Если в тексте страницы не указаны
Рисунок 18.5. Если в тексте страницы не указаны размеры изображения, на экран будет выведен только альтернативный текст

Примечание 3
Примечание 3
Символ рисунка или альтернативный текст подчиняются правилам размещения на странице, указанным для рисунка. На Рисунок 18.5 видно, что надпись выравнивается по центру страницы.
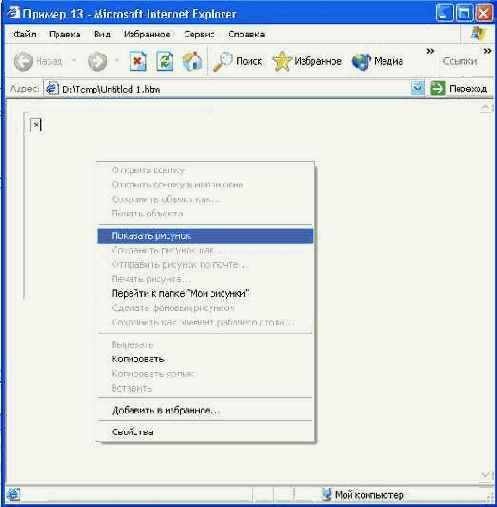
На Рисунок 18.4 и 18.5 представлено указание в альтернативном тексте рисунка на то, что с ним связана карта-изображение. Увидев такую надпись, пользователь может вручную загрузить с сервера рисунок (если, конечно, нужный файл существует). Для этого в большинстве браузеров существует специальная команда контекстного меню изображения. Пример использования такой команды в браузере Internet Explorer приведен на Рисунок 18.6.
Использование изображений
Использование изображений
Графические изображения, помещаемые на web-страницу, позволяют сделать ее более наглядной и привлекательной для пользователя. Изображения могут использоваться для вывода на экран графиков, схем или чертежей, представления товаров в электронных магазинах и просто для улучшения внешнего вида сайта. В этом уроке мы подробно рассмотрим методы размещения изображений на web-страницах и настройки их параметров.
Записанный в файл рисунок может быть помещен на странице сайта одним из двух способов — в качестве собственно изображения или в качестве текстуры (фона) какого-либо объекта (тела документа или ячейки таблицы).
Для задания фоновых изображений используется параметр BACKGROUND тегов <BODY> и <ТD>. В качестве значения надо указать имя файла, содержащего рисунок. Формат файла может быть любым, но вам следует учитывать то, что многие браузеры «воспринимают» только форматы GIF и JPEG. Некоторые подобные программы способны работать с форматом PNG. Файлы других форматов в большинстве случаев (например, TIFF) могут читаться и использоваться только после установки специальных программных модулей (для просмотра файлов формата TIFF потребуется модуль QuickTime). Ниже приведен пример задания фона для тела документа.
<BODY BACKGROUND="images/texture.jpg">
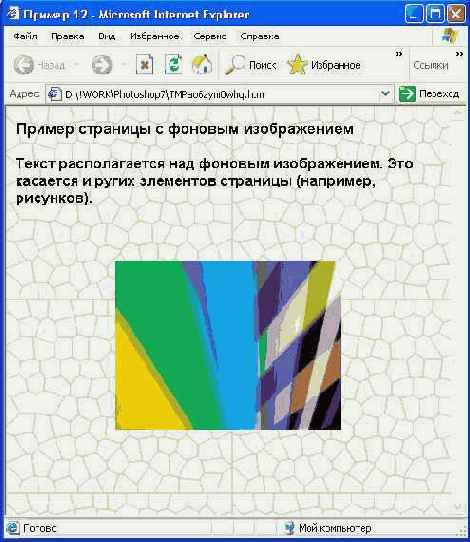
На Рисунок 18.1 приведен пример страницы с заданным графическим фоном.
Если вы внимательно присмотритесь к этому рисунку, то заметите, что фон повторяется. Это происходит из-за того, что изображение, считанное из файла, многократно копируется, чтобы закрыть всю площадь страницы. Фон и основное содержание страницы выводятся независимо и не влияют друг на друга. Используя технологию CSS (Cascading Style Sheets — каскадные таблицы стилей), можно указать такой режим вывода фона, при котором изображение не будет копироваться вообще или будет повторяться только в одной плоскости. Также можно определить положение фона относительно границ заполняемого пространства.
Используя параметр BGCOLOR тегов, для которых задается фоновое изображение, вы можете задать цвет фона в отсутствие изображения. Фоновое изображение будет отсутствовать на странице, если нужный файл не доступен, его загрузка еще не завершена или пользователь отключил загрузку изображений. В таких случаях полезно указать цвет фона, близкий к цвету, преобладающему в фоновом изображении. Тогда вид страницы не будет резко изменяться при загрузке текстуры, а при недоступности нужного файла или отключении вывода графики вид страницы пострадает в меньшей степени.
Использование различных режимов
Рисунок 18.2. Использование различных режимов выравнивания изображений в строке

Обратите внимание на отображение последних строк страницы примера. Из-за выравнивания рисунка по горизонтали текст сместился. Вы можете отключить обтекание текстом изображения. Для этого используйте тег перевода строки <BR> с параметром CLEAR-right или CLEAR-left в зависимости от того, по какому краю выравниваются объекты.
ALT используется для определения альтернативного текста. Альтернативный текст выводится на экран вместо изображения, если оно по каким-либо причинам недоступно (отсутствует файл или пользователь отключил отображе ние графики). Кроме того, современные браузеры выводят значение этого параметра в виде всплывающей подсказки при наведении курсора мыши на изображение. Альтернативный текст может оказаться полезным в тех случаях, когда для навигации по сайту используются нарисованные кнопки. Даже если они по каким-либо причинам не будут отображены, пользователь увидит текстовые подписи и сможет работать с сайтом. Текст, выводимый в качестве всплывающей подсказки, может использоваться для пояснений к рисункам. На Рисунок 18.3 показан пример использования альтернативного текста для замены рисунка при отключении отображения графики.
Картаизображение может работать
Рисунок 18.4. Карта-изображение может работать и без загрузки самого изображения

Отображение альтернативного текста
Рисунок 18.3. Отображение альтернативного текста при отключении загрузки графики
Примечание 2

Обратите внимание на то, как отображаются пункты меню. Они образованы не графикой, а текстом. Это позволяет нормально работать с сайтом даже при отключенной графике.
HSPACE и VSPACE определяют ширину отступа, который будет оставлен между рисунком и окружающими его объектами. Параметр HSPACE позволяет определить отступ по горизонтали (слева и справа от рисунка), а параметр VSPACE — отступ по вертикали (сверху и снизу от рисунка). Размер отступа задается в пикселах. Использование этих параметров позволяет отделить рисунок от окружающего его текста и других изображений. Это может улучшить наглядность документа. По умолчанию отступы не отображаются.
Приведем пример описания изображения с использованием всех перечисленных выше возможностей:
<IMG SRC="images/picturel.jpg" BORDER="0" WIDTH="120"
HEIGHT="120" ALIGN="top" АLТ="Пример рисунка" HSPACE="10"
VSPACE="10">
Кроме этих параметров, в теге изображения могут использоваться параметры ISMAP или USEMAP, указывающие на то, что для данного изображения задана карта-изображение. При этом изображение может использоваться в качестве сложной ссылки, указывающей на несколько объектов Интернета.
Идея использования карт-изображений состоит в том, что для изображения особенным образом описываются несколько активных зон, являющихся ссылками на некоторые wеb-страницы или другие ресурсы. Активные зоны описываются в виде координат. Это описание не связано с изображением. Наоборот, для изображения указывается, что с ним следует использовать ту или иную карту-изображение. Поэтому карта-изображение может использоваться с любым рисунком. При невозможности загрузить файл браузер отображает рамку, указывающую, что там должен находиться рисунок. Карта-изображение при этом остается работоспособной. Подобную ситуацию можно наблюдать на Рисунок 18.4. На Рисунок 18.4 показано место, отведенное под рисунок. Оно имеет такую форму из-за того, что в теге изображения указаны его размеры (при помощи параметров WIDTH и HEIGHT). При отсутствии этих параметров на экран будет выведен только альтернативный текст или, если текст не задан, символ рисунка. Вид документа в такой ситуации представлен на Рисунок 18.5.
При необходимости можно попытаться
Рисунок 18.6. При необходимости можно попытаться загрузить нужный рисунок вручную при помощи специальной команды

Теперь поговорим немного подробнее о самих картах-изображениях. Они бывают двух типов: серверные или клиентские. Если используется карта-изображение серверного типа, при щелчке мышью на рисунке координаты точки щелчка передаются на сервер, где производится обработка данных и выдача ответа на запрос (обычно в ответ на такой запрос пользователю отправляется web-страница, на которую указывает ссылка карты). Описание карты клиентского типа находится непосредственно в HTML-документе, описывающем страницу. Вся обработка производится браузером пользователя (клиента). В настоящее время чаще всего используются карты-изображения клиентского типа, так как они легче описываются (не нужны отдельные файлы — все находится на web-странице), кроме того, обработка производится на компьютере пользователя, что позволяет наблюдать за действиями программы. Еще одним достоинством клиентских карт-изображений является то, что их обработка не требует запуска специального приложения на сервере.
Карты-изображения клиентского типа задаются в HTML-документе в виде описания активных зон изображения, служащих ссылками на некоторые ресурсы Интернета. Описание задается тегом <МАР> (требуется закрывающий тег). В этом теге находятся описания активных зон, расположенных на изображении. Каждая из таких зон может иметь форму прямоугольника, многоугольника или круга. Прямоугольник задается координатами верхнего левого и нижнего правого углов, круг — координатами центра и радиусом, а многоугольник — координатами всех вершин. Для каждой зоны, кроме координат, определяется документ (или другой ресурс Интернета, например, файл или адрес электронной почты), на который эта зона ссылается. Также можно задать альтернативный текст, выводимый при наведении на ссылку курсора мыши (см. Рисунок 18.4).
Задавать все активные области карты-изображения вручную сложно и долго. Гораздо проще воспользоваться специальным редактором. Такие программы позволяют, загрузив изображение, в визуальном режиме разместить не нем области-ссылки и задать их параметры. После этого по команде пользователя автоматически генерируется описывающий карту-изображение код, который сохраняется в файле. Вы можете перенести его в описание своей страницы.
Программа Adobe ImageReady, входящая в комплект поставки Adobe PhotoShop, предусматривает возможность разметки карт-изображений. Этот процесс описан в предыдущей главе. Кроме того, существует множество небольших программ, выполняющих подобные функции. Вы можете найти их в Интернете.
Совет 1
Совет 1
Посетите одну из коллекций программного обеспечения. Например, www.download.ru или www.zdnet.com.
Допустимые значения
Таблица 18.1. Допустимые значения параметра ALIGN тега <IMG>
| Значение параметра |
Режим выравнивания |
| top |
Верхняя граница изображения устанавливается на одном уровне с самым высоким элементом строки (символом или другим изображением) |
| texttop |
Верхняя граница изображения устанавливается на одном уровне с самым высоким текстовым элементом строки (буквой, цифрой или специальным символом) |
| middle |
Середина изображения (по вертикали) устанавливается на одном уровне с базовой линией строки (линией, на которойустанавливаются символы) |
| absmiddle |
Середина изображения устанавливается на середине высоты строки |
| bottom |
Нижняя граница изображения устанавливается на одном уровне с базовой линией строки |
| absbottom |
Нижняя граница изображения устанавливается на уровне самой низкой точки строки (символа или другого изображения) |
| left |
Изображение перемещается к левому краю строки, текст обтекает его справа |
| right |
Изображение перемещается к правому краю строки. Текст обтекает изображение слева |
На Рисунок 18.2 показано, как различные режимы выравнивания влияют на отображение включенных в строку текста рисунков.
Вы можете задать фоновое изображение
Рисунок 18.1. Вы можете задать фоновое изображение для тела документа и некоторых его элементов

Примечание 1
Примечание 1
Часто во время загрузки документа фоновые изображения передаются на компью-тер пользователя в последнюю очередь.
Подбирая фоновое изображение, избегайте ярких цветов или рисунков, насыщенных мелкими деталями. Такие текстуры, размещенные под текстом, мешают восприятию и приводят к быстрому утомлению пользователя, работающего с сайтом. Обратите внимание — сайты деловой и научной тематики, как правило, не имеют фоновых изображений и обходятся минимумом графики. Кроме улучшения восприятия основной информации, это позволяет значительно увеличить скорость загрузки страницы.
Также следует внимательно отнестись к подбору цветовой гаммы сайта. Человек гораздо легче воспринимает тёмный текст на светлом фоне спокойного оттенка. Светлый текст на темном фоне во многих случаях воспринимается медленно. Кроме того, читая такой текст, человек гораздо быстрее устает. Разумеется, в каждой конкретной ситуации можно подобрать наиболее подходящую комбинацию цветов.
Кроме фона, вы можете помещать на страницу и обычные рисунки, украшая сайт или иллюстрируя его текст. Во многих случаях графика, имея строго функциональное назначение (кнопки, ссылки и т. д.). служит украшением web-страницы, привлекая пользователя и создавая комфортные условия для работы. Для включения в текст HTML-документа изображений (точнее, ссылок на файлы изображений) используется тег <IMG> (от английского слова image — изображение). Ниже приведен список его параметров. С их помощью вы можете указать правила отображения картинки в окне браузера.
SRC указывает путь к файлу, содержащему изображение. Значение этого параметра лучше заключать в кавычки. Также обратите внимание на правильность записи имен файлов и каталогов. Программное обеспечение сервера может различать регистры символов. Пример записи тега с этим параметром: <IMG SRC="www.server.com/images/my_picture.jpg">
<IMG SRC="images/picrute.jpg" BORDER=1>
<IMG SRC="images/image5.gif" WIDTH=120 HEIGHT=150>
Окно браузера с webстраницей содержащей
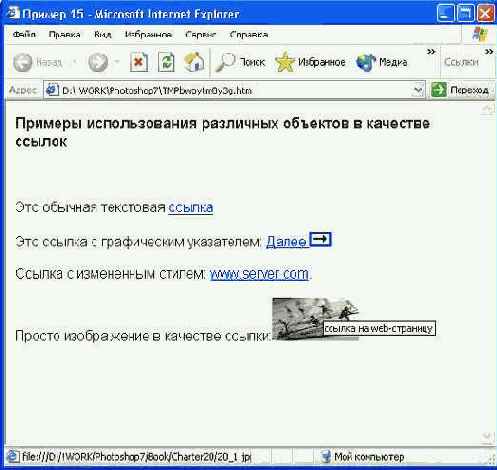
Рисунок 19.2. Окно браузера с web-страницей, содержащей ссылки различных типов

Размышляя над тем, как оформить ссылки на новом сайте, подумайте, сможет ли пользователь легко опознать их. Большинство людей, работающих с Интернетом, привыкли к тому, что ссылки выделяются цветом и подчеркиванием. Если вы измените правила отображения ссылок, то у некоторых людей могут возникнуть серьезные проблемы с работой на вашем сайте.
Часто возникает такая ситуация, в которой определить, является объект ссылкой или нет, довольно сложно. Разрешить этот вопрос поможет курсор мыши. При наведении курсора на ссылку он изменяет форму и становится похож на руку с вытянутым указательным пальцем. Следует заметить, что при помощи CSS можно отключить это изменение курсора или придать ему другой вид.
Еще один признак ссылки — отображение в строке состояния браузера (обычно в нижней части окна) адреса, на который ссылка указывает. Адрес выводится также при наведении курсора на указатель ссылки (текст или рисунок). Это хорошо видно на Рисунок 19.2.
Заканчивая разговор о ссылках, упомянем о возможности задания ссылок на различные части одного документа. В отличие от обычных ссылок, указывающих на другие файлы, ссылки из одной части документа в другой раздел этого же документа состоят из двух частей. Во-первых, вы должны записать саму ссылку, а во-вторых, определить точку, в которую следует переместиться после того, как ссылка будет активизирована.
Для того чтобы браузер «нал», куда надо прокручивать документ, в HTML-коде надо установить так называемые «якоря» (иногда их называют «закладками»). Каждому якорю присваивается имя, на которое вы можете сослаться из любой части текущего документа или другого файла. Якорь образуется при помощи тега ссылки <А>, но в данном случае требуется определить только его имя при помощи параметра NAME. Задавать документ в параметре HREF и содержимое ссылки не надо, а вот поставить закрывающий тег придется. Если тег не закрыть, то весь текст до конца документа или до ближайшего тега, отменяющего действие тега <А>, будет выглядеть как ссылка (работать эта ссылка не будет). Выглядит якорь примерно следующим образом:
<А NAME="linkl"></A>
Разумеется, имя может быть любым, главное чтобы оно было уникальным и не содержало запрещенных в рамках HTML-символов.
После того, как вы разместите в документе якоря, можно устанавливать ссылки, указывающие на них. Такие ссылки задаются точно так же, как и ссылки на обычный документ. Отличие заключается лишь в том, что после имени документа необходимо записать имя якоря, к которому следует прокрутить окно браузера после открытия страницы. Например, ссылка на приведенный выше якорь (предположим, что он находится в документе с адресом http://www.server.ru/testl20.htm) будет выглядеть так:
<А HREF="http://www.server.com/testl20.htm#linkl">Cсылка на
якорь linkl </A>
Обратите внимание — имя якоря записывается после адреса документа и отделяется от него символом «#».
Совет 1
Совет 1
Вы можете использовать символ «#» для создания ссылок, не указывающих на конкретный документ (точнее, такая ссылка указывает на начало текущего документа). Просто укажите этот символ вместо значения параметра HREF. Этот прием может оказаться полезным в тех случаях, когда вам надо разместить на странице ссылку, но документ, на который она должна указывать, еще не готов, или же вы хотите «отключить» ссылку, не убирая ее со страницы. Таким же образом временно выключают активную зону карты-изображения. Если вы попробуете просто не указывать значение параметра HREF или вообще не писать его, то последствия могут быть самыми различными. Поэтому лучше всегда указывать параметр HREF с допустимым значением, даже если это значение, как символ «#», ни о чем не говорит.
Ссылки на различные части одного документа полезны в тех случаях, когда документ настолько велик, что прокручивать его от начала до конца в поисках нужного раздела довольно утомительно. Это может быть, например, большая статья, документация на какой-либо прибор или описание программы. Разместив в начале документа своеобразное оглавление, вы существенно упростите поиск в нем нужной информации.
Для ссылок внутри текущего документа можно записывать в параметре HREF только имя закладки с символом «#». Например, HREF-"#link1".
Совет 2
Совет 2
Если документ действительно велик, то в конце каждого раздела стоит поместить ссылку, указывающую на его начало. Разумеется, в начале документа надо поставить соответствующий якорь (закладку).
Однако, несмотря на всю пользу закладок и ссылок на них, при использовании таких методов возникают некоторые проблемы. Во-первых, пользователь, несколько раз перейдя по ссылкам (или воспользовавшись кнопками браузера Назад и Вперед) и не обнаружив изменения документа, может запутаться в вашей системе навигации. Во-вторых, при использовании хотя бы одной из ссылок оглавления, выполненного при помощи закладок, все они будут отмечены браузером как уже просмотренные. Это произойдет из-за того, что все они указывают на один файл и переход по любой из них означает обращение к нему. Поэтому использовать якоря и ссылки на них следует так, чтобы у пользователя не осталось никаких сомнений в их назначении.
Ресурсы Интернета и ссылки на них
Ресурсы Интернета и ссылки на них
В Интернете существует множество сайтов. Они различаются оформлением, содержанием, группами пользователей, на которых эти сайты ориентированы, но все они объединены в единую систему, по которой вы можете перемещаться. Для того чтобы обратиться к тому или иному сайту или странице, вы можете задать ее адрес. Но иногда это неудобно или невозможно — адреса бывают достаточно длинными, и набирать их каждый раз было бы слишком утомительно. Да и запоминать полный адрес страницы (его длина может достигать 255 символов) захочется далеко не всем. Поэтому для перемещения по страницам Сети используются специальные объекты — ссылки, которые указывают браузерам, какой файл следует отобразить в следующий момент. Для активизации ссылки (перехода по ней) пользрвателю достаточно щелкнуть по указателю ссылки — тексту или изображению, представляющему ссылку на web-странице (Рисунок 19.1).
Ссылки связывают между собой страницы Всемирной паутины
Рисунок 19.1. Ссылки связывают между собой страницы Всемирной паутины

Работая с Интернетом, вы, возможно сами того не зная, постоянно обращаетесь к его ресурсам — текстовым файлам, web-страницам, графике, системам электронной почты и другим объектам. Конечно, перед вами они предстают в виде изображений на экране монитора, но за каждым из полученных файлов стоит реальный компьютер, отправивший его в ответ на ваш запрос. Для того чтобы пользователи Интернета имели возможность обратиться именно к нужному ресурсу, им необходимо иметь возможность вызвать нужный компьютер и хранящиеся на нем файлы.
Любой компьютер, подключенный к сети (не только к Интернету, но и к локальной сети, установленной, например, в офисе фирмы) может быть вызван при помощи цифрового кода из четырех байт — IP-адреса. Этот адрес выглядит примерно следующим образом:
195.32.45.67
В зависимости от числа компьютеров в сети, эти четыре байта могут иметь разное значение. Например, первые три байта определяют номер сети, а последний байт — номер компьютера. Такой случай характерен для небольших сетей. Если сеть более крупная (например, корпоративная сеть крупной фирмы), то ее номер может определяться первыми двумя или даже одним байтом, а остальные задают конкретную машину. Три байта позволят задать адреса для 65 536 компьютеров, а один байт, остающийся для номера сет», можно использовать для обозначения максимум 256 сетей. Поэтому таких больших сетей совсем немного. Один, два или три первых байта могут представлять более мелкие сети, «вложенные» друг в друга.
Примечание 1
Примечание 1
IP-адрес называется так потону, что используется в составе сетей, работающих с протоколом (алгоритмом) передачи данных IP — Internet Protocol (Протокол интернета).
Такая система именования компьютеров и компьютерных сетей позволяет легко и просто использовать адреса компьютеров в различных программных средствах, взаимодействующих с сетями. Однако для пользователя цифровые коды неудобны — их трудно запоминать. Поэтому для удобства работающих в Интернете людей была введена более близкая к человеческому языку система обозначения компьютеров. В ней каждому из компьютеров, подключенных к сети, может быть присвоено ими. Зная его, можно получить доступ к хранящимся на компьютере программам и данным. Компьютер, подключенный к сети, часто называют доменом, поэтому вся система обозначений, основанная на использовании символьных имен, получила название DNS (Domain Name System) — система имен доменов (или система доменных имен). Имя домена принято называть адресом. Каждый раз, когда пользователь дает программе (например, браузеру) распоряжение обратиться по тому или иному адресу, специальное программное обеспечение, установленное на сервере (главном компьютере сети), преобразует имя в цифровой IP-адрес, по которому и производится поиск нужной машины.
Примечание 2
Примечание 2
Систему, преобразующую символьные имена доменов в IP-адре са и наоборот, называют сервером доменных имен. Часто для обозначения этого сервера используют аббревиатуру DNS, но уже в значении Domain Name Server — Сервер доменных имен (Сервер имен доменов).
Так как в большинстве случаев вам придется иметь дело именно с символьными именами, а не с последовательностями цифр IP-адресов, рассмотрим подробно правила построения адресов ресурсов Интернета.
Несмотря на то, что в Интернете существует множество практически независимых друг от друга систем, например, служба web-страниц (чаще ее называют WWW (World Wide Web) или Всемирная паутина), служба электронной почты (e-mail) и т. д., адреса всех принадлежащих им ресурсов строятся по одному принципу. Поэтому рассмотрим вначале наиболее общий случай — имя файла, хранящегося на сервере, а затем разберемся в том, как строятся адреса других елужб и систем.
Примечание 3
Примечание 3
Адрес ресурса Интернета часто называют URL — Universal Resource Locator — Уни версальнтый указатель ресурса.
Адрес файла, помещенного на сервере, может выглядеть примерно следующим образом:
http://jerry:cvl45@www.alpha.server.com:80/cgi-bin/catalogue.pl?group
=120&product =800
Для человека, не имеющего пока представления о правилах построения адресов, это может выглядеть как почти случайный набор символов, однако в адресе файла можно выделить несколько групп, каждая из которых имеет свой смысл. Разделим адрес на эти группы, сохранив пока (для наглядности) их исходные значения:
http://][[jerry][:cvl45]@][www.alpha.server.com][:80][/cgi-bin/catalogue.pl]
[?group =120&product=800]
Квадратные скобки обозначают границы групп. Теперь запишем тот же адрес, но используем вместо значений групп символов их условные наименования. Это поможет понять структуру адреса и упростит их дальнейшее описание.
protocol://][[username][:password]@][domai'n][:port][/path][/file][?parameters]
Рассмотрим назначение полей адреса.
protocol определяет тип протокола (алгоритма), по которому ведется передача запрашиваемых данных. Название протокола (например, http) отделяется от остальной части адреса символами «://». Многие браузеры могут автоматически распознать необходимый для выполнения запроса протокол, поэтому его можно не указывать. Например, адреса www.server.com и http:// www.server.com для современных браузеров означают одно и то же. username — имя пользователя, под которым осуществляется вход в систему. Указывать имя пользователя требуется в некоторых специфических случаях. Мы рассмотрим их, когда будем говорить о доступе к различным службам Интернета. password — требуемый для входа в систему пароль. Символы пароля отделяются от имени пользователя символом «:». После пароля должен следовать символ «@». Если пароль не указан, но указано имя пользователя, то этот символ ставится после имени. При отсутствии в адресе и имени пользователя, и пароля «собаку» (@) ставить не надо. domain — имя компьютера (домена), на котором расположен запрашиваемый файл или ресурс. Имя домена может состоять из нескольких частей, разделяемых точками. Эти части определяют иерархию ресурсов. Так, самая правая часть (расширение) определяет страну, в которой зарегистрирован домен (например, .ru — зарегистрирован в России), или его назначение (например, .com — коммерческое предприятие или фирма). Остальные части имени домена определяют вызываемый компьютер и расположенный на нем «виртуальный» (организуемый программно) домен. Домены принято делить на уровни, начиная с расширения: расширение — первый уровень, расположенное прямо за ним имя — второй и т. д. В нашем примере используется домен третьего уровня. Известные всем символы WWW тоже определяют домен, расположенный на сервере, но в отличие от других составляющих адреса, эти символы в большинстве случаев могут быть пропущены (они определяют принадлежность сайта к службе WWW и в отдельный уровень доменов их не выделяют).Имена доменов, а также поле протокола не чувствительны к регистру (большие и маленькие буквы не различаются).
port — набор цифр, отделенных от имени домена двоеточием — определяет реализованный программно канал подключения к выбранному компьютеру. Разные каналы используются для приема и отправки файлов, работы с web-страницами и почтовыми системами и т. д. В настоящее время номер порта определяется автоматически, указывать его вручную не надо. path и file — определяют путь к нужному файлу и его имя. Пути и имена файлов записываются так же, как в обычных операционных системах (в отличие от систем, подобных Windows, для записи пути используется не обратная (\), а прямая косая черта (/)). При записи путей следует учитывать регистр символов, так как некоторые операционные системы различают большие и маленькие буквы. parameters — параметры вызова файла. Поле параметров отделяется от остального адреса символом «?» и представляет собой набор имен переменных и их значений. Несколько параметров записываются через знак «&». В адресе не должно быть пробелов и символов, не входящих в стандартную таблицу кодировки. Поэтому «запрещенные» символы преобразуются к виду «%код», код — номер символа в используемой таблице (например, пробел обозначается комбинацией «%20»).ВНИМАНИЕ. При записи адреса ресурса (URL) допускается использовать только латинские буквы (цифры и некоторые символы (например «-»(дефис) или «_» (подчеркивание)). Использование пробелов или символов национальных алфавитов (в том числе и русского) приведет к ошибкам. Впрочем, в настоящее время рассматривается вопрос о введении адресов, записанных кириллицей.
B большинстве случаев для обращения к тому или иному ресурсу Сети исполь-зовать все доступные поля адреса не требуется. Например, для обращения к web-странице обычно хватает имени домена и (в некоторых случаях) пути. Если имя файла не указано, то по умолчанию открывается файл с именем index.htm (index.html). В настройках серверных программ, обслуживающих работу сайта, можно указать иное имя вызываемого по умолчанию документа. Параметры вызова используются при обращении к размещенным на сервере программам. Так им передается необходимая информация.
Если вам необходимо обратиться, например, к файлу, расположенному на фай-ловом сервере, то адрес строится аналогичным образом. Вместо протокола передачи web-страниц (HTTP) следует указать протокол передачи файлов (FTP). Если обращение производится в автоматическом режиме (при работе какой-либо про-граммы, не требующей вмешательства оператора), то в адресе следует указать имя пользователя и пароль (если вы обращаетесь к серверу вручную, то имя пользователя и пароль можно ввести по специальному запросу с клавиатуры). Также понадобится путь к файлу и его имя. Адрес файла на FTP-сервере может иметь примерно такой вид:
ftp://ftp.server.net/dir/file.doc
или
ftp://myname:mypass@ftp.server.net/dir/tree.jpg
Если вам необходимо указать путь к файлу, находящемуся не на сервере, а на вашем компьютере (например, если вы хотите сделать презентацию с использованием HTML), в качестве протокола вместо ftp:// надо указать file:///. Обратите внимание, используются три косых черты, а не две. В остальной части адреса (в пути к файлу) используются не прямые косые линии, а обратные, как это принято в Windows.
Еще один часто используемый тип адресов — адреса электронной почты. Они записываются совсем просто — каждый адрес содержит только имя пользователя и имя домена. Выглядят такие адреса примерно следующим образом:
alpha@server.ru
Обратите внимание: имя пользователя должно отделяться от имени домена символом «@». Это особенно хорошо видно на примере почтовых адресов. Если адрес указывается в параметрах ссылки на него, то для корректной работы следует дополнить его указанием на то, что адрес является почтовым (указать на то, что сообщение будет передано по протоколу электронной почты). Ниже показано, как это делается.
mailto:alpha@server.ru
Мы только что определили правила создания адресов некоторых типов ресурсов Интернета (web-страниц, файлов, адресов электронной почты). Кроме них, в Сети существуют и другие службы. Но они используются редко, поэтому рассматривать их здесь мы не будем. Вы сможете найти нужные сведения в литературе по языку HTML и по работе в сети Интернет.
Перед тем, как перейти к рассмотрению собственно создания ссылок, размещаемых на web-страницах, следует упомянуть о двух типах адресов. В зависимости от того, насколько полно записывается путь к файлам, адреса делятся на глобальные и локальные. Предположим, что есть файл, расположенный на диске компьютера и имеющий имя c:\files\pictures\bird.tif. Обратиться к нему можно, написав все имя целиком. При этом файл будет найден, независимо от того, в каком каталоге находится программа или документ, ссылающийся на указанный файл. Такие имена (адреса) файлов называют глобальными. Если же программа или документ находятся, например, в каталоге \files, то запись имени файла можно упростить. Для его вызова хватит записи вида pictures\bird.jpg..Taкой тип записи имен называют локальным.
Каждый из этих типов записи имен (адресации) имеет свои преимущества и недостатки. Глобальная адресация позволяет получить доступ к файлу независимо от того, где находится вызывающая его программа или документ. При перемещении программы (документа) ссылка останется работоспособной. Это удобно, например, при вызове файлов, находящихся вне вашей системы. Однако при изменении имени или расположения файла вам придется изменить все ссылки на него. Локальная адресация позволяет сократить запись адреса. С ее использованием можно легко вызвать файл, находящийся «поблизости» от вызывающей программы или документа. При перемещении программы и нужных ей файлов с сохранением структуры подкаталогов (например, при перемещении нашего условного каталога \files на диск D:\) работоспособность системы сохраняется. Однако при нарушении структуры (например, при перемещении вызывающей программы) ссылки работать не будут. Таким образом, локальная адресация удобна для работы с файлами, расположенными на подвижных носителях (если обращение к файлу производится с этого же носителя) или в пределах вашего сайта.
Теперь рассмотрим способы организации ссылок на различные объекты Сети при помощи средств HTML. Существует два метода. Один из них мы уже рассматривали — это карты-изображения. Они позволяют сделать систему навигации (перемещения) по сайту простой и очень наглядной, но для их работы требуется загрузка на компьютер пользователя изображений, что не всегда удобно. Поэтому в большинстве случаев для задания ссылок используется специальный тег ссылки — <А> (требуется закрывающий тег </А>). Используя этот тег, вы можете сделать практически любой объект, расположенный на web-странице, ссылкой на другую страницу, файл или иной ресурс.
Тег ссылки записывается следующим образом:
<А Параметры> Объект-ссылка </А>
Параметры тега определяют все свойства ссылки (на что она ссылается и т. д.). Ниже приведены основные параметры тега <А>.
HREF — основной параметр любой ссылки, его использование обязательно. В качестве значения этого параметра записывается адрес объекта, на который указывает ссылка. Адрес может записываться в любой допустимой форме. Для устранения возможных ошибок его лучше заключить в кавычки. TARGET задает имя окна, в котором должен быть открыт указанный документ. В качестве имени может быть указано имя отдельного окна или фрейма (части окна браузера). Также можно использовать зарезервированные имена: _blank — документ открывается в новом окне браузера; _top — документ открывается в текущем окне и занимает его полностью (если окно содержало фреймы, то документ открывается без фреймов); _parent — документ открывается в окне, содержащем текущий фрейм (в «родительском» для него окне); _self — документ открывается в текущем окне или фрейме (используется по умолчанию). Если имя окна не задано, то документ открывается в текущем окне или фрейме. NAME определяет имя ссылки. Это имя может использоваться в интерактив ных страницах для динамического изменения свойств объектов или для организации ссылок на разные части одного документа. TITLE — этот параметр аналогичен параметру ALT тега <IMG>. Он позволяет задать текст, выводимый браузером в виде всплывающей подсказки при наведении на ссылку курсора мыши.Кроме этих параметров, у тега <А> существует еще множество характеристик, но при работе со стандартным HTML они используются редко.
Между тегами <А> и </А> должен находиться объект, который будет представлять ссылку в окне браузера. Это может быть практически любой допустимый на web-странице объект — фрагмент текста, рисунок и т. д. На Рисунок 19.2 изображено окно браузера с различными реализациями ссылок.
На этом рисунке вы видите практически все часто встречающиеся типы ссылок. Обычные текстовые ссылки выводятся таким же шрифтом, что и окружающий их текст. В большинстве случаев браузеры выделяют текст ссылки подчеркиванием. Кроме того, ссылки окрашиваются (обычно в синий цвет). После того, как пользователь просмотрит документ, на который указывает ссылка, ее цвет меняется (чаще всего на фиолетовый). Текстовые ссылки могут дополняться графическими элементами, делающими систему навигации более понятной. Если не принять специальных мер, рисунки, входящие в состав ссылок, обводятся рамкой того же цвета, что и текст ссылок. Для улучшения внешнего вида страниц режимы отображения ссылок могут быть изменены. Например, с помощью технологии CSS можно отключить подчеркивание текста и изменить его цвет (изменить стиль ссылки). Это также продемонстрировано на Рисунок 19.2. В качестве ссылок могут использоваться и отдельные изображения (без текста). Для этого необходимо разместить между тегами <А> и </А> только тег изображения. Впрочем, изображение может содержать надпись, «сдобренную» при помощи графического редактора (например, Adobe PhotoShop) различными эффектами. На рисунке 19.1 представлена такая надпись, снабженная тенью при помощи слоевых эффектов, рассмотренных во второй главе этой книги. Такие обработанные надписи позволяют совместить информативность текстового описания назначения ссылки и красоту графических эффектов. Также вы можете использовать в качестве ссылок обычные изображения. Для упрощения перемещения по сайту они могут снабжаться поясняющими надписями, но во многих случаях картинки «говорят сами за себя».
Документ с фреймами загруженный в браузер
Рисунок 20.4. Документ с фреймами, загруженный в браузер

На этом рисунке вы видите, что структура фреймов никак не связана с содержанием отдельных документов, загружаемых в окно. Информация, выводимая в каждый из фреймов, полностью определяется содержанием соответствующего файла. Это позволяет, в частности, использовать на своей странице фрагмент чужого сайта, загрузив его в один из фреймов.
Совет 1
Совет 1
Для создания сложной структуры окна браузера можно использовать не только вло женные объявления фреймов, но и документы с более простой структурой, загружаемые в документ с фреймами.
Примечание 7
Примечание 7
Загрузка чужих страниц в фреймы документа может быть воспринята хозяином этих страниц как нарушение авторских прав.
Использование фреймов
Использование фреймов
Применение фреймов Что нового мы узнали?
Очень часто перед разработчиком web-страницы встает задача обеспечить одновременное нахождение на экране нескольких документов. Чаще всего требуется постоянно держать перед пользователем навигационную панель сайта или же какую-либо информацию (например, для сравнения биржевых котировок в различных торговых системах). Разумеется, можно открыть сразу несколько окон браузера, но постоянно переключаться между ними или выстраивать их на экране так, чтобы они не перекрывались, оказывается утомительной задачей. Кроме того, при такой организации сайта будет довольно сложно добиться того, чтобы разработанное оформление выглядело именно так, как этого хочет дизайнер (размеры окон будут постоянно изменяться).
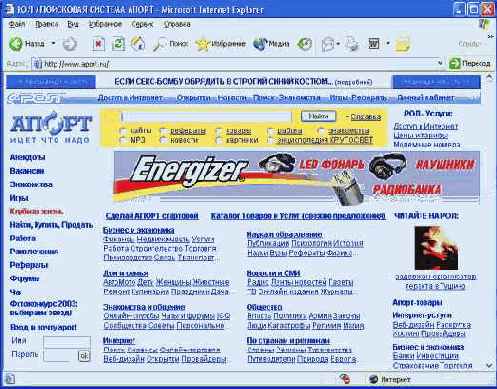
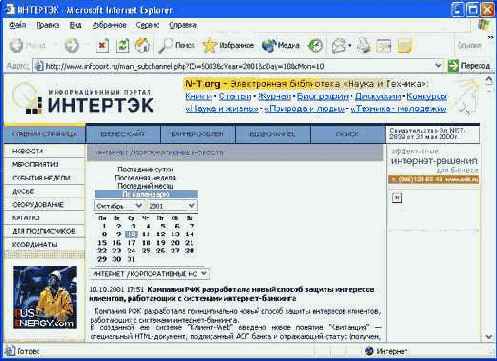
Подобные проблемы особенно характерны для сайтов, содержащих финансовую информацию, так как на них обычно размещаются большие таблицы чисел, множество ссылок на информационные ресурсы, информация об участниках торгов и т. д. Если оформление сайта и размещение сведений достаточно продумано, уследить за всем этим довольно просто, но в некоторых случаях для непосвященного человека финансовый сайт может показаться настоящими дебрями из символов. Пример типичного биржевого сайта вы можете видеть на Рисунок 20.1
Примечание 1
Примечание 1
Обратите внимание на рекламный модуль (баннер), расположенный на Рисунок 20.1 а верхней части окна. Несмотря на то, что весь сайт содержит текст на английском языке, реклама выводится по-русски — на языке страны, из которой просматривается сайт. Это пример грамотного подхода к рекламной кампании.
Для того чтобы облегчить работу с подобными системами, полезно обеспечить пользователю возможность одновременно наблюдать, например, список компаний, с акциями которых совершаются сделки, и результаты торгов по выбранной позиции. Сделать это можно при помощи механизма, называемого фреймы (frames), впервые введенного компанией Netscape в браузере Navigator 2.0. Использование фреймов позволило создавать принципиально новые по своей структуре сайты, что принесло им заслуженную популярность.
Примечание 2
Примечание 2
Английское слово frames, используемое для обозначения этих элементов web-страниц переводится на русский язык по-разному. Поэтому вы можете встретить самые различные названия, например, «кадры» или «рамки». Чаще всего используют не перевод, а транслитерацию — «фреймы».
Попробуем разобраться в том, что такое фреймы и как они работают. Фреймы представляют собой отдельные части окна браузера («отсеки»), в каждую из которых может быть загружен отдельный документ (web-страница). Обычно страницы загружаются в разные окна браузера, но при использовании фреймов новые окна открываются непосредственно в существующем окне. Поле, отводимое браузером под web-страницу (рабочую площадь окна), можно делить по вертикали и по горизонтали на практически любое число разделов, но в большинстве случаев используют два или три фрейма. Соответственно, одновременно в окне могут отображаться две или три страницы. Отдельный фрейм в свою очередь тоже может быть разделен на фреймы по тем же правилам, что и окно браузера. Таким образом, фреймы представляют вам возможность одновременно вывести на экран в одном окне несколько страниц, при этом совершенно не важно, как они оформлены и соотносятся ли они хоть как-нибудь между собой. Содержимое отдельных фреймов может просматриваться независимо от других частей окна браузера. Для каждого фрейма могут выводиться отдельные полосы прокрутки, позволяющие просмотреть части документов, не помещающиеся в окне. Задавая набор фреймов, вы можете определить, какие из них будут прокручиваться, в каких полосы прокрутки появятся только при необходимости, а в каких они не появятся, даже если содержимое фрейма перестанет в нем помещаться. Эти возможности часто используются для оформления фреймов, содержащих навигационные ссылки (обычно они не должны прокручиваться), и фреймов, в которых находится информационная часть страницы (им прокрутка может понадобиться). На Рисунок 20.2 и 20.3 показана одна страница (это система электронной торговли), построенная с применением фреймов. В верхней части окна находится горизонтальный фрейм (он занимает всю ширину окна) с названием сайта и навигационными ссылками. Под ним справа находится фрейм с информационной частью страницы, а слева — фрейм со списком предлагаемых товаров. Как видно, в двух нижних фреймах имеются полосы прокрутки, которые позволяют просмотреть все их содержимое независимо от остальных частей страницы.
Некоторые рекламные баннеры включаются
Рисунок 20.5. Некоторые рекламные баннеры включаются в состав страниц при помощи встроенных фреймов

Использование фреймов позволяет разместить на месте баннера не только рисунок в формате GIF (для анимированных баннеров) или JPEG, но другие элементы страниц (раскрывающиеся списки, кнопки, ссылки и т. д.).
Примечание 9
Примечание 9
Баннером называют рекламный модуль, размещаемый на web-страницах. Обычно баннер представляет собой рисунок или анимированную презентацию, служащую ссылкой на рекламируемый сайт.
Применение фреймов
Применение фреймов
В большинстве случаев фреймы используются для размещения текстов или панелей навигации по сайту. На Рисунок 20.2 и 20.3 видно, что содержимое отдельных фреймов может обрабатываться независимо от остальных частей страницы. Если один из фреймов содержит ссылки на разделы сайта, то при работе с этими разделами ссылки останутся на виду. Это позволяет включить эти ссылки только в один документ и не повторять их на каждой из страниц сайта. Благодаря этому свойству, фреймы смогли завоевать популярность, но в настоящее время используются другие технологии, также позволяющие включить написанный один раз фрагмент в загружаемые пользователем страницы. Например, при помощи технологии SSI (Server Side Include — включение фрагментов на стороне сервера) можно, указав в коде страницы ссылку на файл, включить его в состав документа, который будет предъявлен пользователю. При этом главный документ и включаемый фрагмент (или фрагменты) хранятся независимо друг от друга, что позволяет в любой момент изменить их, не затрагивая другие файлы. При этом пользователь увидит скомпонованную страницу в виде одного документа. В отличие от фреймов, подобные технологии позволяют существенно упростить структуру как создаваемых документов, так и сайта в целом.
Страницы могут компоноваться из отдельных файлов или просто из строк при помощи специальных программ, расположенных на сервере. Такие программы обрабатывают запрос пользователя и генерируют код страницы в соответствии с результатами обработки. Этот метод широко применяется в системах, взаимодействующих с пользователем (в электронных магазинах, базах данных и т. д.).
Хотя сейчас фреймы все реже используются для компоновки страниц, они применяются в тех случаях, когда на экране надо отобразить несколько документов одновременно или несколько частей одного документа разом. Для вывода нескольких фрагментов одной страницы достаточно загрузить ее в нужное количество фреймов.
Еще одно применение фреймов — придание странице нужной конфигурации. Например, вы можете заставить главный документ занимать определенную площадь, а для сохранения его правильного положения на странице окружить его фреймами, которые будут автоматически заполнять остающееся до краев окна пространство. Особенно часто подобные приемы используются при разработке страниц, ориентированных на просмотр при разных разрешениях монитора. При оптимальном разрешении страница займет весь экран, а при большем — аккуратно переместится в его центр или к краю, сохраняя при этом заданные размеры. Такие страницы не теряют своего форматирования и взаимного расположения элементов.
Примечание 8
Примечание 8
В настоящее время большинство пользователей работают с разрешением экрана 800X600 пикселов, но все чаще встречаются компьютеры, работающие в режиме 1024X768 пикселов или более совершенных.
Хотя фреймы и позволяют сохранять неизменными размеры отдельных частей страницы, при этом происходит значительное усложнение структуры документа. Для отображения одной страницы приходится загружать на компьютер пользователя несколько документов. Поэтому чаще для подобных целей используют таблицы.
Вместо обычных фреймов сейчас часто используют фреймы, встраиваемые непосредственно в отображаемый документ. Такие фреймы задаются при помощи тега <IFRAME>. Они позволяют загрузить в документ другую страницу, снабдив ее при необходимости полосами прокрутки. Часто такие фреймы используются для установки на страницы рекламных блоков (баннеров). Пример такого блока можно видеть на Рисунок 20.5.
Сайт информационного портала ИНТЕРТЭК
Рисунок 20.1. Сайт информационного портала ИНТЕРТЭК

Страница с тремя фреймами в исходном
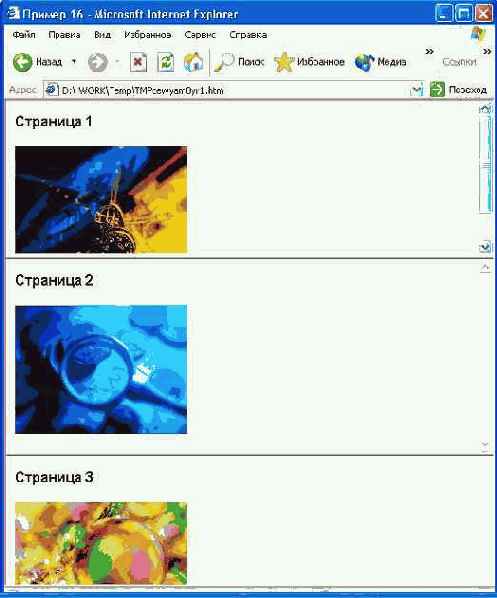
Рисунок 20.2. Страница с тремя фреймами в исходном состоянии (сразу после загрузки). В верхней части окна — фрейм с навигационными ссылками и названием сайта, под ним слева — фрейм со списком товаров, а справа — фрейм с информационной страницей

Примечание 3
Примечание 3
На Рисунок 20.2 и 20.3 видно, что полосы прокрутки в разных фреймах имеют разный цвет. Управлять им можно при помощи технологии CSS (эта возможность поддерживается браузером Internet Explorer 5.0 и более поздними версиями). Если браузер не поддерживает подобных функций, то он, в соответствии с принятым в HTML правилом, проигнорирует ошибку и отобразит полосы прокрутки так, как будто никаких попыток их видоизменить не предпринималось. Это верно и для всех остальных элементов страницы — встретив неизвестный элемент или команду, браузер отображает страницу так, как позволяют его возможности.
Та же страница Левый нижний фрейм
Рисунок 20.3. Та же страница. Левый нижний фрейм прокручен к концу списка товаров, а в нижний правый загружена новая страница с информацией о конкретном товаре

С использованием ссылок, для которых указан параметр TARGET, можно загружать документы в любой из доступных фреймов или окон (для того чтобы фрейм был доступен, он должен иметь имя). Результат использования этого хорошо виден на Рисунок 20.3. Применяя дополнительные средства, такие, например, как JavaScript (язык программирования, при помощи которого программа встраивается прямо в исходный код web-страницы), можно загрузить новое содержимое сразу в несколько фреймов.
Хотя фреймы являются независимыми окнами браузера, они все же связаны между собой единой внешней границей. Поэтому изменение габаритов окна браузера или любого из фреймов сказывается на размерах всех открытых в данный момент документов. Для того чтобы эти изменения не нарушали общий вид страницы, необходимо принять специальные меры (об этом рассказывается ниже). Также обратите внимание на то, как отображаются эти границы. На Рисунок 20.1, 20.2 и 20.3 фреймы выводятся без видимых границ, но вы можете указать на то, что границы должны выводиться на экран, а также определить их ширину. Если фрейм имеет видимые границы, то при помощи мыши их можно перетаскивать, изменяя конфигурацию окна. Это дает пользователю возможность оптимальным образом использовать пространство экрана. Задавая набор фреймов, перетаскивание их границ можно запретить.
Таким образом, фреймы предоставляют дизайнерам заманчивые возможности создания сложных по своей структуре страниц. Используя их, вы можете разместить в переделах одного окна несколько web-страниц и организовать взаимодействие между ними. Страницы можно по мере надобности заменять, предоставляя пользователю необходимую информацию и, вместе с тем, сохраняя на экране те части страницы, которые изменять не требуется. Однако при использовании фреймов возникают некоторые проблемы, которые существенно ограничивают их использование. Во-первых, некоторые (в основном устаревшие) браузеры не поддерживают.отображение фреймов. Так как программное обеспечение обновляется достаточно часто, эта проблема сейчас практически потеряла свою актуальность. Во-вторых, фреймы существенно усложняют структуру страницы и затрудняют взаимодействие между ее элементами. Например, популярные сейчас «плавающие» элементы (элементы страницы, перемещающиеся над остальным ее содержимым), не могут пересекать границу документов. Кроме того, страницы, разбитые на несколько документов, могут плохо обрабатываться поисковыми машинами и некорректно сохраняться в списках закладок браузеров. Все это привело к тому, что фреймы постепенно уступают свое место простым страницам, создаваемым с применением технологий, которые позволяют легко обновлять текст и графику непосредственно в процессе работы с документом или после простого обновления страницы.
Примечание 4
Примечание 4
Широкое распространение получили программы, исполняемые на сервере (сервер-ные сценарии), которые в соответствии с запросом пользователя автоматически готовят и отправляют в браузер страницу с нужным содержанием.
Теперь посмотрим, каким образом можно разбить окно браузера на фреймы. Для этого следует создать отдельный HTML-документ, содержащий описание структуры окна — набора фреймов. В этом документе указывается заголовок (<HEAD>... </HEAD>), после чего вместо тела документа (<BODY>...</BODY>) указывается собственно набор фреймов — описание структуры разбиения окна и ссылок на документы, которые должны быть загружены в образовавшиеся «отсеки» окна браузера.
Структура окна с фреймами определяется при помощи тега <FRAMESET>. Его должен дополнять закрывающий тег.
Тег <FRAMESET> может иметь несколько параметров. Рассмотрим их.
COLS и ROWS — эти параметры позволяют определить, в каком направлении будет разделено окно браузера — по вертикали (COLS — columns — колонки) или по горизонтали (ROWS — ряды). Этот же параметр определяет количество фреймов и их ширину. Пример записи: <FRAMESET COLS="144.*,70%,*">
<FRAMESET ROWS="*,80%,*">
В качестве значения параметра COLS или ROWS задается ширина фреймов (число значений определяет число фреймов). Ширина фрейма может быть задана в пикселах (в этом случае просто указывается значение) или в процентах (в этом случае значение сопровождается символом «%»). Символ «*» обозначает все пространство, оставшееся свободным после выделения места для фреймов, размеры которых заданы явно. Таким образом, в первом из этих примеров будет создано четыре фрейма: один шириной 144 пиксела, третий шириной 70% от оставшегося пространства, а второй и четвертый фреймы разделят между собой место, оставшееся после образования первого и третьего. Во втором случае будет создано три фрейма, расположенные друг над другом по вертикали. Причем средний фрейм займет 80% высоты окна, а на долю оставшихся двух придется по 10% (оставшиеся после выделения места под средний фрейм 20% будет поделены поровну).
ВНИМАНИЕ. Для того чтобы структура окна могла приспосабливаться к изменениям размеров окна браузера, задайте размер одного или нескольких фреймов как «*» или запишите их значения в процентах. Это позволит вашим фреймам автоматически масштабироваться при изменении размеров окна.
Примечание 5
Примечание 5
Перетаскивая рамку при помощи мыши, можно изменять размеры соседних фреймов.
ВНИМАНИЕ. Не следует задавать набор фреймов, содержащий только один элемент. Это считает-ся ошибкой. Если вам надо отобразить в окне браузера только один файл, воспользуйтесь стандартной структурой документа.
После того, как вы запишите описание набора фреймов, необходимо определить их самих. Для этого между тегами <FRAMESET> и </FRAMESET> надо разместить ссылки на файлы, которые займут места в заданной вами оконной структуре. Эти ссылки задаются при помощи тега <FRAME>, не требующего закрывающего тега. Тегов должно быть ровно столько, сколько мест было выделено при помощи параметров COLS или ROWS. Используя параметры, можно задать имя файла, который будет помещен в ту или иную ячейку окна, а также параметры отображения этого файла.
SRC — при помощи этого параметра задается имя файла, который будет загружен во фрейм. Этот параметр является обязательным. NAME — этот параметр определяет имя фрейма. Зная имя, вы сможете организовать загрузку во фрейм документов при помощи ссылок, расположенных в других окнах (фреймах). Кроме того, к элементам фрейма (окна), имеющего имя, можно обращаться из различных программ, расположенных на страницах. MARGINWIDTH задает ширину полей (правого и левого) в текущем фрейме (в пикселах). MARGINHEIGHT позволяет определить высоту верхнего и нижнего полей в создаваемом фрейме (в пикселах). SCROLLING — этот параметр позволяет управлять отображением полосы прокрутки во фрейме. Допустимые значения параметра: yes — полосы прокрутки отображаются всегда; nо — полосы прокрутки не отображаются, даже если все содержимое фрейма не помещается в окне; auto — полосы прокрутки Отображаются, если содержимое фрейма не помещается в нем. NORESIZE — если вы укажите этот параметр (достаточно указать сам параметр, присваивать значение не требуется), то размеры фрейма нельзя будет изменить при помощи мыши.Вместо описания фрейма можно использовать описание еще одного набора, окна которого будут размещены в пространстве, отведенном под фрейм в основном наборе. Так можно задавать сложные структуры вложенных друг в друга фреймов. Размеры вложенных фреймов, заданные в процентах или с помощью символа «*», исчисляются относительно размера фрейма, в котором размещен текущий набор.
Может статься, вам потребуется предусмотреть какое-либо сообщение или даже полностью работающую страницу для пользователей, браузеры которых не умеют работать с фреймами. Хотя такие браузеры уже стали своеобразным антиквариатом, их иногда можно встретить.
Для определения альтернативного содержания страницы используйте пару тегов <NOFRAMES>...</NOFRAMES>. Они должны располагаться после описания структуры фреймов. Между этими тегами можно использовать все теги, допустимые в разделе <BODY> обычной страницы сайта.
ВНИМАНИЕ. Если документ содержит тег <FRAMESET> или <NOFRAMES> (или оба этих тега вместе), тег <BODY> использовать нельзя.
Ниже приведен пример использования набора фреймов для создания сложной страницы, содержащей три документа.
<HTML>
<НЕАD><TITLE>Пример 16</TITLE>
</HEAD>
<FRAMESET COL5="*,50%">
<FRAME SRC="pagel.htm" NAME="Framel">
<FRAMESET ROWS="60%,*">
<FRAME SRC="page2.htm" SCROLLING=Yes NAME="Frame2">
<FRAME SRC="page3.htm" SCROLLING=No NAME="Frame3">
</FRAMESET> </FRAMESET>
<NOFRAMES>
Щелкните для <А HREF="noframes.htm"> здесь </А> перехода к
странице без фреймов
</NOFRAMES>
</HTML>
Примечание 6
Примечание 6
В разделе <NOFRAMES> размещено традиционное для таких случаев сообщение и предложение перейти по ссылке на страницу без фреймов.
На Рисунок 20.4 показано, как документ, приведенный выше, отображается браузером.
Если вы уже зарегистрированы в
Рисунок 21.3. Если вы уже зарегистрированы в системе, то для получения доступа к управлению своим сайтом вам понадобится ввести имя пользователя и пароль

Обратите внимание на отображение имени пользователя — оно не может быть изменено. Ваш браузер запоминает его и выводит автоматически — так состав лена программа обработки данных, находящаяся на сервере. Если вы хотите ввести другое имя, воспользуйтесь ссылкой Авторизоваться под другим именем. Пройдя процедуру опознания, или, как ее называют в технических термина идентификации или аутентификации, вы сможете перейти к специальной стра нице, содержащей набор инструментов управления вашим персональным представительством в Глобальной Сети.
Наибольший интерес представляют ссылки раздела Редактирование и управление С их помощью вы можете перейти к работе с инструментами управления файлами, находящимися в вашем ведении. Если вы работаете с другим провайдером, то названия раздела и ссылок могут быть другими, но набор функций будет примерно таким же. Наиболее полезными являются ссылки, позволяющие загружать файлы на сайт. Именно с их помощью вы можете вызвать программы, позволяющие разместить на вашем сайте разработанное вами наполнение. Мы рассмотрим работу с файлами при помощи встроенной системы загрузки, а также при помощи протокола FTP.
Примечание 6
Примечание 6
FTP — File Transfer Protocol (Протокол передачи файлов) — протокол передачи данных, ориентированный на передачу отдельных файлов. Кроме простой передачи, возможна работа с дисками удаленного компьютера. Например, можно создавать каталоги, копировать, переносить или стирать файлы и т. д. Существует также возможность возобновления передачи файла после сбоя (вновь передаваемые данные присоединяются к уже принятой части файла).
Для тех, кто недавно начал работать с компьютером и еще не имеет достаточного опыта, можно рекомендовать использовать встроенную в страницу управления систему загрузки файлов. Использовать ее можно, перейдя по соответствующей ссылке. На сайте Narod.ru это ссылка Загрузка фалов на сайт.
При помощи расположенных на странице полей ввода следует указать системе имена файлов, подлежащих загрузке. Кнопки Обзор (на англоязычных сайтах oни обычно называются Browse) позволяют выбрать файл при помощи стандартного окна выбора файла.
Указав нужные файлы, нажмите кнопку Загрузить файлы. Кнопка Очистить позвво ляет очистить все поля, вернув форму в исходное состояние.
Примечание 7
Примечание 7
На сайтах, работающих на английском языке, термину «загрузить файлы» обычно соответствует «upload files».
ВНИМАНИЕ. Загрузка файлов при помощи встроенных в страницу форм возможна не во всех пр граммах. Некоторые устаревшие браузеры не поддерживают таких функций.
Более опытные пользователи могут получить доступ к находящимся на сервере файлам с помощью протокола FTP. При этом вы можете работать с файлами каталогами практически так же, как с файлами и каталогами, расположенными на вашем компьютере. Для обращения к серверу по протоколу FTP можно вос пользоваться одной из многих предназначенных для этого программ. Кроме узко специализированных программных средств (так называемых FTP-клиентов), существуют некоторые файловые менеджеры (например, FAR или Windows Commander). Однако гораздо проще воспользоваться браузером. Многие программы для просмотра web-страниц предоставляют пользователю возможность просматривать и редактировать содержимое каталогов, расположенных на удаленных серверах.
Для того чтобы обратиться к FTP серверу, надо ввести в строке адреса браузера адрес сервера, сопроводив его именем пользователя и паролем, указанными вами при регистрации. Например, если имя пользователя username, а пароль password, то указать следует следующий адрес: ftp://username:password@ftp.narod.ru
Браузер считает с сервера содержимое отведенного вам каталога и отобразит его на экране. При этом его окно напоминает окно файлового менеджера (в случае Internet Explorer браузер выглядит как Проводник Windows, так как это практически одна и та же программа). Вы можете выполнять с файлами практически все операции (копирование, перемещение, удаление). Единственное, на что следует обратить особое внимание — написание имен файлов. Они должны строго соответствовать правилам, принятым в операционной системе, под управлением которой работает сервер.
ВНИМАНИЕ. При обращении k сайту сервер по умолчанию автоматически отправляет на компью-тер пользователя файл с именем index.htm или index.html. Поэтому независимо от того, что находится на вашем сайте, файл с этим именем должен там присутствовать. В противном случае пользователь, не знающий конкретных имен файлов, не сможет работать с представленной вами информацией.
Если вы используете для размещения сайта платный хостинг, то методы доступа к файлам и управления сайтом останутся примерно такими же. Только для регистрации в системе вам придется заключить с провайдером договор на обслуживание. После этого вам будет предоставлено место на сервере, доступ к поддерживаемым технологиям разработки сайтов (например, к базам данных), электронной почте и т. д. Большинство провайдеров обеспечивают своих клиентов справочной информацией и технической поддержкой. Связавшись с техническим отделом фирмы-провайдера, вы можете получить ответы на возникшие у вас вопросы.
В большинстве случаев сайты размещаются в Сети для того, чтобы их посещало как можно больше заинтересованных людей. Для этого надо сделать сайт доступным для различных средств поиска. Большинство поисковых систем, как русскоязычных, так и зарубежных, предоставляет всем желающим возможность занести информацию о каком-либо сайте в базу данных. После этого сайт становится доступным для поиска при помощи запросов. Многие системы имеют в своем составе каталог сайтов, при помощи которого пользователи могут обращаться к сайтам определенной тематики. Добавить сайт в базу данных можно, как правило, при помощи ссылки Добавить сайт или Добавить ресурс. Обычно она располагается в нижней части страницы.
Примечание 8
Примечание 8
На сайтах зарубежных поисковых систем эта ссылка обычно называется Add site или Add resource.
Существуют отдельные сайты, специализирующиеся на составлении каталогов сайтов. Такие каталоги могут иметь широкую направленность или же быть узкоспециализированными. Среди таких каталогов можно назвать следующие:
www.list.mail.ru; www.look.ru; www.piterout.ru; и другие...Последний сайт относится к числу информационных порталов (этот портал посвящен индустрии развлечений в Санкт-Петербурге).
На сайтах каталогов, как правило, также существует возможность добавление ссылок на другие ресурсы.
Еще один способ сделать сайт известным широкой публике — использованш рекламы. Реклама может быть самой различной — от традиционных модулей в печатных изданиях до Интернет-рекламы.
Реклама в Интернете осуществляётся различными методами. Наиболее распрос траненный, и, наверное, самый эффективный метод — баннерная реклама. С ней сталкивается любой пользователь Интернета.
Баннером называют небольшой рекламный модуль, размещаемый на web-страницах. При нажатии на такой баннер производится переход к рекламируемому ресурсу. Модули могут изготавливаться различными способами. Чаще всего это анимированное изображение в формате GIF или Flash. Встречаются баннеры в формате JPEG или HTML-баннеры, представляющие собой небольшие формы с наборами кнопок и других элементов напряжения, а также текстовые баннеры в виде простой строки текста, служащей ссылкой.
На Рисунок 21.4 показана страница с несколькими баннерами.
Фрагмент регистрационной формы
Рисунок 21.2. Фрагмент регистрационной формы, служащей для сбора необходимых данных о пользователе

ВНИМАНИЕ. Вводите пароль, используя только латинские буквы и цифры. Использование русских букв обычно не допускается. Перед тем, как вводить пароль, удостоверьтесь в том что клавиатура не находится в режиме CapsLock и переключена на латинский алфавит. В противном случае вы рискуете провести много приятных минут, пытаясь подо брать собственный пароль.
Кроме имени пользователя и пароля, вам предложат выбрать или ввести кодо вый вопрос и ответ на него. Это необходимо для восстановления забытого пароля. Если вы не сможете ввести пароль, то вам предложат ответить на указанный при регистрации вопрос и вышлют пароль по электронной почте. Разумеется, для использования этой возможности вам необходимо иметь почтовый ящик и до ступ к электронной почте.
Заполнив предложенные поля, нажмите кнопку ОК или аналогичную. Обычно она размещается в нижней части формы. Если, вводя свои данные, вы допустите ошибку или произойдет какой-либо сбой (например, окажется, что кто-то уж зарегистрировался в системе под введенным вами именем пользователя), в окно браузера будет загружена страница с соответствующим уведомлением. Скоре всего, вам придется заново ввести данные, «не понравившиеся» серверу. Обра тите внимание на то, что поля пароля и его подтверждения будут очищены. Baм придется ввести его заново.
После того, как вы успешно зарегистрируетесь в системе, вам предложат выбрать имя будущего сайта.
Введите выбранное вами имя. При этом требуется указать только имя вашего поддомена. Полый адрес будет образован из имени вашего сайта и имени сервера (narod.ru). Например, для сайта booktest полный адрес будет выглядеть как http://booktest.narod.ru. Таким образом, вы получите в свое распоряжение домен третьего уровня. При доступе к сайту «www» можно не указывать — адреса www. booktest.narod.ru и booktest.narod.ru будут восприняты одинаково. Введя имя, нажмите кнопку Сохранить, расположенную под полем ввода. Вы также можете установить или снять расположенные на странице флажки. Это позволит вам получать по электронной почте распространяемые системой информационные материалы или отказаться от получения рассылки. Если введенное вами имя сайта уже занято, вам предложат ввести другой вариант.
ВНИМАНИЕ. Имя сайта, которое вам предложат ввести при регистрации, ничем не отличается от других доменных имен. Оно должно быть записано с использованием допустимых в адресах Интернета символов.
Если вы регистрируете сайт не на Narod.ru, а на каком-либо другом сервере, то вам могут вообще не предложить выбрать имя сайта. Например, вашей страничке могут присвоить имя. совпадаюшее с вашим именем пользователя.
После того, как вы закончите регистрацию, вам, разумеется, захочется получить доступ к органам управления вашего сайта. В большинстве систем это можно сделать при помощи ссылки Для зарегистрированных пользователей или введя имя пользователя и пароль в поля, расположенные прямо на заглавной странице сайта провайдера (см. Рисунок 21.1). Если вы пользуетесь специальными ссылками (на сайте Narod.ru это ссылка Мастерская), вас попросят ввести имя пользователя и пароль. Такой запрос показан на Рисунок 21.3.
Главная страница сайта Narod ru
Рисунок 21.1. Главная страница сайта Narod.ru, предлагающего всем желающим место для размещения домашних страниц

В процессе регистрации вам придется предоставить системе некоторые данные о себе. Некоторые из них, такие как имя пользователя и пароль, являются строго обязательными и необходимыми для дальнейшего использования услуг сервера. Другие данные, например, имя и фамилия, могут использоваться для подписи отправляемых вами писем или для обращения к вам на служебных страницах сайта. Все эти сведения вводятся в систему при помощи расположенных на страницах регистрации форм (наборов элементов управления). На Рисунок 21.2 показана часть заполненной регистрационной формы.
В данном случае регистрируется учетная запись с именем пользователя booktest. В особых полях надо ввести пароль для доступа к служебным страницам сайта. Так как для большей защиты эти поля «забиваются» звездочками («*»), пароль требуется ввести два раза. Если введенные первый и второй раз символы не совпадут, будет выведено сообщение об ошибке.
Размещение webстраниц в Интернете и их реклама
Размещение web-страниц в Интернете и их реклама
После того как вы подготовите дизайн нового сайта и будут завершены работы по верстке HTML-документов, надо загрузить готовый проект на сервер. Это необходимо для того, чтобы вашу информацию смогли получить заинтересованные пользователи Сети.
В некоторых случаях сайты разрабатываются для того, чтобы их просматривали не через Интернет, а с жестких носителей информации (например, компакт-дисков). Обычно таким образом выполняются презентации или каталоги товаров, сверстанные в формате HTML Гипертекст позволяет использовать простые в применении и широко распространенные технологии для быстрой подготовки документов. Так как средства для работы с Интернетом и web-страницами в той или иной степени присутствуют на большинстве компьютеров, изготовленную таким способом презентацию можно будет просмотреть в любом месте, не ломая голову над тем, откуда взять нужную для ее просмотра программу.
Примечание 1
Примечание 1
. Для распространения таких электронных презентаций (не обязательно в формате HTML) и каталогов часто используются компакт-диски, причем диски могут быть довольно оригинальных форматов. Большинство устройств для чтения компакт-дисков могут работать не только с обычными дисками диаметром 12 см, но и с их миниатюрными собратьями, имеющими диаметр 8 см (обратите внимание на круглую выемку в центре выдвижной полки дисковода). Емкость таких дисков составляет около 80 Мбайт. Существуют еще меньшие диски, помещающиеся в карман для визитных карточек. Они имеют емкость 30 Мбайт и в некоторых случаях изготовляются не круглыми, а в форме визитной карточки.
Если вы готовите страницу для просмотра без подключения к Интернету, то вопроса взаимодействия с различными серверами и службами сети перед вами не стоит. Если же разрабатываемый сайт предназначен для размещения в Интернете, то вам необходимо выполнить ряд действий, которые позволят вам сделать сайт доступным широкому кругу посетителей.
Прежде всего вам надо выбрать место для размещения сайта. То есть вам надо найти место на диске компьютера, где вы сможете поместить нужные файлы. Разумеется, этот компьютер должен иметь соединение с Интернетом. Если в вашем распоряжении есть компьютер, постоянно подключенный к Всемирной Сети, то вы можете организовать сервер прямо у себя дома или в офисе. Для этого достаточно установить на таком компьютере специальную программу (сервер). Она возьмет на себя функции взаимодействия с пользователями, выдачи им нужной информации и предотвращения попыток получения доступа к сведениям, которые вы не пожелаете раскрывать. Этот способ имеет ряд недостатков. В первую очередь, далеко не всегда есть возможность обеспечить качественный канал связи между вашим компьютером сервером; и магистральной линией связи, обслуживающей Интернет. Если связь плохая (например, скорость передачи данных резко ограничена), работа с вашим сайтом может оказаться для пользователя довольно утомительным занятием. Кроме того, не всегда удобно размещать в квартире или офисе компьютер с источниками бесперебойного питания и обеспечивать ему соответствующее обслуживание.
Примечание 2
Примечание 2
Слово «сервер» может использоваться для обозначения как компьютера, выделен ного для обслуживания служб сети (локальной или глобальной), так и программы, занимающейся этим обслуживанием.
Более распространенный способ размещения web-страниц в Интернете — аренда места на сервере компании, специализирующейся на предоставлении подобных услуг. Размещение на сервере сайтов других компаний и частных лиц называют хостингом (от английского слова host — хозяин). Такие компании предоставляют своим клиентам некоторый объем на жестком диске для размещения сайта, а также набор услуг, в который обычно входит доступ к файлам клиента по протоколу FTP (это позволяет легко копировать файлы на сервер, изменять их или удалять), обслуживание электронной почты, обработка команд программ, входящих в состав сайта и т. д. Вы можете подключаться к серверу компании через Интернет и осуществлять управление своим сайтом (загружать на него новые страницы, включать и выключать обслуживающие функции и т. д.).
Как правило, такие услуги предоставляются за определенную плату. Компании, предоставляющие вам хостинг (хостинг-провайдеры), обычно заводят у себя специальный счет, на который вы вносите оплату за поддержку сайта. С этого счета снимается абонентская плата. Кроме того, некоторые провайдеры могут взимать плату за дополнительные услуги, например, за превышение установленного обмена данными между вашим сайтом и компьютерами пользователей.
В некоторых случаях размещение страниц на сервере производится бесплатно. Существуют компании, которые предоставляют всем желающим место на своих серверах, не требуя при этом оплаты. Чаще всего такие серверы используются для размещения домашних страничек. Предоставляемого такими компаниями объема вполне хватает для размещения небольшого фотоархива и биографии. Часто встречаются и так называемые «гостевые книги» — страницы, на которых пользователь может не только ознакомиться с текстом, но и оставить запись от своего имени.
Примечание 3
Примечание 3
Если гостевая книга используется не для общих выражений вроде «Здесь был Миша», а для обсуждения конкретной тематики, она может называться форумом.
На бесплатном сервере можно разместить и сайт фирмы, но при этом появляются некоторые проблемы — во-первых, набор предоставляемых услуг и места на диске, как правило, сильно ограничен, а во-вторых, ваши клиенты могут подумать, что вы не желаете более серьезно заняться организацией своего представительства во Всемирной паутине.
Еще одна проблема, связанная с использованием бесплатного хостинга, состоит в том, что компания, предоставляющая место под сайт, надеется на получение от этого некоторого дохода. Скорее всего, вас обяжут в обмен на гостеприимство разместить на вашей страничке рекламный баннер. Иногда баннеры внедряются в страницу «насильно» — код, выводящий баннер на экран, автоматически дописывается к загружаемой с сервера странице. Такая реклама может испортить внешний вид вашего Интернет-представительства (попробуйте вообразить, что кто-то повесил на вашу дверь свою вывеску).
Совет 1
Совет 1
Помните поговорку — бесплатный сыр бывает только в мышеловке.
Примечание 4
Примечание 4
Бесплатные страницы могут предоставляться не только специализированными ком-паниями, но и другими организациями, например Интернет-провайдерами или ассоциациями фирм (для членов ассоциации). Размещать рекламу организации, предоставивщей место на сервере, на такой странице скорее всего не потребуется.
Выбирать хостинг-провайдера следует, ориентируясь на спектр предоставляемых услуг и цену размещения сайта. Чаще всего цена выражается в виде суммы, которую вам придется уплачивать за месяц (несколько месяцев, год и т. д.) использования ресурсов сервера. В большинстве случаев провайдеры предоставляют возможность выбора условий работы (тарифа). Если вы остановили свой выбор на бесплатном провайдере, то обратите внимание на объем места на диске сервера, который вы получите в свое распоряжение.
Совет 2
Совет 2
Бесплатный хостинг является оптимальным вариантом для домашней странички на пинающего дизайнера. Возможно, позднее вы предпочтете использовать для нее платного провайдера, предоставляющего достаточно ресурсов для воплощения ваших замыслов.
Выбирая себе провайдера, вы выбираете еще и имя будущего сайта. От того, насколько оно лаконично и удобно для запоминания, во многом зависит коммерческий успех будущего сайта. Чем проще потенциальному клиенту запомнить и правильно набрать на клавиатуре имя, тем больше вероятность того, что он посетит ваш сайт. Наилучший вариант для имени сайта — название самой фирмы. На сайт с таким именем легко попасть, даже не зная о нем заранее. При этом следует избегать имен, которые могут записываться неоднозначно. Русские буквы Ё, И, Ц, Щ, Ь, Ы, Ъ, Э, Ю, Я могут быть записаны допустимыми в адресах доменов латинскими буквами (транслитерированы) неоднозначно. Также следует избегать использования в адресах символов «-» и «_».
Платные хостинг-провайдеры обычно дают вам возможность зарегистрировать домен второго уровня (например, www.alpha.com). За регистрацию и сохранение за вами этого имени придется заплатить организации, уполномоченной выдавать имена сайтов в соответствующей зоне (с данным расширением). Например, за домен в зоне .RU придется платить около $26 в год организации РОСНИИРОС. Иногда домен регистрируется как домен третьего уровня, но домен второго уровня считают отдельной зоной (например, www.alpna.spb.ru). Регистрация такого имени часто производится бесплатно.
При использовании бесплатного хостинга вам, скорее всего, придется довольствоваться доменом третьего уровня или сайтом, размещенном в подкаталоге домена провайдера. Такие имена часто бывают слишком длинными и неудобными не только для пользователей, но и для хозяев.
Выбрав провайдера и имя сайта, вам остается только заключить с ним договор на обслуживание и приступить к строительству вашего представительства во Всемирной Паутине. Ниже мы подробно рассмотрим процесс регистрации и подготовки сайта на примере бесплатного сервиса. Это будет полезным, так как многие начинают освоение просторов Интернета именно с таких простых страничек. В настоящее время существует множество серверов, предоставляющих подобные услуги. Вот адреса некоторых из них:
http://www.narod.ru; http://www.chat.ru; http://www.holm.ru; и другие...Вы можете без труда найти такой сайт, набрав в поисковой системе (например, www.yandex.ru) запрос «бесплатный хостинг» или другой подобный этому.
Если вы решили открыть страницу, например, на сайте Narod.ru, то вам прежде всего надо зайти на сайт этой компании. На нем вы сможете найти ссылки на страницу регистрации нового пользователя. Регистрация необходима, так как для обеспечения безопасности каждый должен иметь имя и пароль, которые позволят системе, обслуживающей страницы, распознать их и предоставить доступ к разрешенным для использования ресурсам сервера. Обычно к таким ресурсам относятся домашняя страничка, почтовый ящик (электронный), регистрационная запись в каталоге страниц, хранящихся на сервере и, возможно, некоторые другие.
Итак, приступим к регистрации. Прежде всего, откроем в браузере главную страницу выбранного нами сервера (пусть это будет Narod.ru). Если вы хотите зарегистрировать страницу на другом сайте, то процедура, которую вам придется пройти, может выглядеть немного по-другому, но существенных отличий, скорее всего, не будет. На Рисунок 21.1 показана главная страница сайта www.narod.ru.
Примечание 5
Примечание 5
Сайт Narod.ru является подразделением компании flndex, поддерживающей популяр ную поисковую систему www.yandex.ru. Благодаря этому, с именем пользователя и паролем, полученным при регистрации на Narod.ru, вы можете получить доступ к почтовому ящику и некоторым другим службам (например, к чату) прямо со страницы этой системы.
На этой странице вы видите множество ссылок. При помощи ссылок можно ознакомиться с уже размещенными на сервере страницами, получить интересующую вас информацию о системе, получить доступ к ее ресурсам (для этого надо быть зарегистрированным пользователем) и, что самое главное для нас, зарегистрироваться в качестве пользователя сервера. Для начала процесса регистрации воспользуйтесь ссылкой Регистрация, расположенной в верхнем левом углу страницы (на других серверах она может называться и располагаться немного иначе). Вы можете предварительно проверить, доступно ли для регистрации приглянувшееся вам доменное имя. Для этого введите это имя в расположенное в центре экрана поле и нажмите кнопку Занять. Система произведет проверку и, если введенное вами имя еще свободно, предложит зарегистрировать сайт.
Страница с несколькими баннерами
Рисунок 21.4. Страница с несколькими баннерами

Размещением баннерной рекламы на страницах занимаются либо владельцы сайтов, либо специальные службы — баннерные сети. В первом случае реклама размещается либо на коммерческой основе (за вознаграждение), либо по пожеланию владельца сайта (например, он может рекламировать собственные услуги или один из разделов сайта). Для размещения такой рекламы необходимо договариваться с хозяевами сайта.
Во втором случае рекламу размещают не владельцы сайта, а система, реализующая распространение баннеров между ее участниками. Владелец сайта регистрирует свой ресурс в системе и отводит на сайте место для баннеров. На это место при каждой загрузке страницы автоматически помещается один из размещенных в системе баннеров. Система обеспечивает смену баннеров. В обмен на это система принимает баннеры организации, поддерживающей сайт, и распространяет их по сайтам других участников. Участие в такой системе, как правило, бесплатно (за несколько показов чужих баннера на вашем сайте ваш баннер будет по казан на нескольких других сайтах), хотя во многих случаях вы можете заку пить показы своей рекламы за определенную плату.
Для того чтобы стать участником баннерного обмена, вам необходимо заре гистрироваться в одной из подобных систем. Наиболее известными отечествен ными системами являются RB2 (www.rb2.ru) и Russian Link Exchange (RLE (www.linkexchange.ru). На Рисунок 21.5 показана заглавная страница сайта систе мы RLE.
Заглавная страница сайта системы обмена баннерами RLE
Рисунок 21.5. Заглавная страница сайта системы обмена баннерами RLE

Еще несколько способов рекламы сайтов связано с использованием электронной почты и телеконференций (групп новостей). Первый способ, самый простой и безобидный, заключается в добавлении ссылки на ващ сайт к письмам и сообщениям. Это легко организовать при помощи механизма автоматического прикрепления подписей, которым снабжается большинство почтовых программ. Другой способ, далеко не такой безобидный, состоит в рассылке писем и сооб щений рекламного содержания. В некоторых случаях рассылка производится по адресам пользователей, которые сами выразили на это согласие. При этом информацию получают заведомо заинтересованные в ней люди. Но иногда для рассылки используются случайно набранные или похищенные списки адресов
Для большинства пользователей эти письма являются нежелательным мусором, от которого люди стремятся избавиться. Использовать этот способ для рекламы серьезного проекта не стоит. Пользователи могут не только проигнорировать информацию, но и составить о вас плохое мнение.