделенной области, то верхнее ограничение будет применено к белой области канала (области, расположенной внутри выделения), а нижнее ограничение - к черной (расположенной за пределами выделенной области). Также можно указать алгоритм сокращения количества цветов и метод размытия для форматов GIF и PNG-8; предельный уровень потери данных для GIF и уровень качества изображения в целом для JPEG.
Для использования взвешенной оптимизации выполните следующие действия.
Оставьте без изменений вариант New (Создать новый канал) во всплывающем меню Channel (Канал), введите какое-либо имя в поле Name (Имя) и щелкните по кнопке ОК (рис. 23.42).
На палитре Optimize (Оптимизация) щелкните по любой кнопке Channel (Канал). Эти кнопки расположены рядом со списком алгоритмов сокращения цветов (рис. 23.43) или с полями Lossy (С потерей) и Dither (Размытие) для форматов GIF и PNG; либо рядом с полем Quality (Качество) для формата JPEG (рис. 23.44).
Приведение цвета однотонных областей к Web-цветам
Скажем, у вас есть изображение, которое необходимо оптимизировать в формате GIF с использованием палитры Perceptual (Учитывающая восприятие), Selective (Селективная) или Adaptive (Адаптивная), но в изображении есть однотонные области, цвет которых не входит в палитру Web. Прежде чем загружать изображение в сеть, можно заменить цвета таких областей близкими Web-цветами.
Выберите инструмент Eyedropper (Пипетка) .
Щелкните по однотонной области, цвет которой следует заменить Web-цветом (рис. 23.56).
Откройте таблицу цветов. Образец цвета, по которому вы только что щелкнули, будет выделен (рис. 23.57).
Щелкните по кнопке Web Snap (Приведение к палитре Web) в нижней части палитры. На выделенном образце цвета появится значок в виде алмаза -это означает, что цвет был изменен на эквивалентный ему Web-цвет.
По желанию. Щелкните по кнопке Lock Color (Заблокировать цвет), чтобы сохранить данный элемент в таблице цветов, даже если количество цветов в палитре GIF будет сокращено.
Равномерное распределение карт изображения, созданных при помощи инструментов, вдоль одной оси
Активизируйте инструмент Image Map Select (Выделение карты изображения) с помощью клавиши Р (сочетания клавиш Shift+P). Нажав клавишу Shift, щелкните по картам, которые необходимо равномерно распределить.
Щелкните по одной из шести кнопок распределения, расположенных на панели опций (рис. 23.98).
Равномерное распределение пользовательских ломтиков вдоль одной оси
Выберите инструмент Slice Select (Выделение ломтиков) клавиши К или комбинации клавиш Shift+K, затем, нажав клавишу Shift, выделите те ломтики, которые следует распределить.
Щелкните по одной из шести кнопок распределения, расположенных на панели опций (рис. 23.88).
Разбиение изображения на ломтики вручную
С помощью инструмента
Slice
(Ломтик) можно вручную контролировать расположение ломтиков. Можно изменять размер пользовательских ломтиков, перемещать их и заново производить разбиение; но эти операции неприменимы к автоматически создаваемым ломтикам.
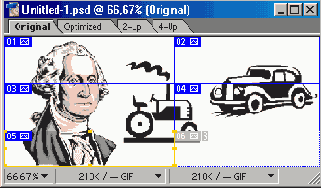
Щелкните мышью в окне изображения и перетащите указатель по диагонали, чтобы обозначить первый ломтик (рис. 23.75 и 23.76). Б верхнем левом углу появится метка с номером ломтика, а вокруг нового ломтика -тонкая пунктирная рамка, обозначающая границу ломтика, и манипуляторы, позволяющие изменять его размеры. Программа ImageReady автоматически разобьет оставшуюся часть изображения на ломтики.
По желанию. Нарисуйте дополнительные ломтики с помощью инструмента Slice. Каждому новому ломтику будет присвоен соответствующий номер. Программа ImageReady заново поделит в автоматическом режиме оставшееся изображение на ломтики и присвоит им новые номера.
По желанию. Для того чтобы поделить ломтик на более мелкие пользовательские ломтики, активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К (сочетания клавиш Shift+K), щелкните по пользовательскому или автоматически созданному ломтику для того, чтобы выделить его, а затем выполните команду Slices > Divide Slice (Ломтик > Разделить ломтик) и щелкните по кнопке ОК. Каждому новому ломтику будет присвоен собственный номер.
Разъединение ломтиков
Для того чтобы отсоединить один ломтик от совокупности связанных ломтиков, щелкните по нему мышью, предварительно активизировав инструмент
Slice Select
(Выделение ломтика), которому соответствует клавиша К (сочетание клавиш
Shift+K),
и выполните команду
Slices > Unlink Slice
(Ломтики
>
Отсоединить ломтик).
Чтобы отсоединить набор ломтиков, щелкните по одному элементу из этого набора с помощью инструмента
Slice Select
(Выделение ломтика) и воспользуйтесь командой
Slices
>
Unlink Set
(Ломтики > Отсоединить набор).
Если вы хотите разъединить все ломтики изображения, воспользуйтесь командой
Slices
>
Unlink All
(Ломтики > Отсоединить все).
Автоматически создаваемые программой ImageReady ломтики уже связаны между собой. Если отсоединить такой ломтик от остальных, то он превратится в пользовательский.
Размер изображения
Для того чтобы рассчитать размер изображения, необходимо заранее знать размер монитора, а также скорость модема потенциального пользователя, который будет просматривать Web-страничку. В большинстве случаев следует создавать изображение размером 800x600 пикселов (обычный размер монитора) и для модема со скоростью передачи 56 Кб/с (наиболее распространенная скорость).
Указанный размер будет иметь окно Web-браузера, так что максимальный размер изображения составит около 10 дюймов в ширину (740 пикселов) и 7,5 дюймов в длину (550 пикселов). Разрешение изображения должно быть равным 72 dpi.
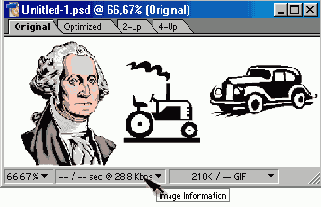
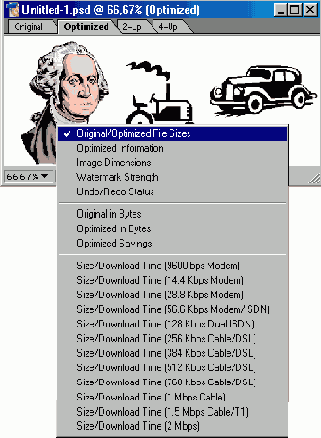
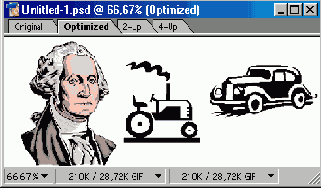
При вычислении размера файла изображения не полагайтесь на размер документа, отображаемый в строке состояния программой Photoshop. Вместо этого перейдите в программу ImageReady (щелкните по соответствующей пиктограмме в нижней части палитры инструментов в программе Photoshop), оптимизируйте файл, убедитесь, что выбран пункт
Original/ Optimized File Sizes
(Исходные/Оптимальные размеры файла) из всплывающего меню
Image Information
(Информация об изображении), расположенного в нижней части основного окна, и запишите информацию о размере файла (рис. 23.16 и 23.17).
Сохранив файл в формате GIF или JPEG, можно значительно уменьшить его размер, так как эти форматы содержат встроенные алгоритмы сжатия.
Для того чтобы определить фактический размер файла, щелкните правой кнопкой мыши по имени файла в окне
Explorer
(Проводник) и из всплывающего меню выберите пункт
Properties
(Свойства).
Если вы знаете точный размер файла, то можно подсчитать, сколько времени нужно для его загрузки по сети. Но лучше выберите пункт
Size/Download Time
(Размер/Время загрузки) из всплывающего меню
Image Information
(Информация об изображении) в программе ImageReady, чтобы получить информацию с учетом разных скоростей модема (рис. 23.18).
Размытие
Размытие
(dithering) - перемешивание двух цветов из палитры для имитации третьего.
Данный метод используется, когда необходимо, чтобы изображение с ограниченным количеством цветов (256 или менее) содержало большее количество оттенков. Обычно он применяется к изображениям с плавным переходом цветов, чтобы увеличить диапазон используемых оттенков, но в жизни ничего не дается даром, и поэтому после применения данного метода изображение может покрыться точками.
Зачастую результат размытия изображений с однотонными фигурами получается не слишком эстетичным. Это происходит вследствие того, что палитра браузера смешивает пикселы, чтобы воссоздать отсутствующий в ней цвет. Для таких изображений лучше создавать цвета в программах Photoshop или ImageReady с помощью ползунков, а также панели выбора Web-цветов на палитре Color (Цвет). Однотонные области должны быть выделены, а их цвета заменены на ближайшие Web-цвета.
На изображениях с плавным переходом цветов уже имеются участки, где смешаны пикселы. Некоторые картинки очень хорошо смотрятся на Web-страничке без дополнительного размытия и всего с 256 цветами. Однако чем меньше элементов в палитре изображения с плавным переходом цветов, тем больше будет видно «швов» при переходе от одного цвета к другому. Степень размытия можно выбрать в программе ImageReady или в диалоговом окне Save for Web (Сохранить для Web) программы Photoshop 7. Чем больше эта величина, тем менее заметной будет граница при переходе цветов, но более заметными будут отдельные точки на изображении (рис. 23.26-23.27). Подумайте, какое из двух зол, на ваш взгляд, меньшее.
Разрезание изображения на ломтики с помощью команд
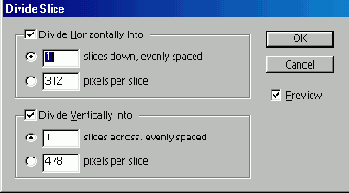
Выполните команду меню Slices > Promote to User-slice (Ломтики > Преобразовать в пользовательский ломтик), а затем воспользуйтесь командой Divide Slice (Разделить ломтик). Установите флажок Preview (Предварительный просмотр).
Установите флажок Divide Horizontally Into (Разделить по горизонтали на), чтобы получить горизонтально расположенные ломтики (рис. 23.73), а затем введите количество ломтиков в поле slices down, evenly spaced (одинаковых ломтиков) или высоту каждого ломтика в поле pixels per slice (пикселов на ломтик).
В дополнение к указанным действиям или вместо них установите флажок
Divide Vertically Into
(Разделить по вертикали на), чтобы получить вертикально расположенные ломтики, затем введите количество ломтиков в поле
slices across, evenly spaced
(одинаковых ломтиков), либо значение ширины каждого ломтика в поле
pixels per slice
(пикселов на ломтик).
Совет
После применения команды Divide Slice (Разделить ломтик) будут выделены все ломтики. Для того чтобы выделить только один ломтик, активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К (комбинации клавиш Shift+K) и щелкните по нужному ломтику.
Редактирование анимации
Если после создания анимации вы отредактируете пикселы слоя (например, раскрасите, откорректируете цвет и яркость или каким-либо образом преобразуете слой), то внесенные изменения автоматически будут применены ко
всем
кадрам анимации, в которых виден данный слой.
Если же вы спрячете или покажете слой, измените расположение элемента слоя, непрозрачность или режим смешивания либо измените эффект слоя в одном кадре, эти изменения
не
будут скопированы в другие кадры. Дело в том, что такие изменения производятся с помощью палитры Layers (Слои) и не затрагивают реально существующих точек слоя. Если же необходимо внести перечисленные изменения во все кадры анимации, то в меню палитры Animation воспользуйтесь командой Match Layer Across Frames (Привести в соответствие слои во всех кадрах).
Так как некоторые виды изменений, вносимых с помощью палитры Layers (Слои), могут быть выполнены при помощи установки в диалоговом окне Tween (Промежуточные кадры) флажков Position (Расположение), Opacity (Непрозрачность) и Effects (Эффекты), то в любой момент можно изменять значения перечисленных параметров для отдельных кадров, не затрагивая остальные.
Примечание
Команда Match Layer Across Frames удаляет все изменения, которые были внесены в слой при создании промежуточных кадров. Если это недопустимо, редактируйте кадры анимации при помощи методов, описанных в разделе «Применение второго анимационного эффекта к существующей анимации».
Редактирование таблицы цветов изображения в режиме Indexed Color
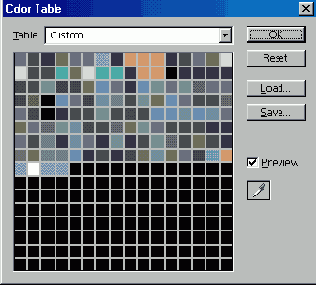
Выполните команды Image > Mode > Color Table (Изображение > Режим > Таблица цветов). В результате откроется диалоговое окно Color Table (Таблица цветов), в котором будут показаны все цвета изображения (рис. 23.4), в том числе образец, соответствующий прозрачным пикселам (на рисунке - в нижнем правом углу), если в диалоговом окне Indexed Color (Индексированный цвет) установлен флажок Transparency (Прозрачность).
Щелкните по какому-либо цвету, чтобы изменить его, или, перетащив указатель через несколько цветов, выделите их.
Переместите ползунок вверх или вниз по вертикальной шкале, чтобы выбрать соответствующий тон (рис. 23.5в). Затем щелкните по оттенку этого тона в большом цветном квадрате (рис. 23.56).
Рекомендация. Для того чтобы выбирать только цвета, подходящие для сети, установите флажок Only Web Colors (Только Web-цвета) - см. рис. 23.5а. Если же этот флажок не установлен, то при выборе цвета, показ которого в сети не гарантирован, рядом с ним появится предупреждающий значок (рис. 23.5г). Если щелкнуть по нему, то программа Photoshop найдет ближайший заменитель данного цвета, который наверняка подойдет для Web-изображений.
Режим Indexed Color
Некоторые видео- и мультимедийные программы, а также компьютерные системы не способны импортировать изображение из программы Photoshop, если оно содержит более 256 цветов (цвет представлен более чем 8 битами). При преобразовании изображения в режим Indexed Color можно уменьшить количество элементов в таблице цветов.
При преобразовании многослойного изображения в режим Indexed Color все слои будут объединены. Воспользуйтесь командой Save as (Сохранить как), чтобы работать с копией изображения.
Сайт www.Piter.com

Примечание
При выполнении упражнений этой главы вы будете постоянно переходить из программы Photoshop в ImageReady и обратно.
Примечание
Программа ImageReady имеет серьезные проблемы с отображением кириллицы. Поэтому в целом ряде случаев придется пользоваться HTML-редактором. В частности, для редактирования текста в поле Alt или при создании ролловеров.
В этой главе рассказывается, как подготовить Photoshop-изображения для последующего их использования в мультимедийных системах или в Internet, причем в режиме реального времени. Рассматриваются методы преобразования изображения в режим Indexed Color, использования Photoshop-изображений в программах Live-Motion и After Effects и подготовки их к просмотру в сети с помощью программы ImageReady.
Так как Web-графика выводится на экране, в эту главу включены сведения, касающиеся подготовки изображений для последующего показа на мониторе. При подготовке графики для просмотра на экране (в отличие от подготовки к печати) особенно важной становится проблема хранения и передачи данных. Поэтому сначала будет рассказано о преобразовании изображений в режим Indexed Color, то есть о методе сжатия файлов, при котором сохраняется достаточно много информации о цвете.
Как только вы закончите подготовку изображений, можете окунаться в реальный мир Всемирной паутины (рис. 23.1). Готовы прямо сейчас? Тогда сразу переходите к разделу «Подготовка в программе Photoshop изображений для сети».
Всплывающее меню Palette
 Web
(Сетевая), если намереваетесь загружать файл в сеть. Эта опция ограничивает набор цветов изображения тем множеством, которое доступно в большинстве Web-браузеров;
Web
(Сетевая), если намереваетесь загружать файл в сеть. Эта опция ограничивает набор цветов изображения тем множеством, которое доступно в большинстве Web-браузеров; Uniform (Равномерная), чтобы создать таблицу цветов, равномерно распределенных по спектру. При этом не учитываются преобладающие цвета изображения;
Local (Локальная) (Perceptual (Учитывающая восприятие), Selective (Селективная) или Adaptive (Адаптивная)), чтобычюздать таблицу цветов на основе только тех цветов, которые входят в изображение;
Master (Специальная) использует специальную таблицу цветов, созданную заранее на основе группы изображений.
Выберите вариант
Perceptual, Selective
или
Adaptive
в зависимости от того, какие цвета желательно сохранить при преобразовании изображения в режим Indexed Color. Подробнее об этих трех палитрах говорится в разделе «Оптимизация изображений для сети в программе ImageReady» этой главы;
Previous (Предыдущая), чтобы использовать палитру, применявшуюся в предыдущем преобразовании, если оно выполнялось.
Если была активизирована одна из опций Local или Master (Perceptual, Selective или Adaptive) или выбран вариант Uniform, то следует ввести количество цветов в таблице (рис. 23.3). Чем меньше цветов в изображении, тем меньше размер файла, но тем хуже качество картинки.
Выберите один из следующих пунктов всплывающего меню Forced (Принудительно), чтобы добавить определенные цвета в таблицу:
Black and White (Черный и белый) добавляет чисто черный и чисто белый цвета;
Primaries (Базовые цвета) добавляет красный, зеленый, синий, циановый, фуксин, желтый, черный и белый;
Web добавляет 216 Web-цветов (остальные цвета соответствуют палитре Selective);
Custom (По выбору пользователя) добавляет определенные пользователем цвета.
Установите флажок Transparency (Про-. зрачность), чтобы сохранить прозрачные области изображения. Либо снимите этот флажок, в таком случае прозрачные области будут залиты цветом, заданным в поле Matte (Кайма), либо белым, если в этом поле выбран пункт None (Нет).
Если изображение содержит прозрачные области, то выберите подходящий цвет в поле
Matte
(Кайма), чтобы заполнить частично прозрачные области по краю изображения.
Ввод количества цветов в поле Colors

Диалоговое окно Color Table

Панель выбора цвета

Подменю Image > Master Palette

Сохранение палитры

Выбор специальной палитры в меню Color reduction algorithm
 Как только вы добавили все необходимые цвета, воспользуйтесь командами
Image > Master Palette
>
Build Master Palette
(Изображение> Специальная палитра > Построить специальную палитру).
Как только вы добавили все необходимые цвета, воспользуйтесь командами
Image > Master Palette
>
Build Master Palette
(Изображение> Специальная палитра > Построить специальную палитру). И наконец, выполните команды Image > Master Palette > Save Master Palette (Изображение > Специальная палитра> Сохранить специальную палитру).
По умолчанию, новая палитра будет сохранена с расширением .act в папке Presets/Optimized Colors (рис. 23.7). Задайте имя палитры и щелкните по кнопке Save (Сохранить). Теперь можно применять эту палитру к другим изображениям.
Многослойное изображение в программе Photoshop

Перенос многослойного файла из Photoshop в программу LiveMotion с преобразованием...

Палитра Layers в программе Photoshop, показывающая отдельные слои изображения, включая фон

Список Timeline в программе LiveMotion после размещения многослойного зайла из программы Photoshop

Список Timeline после выполнения команд Object > Convert Layer Into > Objects

При редактировании объектов с помощью команды
Edit Original
(Правка исходного объекта) программы LiveMotion любой объект, перемещенный из программы Photoshop в LiveMotion, можно переместить обратно и править в программе Photoshop (на самом деле вы будете работать с копией исходного файла). Когда отредактированная копия файла будет сохранена в программе Photoshop, соответствующие изменения будут автоматически произведены и в LiveMotion. Это значит, что вы можете быстро редактировать анимацию в программе Live-Motion, пользуясь всем набором инструментов Photoshop.
Слои Photoshop-изображения, преобразованные в отдельные объекты LiveMotion, сохраняют порядок следования, в котором они были расположены в программе Photoshop (рис. 23.11-23.13). Самый нижний слой теперь будет находиться в нижней части списка Timeline (Шкала времени) в программе LiveMotion. Так что подумайте заранее о том, в каком порядке расположить слои, прежде чем переместить их из программы Photoshop в Live-Motion.
Удаление эффекта сглаживания

Изображения, вставленные в другую программу: без уменьшения выделенной области...

Если вставить выделенную область из программы Photoshop в сложное изображение с иным цветом фона в другой программе, то вокруг этой области появится небольшой, но заметный (и нежелательный) ореол. Также эффект ореола будет виден при использовании объекта в анимации, где он движется на фоне, цвет которого неоднороден или постепенно изменяется.
Чтобы предотвратить возникновение ореола, сначала выделите объект в программе Photoshop, не выделяя его сглаженных границ. Нажав клавишу Ctrl, щелкните по имени слоя, чтобы выделить объект, и затем увеличьте масштаб, по крайней мере, до 200%, так чтобы можно было четко видеть границы объекта. Выполните команды Select > Modify > Contract (Выделить> Изменить > Уменьшить), чтобы ужать выделенную область на один или два пиксела. При этом будет удален эффект сглаживания. И наконец, скопируйте объект и вставьте его в другую программу. Рис. 23.14-23.15 иллюстрируют этот процесс. Чтобы получить изображение, приведенное на рис. 23.14, с помощью инструмента Magic Wand (Волшебная палочка) был выделен белый фон, затем выделенную область инвертировали, при этом некоторая часть сглаженной границы вошла в выделение. Была применена команда Select > Modify > Contract (Выделить > Изменить > Уменьшить), чтобы уменьшить выделение на один пиксел.
Исходное изображение в программе ImageReady

Всплывающее меню Image Information

Сведения о времени загрузки файла по сети в программе ImageReady

GIF-файл размером 20 Кб,с изображением в стиле плаката (5 уровней)

GIF-файл размером 120 Кб, содержащий изображение с плавным переходом. цветов

Степень сжатия файла в форматах GIF или JPEG зависит от того, насколько можно уплотнить изображение (рис. 23.19 и 23.20). Оба формата немного ухудшают качество изображения. Но уменьшение размера файла того стоит, поскольку такой файл будет гораздо быстрее загружаться по сети. Программа ImageReady предлагает метод
взвешенной оптимизации
файла, который позволяет вам выборочно сжимать различные области изображения (подробнее об этом рассказано в разделе «Применение взвешенной оптимизации» настоящей главы).
Загрузка файла размером 50 Кб с помощью модема со скоростью 56 Кб/с займет 9 секунд.
Ниже приведены сведения о сжатии файлов различных типов:
большой документ (более 100 Кб) со множеством цветных областей, текстур или узоров (например, если текстура Add Noise (Добавить шум) покрывает большую часть изображения) уменьшится незначительно;
при использовании формата GIF фотографическое изображение с плавным переходом тонов может уплотниться не так существенно, как изображение с однотонными областями. Но если ему придать плакатный стиль (от 4 до 8 уровней), то размер файла будет практически равен размеру файла изображения с однотонными фигурами, однако при этом будут утрачены плавные переходы цветов. Лучше для изображений фотографического типа использовать формат JPEG.
Подведем итог. Если изображение должно быть большим (размером не менее 500x400 пикселов), то в идеале оно должно содержать набор крупных однотонных фигур. Для изображения, представляющего собой хитросплетение фигур различного цвета, постарайтесь уменьшить размер, так чтобы оно занимало только часть окна Web-браузера.
Cовет
Орнамент, полностью покрывающий фон окна браузера, обычно формируется с помощью метода мозаичной укладки (tiling) в программе по созданию Web-страниц или с помощью HTML-кода. Также с помощью программы ImageReady можно создать код и генерировать эффект «черепицы» для фона (см. раздел «Мозаичный фон» этой главы).
Совет
Сделайте снимок окна браузера, затем откройте полученный файл в программе Photoshop и вставьте его в документ в виде самого нижнего слоя. Теперь можно проектировать изображение с учетом размера окна браузера.
Изображение, подходящее для хранения в формате GIF

Гибридное изображение, содержащее текст и области с плавным переходом цветов

Совет
Если необходимо заполнить большую область изображения градиентом и предполагается затем преобразовать файл в формат GIF, то создайте градиент в направлении сверху-вниз. Размер файлов с такими градиентами меньше, чем при использовании градиента с направлением справа-налево или диагонального градиента.
Для того чтобы сохранить изображение в формате GIF и увидеть, как оно будет смотреться в браузере, воспользуйтесь в программе Photoshop командой
File
&
Save for Web
(Файл > Сохранить для Web), либо оптимизируйте и сохраните его в программе ImageReady (см. раздел «Оптимизация изображений в формате GIF или PNG-8» этой главы).
Выбор цвета для изображения в формате GIF должен основываться на том, какие цвета действительно отображаются в палитре Web-браузера. В основном, цветовые палитры браузеров 8-битные, то есть на экране может отображаться 256 цветов. Цвета, не входящие в палитру, воспроизводятся посредством размытия (dithering), специального метода перемешивания пикселов доступных цветов для имитации других оттенков.
Для того чтобы предотвратить появление неожиданных эффектов в результате такой операции, подумайте, может, стоит оптимизировать изображение в программе ImageReady с использованием палитры Web-цветов. Или привязать к Web большую часть цветов изображения и потом в программе ImageReady вручную заменить на Web-цвета окраску однотонных областей. Подробнее эти методы рассматриваются далее. Замена цвета особенно важна для однотонных областей. Для более точного управления операцией размытия и уменьшения количества используемых цветов можно применить метод взвешенной оптимизации (см. раздел «Применение взвешенной оптимизации» этой главы).
Изображение, пригодное для хранения в формате JPEG

Искажения на границах литер и однотонных областей, возникающие в результате преобразования...

То же изображение в формате GIF

Увеличенное изображение при небольшой величине размытия

То же изображение с более высокой степенью размытия

Еще одно замечание. Операция размытия добавляет в файл «шум» и дополнительные цвета, так что в результате использования этого приема сжатие оказывается менее эффективным - можно не получить желаемой степени уплотнения. В этом случае, как и всегда при создании файла для сети, надо найти оптимальное соотношение качества изображения и размера файла.
Диалоговое окно Save for Web программы Photoshop

изображений в программе ImageReady, но те же операции можно произвести эквивалентными средствами и в диалоговом окне Save for Web (Сохранить для Web) программы Photoshop. Подробнее об этом диалоговом окне рассказано в разделе «Диалоговое окно Save for Web в программе Photoshop» настоящей главы. -
Панель инструментов в программе ImageReady

В нижней части всплывающей палитры, содержащей перечень инструментов, входящих в одну группу, находится стрелка, предназначенная для создания отдельной палитры с пиктограммами данных инструментов. Для этого при нажатой кнопке мыши укажите курсором на стрелку и отпустите кнопку (рис. 23.29).
Как и в программе Photoshop, теперь в программе ImageReady есть панель опций инструмента, вид которой зависит от того, какой инструмент активизирован рис. 23.30 и 23.31). Перетащите левый край панели опций, чтобы поместить ее в другом месте рабочего стола. Для того чтобы свернуть панель опций в программе ImageReady, дважды щелкните по ее левому краю (рис. 23.32).
Панель опций инструмента Rectangle shape

Панель опций инструмента Туре

Свернутая панель опций инструмента Туре

Программа ImageReady предлагает множество различных опций оптимизации. В этом разделе вы познакомитесь с основными операциями. Никогда не забывайте, что ваша основная цель - уменьшить размер файла, не допуская заметного ухудшения качества изображения.
GIF и JPEG - два формата, обычно используемых для графики в сети. Рекомендуем применять формат GIF в случае, когда изображение содержит элементы с четкими границами, например однотонные области, штриховой рисунок и текст. Формат PNG-8, похожий на GIF, использует те же параметры палитры
Optimize
(Оптимизация), что и GIF, и результаты оптимизации практически идентичны. Оптимизированный файл в формате GIF или PNG-8 может содержать до 256 цветов.
Вы можете воспользоваться командой
Save а Сору
(Сохранить копию) программы Photoshop, чтобы сохранить копии файла в формате GIF или JPEG, но мы считаем, что программа ImageReady предлагает лучшие способы сохранения файла в этих форматах за счет более широкого набора средств оптимизации и предварительного просмотра. Поэтому основное внимание уделено оптимизации файлов формата GIF и JPEG именно в программе ImageReady.
Вкладка 2-Up в программе ImageReady

Палитра Optimize программы ImageReady

Результат оптимизации изображения с помощью палитры Selective

Появление отдельных точек на изображении после оптимизации с помощью палитры Web

Результат оптимизации изображения с помощью палитры Selective при высоком значении...

Результат оптимизации изображения с помощью палитры Web при высоком значении параметра...

Другой способ имитации цветов описан в разделе «Применение взвешенной оптимизации» этой главы.
Укажите в поле Colors (Цвета) максимально возможное количество элементов для создания таблицы цветов (воспользуйтесь стандартной настройкой из выпадающего меню или введите точное значение). Для палитр Web, Windows и Mac по умолчанию в этом поле стоит Auto (Авто). Эта опция автоматически устанавливает количество элементов в таблице цветов равным либо количеству цветов в изображении, либо 256 в зависимости от того, какое значение меньше. Можно выбрать другой вариант настройки или ввести точное количество цветов, если вы по каким-то причинам не хотите пользоваться опцией Auto.Установите флажок Transparency (Прозрачность), чтобы программа ImageReady сохранила все прозрачные точки изображения (области слоя, где виден шахматный узор). Формат GIF, в отличие от PNG-8, не поддерживает полупрозрачные точки. (О том, как быть в этом случае, рассказано в разделе «Постепенное исчезновение».) Данная опция позволяет создавать непрямоугольные границы изображения. Если флажок Transparency не установлен, то прозрачные точки будут заполнены цветом, указанным в поле Matte (Кайма).
Для того чтобы контролировать, как частично прозрачные точки вдоль границ изображения будут смешиваться с фоном Web-страницы (подобно границам объектов при сглаживании), используйте опцию Matte (Кайма). Задайте в этом поле цвет, совпадающий с цветом фона Web-страницы, если известно, какой он. На рис. 23.39 показано GIF-изображение, которое было получено при следующих условиях: установлен флажок Transparency, а в поле Matte выбран цвет. В результате появилась тонкая линия из цветных точек вдоль границ каждой фигуры.
Если цвет фона неизвестен, выберите пункт
None
(Нет) в списке
Matte,
результатом будут жесткие, зазубренные границы (рис. 23.40). В обоих случаях исключается появление эффекта ореола вдоль границ изображения при отображении его в сети. Любой эффект смягчения границ (например,
Drop Shadow
(Отбросить тень)), примененный к прозрачным областям, приведет к заливке цветом, указанным в поле
Matte.
Переместите ползунок Web Snap (Привязка к палитре Web) на соответствующую отметку в процентах, чтобы задать диапазон цветов, которые автоматически заменяются Web-эквивалентами. Чем выше значение данного параметра, тем меньше различных цветов будет в изображении и меньше размер файла, но тем заметнее станут отдельные точки изображения и в целом его стиль приблизится к плакатному (рис. 23.41).
Изображение в формате GIF

То же изображение при значении None в поле Matte

Плакатный стиль изображения, полученный в результате выбора большого значения в поле Web Snap

Диалоговое окно Save Selection

Палитра Optimize для формата GIF

Палитра Optimize для формата JPEG
 Из всплывающего меню
Channel
(Канал) выберите канал выделенной области. Также установите значения в полях
Maximum
(Максимум) и
Minimum
(Минимум) с помощью ползунка, стрелочек или текстового окна, а затем щелкните по кнопке
ОК
(рис. 23.45).
Из всплывающего меню
Channel
(Канал) выберите канал выделенной области. Также установите значения в полях
Maximum
(Максимум) и
Minimum
(Минимум) с помощью ползунка, стрелочек или текстового окна, а затем щелкните по кнопке
ОК
(рис. 23.45). Совет
При выполнении шага 3 можно также воспользоваться каналом, созданным в программе Photoshop.
Диалоговое окно Feather Selection

Предварительный просмотр оптимизированного изображения с помощью вкладки 4-Up
Отображение в программе ImageReady файла, отредактированного в программе Photoshop

Диалоговое окно Optimize to File Size

Примечание
Команда Revert (Восстановить) теперь фиксируется на палитре History (История) программы Photoshop или ImageReady и не приводит к удалению предшествующих элементов состояния. Это значит, что команду Revert также можно отменить.
Палитра Optimize Рис. 23.50. Пиктограмма Droplet на рабочем столе

Окно дроплета

Палитра Optimize в программе ImageReady

Оптимизированный JPEG-файл, значение качества High

Оптимизированный JPEG-файл, значение качества Medium

Оптимизированный JPEG-файл, значение качества Low
 Увеличьте степень размытия в поле
Blur
(Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле
Blur
можно будет уменьшить, чтобы восстановить резкость изображения.
Увеличьте степень размытия в поле
Blur
(Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле
Blur
можно будет уменьшить, чтобы восстановить резкость изображения. По желанию. Установите флажок ICC Profile (Профиль ICC), чтобы включить в оптимизированное изображение профиль ICC. Для использования этой опции необходимо, чтобы профиль был включен в изображение с помощью программы Photoshop. См. ниже раздел «Проверка цветовых профилей».
Выберите в поле Matte (Кайма) какой-либо цвет, который будет использоваться для прозрачных областей исходного изображения. Если выбрать вариант None (Нет), то прозрачные области станут белыми.
Примечание
Формат JPEG не поддерживает прозрачность. Для того чтобы имитировать прозрачность с помощью цвета, указанного в поле Matte, установите его таким же, что и цвет фона Web-страницы, если последний известен.
По желанию. Установите флажок Optimize (Оптимизация), чтобы как можно лучше сжать файл.Внимание
Ранние версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный с использованием этой опции.
Сохраните файл, следуя рекомендациям, приведенным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady» этой главы.Совет
Для того чтобы сохранить текущие настройки оптимизации под каким-либо именем, обратитесь к примечанию после раздела «Оптимизация изображений в формате GIF или PNG-8».
Выбор цвета однотонной области с помощью инструмента Eyedropper

Таблица цветов в программе ImageReady

Совет
Нажав клавишу Shift, с помощью инструмента Eyedropper (Пипетка) щелкните по другим однотонным областям изображения, чтобы выбрать несколько цветов, затем сразу замените их на Web-цвета. Либо с помощью инструментов Lasso (Лассо), Magic Wand (Волшебная палочка) или инструментов группы Marquee (Область) выделите некоторую область изображения, затем из меню палитры Color Table (Таблица цветов) выберите команду Select All From Selection (Выделить все в выделенной области) и щелкните по кнопке Web Snap в нижней части палитры.
Оптимизированное JPEG-изображение, опция Browser Dither выключена

То же изображение с включенной опцией Browser Dither

Диалоговое окно Gamma

Темное изображение

Светлое изображение

Изображение и исходный HTML-код в программе ImageReady

Диалоговое окно Save
 Браузер будет запущен, и изображение загрузится в окно (рис. 23.63). Созданные в ImageReady GIF-анимация и ролловеры также будут отображены на экране.
Браузер будет запущен, и изображение загрузится в окно (рис. 23.63). Созданные в ImageReady GIF-анимация и ролловеры также будут отображены на экране. Если необходимо, закройте браузер и затем щелкните по любой палитре или окну ImageReady, чтобы вернуться в эту программу.
Примечание
Предварительно просмотрите ваши файлы, загрузив их через сеть, на обеих компьютерных платформах с использованием различных мониторов.
Совет
Если глубина цвета на мониторе выше, чем 8 бит, а необходимо увидеть, как будет выглядеть изображение на 8-битном браузере, то сначала сократите количество цветов до 256 и затем загрузите браузер. Данный метод и предварительный просмотр с помощью опции Browser Dither (Размытие в браузере) в программе ImageReady отличаются незначительно.
Всплывающее меню Format в диалоговом окне Save Optimized As

Диалоговое окно Output Settings в режиме HTML

Диалоговое окно Output Settings в режиме Saving Files

Совет
Воспользуйтесь командой Save as (Сохранить как) или Save Optimized As (Сохранить с оптимизацией как), чтобы сохранить копию файла под другим именем.
Совет
Для того чтобы связать с изображением URL или ярлык Alt, воспользуйтесь палитрой Slice (Ломтик) (см. раздел «Прикрепление ярлыка Alt к ломтику или целому изображению» этой главы).
Из второго всплывающего меню выберите пункт Saving Files (Сохранение файлов). Благодаря этому вы сможете указать в разделе File Naming (Именование файлов) правила именования файлов, генерируемых автоматически, таких как файлы ломтиков и кадров роллове-ра, сохраняемые вместе с оптимизированным изображением и используемые на Web-страничке (рис. 23.66).
Посоветуйтесь со специалистом по созданию HTML-файлов, прежде чем изменять значения настроек. Выберите составные части имени файла в каждом поле с помощью различных всплывающих меню в разделе
File Naming
(Именование файлов). Если выбранные вами составные части имени файла смотрятся нелепо, то верните им значения по умолчанию.
Активизируйте одну из опций в области
Filename Compatibility
(Совмести мость имен файлов).
Установите любые флажки в разделе
Optimized Files
(Оптимизированные файлы). Выберите папку, в которой следует сохранить автоматически создаваемые файлы.
Введите имя файла, выберите его месторасположение и щелкните по кнопке Save (Сохранить).
Диалоговое окно Image Info (или вместо них) можно ввести информацию в поле Copyright...
 Щелкните по кнопке ОК.
Щелкните по кнопке ОК.
Начало вставки текста

Введенный текст

Гибридное изображение

Ломтики различных типов

И в программе Photoshop, и в ImageReady можно воспользоваться специальными функциями разделения изображения на ломтики, чтобы отделить различные области смешанного изображения, а потом применить к ним различные способы оптимизации. Чтобы облегчить деление смешанного изображения на ломтики, лучше, по возможности, расположить текст там, где он не будет закрывать фрагменты с плавным переходом цвета. Произведите оптимизацию текстовых фрагментов изображения в формате GIF и фрагментов с плавным переходом цвета в формате JPEG. (Более подробно об этом рассказано в разделе «Деление изображения на ломтики».)
Диалоговое окно Divide Slice

Изображение, поделенное на шесть ломтиков

Создание ломтика с помощью инструмента Slice

Новый ломтик

Панель Color Adjustments в диалоговом окне Slices Совет Выделенный ломтик будет...

Для того чтобы спроектировать расположение ломтиков до их создания, отобразите линейки по краям изображения (комбинации клавиш
Ctrl+R),
перетащите направляющие и оставьте их там, где следует разместить границы ломтиков, а затем воспользуйтесь командой
Slices > Create Slices from Guides
(Ломтики > Создать ломтики по направляющим).
Совет
Эта команда удалит ранее существовавшие ломтики. Так как направляющие тянутся от одного края окна к другому, то можно создать подобие шахматной доски с «клетками» разного размера. Затем можно изменить размер ломтиков, перетаскивая границы, либо соединить несколько выделенных ломтиков в один с помощью команды Slices >Combine Slices (Ломтики > Объединить ломтики), но такая операция может оказаться более трудоемкой, чем изначальное построение ломтиков с помощью инструмента Slice.
Изменение размера пользовательского ломтика

Перераспределение автоматически создаваемых ломтиков после изменения размеров...

Скрытие (а) и показ (б) ломтиков при помощи кнопки Slice Visibility
 Выберите инструмент
Slice Select
(Выделение ломтиков), Автоматически будут показаны границы ломтиков.
Выберите инструмент
Slice Select
(Выделение ломтиков), Автоматически будут показаны границы ломтиков. Щелкните по пользовательскому ломтику, размер которого следует изменить.
Перетащите боковой манипулятор рамки вдоль одной из осей координат, чтобы изменить размер ломтика, либо угловой манипулятор, чтобы изменить размер сразу по двум направлениям (рис. 23.78 и 23.79).
Элементы изображения, которые станут ссылками

Создание ломтиков для каждого элемента изображения
 Щелкните по какому-нибудь ломтику. На палитре
Slice
(Ломтик) появится его миниатюра. (Выполните предварительно команду меню
Window
> Show
Slice
(Окно
>
Показать ломтик), чтобы открыть палитру, если она еще не открыта.)
Щелкните по какому-нибудь ломтику. На палитре
Slice
(Ломтик) появится его миниатюра. (Выполните предварительно команду меню
Window
> Show
Slice
(Окно
>
Показать ломтик), чтобы открыть палитру, если она еще не открыта.)
Ввод URL-адреса

Ломтик №13, находящийся позади других ломтиков изображения

Кнопки, управляющие порядком следования ломтиков

Ломтик №13 теперь имеет номер 6 и находится поверх остальных ломтиков

Кнопки выравнивания на панели опций инструмента Slice Select

Кнопки распределения ломтиков на панели опций инструмента Slice Select

Изображение с несколькими перекрывающимися элементами, подходящее для создания...

Создание карты изображения на основе слоя

Выбор формы кнопки и ввод URL-адреса на палитре Image Map

Совет
Можно изменить форму фигуры на карте изображения с помощью инструмента Image Map Select (Выделение карты изображения), клавиша Р (комбинация клавиш Shift+ Р). Активизировав этот инструмент, выберите форму фигуры из всплывающего меню Shape (Форма), расположенного на палитре Image Map (Карта изображения).
Совет
При использовании опции Polygon (Многоугольник) в поле Quality (Качество) или с помощью ползунка можно задать точность, с которой карта изображения должна повторять очертания изображения.
Примечание
Программа ImageReady может кодировать карту изображения в HTML либо для клиента, либо для сервера. Для того чтобы выбрать одну из этих опций, щелкните по кнопке
Output Settings
(Настройки вывода) в диалоговом окне
Save Optimized
(Сохранить с оптимизацией), а затем выберите тип карты из всплывающего меню
Туре
(Тип) в разделе
Image Maps
(Карты изображения).
Rectangle (Прямоугольник), Circle (Круг) или Polygon (Многоугольник) (рис. 23.91).
Введите URL-адрес (включая префикс http://) - см. рис. 23.91. Введенный адрес появится под именем слоя на палитре Layers (Слои), как показано на рис. 23.90.По желанию. В поле Target (Цель) содержится информация о том, в какой HTML-фрейм будет загружаться содержимое ссылки, а какие HTML-фреймы следует сохранить. Это поле становится доступным только после того, как был введен URL-адрес.
По желанию. В поле Alt (Альтернатива) введите слово или слова, которые станут появляться, если браузер пользователя не будет отображать соответствующую картинку (рис. 23.91).
Повторите шаги 1-6 для других слоев изображения.
Многоугольник, построенный с помощью инструмента Polygon Image Map

Ввод точных размеров фигуры на панели опций

Поля, определяющие размеры карты, на палитре Image Map

Перемещение границы карты
 По желанию.
В поле
Alt
(Альтернатива) на палитре
Image Map
введите слово или слова, которые появятся, если браузер пользователя не будет отображать соответствующую картинку.
По желанию.
В поле
Alt
(Альтернатива) на палитре
Image Map
введите слово или слова, которые появятся, если браузер пользователя не будет отображать соответствующую картинку. Повторите шаги 1-6, чтобы создать другие карты изображения.
Совет
Для того чтобы указать точные размеры прямоугольника или окружности, прежде чем нарисовать эти фигуры, на панели опций установите флажок Fixed Size (Фиксированный размер) и введите значения в поля Width (Ширина) и Height (Высота) - см. рис. 23.93.
Совет
Для того чтобы с большой точностью переместить или изменить размеры прямоугольника или окружности после того, как вы уже нарисовали эти фигуры, воспользуйтесь полями X и Y или W (Width - ширина) и Н (Height - высота) на палитре Image Map (рис. 23.94). Либо активизируйте инструмент Image Map Select (Выделение карты изображения) с помощью пиктограммы « щелкните по одному из манипуляторов карты и переместите его (рис. 23.95).
Кнопка переключения режима видимости карты изображения на панели инструментов

Корректировка вида карты изображения
 Щелкните по карте в окне изображения (нажав клавишу Shift, можно выделить несколько карт).
Щелкните по карте в окне изображения (нажав клавишу Shift, можно выделить несколько карт).
Кнопки распределения карт, расположенные на панели опций

Гибридное изображение


Рис. 23.100.
Копирование настроек оптимизации путем перетаскивания пиктограммы дроплета с палитры
Optimize
(внизу) на ломтик изображения (вверху)
Совет
Если выбрать несколько ломтиков с различными настройками оптимизации, то в палитре Optimize (Оптимизация) будут отображаться только те настройки, которые у этих ломтиков совпадают. Однако при изменении доступных для модификации значений они будут применены ко всем выделенным ломтикам.
Совет
Если вы впоследствии решите, что следует применить однотипную оптимизацию ко всем ломтикам, то активизируйте инструмент Slice Select (Выделение ломтика), выполните команду меню Select > All Slices (Выделить > Все ломтики) и затем установите необходимые значения параметров на палитре Optimize (Оптимизация). Если выполнить команду Select > Deselect Slices (Выделить > Отменить выделение ломтиков), то палитра Optimize станет пустой.
Выделение трех ломтиков

Метки связанных ломтиков, окрашенные одним цветом

Ввод текста в поле Alt

браузерами, которые озвучивают ссылки. Далее рассказано, как добавить тег Alt в программе ImageReady.
По желанию. Щелкните мышью по ломтику, предварительно активизировав инструмент Slice Select (Выделение ломтика).
В поле Туре палитры Slice введите слово или слова, которые при необходимости будут заменять изображение (рис. 23.103).
Совет
Даже если вместо изображения в окне браузера показывается текст (тег Alt), все URL-ссылки будут связывать пользователя с указанным сайтом.
Добавление эффекта Drop Shadow (a) к изображению лампочки (б)

Замена одного изображения другим

Появление текста при наведении курсора на пиктограмму

Можно создать ролловеры трех основных типов:
замена одного изображения другим (рис. 23.105);
появление текста или графического объекта в другой части окна браузера, когда указатель мыши наведен на кнопку, ключ.евое слово или значок (рис. 23.106).
Ролловеры - как бы «голос» Web-странички. Они определяют ее ключевые области, на которые пользователь должен навести указатель или щелкнуть мышью. С ними страничка становится более интересной.
Для того чтобы создать ролловер, необходимо сначала разделить изображение на ломтики. (Так что прочтите сначала разделы о разбиении изображения на ломтики - не жульничайте!) В программе ImageReady можно создать ролловер с помощью палитры
Rollover
(Ролловер) или путем отображения и скрытия слоев на палитре Layers (Слои). В ImageReady все, на что способен ролловер, - это показать или скрыть некоторые слои в соответствии со встроенными инструкциями. (Как создать ролловер с помощью эффекта слоя, рассказано в соответствующем разделе. А тому, что такое
вторичный рол- • ловер
и как его создать, посвящен раздел «Создание вторичного ролловера».)
Выбор состояния курсора и кнопки мыши, инициирующего ролловер

Инвертирование цвета изображения в состоянии Over

Скрытие исходного слоя и показ дубликата на палитре Layers
 Over
- курсор находится над ломтиком, кнопка мыши не нажата;
Over
- курсор находится над ломтиком, кнопка мыши не нажата; Down - курсор находится над ломтиком, кнопка мыши нажата. Некоторые Web-дизайнеры любят выводить специальную картинку-при на-жатии кнопки мыши;
Click - щелчок кнопкой мыши по указанному ломтику (кнопка нажата и отпущена). При этом браузер попытается установить связь в сети, используя URL-адрес, прикрепленный к данному ломтику.
Отредактируйте изображение на отдельном слое или на дубликате сдоя (см. шаг 3), чтобы оно как-то отличалось от исходного. Инвертируйте цвет слоя (рис. 23.108) или измените яркость с помощью команд Image > Adjustments О Invert (Изображение > Корректировки > Обратить), примените к слою текстурный или искажающий фильтр (см. раздел «Еще кое-что о ролловерах») или измените цвета и их насыщенность в слое. Также можно заменить изображение на совершенно другое или использовать новое изображение в качестве дополнения к уже существующему, расположенному в пределах ломтика. При этом изображение на исходном слое не изменится.
На палитре Layers (Слои.) отобразите дубликат слоя и скройте исходный слой (рис. 23.109).
Переключайте на палитре Rollover (Ролловер) состояние Normal и миниатюры ролловеров и наблюдайте за видом исходного изображения в основном окне. На палитре Rollover отображаются все изменения, происходящие на палитре Layers (Слои) по мере выбора миниатюр ролловеров. Чтобы картинка в окне предварительного просмотра была более достоверной, воспользуйтесь командой File > Preview in [браузер] (Файл > Предварительный просмотр в [браузер]) либо новой функцией предварительного просмотра программы ImageReady (см. раздел «Предварительный просмотр роллове-ра в программе ImageReady»),
Внимание
При редактировании слоя всегда помните о том, какая миниатюра выбрана на палитре Rollover. Все миниатюры должны содержать различные виды изображения.
Совет
Общее количество слоев изображения остается прежним независимо от типа ролло-вера, с которым вы работаете. Если создать слой для одного действия, то он будет автоматически скопирован и для других. Для того чтобы миниатюры менялись в зависимости от текущего состояния, необходимо прятать или показывать различные слои и эффекты слоя.
Совет
Можно создать отдельное изображение для каждого состояния ролловера (например, один значок для режима Over (Над) и другой - для режима Click (Щелчок)). Просто не забудьте создать отдельный слой или эффект слоя для каждого состояния.
Совет
Для того чтобы выбрать размер миниатюры, отображаемой на палитре Rollover (Ролловер), дважды щелкните по серому фону палитры (или выберите команду Palette Options (Опции палитры) в меню палитры Rollover). Крупные миниатюры легче рассматривать. У палитр Animation (Анимация) или Slice (Ломтик) свои собственные размеры миниатюр.
Совет
Для того чтобы создать ролловер, в котором новое изображение добавляется к уже существующему, создайте новую картинку на скопированном или дополнительном слое. Далее убедитесь, что ее размеры и местоположение сочетаются с исходным изображением (рис. 23.110 и 23.111). В этом случае исходный слой будет всегда виден.
Изображение в состоянии золловора Normal

То же изображение в состоянии Over. Злой с нарисованным от руки эффектом вешнего...

Исходная кнопка

Кнопка после применения фильтра Radial Blur

Кнопка после применения фильтра Pinch

Выбор слоя на палитре Layers

Применение к слою эффекта Outer Glow

Исходное изображение (а) и изображение после применения эффекта Outer Glow, предназначенное...

Эффекты слоя ролловера

«Применение эффекта Bevel and Emboss» главы 14). Воспользуйтесь эффектом
Color Fill
(Заливка цветом), установив низкое значение непрозрачности, что позволит оттенить изображение и усилить эффект вогнутости.
Совет
В палитре Styles (Стили) программы ImageReady содержатся эффекты слоя или их сочетания, которые можно использовать (см. раздел «Применение стиля к слою» этой главы).
Совет
Эффект слоя можно увидеть на палитре Layers (Слои) и на изображении только тогда, когда выделена соответствующая миниатюра состояния ролловера (рис. 23.118).
Совет
Как удалить эффект (эффекты) слоя, рассказано в разделе «Эффекты слоя» главы 14.
Когда выбрана миниатюра состояния Over

слой с изображением котелка (bowler Irg) становится видимым

Компоновка изображений

Скрытие слоя (bowler Irg) после выбора миниатюры состояния Normal

Скрытие изображения котелка в состоянии Normal

Новая фигура

Стиль button-up и результат его применения к фигуре
 По желанию.
Для того чтобы применить заранее определенный эффект слоя к кнопке, откройте палитру
Styles
(Стили) и перетащите имя стиля или образец с палитры на слой с кнопкой на палитре
Layers
(Слои) или на фигуру в окне изображения (рис. 23.125). Можно сделать и иначе: выделите фигуру и щелкните по имени стиля на соответствующей палитре.
По желанию.
Для того чтобы применить заранее определенный эффект слоя к кнопке, откройте палитру
Styles
(Стили) и перетащите имя стиля или образец с палитры на слой с кнопкой на палитре
Layers
(Слои) или на фигуру в окне изображения (рис. 23.125). Можно сделать и иначе: выделите фигуру и щелкните по имени стиля на соответствующей палитре. Совет
Если применить к слою готовый эффект слоя, который уже включает в себя состояния ролловера, то фигура автоматически будет разделена на ломтики,
С помощью инструмента Slice (Ломтик) прочертите границы ломтика вокруг новой кнопки, находящейся в состоянии Normal (Нормальный). Миниатюра нового ломтика появится и на палитре Slice (Ломтик), и на палитре Rollover (Ролловер).Повторите шаги 3-9 раздела «Создание ролловера для ломтика изображения», чтобы создать ролловер для кнопки (рис. 23.126).
Использование стиля button-down для ролловера в состоянии Over

Палитра Animation

Слои изображения на вкладке Layers

Перемещение элемента слоя к краю основного окна

Перетаскивание элемента изображения к другому краю основного окна

Исходный (начальный) и скопированный (последний) кадры анимации
 Откройте палитру
Animation
(Анимация), щелкнув по вкладке
Animation
(Анимация) или выполнив команду
Window > Show Animation
(Окно > Показать палитру Animation).
Откройте палитру
Animation
(Анимация), щелкнув по вкладке
Animation
(Анимация) или выполнив команду
Window > Show Animation
(Окно > Показать палитру Animation). Выберите слой на палитре Layers (Слои).
С помощью инструмента Move (Перемещение) перетащите элемент изображения к краю основного окна (рис. 23.129). Соответствующая миниатюра на палитре Animation будет обновлена, чтобы отобразить новое положение элемента.
В нижней части палитры Animation щелкните по кнопке Duplicate current frame (Дублировать текущий кадр). Скопированный кадр будет выделен.
Слой, выбранный на шаге 3, должен оставаться выделенным.
С помощью инструмента Move (клавиша V) перетащите элемент слоя на другую сторону основного окна (рис. 23.130). Текущая миниатюра на палитре Animation будет соответствующим образом обновлена (рис. 23.131). Оставьте этот слой выделенным!
На палитре Animation щелкните по кнопке Tween (Промежуточные кадры) для построения промежуточных кадров между уже выбранными.
В диалоговом окне Tween (Промежуточные кадры) поставьте переключатель Layers (Слои) в одно из следующих положений:
All Layers (Все слои), чтобы скопировать точки со всех слоев в новые кадры - даже тех слоев, которые не были изменены (рис. 23.132). Эта опция также позволит запомнить изменения, произведенные одновременно в двух и более слоях;
Selected Layer (Выделенный слой), чтобы скопировать точки только выделенного слоя в новые кадры. Все другие слои будут спрятаны.
Затем установите в группе
Parameters
(Параметры) флажки тех параметров, которые будут изменяться в промежуточных кадрах:
Position
(Расположение),
Opacity
(Непрозрачность) и/или
Effects
(Эффекты) (подробнее об эффектах см. раздел «Эффекты слоя» главы 14).
Из всплывающего меню
Tween with
(Диапазон промежуточных кадров) выберите режим
Previous Frame
(Добавление промежуточных кадров между выделенным кадром и предыдущим).
Примечание
Если до открытия диалогового окна Tween (Промежуточные кадры) было выделено несколько кадров, то во всплывающем меню Tween with (Диапазон промежуточных кадров) будет доступна только опция Selection (Добавление промежуточных кадров между выделенными).
Диалоговое окно Tween

Палитра Animation после добавления промежуточных кадров

Установка значения в поле Opacity для первого кадра анимации Рис. 23.135. Установка...

После построения промежуточных кадров рубанок перемещается влево, и постепенно...

Опции воспроизведения анимации

Внимание
Не переходите к другой программе и не открывайте ее, а также-не выбирайте команду Preview in [browser] (Предварительный просмотр в [браузер]) во время воспроизведения анимации. Дело в том, что воспроизведение будет продолжаться в фоновом режиме и отнимать время у того приложения, в которое вы перешли.
Кнопки управления воспроизведением на палитре Animation

Дублирование кадра анимации
 Щелкните по кнопке
Play
(Проиграть) -см. рис. 23.138. Анимация будет воспроизводиться чуть медленнее, чем должна. (Предварительный просмотр в программе ImageReady происходит медленнее, чем в браузере.)
Щелкните по кнопке
Play
(Проиграть) -см. рис. 23.138. Анимация будет воспроизводиться чуть медленнее, чем должна. (Предварительный просмотр в программе ImageReady происходит медленнее, чем в браузере.) Щелкните по кнопке Stop (Остановить), которая имеет вид квадрата, чтобы приостановить воспроизведение (рис. 23.138).
Сохраните файл, затем щелкните по кнопке Default Browser (Предварительный просмотр в браузере по умолчанию), расположенной на панели инструментов. Щелкните по кнопке Back (Назад), чтобы вернуться в программу ImageReady, когда просмотр будет закончен. Если анимация не воспроизводится в браузере, следуйте инструкциям, которые даны в разделах «Кадрирование изображения» и «Уменьшение размера изображения».
Телефон с наклоненной влево трубкой и слои изображения на палитре Layers

Телефон в исходном положении и слои изображения на палитре Layers

Очередность кадров анимации

Три слоя на палитре Layers

Первая анимация

Результат применения к слою iogо команды Invert и эффекта Outer Glow

Результат добавления второго эффекта анимации

Второй эффект анимации будет постепенно «проявляться» в кадрах, выбранных на таге
6.
Существовавшие до этого анимационные эффекты будут сохранены.
Диалоговое окно Image Size в программе ImageReady Рис. 23.148. Кнопки управления...

Последовательность кадров на палитре Animation

Панель опций инструмента Crop

Рамка кадрирования

Постепенное исчезновение изображения за границами рамки кадрирования

Создание новой миниатюры ролловера (стиль button-up заменен на button-down)

Добавление кадров в анимационную последовательность

Выделение миниатюры ролловера в состоянии Normal

Первый кадр

Выделение текстового слоя на палитре Layers

Кнопка Warp на панели опций инструмента. Туре

Установка значений параметров Style и Bend в диалоговом окне Warp Text

Кадры анимации искажения текста
 В текущем кадре на палитре
Animation
будет отображен деформированный текст. Не снимая выделения с кадра, на этой же палитре щелкните по кнопке
Tween
(Промежуточные кадры). Поставьте переключатель
Layers
(Слои) в положение
All Layers
(Все слои), введите соответствующее число в поле
Frame to Add
(Добавить кадры) и щелкните по кнопке
ОК.
В текущем кадре на палитре
Animation
будет отображен деформированный текст. Не снимая выделения с кадра, на этой же палитре щелкните по кнопке
Tween
(Промежуточные кадры). Поставьте переключатель
Layers
(Слои) в положение
All Layers
(Все слои), введите соответствующее число в поле
Frame to Add
(Добавить кадры) и щелкните по кнопке
ОК.
Выберите время задержки для кадров и щелкните по кнопке Play (Проиграть) на палитре Animation, чтобы начать воспроизведение.
Примечание
Для деформированного вертикального текста могут быть доступны не все возможности анимации.
Пока файл остается в формате Photoshop, каждый элемент анимации находится на отдельном слое

Сопоставление слоев кадрам анимации в результате использования команды Save Optimized

Опция Optimize By в диалоговом окне Optimize Animation

Меню эффектов слоя в палитре Layers

Палитра опций эффекта Bevel and Emboss

Основная палитра Layer Options

Контекстное меню слоев и эффектов
 На палитре опций слоя (рис. 23.165) выберите параметры эффекта (для каждого эффекта в палитре будут отображаться различные опции).
На палитре опций слоя (рис. 23.165) выберите параметры эффекта (для каждого эффекта в палитре будут отображаться различные опции). До желанию. Примените дополнительные эффекты к этому же слою.
Щелкните по любому имени слоя, чтобы вернуть основную палитру Layer Options (Опции слоя) - см. рис. 23.166. Подробнее о содержимом этой палитры см. раздел «Смешивание слоев» главы 14. Если на палитре не видны данные опции, то в меню палитры воспользуйтесь командой Show Options (Показать опции).
Совет
Можно скопировать эффект, перетащив его на другой слой. Если вы хотите скопировать все эффекты одного слоя на другой слой, перетащите на него главную панель эффектов слоя Effects (Эффекты).
Совет
Щелкните по стрелке, направленной вверх/ вниз и расположенной рядом с названием палитры Options (Параметры), чтобы увидеть дополнительные опции (например, Contour (Контур)) для каждого эффекта. Активизируйте все опции для эффектов Bevel and Emboss (Скос и рельеф)!
Совет
Для того чтобы получить доступ к контекстному меню слоя или эффекта, щелкните правой кнопкой мыши по имени слоя, имени эффекта слоя или по главной панели эффектов Effects (рис. 23.167).
Удаление всех эффектов слоя путем перетаскивания главной панели эффектов на кнопку Delete


Рис. 23.169.
Кнопки палитры
Layers
для перемещения между кадрами

Рис. 23.170.
Режим отображения
Small Thumbnail

Рис. 23.171.
Режим отображение
Large Thumbnail
на палитре
Styles
в программе ImageReady
для того чтобы упорядочить слои и эффекты, создайте наборы слоев, которые можно прятать или отображать по мере необходимости (см. разделы «Скрытие и показ слоя» и «Создание набора слоев» главы 7).
для защиты слоев и наборов слоев в программе ImageReady есть расширенное множество средств блокировки (см. разделы «Блокировка слоя» и «Блокировка прозрачных точек» главы 7).
Палитра
Styles
(Стили) очень удобна для хранения отдельных эффектов или их сочетаний. После сохраненения в этой палитре эффект или сочетание эффектов можно применить к любому слою, просто щелкнув мышью. Одни и те же стили доступны и в ImageReady, и в программе Photoshop 7 (они хранятся в папке Adobe Photoshop 7/Presets/Styles).
В программе ImageReady в меню опций палитры
Styles
(Стили) выберите один из трех режимов отображения:
Small Thumbnail
(Маленькая миниатюра),
Small List
(Короткий список) или
Large Thumbnail
(Крупная миниатюра). В режиме отображения
Small Thumbnail
миниатюры стилей, содержащих ролловеры, помечены в верхнем левом углу треугольником (подробнее об этом написано в разделе «Сохранение эффекта слоя в качестве стиля») см. рис. 23.170. В отличие от Photoshop, в программе Image Ready в режиме
Large Thumbnail
отображаются не только миниатюры стилей, но и список их имен (рис. 23.171).
Перемещение выбранного варианта стиля из палитры Styles на слой, расположенный на палитре Layers

Перетаскивание эффекта или панели эффектов Effects с палитры Layers на палитру Styles

Переименование нового стиля в окне опций стиля

Программа ImageReady позволяет преобразовать изображение в HTML-файл элемента «черепицы», а затем использовать этот файл в качестве фона какого-либо изображения (см. раздел «Использование HTML-файла в качестве фона»). Фон будет отображаться при предварительном просмотре файла в браузере. Также можно указать цвет вместо «черепицы» для заливки фона Web-страницы.
Диалоговое окно Tile Maker

laquo;Черепица» с перекрывающимися краями

Узор, созданный без применения фильтра Tile Maker; края элементов не перекрываются
Установите флажок Resize Tile to Fill Image (Изменять размер «черепицы» при заполнении изображения), чтобы размер «черепицы» соответствовал текущему размеру изображения. Если этот флажок не будет установлен, то элемент «черепицы» уменьшится в размерах в соответствии со значением в поле Width (Ширина). На рис. 23.176 показан узор, созданный при установленной опции Blend Edges (Совместить края), значении в поле Width (Ширина) равном 10% и установленном флажке Resize Tile to Fill Image (Изменять размер «черепицы» при заполнении изображения). Сравните его с узором, показанным на рис. 23.177. Альтернативный вариант - установите флажок Kaleidoscope Tile (Калейдоскоп), чтобы программа создала абстрактное изображение из исходного.
Щелкните по кнопке ОК.
Выполните команду File > Save Optimized (Файл > Сохранить с оптимизацией) либо нажмите клавиши Ctrl+ Alt+S, измените имя файла, выберите папку, в которой он будет храниться, и щелкните по кнопке Save (Сохранить).
Окно настроек вывода Output Settings в режиме Background

Окно Output Settings в режиме Image

Диалоговое окно Save lor Web

Рисование в режиме Indexed Color
В режиме Indexed Color с помощью инструментов
Pencil
(Карандаш) и
Brush
(Кисть) можно наносить только полностью непрозрачные мазки. Для этих инструментов оставьте ползунок
Opacity
(Непрозрачность) на отметке 100%. Единственный режим смешивания, при котором можно уменьшить непрозрачность, - это
Dissolve
(Растворить).
Опция Forced
Если необходимо проконтролировать, какие цвета будут выбраны для палитры цветов помимо тех, которые предлагает опция
Forced
(Принудительно), то выделите область (или несколько областей), содержащую те цвета, которые следует поместить на палитру, прежде чем переводить изображение в режим Indexed Color, и затем в поле
Palette
на шаге 3 выберите один из пунктов
Local (Perceptual), Local (Selective) или Local (Adaptive).
Также можно воспользоваться опцией
Master,
чтобы контролировать цвета изображения (подробнее об этом написано в разделе «Создание специальной палитры в программе ImageReady для изображений в режиме Indexed Color» настоящей главы).
Если в меню Dither (Размытие) был выбран пункт Diffusion, то можно ввести значение в поле Amount (Количество), чтобы регулировать процент цветов, которые будут затронуты данной операцией. Выбирая эту опцию, установите флажок Preserve Exact Colors (Сохранять точные цвета), при этом размытие не будет применяться к тем областям, где цвет изображения полностью соответствуют какому-либо цвету из палитры. Не пытайтесь предварительно просмотреть полученный эффект, так как, скорее всего, вы не увидите никакой разницы.
Щелкните по кнопке ОК.
Ролловер, инициирующий анимацию
Можно создать вторичный ролловер, который будет инициировать анимационный эффект, и тем самым сделает Web-страничку более живой и интересной. Для этого вам потребуются все ваши навыки по созданию ролловеров и анимации.
Перетащите вкладку Animation (Анимация) и расположите ее отдельно от других палитр.
Выделите миниатюру нового ролловера на палитре Rollover (но не состояние Normal (Нормальный)), щелкните по палитре Animation и создайте кадры и события анимации (см. раздел «Перемещение элемента изображения с помощью анимации») - рис. 23.154.
Щелкните по миниатюре ролловера в состоянии Normal (рис. 23.155). Все кадры, за исключением первого, временно исчезнут с палитры Animation (рис. 23.156).
Сохраните файл и просмотрите его с помощью команды File > Preview in [browser] (Файл > Предварительный просмотр в [браузер]).
ролловера в ImageReady
Теперь можно предварительно просмотреть ролловер в программе ImageReady.
Наведите указатель на изображение, чтобы увидеть действие ролловера. Для того чтобы прервать выполнение этого действия, снова щелкните по кнопке Play (Проиграть) или Preview.
Ролловеры
Теперь, когда вам уже известно кое-что о ломтиках, пришло время узнать и еще об одном виде «горячей» точки - ролло-вере.
Ролловер
представляет собой некое событие, которое происходит при щелчке мышью или перемещении курсора над какой-либо областью Web-страницы, содержащей встроенные варианты собственных модификаций.
С использованием эффекта слоя
Эффекты слоя имеют одно важное преимущество: при их использовании вам не придется копировать слой, чтобы достичь видимой разницы между различными состояниями ролловера, так как разные эффекты слоя могут быть применены (или выключены) по отношению к одному и тому же слою изображения.
В нижней части палитры Rollover (Рол-ловер) щелкните по кнопке Create new rollover state (Создать новое состояние ролловера).
Из всплывающего меню выберите состояние ролловера для миниатюры нового ролловера.
Откройте палитру Layers (Слои).
Выберите слой, на котором имеются прозрачные области (слой bulb на рис. 23.115).
Выберите эффект из всплывающего меню Add layer effects (Добавить эффект слоя), вызываемого при помощи пиктограммы .щ, расположенной в нижней части палитры Layers (Слои). Попробуйте применить эффект Inner Shadow (Внутренняя тень), чтобы изменить цвет вдоль границы изображения, или Outer Glow (Внешнее свечение), чтобы изменить цвет области, расположенной вокруг изображения (рис. 23.116 и 23.117).
Теперь в палитре Layer Options (Опции слоя) будут отображаться параметры того эффекта, который был только что выбран. Для того чтобы усилить эффект, увеличьте значения в полях Size (Размер), Distance (Расстояние), Depth (Глубина) или Intensity (Интенсивность). Если вы хотите использовать эффект Bevel and Emboss (Скос и рельеф) и тем самым придать изображению объемный вид, отметьте на соответствующей палитре противоположное значение опции (например, Up (Вверх) вместо Down (Вниз)), чтобы изменить направление освещения на противоположное и имитировать вогнутость того варианта изображения, который связан с ролловером (см. раздел
Сглаживание
Функция сглаживания смешивает границы объекта с фоном. Смешивание достигается путем добавления вдоль границы объекта точек с постепенно уменьшающимся уровнем непрозрачности. При компоновке изображений в программе Photoshop сглаживание помогает смягчить резкие переходы от одной фигуры к другой.
Если не использовать функцию сглаживания, изображение будет выглядеть более четко, так как граничные пикселы не будут смешаны с фоном.
Если выделить некоторую область при включенной опции сглаживания, то вместе с объектом выделятся и точки фона, расположенные рядом с границей изображения. Если скопировать и вставить такую область в изображение, расположив ее на однотонном фоне, то станет видна окантовка из присоединенных точек. Чтобы этого не случилось, прежде чем выделять область, снимите флажок
Anti-aliased
(Сглаживание) на панели опций инструментов выделения,
Lasso
(Лассо) или
Magic Wand
(Волшебная палочка).
Также можно воспользоваться опцией
Matte
(Кайма) на палитре
Optimize
(Оптимизация) программы ImageReady, чтобы указать, каким образом будут интерпретироваться частично прозрачные точки (те точки, которые появляются при сглаживании) в форматах GIF и JPEG. Обе программы Photoshop и ImageReady позволяют контролировать степень сглаживания текста. Можно активизировать эту опцию и сохранять ее при переносе файла из одной программы в другую. Новые средства управления каймой и сглаживанием позволяют удалить нежелательные ореолы вокруг изображений.
Для того чтобы выделить изображение в слое, не выделяя при этом полупрозрачных точек, расположенных на границе объекта, нажмите клавишу
Ctrl
и щелкните по имени слоя. Затем выполните команды
Select > Modify
>
Contract
(Выделить > Изменить > Уменьшить), чтобы ужать выделение на один пиксел.
Сглаживание границ при использовании эффектов слоя
При использовании большинства эффектов слоя создаются тени и цветные области со сглаженными границами. Такие границы не всегда хорошо оптимизируются в формате GIF, но этот формат - единственный, который можно применять для анимации. Помните об этом при ее создании и обязательно просматривайте результат с помощью команды File > Preview in [браузер] (Файл > Предварительный просмотр в [браузер]).
Согласование цветов в программе Photoshop и других приложениях
Если необходимо создать цвет в программе Photoshop с использованием тех же значений RGB, что используются в Macromedia Director или Netscape Navigator, то, возможно, не удастся достичь полного совпадения, так как в программах Director и Navigator используются палитры цветов Windows Color Picker или Apple Color Picker (в зависимости от платформы) для определений значений RGB, в то время как программа Photoshop по умолчанию использует свою собственную палитру цветов.
Если использовать палитры Windows или Apple вместо палитры Photoshop, то при смешивании цветов RGB на палитре
Color
в программе Photoshop полученный цвет будет полностью соответствовать тому, который используется в программе Director. Для того чтобы поменять палитру, воспользуйтесь командами
Edit > Preferences > General
(Правка > Установки > Общие) и во всплывающем меню
Colors Picker
(Выбор цветов) выберите пункт
Windows
или
Apple,
а затем щелкните по кнопке ОК. Не забудьте снова переключить палитру, когда закончите работу.
Сохранение эффекта слоя в качестве стиля
В программе Photoshop или ImageReady откройте палитру Styles (Стили).
Перетащите один слой с каким-либо эффектом на эту палитру. А для того, чтобы сохранить сочетание эффектов, перетащите панель эффектов с палитры Layers (Слои) на палитру Styles (Стили) - см. рис. 23.173.
Независимо от того, каким методом пользоваться, будет создан вариант стиля под названием New Style 1 (Новый стиль 1).
Сохранение файла в программе ImageReady
Убедитесь, что вы работаете в программе ImageReady, и что открыт файл, который следует сохранить. Затем выполните команду File> Save (Файл > Сохранить) или нажмите комбинацию клавиш Ctrl+S.
Введите имя файла и оставьте расширение файла без изменения (рис. 23.64). Выберите папку, в которой следует сохранить файл, и щелкните по кнопке Save (Сохранить). Файл будет автоматически сохранен в формате Photoshop. При этом в файл не будут включены настройки оптимизации.
Сохранение GIF-анимации
Если выполнить команду
File
>
Save
(Файл > Сохранить), то файл анимации будет сохранен в формате Photoshop; текущие настройки формата GIF на палитре
Optimize
(Оптимизация) будут также сохранены вместе с файлом. Выберите варианты
Perceptual
(Учитывающий восприятие),
Selective
(Селективный) или Adaptive (Адаптивный) в этой палитре, а также метод размытия, который поможет сгладить переходы от одного кадра к другому. Команда Save (Сохранить) никак не повлияет на палитру
Layers
(Слои) (сравните с командой Save
Optimized
(Сохранить с оптимизацией), о которой рассказывается далее) - см. рис. 23.161. Сохраненный файл можно будет в дальнейшем редактировать.
Если воспользоваться командой
File
> Save
Optimized
(Файл > Сохранить с оптимизацией), которой соответствует комбинация клавиш
Ctrl+Option+S,
то автоматически устанавливается формат GIF, а не Photoshop. За исключением одного случая: если в файле содержится ролло-вер, инициирующий анимацию, автоматически будет установлен формат HTML вместо GIF. Команда Save
Optimized
существенно влияет на слои. Вместо того, чтобы сохранить отдельные элементы слоя, которые составляют анимацию, команда сопоставляет каждый слой отдельному кадру анимационной последовательности (рис. 23.162). Посмотрите, какие изменения произойдут на палитре
Layers
(Слои) после того, как вы снова откроете файл, сохраненный командой Save
Optimized
(Сохранить с оптимизацией). Подробнее об этой команде рассказано в разделе «Сохранение оптимизированного файла в ImageReady».
Сохранение кода
Существует два метода копирования исходного кода из программы ImageReady в любой HTML-редактор. Первый: выделите исходный код, который расположен в нижней части окна браузера, щелкнув мышью и перетаскивая курсор (рис. 23.63), затем скопируйте и вставьте его в HTML-редактор или программу создания Web-страниц. Второй: в программе ImageReady воспользуйтесь командами Edit > Сору HTML Code > For All Slices (Правка > Копировать HTML-код > Для всех ломтиков) применительно к открытому файлу, затем вставьте исходный код в HTML-редактор или программу создания Web-страниц.
Сохранение оптимизированного файла в программе ImageReady
Выполните приведенную ниже последовательность действий, чтобы сохранить оптимизированный файл вместе с настройками, выбранными в палитре
Optimize
(Оптимизация).
Для того чтобы контролировать, как будет сохранен файл, выберите один из пунктов во всплывающем меню Format (Формат) - см. рис. 23.65:
HTML and Images (HTML и изображения), чтобы создать HTML-файл и сохранить ломтики изображения в отдельном файле;
Images Only (Только изображения), чтобы сохранить только ломтики изображения;
HTML Only (Только HTML), чтобы создать HTML-файл, не сохраняя при этом файлы изображения. Отдельному HTML-файлу будет автоматически присвоено расширение .htm или .html, он будет сохранен в том же каталоге, где находится оптимизированный файл.
Установите флажок Include GoLive Code (Включить код GoLive), если необходимо редактировать HTML-код или Java-скрипт в программе GoLive компании Adobe.
По желанию. Щелкните по кнопке Output Settings (Настройки вывода) и затем во всплывающем меню выберите пункт HTML, чтобы задать HTML-установки форматирования и кодирования (рис. 23.66). Воспользуйтесь опциями данного окна, чтобы добиться соответствия HTML-файлов в программе ImageReady и HTML-редакторах. Щелкните по кнопке ОК или предварительно выполните следующие шаги.
Советы по созданию фонового узора
Вот несколько советов по созданию фонового узора:
если в файле, который был выбран для фонового изображения, содержится анимация, то она автоматически будет воспроизводиться на Web-странице для каждого элемента фона. Сложно для восприятия, но, возможно, это именно то, что вы искали.
Советы по созданию текста для сети
Воспользуйтесь следующими советами при создании текста в сети:
текст в программах Photoshop и ImageReady может быть сглажен. Так как при сглаживании добавляются цветные пикселы вдоль границ литер, также добавляются новые элементы в таблицу цветов, в результате немного увеличивается размер файла;
некоторые считают, что мелкий текст, если он создается для сети, должен быть сглажен. Мы же думаем иначе -маленький по размеру текст лучше смотрится, если не применять к нему операцию сглаживания. Воспользуйтесь средствами предварительного просмотра в программе ImageReady, чтобы решить данный вопрос самостоятельно;
при создании текста для сети воспользуйтесь шрифтом большего размера, чем тот, который применили бы при выводе на печать. Так текст будет выглядеть более отчетливо на экране;
Примечание
Один и тот же кегль на Web-страничке будет по-разному смотреться на экранах UNIX-подобных ОС из-за различий в разрешении мониторов (72 ppi для Mac OS и 96 ppi для Windows). Просмотрите свою страничку или сайт на обеих платформах.
можно включить или выключить стили начертания текста Faux Bold (Ложный полужирный) или Faux Italic (Ложный курсив) в меню палитры Character (Шрифт) в программе ImageReady. Эти опции были специально заготовлены для тех шрифтов, у которых нет встроенного полужирного стиля или курсива. Также есть опция Underline (Подчеркнутый) для создания ссылок (не настоящих ссылок!) в виде подчеркнутого текста;во избежание размытия не забудьте подобрать для текста Web-цвет. Для этого в программе ImageReady с помощью инструмента Eyedropper (Пипетка) щелкните по литере, затем замените цвет наиболее близким Web-эквивалентом с помощью палитры Color Table (Таблица цветов). Подробнее об этом написано в разделе «Приведение цвета однотонных областей к Web-цветам».
Примечание
Для того чтобы выполнить приведение к Web-цветам в программе Photoshop, дважды щелкните по миниатюре с буквой «Т» на текстовом слое, затем щелкните по образцу цвета на панели опций или палитре Character (Шрифт). В окне Color Picker (Выбор цвета) либо щелкните по значку, предупреждающему о несоответствии Web-цветам, чтобы подобрать наиболее близкий Web-заменитель, либо установите флажок Only Web Colors (Только Web-цвета) и щелкните по кнопке ОК.
Создание анимации с искажением текста
Новая функция искажения текста, которая позволяет применить 14 различных эффектов искажения, упрощает создание анимации текста.
В палитре Layers (Слои) выберите текстовый слой (рис. 23.157).
Откройте палитру Animation (Анимация), выделите первый кадр, а затем щелкните по кнопке Duplicate current frame (Дублировать текущий кадр).
На панели опций инструмента Туре (Текст) щелкните по кнопке Warp (Деформировать) - см. рис. 23.158.
В диалоговом окне Warp Text (Деформировать текст) произведите необходимые настройки.
Из всплывающего меню
Style
(Стиль) выберите стиль деформации (рис. 23.159). Включите опцию
Horizontal
(Горизонтально) или
Vertical
(Вертикально), чтобы указать направление искажения текста. Затем с помощью ползунка или полей
Bend
(Изгиб),
Horizontal Distortion
(Искажение по горизонтали) и
Vertical Distortion
(Искажение по вертикали) установите необходимые значения для получения соответствующего эффекта. В главном окне документа можно увидеть результат.
Создание файла «черепицы»
В программе ImageReady откройте изображение, которое будет использоваться в качестве «черепицы». По возможности выберите низко контрастное изображение с близкими оттенками цветов, так чтобы картинки и текст, загружаемые поверх повторяющегося узора, было легко рассматривать и читать. Если изображение содержит ломтики, то воспользуйтесь командой Slices > Delete All (Ломтики > Удалить все).
Кадрируйте изображение, если необходимо использовать только его часть.
Выполните команды Filter > Other > Tile Maker (Фильтр > Другие > Создать черепицу) - см. рис. 23.175.
Включите опцию Blend Edges (Совместить края), чтобы края каждого элемента «черепицы» перекрывались с соседним элементом. Введите значение в процентах (от 1 до 20) в поле Width (Ширина), чтобы определить степень наложения краев мозаичных элементов (рис. 23.175)
Создание и применение дроплета
Дроплет -
это небольшое по размеру, но мощное приложение, сохраняющее настройки оптимизации, которые действовали в момент его создания, и применяющее их к изображению по указанию пользователя.
Чтобы выполнить оптимизацию одного файла или целой папки файлов в соответствии с настройками, сохраненными в дроплете, перетащите файл или папку на его значок, расположенный на рабочем столе. Оптимизированный(-е) файл(-ы) будет сохранен в той же папке, что и дроплет.
Примечание
Для того чтобы дроплет мог выполнить .свою работу, необходимо предварительно запустить программу ImageReady и/или Photoshop.
Совет
Дважды щелкните по пиктограмме дроплета (рис. 23.50), затем дважды щелкните по команде Batch Options (Параметры пакетной обработки), показанной на рис. 23.51, чтобы открыть одноименное диалоговое окно.
Создание карты изображения на основе слоя
Карта изображения
(image map) содержит «кнопки» произвольной формы, каждая из которых имеет собственную URL-ссылку (рис. 23.89). Воспользуйтесь этим способом, если области, с которыми необходимо связать URL-адреса, имеют непрямоугольную форму или вы предпочитаете работать с одним файлом изображения вместо нескольких файлов для каждого ломтика.
Программа ImageReady позволяет создавать карты изображений при помощи слоя или инструмента. Карта на основе слоя, включающая в себя все непрозрачные фрагменты слоя, автоматически обновляется каждый раз, когда редактируется слой. Карты, созданные при помощи инструментов, могут быть выровнены по общей границе или распределены вдоль одной оси. Настройки и размеры карты, созданной при помощи инструмента, допускается копировать. Несложно превратить карту, созданную на основе слоя, в карту, созданную при помощи инструмента.
Воспользуйтесь командой Layer > New Layer Based Image Map Area (Слой > Создать новую область карты изображения на основе слоя). Прямоугольная карта изображения окружит непрозрачные области слоя.
Из всплывающего меню Shape (Фигура) палитры Image Map (Карта изображения) выберите форму «кнопки»:
Создание карты изображения с помощью инструмента
Выберите один из инструментов: Rectangle Image Map (Прямоугольная карта изображения), Circle Image Map (Круглая карта изображения) или Polygon Image Map (Полигональная карта изображения), нажимая клавишу Р или комбинацию клавиш Shift+P.
Нарисуйте прямоугольник или окружность вокруг какой-либо области в окне изображения. Нажав клавишу Shift, можно нарисовать квадрат. При нажатии клавиши Alt прямоугольник или окружность будут рисоваться относительно выбранного центра. Есть и другой способ. Постройте многоугольник: щелкнув в окне изображения, укажите начальную точку фигуры, затем щелчком мыши отмечайте каждую следующую точку, пока не окружите желаемую область ломаной. Дважды щелкните в любом месте, чтобы автоматически замкнуть выделение (рис. 23.92).
Введите URL-адрес (включая префикс http://) на палитре Image Map.
По желанию. Поле Target (Цель) на палитре Image Map (Карта ссылок) определяет, в какой HTML-фрейм будет загружено содержимое ссылки и какие HTML-фреймы будут сохранены (см. раздел «Связывание ссылок с ломтиками изображения»). Данное поле доступно только тогда, когда в поле URL введен адрес.
Создание кнопки для Web-страницы
На палитре Rollover (Ролловер) щелкните по миниатюре состояния Normal (Нормальный).
Выберите инструмент для построения фигуры: Rectangle (Прямоугольник), Rounded Rectangle (Прямоугольник с закругленными углами) или Ellipse (Эллипс). Поочередно выбирать эти инструменты можно с помощью клавиши U или комбинации клавиш Shift+U.
На панели опций щелкните по кнопке Create New Shape Layer (Создать слой фигуры).
Выберите основной цвет, а затем перетащите указатель курсора по диагонали, чтобы нарисовать фигуру (рис. 23.124). Она автоматически появится на своем собственном слое.
Создание ломтика на основе слоя
Границы ломтиков слоя автоматически обновляются при трансформации, перемещении слоя и добавлении эффектов слоя. Такие ломтики особенно удобны при создании ролловера с различными эффектами (например, с отбрасыванием тени), увеличивающими площадь слоя.
Чтобы создать ломтик на основе слоя, выделите слой на палитре Layers (Слои), а затем воспользуйтесь командой New Layer Based Slice (Создать ломтик на основе слоя) в меню Layer (Слой).
Создание ролловера
Создание ролловера для ломтика
Откройте изображение, содержащее ломтики, и отобразите палитру Slice (Ломтик).
Активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К (сочетания клавиш Shift+K) и щелкните по ломтику, для которого следует создать ролловер.
Если элемент изображения, на основе которого должен быть создан ролловер, не имеет своего собственного слоя, воспользуйтесь командой Select > Create Selection from Slice (Выделить> Создать выделение из ломтика), а потом выполните команды Layers > New > Layer via Сору (Слои > Новый > Слой из копии) или нажмите комбинацию клавиш Ctrl+J. Если изображение, принадлежащее ломтику, уже находится на отдельном слое, то создайте дубликат слоя с помощью палитры Layers (Слои).
Откройте вкладку Rollover (Ролловер). Миниатюра выделенного ломтика будет видна на палитре.
В нижней части палитры щелкните по кнопке Create new rollover state (Создать новое состояние ролловера) - см. рис. 23.107. Копия выделенного ломтика появится на палитре в качестве новой миниатюры.
Программа ImageReady по умолчанию автоматически связывает состояния курсора и кнопки мыши с миниатюрами ролловеров в такой последовательности: Over (Над), Down (Нажатие) и Click (Щелчок). Если же необходимо изменить эту последовательность, то из всплывающего меню, расположенного над миниатюрой нового ролловера, который вы создадите при выполнении последующих шагов, выберите состояние, которое будет инициировать ролловер (рис. 23.106):
Создание специальной палитры в программе ImageReady для изображений в режиме Indexed Color
Специальные палитры программы ImageReady гарантируют, что каждое изображение, входящее в некоторую группу, использует одну и ту же цветовую палитру. Они помогают экономить пространство на компакт-диске и с их помощью, например, можно добиться того, чтобы GIF-файлы на вашем сайте использовали те же цвета, что содержатся в логотипе вашей компании.
При создании специальной палитры необходимо добавить в нее цвета из одного или нескольких изображений, затем сохранить палитру и присвоить ей имя. Потом данную палитру можно будет применять к другим изображениям, цвета которых должны соответствовать цветам данной группы изображений.
Откройте изображение, цвета которого будут использованы при создании специальной палитры.
Выполните команды Image > Master Palette > Add to Master Palette (Изображение > Специальная палитра > Добавить в специальную палитру) -см. рис. 23.6.
Повторите шаги 2-3, чтобы добавить в специальную палитру цвета из других изображений.
Создание в программе Photoshop изображений для сети
Основные шаги при создании изображения в программе Photoshop для его просмотра в режиме реального времени могут показаться простыми:
сохраните его;
перейдите в программу ImageReady 7.0;
оптимизируйте файл, предназначенный для загрузки в сеть.
Но если изображение стало зернистым или точечным, либо его цвета изменились не-жиданным образом, либо оно очень долго загружается при просмотре Web-странички, то это значит, что вы упустили какую-то важную деталь.
Далее рассматриваются четыре основных момента, на которые следует обратить внимание при создании изображения для сети:
Стандартные PAL и SECAM работают с изображениями 800x600 пикселов.
палитра цветов;
глубина цвета;
формат файла (GIF или JPEG).
Вот перечень «золотых» правил по созданию Web-изображений:
Используйте такой размер файла, какой считаете наиболее практичным, соотнося размер файла с качеством изображения. И помните правило просмотра изображений с однотонными областями в браузерах для любой программно-аппаратной платформы: используйте Web-цвета в палитре, а также заменяйте цвета однотонных областей на Web-цвета.
Постарайтесь уменьшить количество элементов в таблице цветов.
Просмотрите изображение с помощью Web-браузера на чужом компьютере, чтобы оценить, насколько быстро оно загружается и насколько хорошо (плохо) выглядит.
Создание вторичного ролловера
При использовании
вторичных ролловеров
(secondary rollover), когда пользователь помещает курсор над ключевым словом, изображением или пиктограммой, появляется дополнительный текст или дополнительное изображение. Если же отодвинуть курсор от перечисленных элементов, то дополнительная информация исчезнет. С помощью вторичных ролловеров можно снизить визуальную нагрузку на пользователя, так как уменьшается количество информации, которая изначально появляется на Web-страничке (в виде текста или изображений).
Нарисуйте новый ломтик в изображении, который станет состоянием Normal (Нормальный) для ролловера. Новая миниатюра появится и на палитре Slice (Ломтик), и на палитре Rollover (Ролловер).
В нижней части палитры Rollover щелкните по кнопке ^^щ Create new rollover state (Создать новое состояние ролловера). Копия текущего ломтика появится в качестве новой миниатюры на палитре.
Из всплывающего меню, расположенного над этой миниатюрой, выберите состояние Over (Над) - см. рис. 23.119.
Создайте новый слой, а затем дополнительный текст или изображение в этом слое (рис. 23.120). Альтернативный вариант: с помощью команд Сору (Копировать) и Paste (Вставить) или простым перетаскиванием создайте новый слой, а затем отредактируйте изображение в этом слое.
С помощью инструмента Move (Перемещение) переместите слой туда, где он должен располагаться на изображении (рис. 23.121). В этом примере создан столбец из маленьких изображений, каждое из которых представлено отдельным ломтиком. Увеличенные варианты изображений использованы для создания вторичных ролловеров.
Щелкните по миниатюре состояния Normal (Нормальный) и убедитесь, что в этом состоянии новый слой спрятан. Ненароком не спрячьте слой, содержащий исходную область, для которой был создан ролловер (рис. 23.122 и 23.123).
Стили ролловеров
В программе Photoshop 7 состояния рол-ловера могут храниться в виде стиля наряду с эффектами слоя. Создайте ломтик на основе слоя в программе ImageReady. Затем создайте ролловер для этого слоя. Перетащите имя слоя или фигуру со слоя на палитру Styles (Стили), либо выделите имя слоя и из меню палитры Styles выберите пункт New Style (Создать новый стиль). Убедитесь, что в диалоговом окне Style Options (Опции стиля) установлен флажок Include Rollover States (Включить состояния ролловера) - см. рис. 23.174. Щелкните по кнопке ОК. Теперь можно перетащить миниатюру стиля ролловера (она помечена треугольником в верхнем правом углу) из палитры Styles (Стили) на имя слоя или фигуру слоя в окне изображения, чтобы применить этот ролловер. Либо просто щелкните по миниатюре, чтобы применить ролловер к активному слою.
Связывание ломтиков
Если связать пользовательские ломтики, то они автоматически будут использовать одни и те же настройки оптимизации. Связанные ломтики в формате GIF будут также использовать одну таблицу цветов и один шаблон размытия, что поможет скрыть резкие переходы от одного фрагмента к другому.
Щелкните по какому-нибудь ломтику. Нажав клавишу Shift, можно выделить несколько ломтиков (рис. 23.101).
Выполните команду Slices > Link Slices (Ломтики > Связать ломтики). Теперь метки связанных ломтиков будут иметь одинаковый цвет (рис. 23.102).
Совет
Для того чтобы к уже связанным ломтикам добавить еще один, выделите его, а также все связанные ломтики, а затем воспользуйтесь командой Slices > Linked Slices (Ломтики > Связанные ломтики).
Связывание ссылок с ломтиками изображения
К ломтику можно прикрепить ссылку (URL) на какую-либо Web-страничку. Если щелкнуть по этому ломтику, то пользователь автоматически будет попадать на Web-страничку, которая имеет соответствующий URL-адрес. Обычно ломтики со ссылками создаются поверх графических элементов (кнопок, слов или значков), так чтобы пользователь Internet с легкостью мог их обнаружить.
В программе ImageReady можно создать несколько ломтиков для одного изображения и к каждому из них прикрепить свой URL-адрес. Определение всех ссылок изображения с помощью ломтиков позволяет обойтись без создания, выравнивания и изменения размеров множества слоев изображения.
Выберите инструмент Slice (Ломтик), нажав клавишу К или комбинацию клавиш Shift+K.
Перетащите указатель по диагонали каждого фрагмента изображения, чтобы создать ломтики, которые следует преобразовать в ссылки (рис. 23.82).
Активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К или комбинации клавиш Shift+K.
Удаление эффекта слоя
Для того чтобы удалить эффект слоя, перетащите его на кнопку
Delete
(Удалить), расположенную на палитре. Если же надо удалить все эффекты, примененные к какому-либо слою, перетащите главную панель
Effects
(Эффекты) на кнопку
Delete
(рис. 23.168).
Удаление HTML-файла «черепицы» или однотонной фоновой окраски изображения
Откройте изображение и воспользуйтесь командами File > Output Settings > Background (Файл > Настройки вывода > Фон).
Удалите имя файла в поле Image (Изображение) или из всплывающего меню Color (Цвет) выберите вариант None (Нет).
Щелкните по кнопке ОК.
Удаление или корректировка искаженного текста
Выберите слой искаженного текста.
На панели опций инструмента Туре (Текст) щелкните по кнопке Warp (Деформировать).
Для того чтобы удалить эффект деформации текста, выберите во всплывающем меню Style (Стиль) пункт None (Нет).
Если вы хотите скорректировать искажение, обусловленное упомянутым эффектом, выберите другой вариант из меню Style ли6o примените другое направление искривления или-задайте другие значения параметров
Bend
(Изгиб),
Horizontal Dis-torsion
(Искажение по горизонтали) или
Vertical Distorsion
(Искажение по вертикали).
Совет
Также можно на палитре Animation выделить какой-либо кадр и по-другому исказить текст только в этом кадре.
Удаление кадров из анимации
Для того чтобы удалить кадр, щелкните по нему, затем выполните команду
Delete Frame
(Удалить кадр) в меню палитры
Animation
(Анимация), либо перетащите кадр на кнопку
Delete
(Удалить), расположенную на палитре (это действие может быть отменено). Если вы хотите удалить все кадры анимации, за исключением первого, в меню палитры
Animation
воспользуйтесь командой
Delete Animation
(Удалить анимацию) и щелкните по кнопке
Delete
(Удалить).
Удаление карты изображения
Выделите карту изображения и нажмите клавишу Enter или в меню палитры Image Map (Карта изображения) выберите пункт Delete Image Map Area (Удалить область карты изображения).
Удаление ломтиков
Активизируйте инструмент Slice Select (Выделение ломтиков) с помощью клавиши К или комбинации клавиш Shift+K.
Для того чтобы удалить один ломтик, щелкните по нему. Если вы хотите удалить несколько ломтиков, то, нажав клавишу Shift, выделите их щелчком мыши. Затем в меню Slices (Ломтики) или меню палитры Slice (Ломтик) выполните команду Delete Slice (Удалить ломтик), либо просто нажмите клавишу Backspace. Для того чтобы удалить все ломтики изображения, воспользуйтесь командой меню Slices > Delete All (Ломтики > Удалить все).
Уменьшайте!
Для того чтобы уменьшить количество цветов в таблице изображения в режиме Indexed Color до двух цветов и промежуточных оттенков, сначала выполните команды
Image
>
Mode > Color Table
(Изображение > Режим > Таблица цветов). Перетащите курсор с первого цвета в левом верхнем углу до последнего в нижнем правом. В окне
Color Picker
(Выбор цвета) выберите первый цвет:
щелкните по оттенку тона в большом цветном квадрате (рис. 23.56);
щелкните по кнопке ОК.
Затем выберите второй цвет. Чтобы получить лучшие результаты, сначала выберите теплый цвет, а потом холодный или наоборот. Щелкните по кнопке ОК, чтобы закрыть панель выбора цветов и затем снова щелкните по ОК.
Щелкните по кнопке ОК.
Совет
Для того чтобы добавить произвольный цвет в полутоновое изображение, преобразуйте его в режим Indexed Color, а затем отредактируйте таблицу цветов. Воспользуйтесь таблицей Black Body (Черный цвет) или Spectrum (Спектр).
Уменьшение размера изображения
Если созданная анимация слишком велика для воспроизведения в браузере либо слишком долго загружается на Web-страничку, то можно выполнить следующие действия: уменьшить размер файла с помощью команды
Image Size
(Размер изображения) в меню
Image
(Изображение) или обрезать изображение. Независимо от того, какой способ выбран, убедитесь, что работаете с копией файла (чтобы создать ее, воспользуйтесь командой
File
>
Save
As (Файл > Сохранить как)).
Уменьшите значения в полях Width (Ширина) и Height (Высота) до 200x200 пикселов (или 150x300) либо итого меньше (рис. 23.147).
Убедитесь, что в меню Quality (Качество) выбран вариант интерполяции Smooth (Bicubic) (Гладкая (Бикубическая)).
Щелкните по кнопке ОК.
Управление размытием
При оптимизации изображения в программе ImageReady применяется метод размытия для имитации цветов, содержащихся в исходном изображении, но отсутствующих в цветовой палитре оптимизированного изображения. Можно контролировать степень размытия, используя поле
Dither
(Размытие) на палитре
Optimize
(Оптимизация). Если увеличить его значение, то цвета оптимизированного изображения будут более точно воспроизводить цвета исходного, но размер файла немного увеличится.
Значение параметра Web Snap (Приведение к палитре Web) на палитре Optimize (Оптимизация) также влияет на степень размытия изображения в браузере. Чем выше это значение, тем меньше будет размыто изображение и тем меньше окажется размер файла. Чем больше цветов оптимизированного изображения соответствует 8-битной палитре браузера, тем меньше изменится изображение при включении опции Browser Dither (Размытие в браузере). Некоторая степень размытия приемлема и для изображений с плавным переходом цвета, поскольку тогда они выглядят лучше, чем при разбиении изображения на полосы, вызванном высоким значением параметра Web Snap (Приведение к палитре Web).
Упрощайте!
Несмотря на то, -что программа ImageReady способна создать «черепичный» HTML-фон, возможно, вы захотите связать такой фон с Web-страницей при помощи специальных программ, таких как GoLive компании Adobe, HomeSite или Dreamweaver компании Macromedia. Узнайте у Web-программиста или специалиста по Web-страницам, какую программу лучше использовать, чтобы включить код фона в код Web-страницы.
Воспроизведение анимации в обратном порядке до первого кадра
В этом разделе рассказывается о том, как дополнить анимацию ею же самой или ее частью, но воспроизводимой в обратной последовательности. Во время воспроизведения анимация будет плавно проигрываться в прямом, а затем обратном направлении.
Щелкните по кнопке Tween (Промежуточные кадры), расположенной на этой же палитре.
Поставьте переключатель Layers (Слои) в положение All Layers (Все слои), установите флажки для всех параметров, выберите пункт First Frame (Первый кадр) в меню Tween with (Диапазон промежуточных кадров) и введите соответствующее значение в поле Frame to Add (Добавить кадры).
Щелкните по кнопке ОК.
Возникновение ореола при копировании сглаженных объектов в другие программы
Для того чтобы создать гладкие переходы между фигурами, программа Photoshop добавляет точки по краям объекта (этот процесс называется сглаживанием). Точки постепенно меняются от полностью непрозрачных до прозрачных. Поэтому при выделении объекта некоторые точки фона также попадают в выделенную область, так как край объекта является полупрозрачным.
Ввод текста в программе ImageReady
В программе ImageReady можно создавать и редактировать текст так же, как и в Photoshop. Как и в программе Photoshop, текст в ImageReady вводится непосредственно в изображение, и его стиль допускается изменять с помощью панели опций, палитры
Character
(Шрифт) или
Paragraph
(Абзац). Этим программы ImageReady и Photoshop также похожи на Adobe Illustrator. Для того чтобы узнать, как создать текст в программе ImageReady, обратитесь к главе 17.
К тому же, в программе ImageReady, как и в Photoshop, текст автоматически появляется на своем собственном слое, и его разрешается редактировать до тех пор, пока слой не будет преобразован в растровый формат. К редактируемому тексту можно применить любой из эффектов слоя или стиль, при этом он останется редактируемым. При оптимизации в программе ImageReady текст преобразуется в растровый формат, как и остальная часть изображения.
Необходимо отметить некоторые различия между программами Photoshop и ImageReady: в последней нельзя создать выделенную область из текста, преобразовать текст в рабочий контур или в фигуру.
Активизируйте инструмент Туре (Текст) или Vertical Type (Вертикальный текст), воспользовавшись клавишей Т или комбинацией клавиш Shift+T.
Щелкните в окне изображения там, где должно быть начало текста. Появится мерцающий курсор (рис. 23.69).
Выполните шаги, описанные в разделе «Создание текста» главы 17, чтобы создать текст в режиме построчного ввода или как абзац (рис. 23.70)
Выбор параметров воспроизведения анимации
Из всплывающего меню, расположенного в нижнем левом углу палитры
Animation
(Анимация), выберите режим воспроизведения, указывающий, как будет воспроизводиться цнимация:
Once
(Однократно) или
Forever
(Непрерывно в цикле) -см. рис. 23.137. Либо включите опцию
Other
(Иначе), чтобы указать определенное количество воспроизведений анимации, а затем щелкните по кнопке ОК. Старайтесь не создавать анимацию, воспроизводимую до бесконечности - это может не понравиться человеку, просматривающему Web-страницу.
Чтобы определить длительность показа отдельного выделенного кадра в процессе воспроизведения, выберите значение
времени задержки
(delay value) из всплывающего меню
Select frame delay time
(Выбрать время задержки кадра), расположенного под кадром на палитре
Animation
(Анимация) - см. рис. 23.137. Для каждого кадра может быть установлено свое время задержки. Опция
No delay
(Без задержки) эквивалентна нулевой задержке. Также можно выбрать опцию
Other
(Другое) и указать время задержки (от 0 до 240 сек), а затем щелкнуть по кнопке ОК.
Настройки, касающиеся цикличности и времени задержки, будут сохранены вместе с файлом и станут управлять воспроизведением анимации при просмотре Web-страницы с помощью браузера.
Выделение карты изображения
Убедитесь, что карты изображения видны, и выберите инструмент Image Map Select (Выделение карты изображения), нажав клавишу Р или комбинацию клавиш Shift+P .
Выравнивание карт изображения, созданных с помощью инструментов, вдоль общей границы
Если выровнять карты изображения, созданные при помощи инструментов, вдоль общей границы или равномерно распределить их вдоль одной оси, то можно создать меньшие по размеру HTML-файлы, которые, соответственно, будут быстрее загружаться. Карты изображения, созданные на основе слоя, выровнять или равномерно распределить нельзя, так как их расположение связано со слоем.
Щелкните по одной из кнопок выравнивания на панели опций.
Выравнивание пользовательских ломтиков вдоль общей границы
Если выровнять пользовательские ломтики вдоль общей границы изображения или равномерно расположить их вдоль осей координат, то, возможно, уменьшится время загрузки HTML-файлов. Ломтики, созданные на основе слоя, выровнять или распределить нельзя, так как их месторасположение привязано к слою.
На панели опций щелкните по одной из кнопок выравнивания (рис. 23.87).
За сценой
В HTML-файле таблица может быть использована в качестве решетки, которая контролирует расположение графики и текста на Web-странице. Ячейки таблицы можно закодировать так, чтобы они содержали отдельные изображения или данные либо ломтики большого графического изображения. Фреймы работают как отдельные окна внутри большего окна браузера. Во фрейме может отображаться HTML-графика, страничка или сайт независимо от других фреймов на этой же странице. Для того чтобы подробнее изучить HTML-таблицы и фреймы, обратитесь к книгам Линды Уэйнманн (Lynda Weinmann) «Designing Web Graphics.3» или «Creative HTML Design» (обе книги изданы компанией New Riders Publishing); Элизабет Кастро (Elizabeth Castro) «HTML 4 for the World Wide Web» (издательство Peachpit Press); или Чака Маскьяно (Chuck Musciano) и Билла Кеннеди (Bill Kennedy) «HTML: Definitive Guide» (издательство O'Reilly&Associates)
Заполнение фона повторяющимся узором
Для заполнения фона Web-страниц довольно часто используется повторяющийся рисунок, представляющий собой небольшие изображения, расположенные в шахматном порядке и похожие на черепицу. Почему же не использовать для этого большую картинку, заполняющую всю страницу целиком? Во-первых, потому что маленький файл «черепицы» будет загружаться гораздо быстрее, чем большое изображение. И, во-вторых, с помощью «черепицы» всегда можно заполнить все окно браузера независимо от его размера.