Диалоговое окно команды Edit >
Рисунок 11.5. Диалоговое окно команды Edit > Preferences > Image Maps...
Рассмотрим параметры настройки.
Флажок Show Lines Only (Показать только линии) позволяет отображать только линии области и связан с вкладкой Color Adjustment (Регулирование цвета). Флажок Show Bounding Box (Показать рамку) заключает в прямоугольную рамку эллиптическую область.
Меню Line Color (Цвет линий) позволяет выбрать из списка цвет линий области Согласно собственному вкусу.
Бегунок Image Map Overlay (Покрытие карты-изображения) вкладки Color Adjustment (Регулирование цвета) становится доступным при снятом флажке Show Lines Only (Показать только линии). Он регулирует яркость выделенной области карты-Изображения.
Картыизображения в ImageReady
Карты-изображения в ImageReady
Создание карт-изображений Конвертирование карт-изображений Просмотр карт-изображений Выбор типа карты-изображения Что нового мы узнали?
Карта-изображение позволяет сделать рисунок или его часть гиперссылкой на текст, другую картинку, мультимедиа-файл или web-страницу. В этом урок,е мы рассмотрим создание карт-изображений, их применение, специфические настройки, просмотр и другие связанные с ними вопросы.
С точки зрения математики карта-изображение — это координаты, которыми определяются ее границы.
При создании ссылок на различные объекты можно использовать не только карты-изображения, но и нарезку (табл. 11.1).
Конвертирование картизображений
Конвертирование карт-изображений
Поскольку двигать и выравнивать карты-изображения, созданные на основе слоя, или изменять их размер можно, только редактируя слой, иногда бывает необходимо конвертировать их в «инструментальные». Для этого выбираем нужную карту-изображение инструментом выбора
Панель анимированных графических
Рисунок 11.3. Панель анимированных графических ссылок (кнопок), отображающая области карты-изображения как возможные состояния ссылки (а), соответствующее меню (б) и контекстное меню, открывающееся при щелчке правой кнопкой на миниатюре карты-изображения (в)

В меню, появляющемся при нажатии кнопки в правом верхнем углу панели анимированных графических ссылок (Рисунок 11.3, б), к картам-изображениям относятся команды удаления и дублирования. В контекстном меню (Рисунок 11.3, в) представлены команды выделения, удаления и присвоения карте-изображению статуса одного из состояний анимированной графической ссылки, а также команда, управляющая отображением фрагментов нарезки и карт-изображений на панели анимированных графических ссылок.
Перейдем ко второму способу. В этом случае форма карты-изображения опре деляется содержимым слоя, на основе которого она создается (Рисунок 11.4). Когда изменяется содержимое, автоматически изменяется и форма.
Если рисунок, на основе которого требуется создать карту-изображение, содержит несколько слоев, их необходимо предварительно соединить, выполнив ко манду Layer > Merge (Слой > Соединить). После этого выбираем слой на панели слоев и выполняем команду Layer > New Layer Based Image Map Area (Слой > Новый слой, основанный на карте-изображении).
Панель картыизображения управляющая
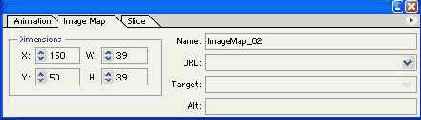
Рисунок 11.2. Панель карты-изображения, управляющая позиционированием, размерами, настройками (a) и соответствующее меню (б)

В правой части этой панели (Рисунок 11.2) указаны текущие координаты и размеры карты-изображения.
Рассмотрим назначение четырех полей, находящихся слева:
Name (Имя). Позволяет задать имя активной области или изменить автоматически присвоенное. При помощи имени программы внедренные в код страницы могут получать доступ к параметрам элементов документа. URL. Содержит адрес гиперссылки, который может быть абсолютным или относительным. Target (Цель). Определяет, в каком фрейме будет отображаться карта-изображение. Предполагает либо указание имени фрейма, либо выбор значения параметра из ниспадающего меню. В зависимости от значения параметра файл, на который ссылается карта-изображение, будет открыт браузером следующим образом: _blank — в новом фрейме; _self — в том же фрейме, что и текущий документ; _parent — в окне или фрейме, одним из вложенных фреймов которого является текущий документ. Если в окне открыт только один файл (без фреймов), то этот параметр эквивалентен параметру _self; _top — документ будет загружен в текущее окно браузера, он заместит собой все имевшиеся в окне фреймы. Alt (Эквивалент). Указывает браузеру, какой текст выводится на экран при отсутствии рисунка или в случае, когда курсор находится за пределами карты-изображения.При нажатии кнопки ® в правом верхнем углу этой панели появляется меню управления картами-изображениями (Рисунок 11.2, б). В нем собраны команды удаления, дублирования, автоматического выравнивания и преобразования активных областей карт-изображений.
Примечание 1
Примечание 1
Автоматизированное выравнивание и распределение по холсту областей карт-изображений выполняется аналогично выравниванию слоев (эти операции подробно описаны в части книги, посвященной Adobe PhotoShop). Для того чтобы команды выравнивания стали доступными, необходимо одновременно выбрать по крайней мере две области. Для использования команд распределения нужно выбрать не менее трех областей.
На Рисунок 11.3 показана связь карт-изображений с анимированными графическими ссылками.
Панель настроек инструмента позволяет
Рисунок 11.1. Панель настроек инструмента позволяет задать фиксированные размеры прямоугольной (о) или эллиптической (б) области ссылки, а также автоматически выравнивать расположение областей и интервалы между ними (в)
Просмотр картизображений
Просмотр карт-изображений
При выборе карты-изображения инструментом выбора
Создание картизображений
Создание карт-изображений
Создать карту-изображение можно двумя способами: с помощью соответствующего инструмента или на основании слоя. Рассмотрим первый способ.
В наше распоряжение предоставлены следующие инструменты:
Различия при задании
Таблица 11.1. Различия при задании ссылок с помощью карт-изображений и нарезки
| Карта-изображение |
Фрагмент изображения |
| Экспортируется на web-страницу в одном файле с рисунком |
Экспортируется на web-страницу как отдельный файл |
| Возможность создания круглых, многоугольных и прямоугольных ссылок |
Предполагает только прямоугольные ссылки |
ВНИМАНИЕ. Не рекомендуется совмещать карты-изображения с нарезкой, если в последней уже содержатся гиперссылки: они могут игнорироваться некоторыми браузерами.
Вид панели картыизображения основанной на слое
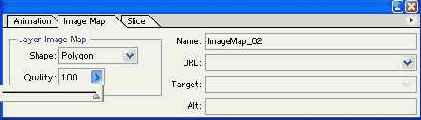
Рисунок 11.4. Вид панели карты-изображения, основанной на слое

Очевидно, что чем выше параметр качества, тем больше координат нужно запомнить и соответственно больше конечный размер файла.
ВНИМАНИЕ. Для карты-изображения, основанной на слое, команды Duplicate (Дублировать) и Align (Выровнять) становятся недоступными. Чтобы получить доступ к этим командам, нужно конвертировать «слоевую» карту-изображение в «инструментальную». Подробнее процесс конвертирования будет рассмотрен ниже.
Внешний вид диалогового окна команды
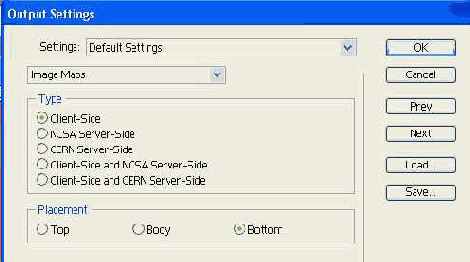
Рисунок 11.6. Внешний вид диалогового окна команды File > Output Settings > Image Maps...

На вкладке Type (Тип) представлены пять возможных комбинаций. В зависимости от ваших желаний и договоренности с провайдером, можно выбрать подходящий вариант.
Вкладка Placement (Расположение) предназначена для указания представления карты-изображения (тег <МАР>) в HTML-файле:
Тор (Верх). Располагает тег <МАР> в начале кода; Body (Содержимое). Располагает тег <МАР> выше, чем <IMG> (тег включения в web-страницу изображения) для соответствующего фрагмента нарезки; Bottom (Низ). Описание карты-изображения размещается в конце кода страницы.Выбор типа картыизображения
Выбор типа карты-изображения
Все карты-изображения по способу использования делятся на две группы: серверного и клиентского типов.
Серверный тип.Работой карты-изображения серверного типа управляет web-сервер, с которого она загружается. В момент выделения активной области браузер посылает web-серверу координаты указателя, где они будут обработаны программой cgi-bin. В обработку входит поиск координат в файле конфигурации и отсылка URL, связанного с активной областью. Естественно, это может значительно замедлить работу.
При выборе этого типа ImageReady создает в добавление к HTML-файлу отдельный файл карты, основанный на настройках выбранного вами сервера. Серверный тип в свою очередь подразделяется еще на два: NCSA и CERN. Они отличаются друг от друга методом описания карт-изображений.
ВНИМАНИЕ. Карты-изображения серверного типа не работают с изображениями, содержащими многочисленные фрагменты нарезки.
ПРИМЕЧАНИЕ. NCSA — Национальный центр приложений для суперкомпьютеров (США) — один из наиболее известных научных центров в области программирования. В этой организации был создан первый графический браузер — Mosaic. CERN — Европейский центр ядерных исследований. В нем была разработана концепция гипертекста и основы современных стандартов Всемирной паутины.
Клиентский тип.Карты-изображения клиентского типа обрабатываются самим браузером на том компьютере, с которого загружается web-страница.
ВНИМАНИЕ. Некоторые устаревшие браузеры могут не справиться с обработкой карты-изобра жения клиентского типа.
Данные карты-изображения, представляющие собой код на языке Java, содержатся в HTML-файле, поэтому обращения к серверу не нужны.
Возможно также одновременное указание обоих типов. Старые браузеры, не работающие с картами-изображениями клиентского типа, проигнорируют их описание и перейдут к известному им серверному типу. Новые браузеры, напротив, проигнорируют серверный тип и перейдут к клиентскому.
Рассмотрим возможности, предоставляемые командой File > Output Settings > Image Maps... (Файл > Выходные настройки > Карты-изображения...) (Рисунок 11.6).
Диалоговое окно команды Rollover State Options ...
Рисунок 12.2. Диалоговое окно команды Rollover State Options...
Состояние можно скопировать и заменить им другое. При этом слои состояния-источника заменят слои состояния-приемника. Скопировать можно кадры анимации и вставить их как состояния (и наоборот — вставить состояния как кадры).
Примечание 1
Примечание 1
Команды копирования из меню панели анимации и панели анимированных кнопок используют внутренний буфер обмена, предназначенный исключительно для этих процессов, следовательно, содержимое основного буфера ImageReady остается в целости и сохранности.
Для того чтобы скопировать состояние, нужно выделить его и выполнить команду Copy Rollover State (Копировать состояние) из меню панели анимированных кнопок. Затем необходимо выбрать, какое состояние вы хотите заменить скопированным и выполнить команду Paste Rollover State (Вставить состояние).
Состояние может включать в себя анимацию. Чтобы добавить анимацию, нужно выполнить следующее:
с помощью панели анимированных кнопок создать новое состояние или выбрать миниатюру уже существующего, которое надо сделать анимированным; с помощью панели анимации создать кадры.Чтобы удалить одно состояние, можно использовать кнопку
Диалоговое окно команды Style Options ...
Рисунок 12.3. Диалоговое окно команды Style Options...
Помимо присвоения имени, в этом окне можно установить три флажка, контролирующие включение в стиль эффектов слоя, настроек режима наложения и состояний.
Панель анимированных кнопок (а) и соответствующее меню (б)
Рисунок 12.1. Панель анимированных кнопок (а) и соответствующее меню (б)

Чтобы изменить размер миниатюр, нужно выполнить команду Palette Options... (Настройки панели...) из меню панели анимированных кнопок и выбрать в диалоговом окне подходящий размер.
Подготовка анимированных кнопок
Подготовка анимированных кнопок
Состояния анимированных кнопок Работа со слоями Что нового мы узнали?
Анимированной кнопкой называется область изображения, изменяющая свой вид при выполнении какого-либо действия с помощью мыши. Для определения активной области используется фрагмент нарезки или карта-изображение. Работой с анимированными кнопками управляет соответствующая панель (Рисунок 12.1).
Работа со слоями
Работа со слоями
Эффекты анимированных кнопок позволяет создать применение команд и настроек панели слоев. При создании анимированных кнопок или изображений некоторые изменения слоя сказываются только на активном состоянии или кадре, а некоторые — на всех.
Слой можно повторить во всех состояниях. Для этого нужно сделать следующее:
на панели слоев выбрать слой, отображение содержимого которого желательно во всех состояниях; чтобы применить атрибуты слоя выделенного состояния ко всем состояниям текущей анимированной кнопки, надо выполнить команду New Layers Visible in All States/Frames (Новые слои видимы во всех состояниях/кадрах) из меню панели анимированных кнопок.Команда Create Layer for Each New Frame (Создать слой для каждого нового кадра) позволяет расположить содержимое слоя в каждом кадре.
Для создания эффектов состояний используются стили слоя. При работе с фрагментами, основанными на слое, можно сохранить последовательность состояний как стиль анимированной кнопки, который упрощает процесс ее создания.
Стиль анимированной кнопки включает в себя ее состояния и эффекты слоя. Если применить такой стиль к слою, то он превратится во фрагмент нарезки, основанный на слое.
Для применения стиля анимированной кнопки к слою необходимо выполнить следующие действия:
выбрать нужный слой на панели слоев; выбрать нужный стиль на панели стилей. У стилей, предназначенных специально для кнопок, в левом верхнем углу миниатюры изображен черный треугольник.Чтобы создать стиль, требуется создать или выбрать фрагмент, основанный на слое, и назначить ему желаемые состояния. После применения эффектов к каждому состоянию надо нажать кнопку
Состояния анимированных кнопок
Состояния анимированных кнопок
Состояние анимированной кнопки определяется расположением слоя, его стилями и другими атрибутами (табл. 12.1 и 12.2).
Состояния анимированных
Таблица 12.1. Состояния анимированных кнопок, связанные с выполняемыми пользователем действиями
| Состояние |
Действие пользователя |
| Over |
Мышь наведена на изображение, но кнопка мыши не нажата |
| Down |
Нажатие кнопки мыши на области. Состояние длится, пока кнопка мыши нажата |
| Click |
Щелчок мышью на области анимированной кнопки. Состояние длится до тех пор, пока не будет выполнено другое действие |
| Out |
Мышь за пределами активной области изображения |
| Up |
Кнопка мыши отпущена |
Состояния анимированных
Таблица 12.2. Состояния анимированных кнопок, не связанные с действиями пользователя
| Состояние |
Описание |
| /Normal |
Характеризует вид анимированной кнопки при первой загрузке изображения в браузер |
| Custom |
Характеризует отличное от стандартных состояние, которое можно создать, используя код JavaScript |
| .None |
Сохраняет текущее состояние изображения для дальнейшего его использования в качестве состояния анимированной кнопки. Это состояние на web-странице не отобразится |
По умолчанию каждый фрагмент, кадр, изображение или карта-изображение имеют одно состояние — Normal. Ниспадающее меню состоянии, если состояние отлично от Normal, появляется при нажатии правой кнопки мыши на миниатю ре изображения на панели анимированных кнопок.
Чтобы создать состояние, нужно выбрать фрагмент или карту-изображение, а затем выполнить одно из следующих действий:
нажатьДиалоговое окно команды File >
Рисунок 13.2. Диалоговое окно команды File > Save совпадает с аналогичным окном команды File > Save As...

Рисунок 13.3. Диалоговое окно команды File > Save Optimized совпадает с аналогичным окном команды File > Save Optimized As...

Команда File > Save Optimized (Файл > Сохранить оптимизированное) сохраняет гекущее состояние изображения с настройками, указанными при оптимизации (Рисунок 13.3; подробнее см. Оптимизация анимированных изображений).
Команда File > Save Optimized As... (Файл > Сохранить оптимизированное как...) позволяет сохранить другую версию того же изображения с другими настройками.
Изменить можно следующие параметры:
тип файла; настройки; нарезку.Под выбором типа файла в данном случае подразумевается следующее: можно сохранить HTML-код и изображения (*.html), только изображения (*.gif) и только HTML-код (*.html).
Сохранение HTML-кода и изображения задается типом «HTML and Images (*.html)» соответствующего ниспадающего меню. В этом случае результатом является файл HTML и отдельные файлы для каждого фрагмента нарезки, имеющегося в исходном изображении. Файл HTML включает в себя код всех присутствующих «спецэффектов»: гиперссылок, карт-изображений, анимированных кнопок и изображений. Формат файлов изображений и его настройки определяются параметрами, заданными при оптимизации.
Сохранение только изображения обеспечивает тип «Images only (*.gif)». В результате получаем отдельный файл для каждого фрагмента нарезки (если таковая имеется), формат и настройки которого определяются, как и в предыдущем Случае, параметрами, заданными при оптимизации.
Для сохранения только HTML-кода используется тип «HTML only (*.html)». Результат — файл HTML, не включающий данные, относящиеся к изображению.
Под настройками понимается способ использования изображения. Настройки могут быть следующие: заказные, фонового изображения, по умолчанию и другие.
Заказными настройками в данном случае называется совокупность параметров и настроек, заданная пользователем в текущем сеансе работы над изображением.
Настройки фонового изображения позволяют автоматически оптимизировать сохраняемое изображение для использования его в дальнейшем в качестве фона web-страницы.
Под настройками по умолчанию подразумеваются настройки, заданные в диалоговом окне команды File > Output Settings > HTML... (Файл > Выходные настройки > HTML...). При выборе пункта «Другие» также появляется это диалоговое окно (Рисунок 13.4).
Эта команда полностью совпадает с аналогичной командой PhotoShop, за исключением флажка Include GoLive 5 (or Earlier) Code (Включить код GoLive 5 (или более ранней версии)). Установка этого флажка позволяет форматировать код HTML и JavaScript таким образом, что анимированные кнопки можно редактировать в программе Adobe GoLive. Естественно, эта процедура увеличивает конечный размер файла.
Далее нужно указать, какие фрагменты нарезки использовать: все вместе или только выделенные.
Рисунок 13.4. Диалоговое окно команды File > Output Settings > HTML...

Следующий способ экспорта — команды подменю Edit > Copy HTML Code (Правка > Копировать код HTML). Эти команды копируют код HTML для оптимизированного изображения в буфер обмена:
Copy All Slices (Копировать все фрагменты) — копируется код HTML всех нарезанных фрагментов изображения; Copy Selected Slices (Копировать выделенные фрагменты) — копируется код HTML только выделенных фрагментов; Copy Preloads (Копировать программы) — для выбранных фрагментов копируется сгенерированный ImageReady код JavaScript. Примечание 1
Примечание 1
ImageReady генерирует и форматирует код HTML таким образом, как указано в диа логовом окне команды File > Output Settings > HTML... (Файл > Выходные настройки» HTML...).
Для вставки скопированного таким способом кода HTML необходимо открыть нужный HTML-файл (или создать новый) в соответствующем приложении и выполнить в нем команду Edit > Paste (Правка > Вставить).
ВНИМАНИЕ. При изменении месторасположения источника изображения необходимо ислользовать команду File > Update HTML... (Файл > Обновить HTMI...) для обновления связей.
В изображенном на Рисунок 13.5 окне задается имя файла HTML, который необходимо обновить. Флажок Save Images (Сохранить изображения) управляет доступностью кнопки Output Settings... (Выходные настройки...). При нажатии этой кнопки появляется диалоговое окно команды File > Output Settings > Saving Files... (Файл > Выходные настройки > Сохранение файлов...), показанное на Рисунок 13.6.
Рисунок 13.6. Диалоговое окно команды File > Output Settings > Saving Files...

Как видно из рисунка, в этом диалоговом окне три вкладки:
File Naming (Имена файлов). На этой вкладке вы можете задать правила образования имен файлов; Filename Compatibility (Совместимость имен файлов). Тут вы можете определить параметры, влияющие на совместимость имен файлов с различными операционными системами; Optimized Files (Оптимизация). Упрощает рутинную работу: записывает рисунки в одну папку, копирует фоновый рисунок и добавляет знак авторского права.Для обмена выделенными фрагментами с PhotoShop или другими приложениями используются команды Edit > Cut (Правка > Вырезать) и Edit > Copy (Правка > Копировать).
Диалоговое окно команды File > Export Original ...
Рисунок 13.1. Диалоговое окно команды File > Export Original...

Как видно из рисунка, задать можно название файла и его формат. Форматы могут быть следующими: Photoshop (*.psd), BMP (*.bmp), PCX (*.pcx), Pixar (*.pxr), Targa (*.tga) и TIFF (*.tif). Такая информация, как нарезка и параметры оптимизации, не сохраняется, если формат отличен от PSD.
Предназначение команды File > Save (Файл > Сохранить) — сохранять изменения, сделанные за некоторый промежуток времени в рабочем файле. В отличие от PhotoShop, в ImageReady эта команда сохраняет изображения только в формате РSD(Рисунок 13.2).
Команда File > Save As... (Файл > Сохранить как...) отличается от команды File > Save (Файл > Сохранить) тем, что позволяет задать другое название и месторасположение файла. В отличие от PhotoShop, в ImageReady эта команда не предусматривает изменение формата, и изображение может быть сохраненным при помощи этой команды только в формате PSD.
Диалоговое окно команды File > Update HTML ...
Рисунок 13.5. Диалоговое окно команды File > Update HTML...

Экспорт изображений
Экспорт изображений
К экспорту изображений в ImageReady можно отнести несколько групп команд. В первую очередь, это, конечно, команда File > Export Original... (Файл > Экспорт Оригинала...), затем File > Save (Файл > Сохранить), File t Save As... (Файл > Сохранить как...), File > Save Optimized (Файл > Сохранить оптимизированное) и File > Save Optimized As... (Файл > Сохранить оптимизированное как), несомненно, Edit > Copy HTML Code (Правка > Копировать код HTML) и, наконец, команды Edit > Cut (Правка > Вырезать) и Edit > Сору (Правка > Копировать). В этом уроке мы рас смотрим каждую из этих команд, чтобы разобраться, какую из них когда имеет смысл применять.
Команда File > Export Original... (Файл > Экспорт оригинала...) делает копию оригинального изображения, предварительно произведя сведение слоев и позволя ет сохранить эту копию в разных форматах файлов (Рисунок 13.1).
Диалоговое окно команды File > Preview In > Other ...
Рисунок 14.1. Диалоговое окно команды File > Preview In > Other...

Добавить браузер в подменю можно указанным ниже способом:
Создать для браузера ярлык или сделать копию уже имеющегося ярлыка. Поместить ярлык в папку Adobe PhotoShop 7.0/Helpers/Preview In. Перезагрузить PhotoShop и ImageReady.Чтобы просмотреть изображение в браузере (Рисунок 14.2), надо выполнить одно из двух действий: выбрать желаемый браузер в подменю File > Preview In (Файл > Просмотреть в) либо нажать на кнопку с изображением логотипа браузера, находящуюся на панели инструментов. Удерживая эту кнопку нажатой в течение некоторого времени, можно вызвать на экран меню выбора браузера.
Диалоговое окно команды File >
Рисунок 14.3. Диалоговое окно команды File > Jump То > Other Graphics Editor... (a) и File > Jump To > Other HTML Editor... (б)

Добавить приложение в подменю можно указанным ниже способом.
Создать для него ярлык или сделать копию уже имеющегося ярлыка. Поместить ярлык в папку Adobe PhotoShop 7.0/Helpers/Jump To Graphics Editor или Adobe PhotoShop 7.0/Helpers/Jump To HTML Editor. Перезагрузить PhotoShop и ImageReady.При переходе в HTML-редактор сначала будет предложено сохранить файл в соответствующем формате, то есть появится диалоговое окно команды File > Save Optimized (Файл > Сохранить оптимизированное). Как с ним работать, было рассмотрено выше, в Экспорт изображений.
Дополнительные возможности ImageReady
Дополнительные возможности ImageReady
Просмотр изображений в браузере Переход в другие приложения Создание текстур Что нового мы узнали?
К дополнительным возможностям можно отнести просмотр изображений в браузере, переход в другие графические и HTML-редакторы и создание текстур. В этом уроке подробно рассматриваются следующие вопросы: как выбрать браузер для просмотра и что получится в результате выполнения соответствующей команды, как перейти в другое приложение, как и из чего создать подходящую текстуру для фона web-страницы.
Исходный образец серого цвета
Рисунок 14.13. Исходный образец серого цвета после применения фильтра Mosaic Tiles... и фильтра Offset...

Третий способ — это использование фильтра Fitter > Other > Tile Maker... (Фильтр > Другие > Фрагментирование...). Его работа подробно рассмотрена (см. Отличия инструментов и команд PhotoShop и ImageReady).
Иногда бывает нужно создать текстуру с четко выраженной структурой, например, имитировать кирпичную стену. Для этого предназначены такие фильтры, как Filter > Stylize > Extrude... (Фильтр > Стилизация > Выдавливание...), Filter > Stylize > Tiles... (Фильтр » Стилизация > Фрагменты...), Filter > Texture > Craque-lure... (Фильтр > Текстура > Трещина...), Filter > Texture > Mosaic Tiles... (Фильтр > Текстура t Фрагменты мозаики...), Filter > Texture > Patchwork... (Фильтр > Текстура > Лоскутки...), Filter > Texture > Stained Glass... (Фильтр > Текстура > Окрашенное стекло...) и, конечно, Filter > Texture > Texturizer... (Фильтр > Текстура > Тексту ризатор...).
Образцы текстуры с видимыми швами
Рисунок 14.4. Образцы текстуры с видимыми швами (о) и бесшовной текстуры (б)

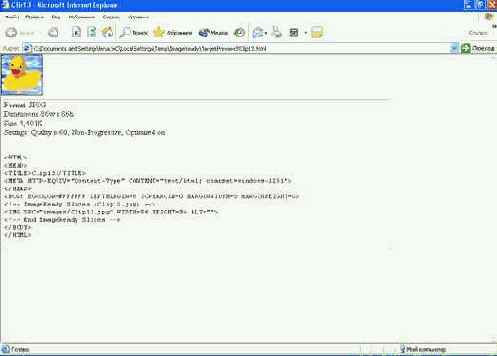
Окно браузера при просмотре изображения
Рисунок 14.2. Окно браузера при просмотре изображения

Как видно из рисунка, браузер отображает не только изображение, но и сопутствующую информацию: формат файла, размер изображения в пикселах, размер файла и характеристики оптимизации, а также HTML-код.
Переход в другие приложения
Переход в другие приложения
Полезной возможностью является переход из ImageReady в другие графические или HTML-редакторы. Он осуществляется при выполнении команд из подменю File > Jump To (Файл > Перейти в). Команды этого подменю (Рисунок 14.3) представляют собой названия приложений, в которые можно перейти. Графическим редактором по умолчанию является Adobe PhoSoshop, a HTML-редактором — Notepad.
Если нужное приложение не отображено в подменю, необходимо выполнить команду File > Jump То > Other Graphics Editor... (Файл > Перейти в > Другие графические редакторы...) или File > Jump To > Other HTML Editor... (Файл > Перейти в > Другие HTML-редакторы...).
Просмотр изображений в браузере
Просмотр изображений в браузере
Все установленные на компьютере браузеры отображаются в подменю File > Preview In (Файл > Просмотреть в). Если нужный вам браузер не представлен в этом подменю, необходимо выполнить команду File > Preview In > Other... (Файл > Просмотреть в > Другие...) (Рисунок 14.1).
Результат работы фильтра при следующих
Рисунок 14.5. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Graimness=10, значение Glow Amount=8 и значение Clear Amount =11, для наглядности вместе соединено 4 фрагмента

Оба образца составлены из четырех фрагментов, но как видно из рисунка, швы на Рисунок 14.4, б различить невозможно. Для достижения такого результата существует несколько путей.
Самый простой способ создания бесшовной текстуры — применение фильтров к однотонно залитому образцу. Фильтров, естественно, не любых, а определенных. Перечислим фильтры, пригодные для этой цели (Рисунок 14.5-14.12).
Filter > Distort > Diffuse Glow... (Фильтр > Искажение > Диффузное свечение...). Filter > Pixelate > Pointillize... (Фильтр > Оформление > Пуантилизм...). Filter > Sketch > ConteCrayon... (Фильтр > Набросок > Волшебный карандаш...).Рисунок 14.6. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Cell Size=6, для наглядности вместе соединено 4 фрагмента

Рисунок 14.7. Результат работы фильтра, для наглядности вместе соединено 4 фрагмента

Рисунок 14.8. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Image Balance=35, значение Graininess=10, значение Relief=11, для наглядности вместе соединено 4 фрагмента

Рисунок 14.9. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Density=20, значение Foreground Level=20, Background Level=20, для наглядности вместе соединено 4 фрагмента

Рисунок 14.10. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Fiber Length=14, значение Brightness=60, Contrast=80, для наглядности вместе соединено 4 фрагмента

Рисунок 14.11. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Crack Spadng=21, значение Crack Depth=6, Crack Brightness=9, для наглядности вместе соединено 4 фрагмента

Вторым способом является применение после любого фильтра, создающего подобие текстуры, фильтра Filter > Other > Offset... (Фильтр > Другие > Смещение). В результате его применения изображение смещается в сторону одной из границ холста, а освободившееся место заполняется пикселами, оказавшимися после перемещения «за кадром». При этом становится виден шов между соседними фрагментами текстуры (изображение совмещается само с собой). После этой операции остается только при необходимости убрать шов с помощью любого рисующего инструмента.
Рисунок 14.12. Результат работы фильтра при следующих параметрах: заливка исходного образца серым цветом, значение Intensity=80, значение Contrast=70, Grain Type=-Enlarged, для наглядности вместе соединено 4 фрагмента

Создание текстур
Создание текстур
Для создания фона web-страниц используются не только заполнители формата GIF размером 1x1 пиксел, но и текстуры.
Текстура (Рисунок 14.4) представляет собой элемент прямоугольной формы, к которому применены эффекты подсветки и тени. Для заполнения фона лучше всего использовать так называемую бесшовную текстуру.
Фрагмент HTMLкода webстраницы
Рисунок 15.1. Фрагмент HTML-кода web-страницы
Язык имеет широкий выбор средств задания внешнего вида web-страницы. На web-странице, разработанной с использованием HTML, могут использоваться изображения (самостоятельные иллюстрации, текстуры и т. д.). Изображения могут использоваться в качестве ссылок, в том числе указывающих на несколько разных объектов (карт-изображений). На web-страницу могут быть помещены программы, работающие с пользователем.
Язык HTML предоставляет широкие возможности для разработки web-страниц и придания им привлекательного внешнего вида, однако при этом накладывается ряд ограничений. Основное из них, непосредственно касающееся графики — все размещенные на странице объекты должны иметь прямоугольную форму. Даже изображение чего-либо округлого будет прямоугольной формы. Это вызвано тем, что в файлы могут быть записаны только прямоугольные изображения. Некоторые проблемы могут возникнуть при использовании специальных символов, а также символов, не входящих в базовую (английскую) таблицу символов. Это связано с тем, что некоторые символы являются служебными (используются для нужд самого языка) или не могут быть правильно отображены без специального указания браузеру на то, какой язык использовался при подготовке документа.

Краткий обзор возможностей HTML
Краткий обзор возможностей HTML
Вы уже ознакомились с возможностями и функциями Adobe PhotoShop, которые позволят вам разработать и подготовить к дальнейшему использованию графическое оформление web-сайта. Но сама по себе графика еще не является web-страницей. Для того чтобы страница могла быть представлена пользователям Интернета, она должна быть описана на специальном языке, позволяющем задать нужную структуру документа. Этот язык называется HTML — Hypertext Markup Language — язык разметки гипертекста. При помощи этого языка задается текст, помещаемый на сайте, ссылки на другие документы, расположение Изображений и многое другое. Для подготовки полноценной страницы вам необходимо знать основы HTML. Это тем более важно, что язык описания страниц накладывает довольно жесткие ограничения на использование графических элементов, но вместе с тем позволяет достаточно гибко настраивать работу с ними. Этот урок посвящен рассмотрению основных возможностей языка разметки web-страниц — HTML
Примечание 1
Примечание 1
Гипертекстом называют набор статей, связанных между собой. Читатель (пользова тель) может легко перемещаться между статьями (страницами), получая необходимую информацию. Например, в случае обычного словаря вы можете быстро уточнить значение незнакомого вам слова. В случае web-страницы вам предоставляется возможность быстро переместиться на нужный сайт для получения сведений (например, толкования слова) или совершения каких-либо действий (загрузки файлов, заполнения платежной ведомости и так далее).
На Рисунок 15.1 показан фрагмент файла, описывающего страницу при помощи языка HTML — именно так выглядит код web-страницы. Это обычный текстовый файл, который можно подготовить в практически любом текстовом редакторе. Как вы сами можете убедиться, документ этот состоит из текста, который можно видеть на готовой web-странице, а также команд, заключенных в угловые скобки. Команды HTML принято называть тегами. Именно эти команды и «сообщают» браузеру, как отображать текст, откуда загрузить и куда вставить графику, как отображать ссылки и многое другое. На Рисунок 15.2 показана та же самая страница, открытая в Internet Explorer. Браузер распознает команды и формирует изображение, отображаемое на экране.
Ниже приведен список основных особенностей языка HTML.
Форматирование текстовой части осуществляется с помощью команд, задающих стиль шрифта, заголовков, таблиц, списков и других элементов. Имеется возможность включения гиперссылок, указывающих на web-страницу, файл или другой объект. Собственно говоря, это самое важное свойство HTML, позволяющее данному языку называться языком разметки гипертекста.Отображение домашней страницы
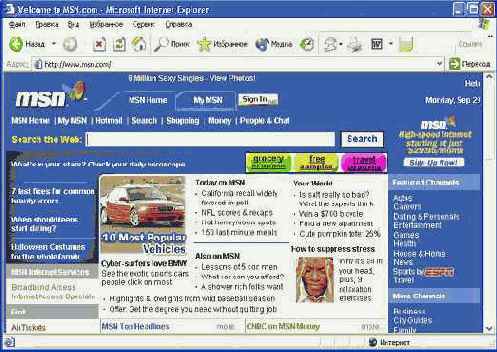
Рисунок 15.3. Отображение домашней страницы Internet Explorer в самом Internet Explorer

Отображение той же страницы в Netscape Navigator
Рисунок 15.4. Отображение той же страницы в Netscape Navigator

При помощи специальных программ (скриптов) определяется версия браузера и ему предъявляется именно тот код, который ему предназначен.
Для того чтобы продемонстрировать различия возможностей браузеров, проведем простой эксперимент — загрузим домашнюю страницу Internet Explorer с сервера Microsoft в две самые распространенные на момент написания этой книги программы — Internet Explorer 5.5 и Netscape Navigator 4.74. На Рисунок 15.3 показано, как Internet Explorer справляется с отображением своего «представительства» во Всемирной Паутине. На Рисунок 15.4 вы можете увидеть, как с этой задачей справился Netscape Navigator.
Легко заметить, насколько отличается представление этой страницы в разных браузерах. Это и есть проявление различий в возможностях программ разных производителей.
Та же страница открытая в Internet Explorer
Рисунок 15.2. Та же страница, открытая в Internet Explorer

Работая над оформлением страницы, вы должны учитывать различия аппаратного и программного обеспечения, используемого разными пользователями. Ваше творение может по-разному выглядеть на разных мониторах с разными режимами. Свое влияние может оказать операционная система, но наиболее важным фактором, влияющим на вид страницы, является используемый пользователем браузер. Разрабатываемые разными фирмами программы для просмотра web-страниц обладают разными возможностями и набором функций. Возникает ситуация, в которой браузер пользователя окажется не в состоянии правильно воспроизвести все ваши идеи.
Различия между браузерами проявляются прежде всего в наборах обрабатываемых тегов — команд HTML. Существует набор тегов, стандартизированный консорциумом WWW (W3) — организацией, контролирующей развитие Всемирной Паутины. Разработчики программного обеспечения в принципе должны следовать рекомендациям и стандартам консорциума — это необходимо для поддержания преемственности и совместимости программ и систем разных поколений. Но не всем удается точно выполнить все, что требует стандарт. Некоторые наоборот, стремятся внести в HTML что-либо свое — новые теги, параметры, функции. Иногда такие нововведения принимаются другими производителями и становятся стандартом, иногда они остаются свойствами конкретной программы. Такие различия приводят к тому, что возможности браузеров даже в воспроизведении стандартных тегов могут значительно различаться. Это создает большие проблемы для дизайнеров и web-программистов — им приходится при разработке страницы учитывать возможности и характеристики всех браузеров, которые могут оказаться у потенциального пользователя. Так как учесть все существующие программы невозможно, обычно ориентируются на два наиболее распространенных браузера — Microsoft Internet Explorer и Netscape Navigator.
Совет 1
Совет 1
Для того чтобы удовлетворить желания и возможности большинства пользователей, ориентируйтесь на программы Internet Explorer 4.0 или 5.5, а также на Netscape Navigator 4.74.
Браузер Microsoft Internet Explorer является в настоящее время наиболее мощным средством просмотра web-страниц. Он поддерживает стандарт HTML и предоставляет пользователям Интернета и разработчикам web-страниц широкий набор дополнительных возможностей. Программа Netscape Navigator является одним из первых браузеров. Она хорошо работает со стандартными элементами HTML, но даже в их реализации расходится с Internet Explorer. В недавно стандартизированных или дополнительных функциях эти браузеры расходятся настолько сильно, что разработчикам web-страниц приходится включать в HTML-код два варианта, каждый из которых предназначен для определенного браузера.
Пример использования тегов форматирования текста
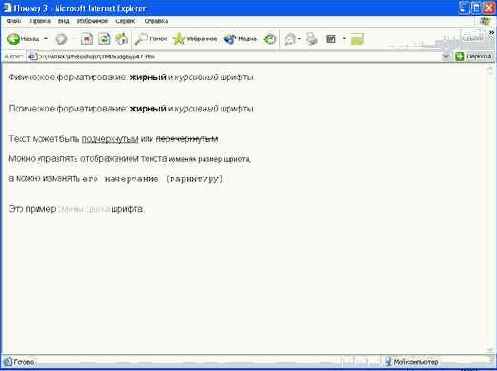
Рисунок 16.3. Пример использования тегов форматирования текста

Указать размер и другие параметры шрифта также можно при помощи тега <BASEFONT>, задающего характеристики шрифта, используемые в документе по умолчанию. Если после этого тега в тексте встречается тег <FONT> с относительным значением размера шрифта, то полный размер будет вычислен относительно размера, указанного в теге <BASEFONT>. В отличие от тега <FONT>, этот тег действует на весь следующий за ним текст. Если тег встречается в документе несколько раз, то каждый из них переустанаваливает размер шрифта.
Размер шрифта в теге <BASEFONT> определяется при помощи параметра SIZE (аналогично тегу <FONT>). Цвет шрифта задается параметром COLOR, а гарнитура шрифта — параметром FACE. Пример:
<BASEFONT SIZE="7" COLOR="#3FE6D4" FACE="Arial">
ВНИМАНИЕ. Параметры, задаваемые тегом <BASEFONT>, могут никак не влиять на текст, размещен-ный в таблицах.
Иногда требуется разделить текст на абзацы. Для этого также существуют специальные средства HTML. При этом следует учитывать, что браузеры, как правило, игнорируют появление в HTML-коде повторяющихся пробелов или символов перевода строки. При отсутствии специальных указаний текст разбивается на строки автоматически по пробелам между словами. Если перенос невозможен (например, строка не содержит пробелов), поле страницы расширяется (появляется горизонтальная полоса прокрутки). Поэтому для разбиения текста на абзацы места вставки дополнительных пустых строк надо указать вручную.
Для задания абзацев используется тег <Р>. Он обозначает начало нового абзаца. Теоретически каждому тегу начала абзаца должен соответствовать тег конца абзаца (</Р>), но на практике его можно не использовать. Каждый тег начала нового абзаца обозначает, заодно, и конец абзаца предыдущего. Кроме того, новый абзац автоматически формируется тегами заголовков и некоторыми другими.
Тег абзаца может иметь параметр ALIGN, указывающий браузеру, каким образом следует выравнивать содержащийся в нем текст. Пример записи такого тега (в данном случае устанавливается выравнивание по ширине):
<Р ALIGN="justify">
В табл. 16.2 приведены допустимые значения этого параметра.
Пример отображения webстраницы браузером
Рисунок 16.1. Пример отображения web-страницы браузером

Для тега <BODY> вы можете определить некоторые параметры, например цвет текста и фона, текстуру, ширину полей. Ниже приведен список параметров и их допустимых значений.
BGCOLOR задает цвет фона страницы. Записывается в следующем виде: BGCOLOR-#RRGGBB, где RR, GG и ВВ — запись RGB-компонентов цвета в шестнадцатеричной форме. Символ «#» (номер) указывает на то, что дальше записано обозначение цвета. Пример записи:<BODY BGCOLOR=#F8FF10>
TEXT задает цвет, которым будет отображаться текст документа. Цвет записывается в той же форме, что и цвет фона. Эти настройки могут не сказаться на цвете текста, расположенного в ячейках таблиц. Пример:
<BODY TEXT="#FF8000">
LINK указывает цвет, которым будут отображаться не просмотренные ссылки. Пример:
<BODY LINK="#12E6F7">
VLINK указывает цвет, которым будут отображаться просмотренные ссылки. Пример:
<BODY LINK="#12E6F7">
ALINK указывает цвет, которым будут отображаться активные ссылки (ссылки, по которым в данный момент осуществляется переход). Пример:
<BODY LINK="#12E6F7">
BACKGROUND задает URL-адрес (путь к файлу) фонового рисунка для страницы (текстуры). Этот параметр, а также другие параметры управления цветом и фоном, можно использовать и для задания вида ячеек таблиц. Для этого примените его к тегу <TD>. Подробнее задание таблиц рассматривается в следующем уроке. Пример использования параметра BACKGROUND:
<BODY BACKGROUND="back/texture.gif">
Примечание 3
Примечание 3
Используя каскадные таблицы стилей (CSS), можно задать фоновое изображение, повторяющееся только по вертикали или только по горизонтали. Также можно поместить фоновое изображение, например, в нужную точку экрана.
Кроме этого, существуют параметры, позволяющие управлять, например, шириной полей, оставляемых браузером по краям окна.
Среди служебной информации, задаваемой в заголовке документа, вы можете определить такие полезные сведения, как таблица кодировки. Это особенно важно при просмотре документа на компьютере, работающем под управлением другой операционной системы. Если не указать, на каком языке написан документ (точнее, национальные символы какого языка при этом использованы), то браузер будет пытаться отобразить документ с использованием таблицы кодов, применяемой по умолчанию. При этом документ может оказаться нечитаемым. Поэтому надо задать таблицу кодировки вручную, что и делается при помощи тега <МЕТА>. Этот тег размещается в заголовке документа (между тегами <HEAD> и </HEAD>), используется для записи различных данных, указываемых в его параметрах. Закрывающего тега не требуется.
Кодировка, которую необходимо указать, зависит от того, в какой операционной системе и каком редакторе создается файл. Если вы используете систему Windows и Блокнот в качестве HTML-редактора, то для корректного воспроизведения русского текста вам понадобится указать кодовую таблицу Windows-1251, используемую для передачи символов русского языка. При этом тег <МЕТА> следует записать следующим образом:
<МЕТА HTTP-EQUIV="Content-type"
CONTENT="text/html; charset=Windows-1251">
После того, как вы определите структуру документа, можно приступать к наполнению его информацией, предназначенной пользователям. Эта информация располагается между тегами <BODY> и </BODY>. Вы можете поместить в документ текст, «сдобренный» при помощи тегов рисунками и элементами форматирования (заголовками, таблицами, списками). Ниже процесс размещения этих элементов на web-странице рассматривается подробно.
Перед тем как перейти к рассмотрению правил описания информационного содержания страницы, стоит упомянуть об еще одной возможности HTML. Если вы хотите поместить в текст страницы какие-либо замечания, не видимые для простого пользователя, или, если вам надо временно отключить отображение какого-нибудь элемента, вы можете объявить нужный участок текста комментарием. Комментарий, присутствующий в HTML-коде, не влияет на отображение страницы браузером.
Объявить блок текста комментарием можно при помощи специального тега «<!- -». Конец комментария обозначается тегом «- ->». Ниже приведен пример записи текста с комментариями.
Этот текст будет выведен на экран...
<!-- А этот текст не будет отображен браузером -->
Примечание 4
Примечание 4
Хотя текст комментария не отображается в окне браузера, он все равно загружается на компьютер пользователя вместе с остальным содержимым страницы. Поэтому не стоит хранить в виде комментариев информацию, представляющую некоторую тайну (например, имена пользователей и пароли доступа).
Часто возникает необходимость поместить на страницу заголовок раздела или название страницы в целом. Для этого можно использовать стандартные теги заголовка. Язык HTML позволяет задавать заголовки шести размеров (уровней), для которых используются теги от <Н1> до <Н6>. Текст заголовка пишется между открывающим и закрывающим тегами.
<Н1>Это заголовок первого уровня</Н1>
<Н6>Заголовок шестого уровня< /Н6>
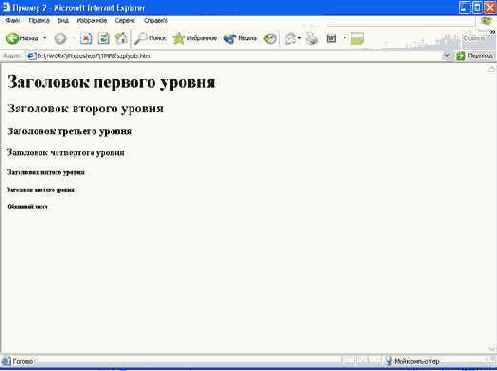
Чем больше число, идущее за символом «Н», чем меньше размер текста заголовка. Поэтому, если вы хотите, чтобы заголовок был написан более мелкими буквами, используйте, скажем, тег <Н2> или <Н5>. Наличие заголовка подразумевает автоматическое прерывание строки (подробнее об этом рассказывается далее); кроме того, заголовок может занимать сразу несколько строк. Имейте в виду, что мелкие заголовки — они маркируются тегами <НЗ> и ниже — в большинстве web-браузеров отображаются очень мелким шрифтом, и в результате заголовок может оказаться мельче основного текста. На Рисунок 16.2 показаны примеры заголовков всех шести уровней (для сравнения приведена фраза без дополнительного форматирования).
Существует возможность центрирования заголовков: для этого вместе с тегом используется дополнительный параметр. Чтобы выровнять заголовок по центру, используйте тег со следующим параметром:
<Н1 ALIGN = "CENTER">Это заголовок первого уровня,
выровненный по центру</Н1>
Используя для параметра ALIGN значения left и right, вы можете выравнивать заголовки по правому и левому краям страницы.
Совет 1
Совет 1
Для выравнивания текста и других объектов, включенных в документ, по центру экрана можно использовать специальный тег <CENTER> следующим образом: <CENTER><H1>ЭTO заголовок первого уровня</Н1></СЕNTER>
Структура HTMLдокумента и форматирование текста
Структура HTML-документа и форматирование текста
Для того чтобы разработанное вами оформление сайта могло быть представлено на web-странице, то есть чтобы его можно было описать средствами HTML, вы должны уже на этапе подготовки макета учесть особенности верстки страни цы в окне браузера. Сделать это можно, только владея хотя бы основами языка HTML. Поэтому этот и несколько следующих уроков посвящены описанию языка HTML.
В прошлом уроке мы уже говорили о том, что код web-страницы, по командам которого браузер строит изображение, записывается в обычном текстовом файле. Подготовить его можно при помощи любого текстового редактора, позволяющего сохранять неформатированный текст (например, Блокнота (Notepad), поставляемого в комплекте Windows). Для того чтобы браузер мог поместить на страницу графику и другие нетекстовые элементы, в коде страницы должно быть указано расположение этих объектов.
HTML-код (или HTML-документ) состоит из нескольких разделов. Мы уже говорили о том, что все элементы страницы описываются специальными командами — тегами. Поэтому логично предположить, что и структура документа определяется какой-либо командой.
Примечание 1
Примечание 1
При сохранении на диске для HTML-файлов обычно используется расширение .НТМ или .HTML.
Прежде всего, надо определить, как выглядит команда HTML. Это какой-либо набор символов, заключенный в угловые скобки. Например: <HTML>, <BODY>. Регистр символов не имеет значения (большие и маленькие буквы не различаются). Теги делятся на парные (блоковые) и непарные. Блоковый тег может содержать в себе некоторый фрагмент документа, влияя на его отображение. Для такого тега в большинстве случаев требуется парный тег, указывающий конец зоны влияния. Такие теги записываются так же, как и теги, открывающие описание, но с добавлением символа "/" Например:
<Р> Фрагмент текста страницы. В данном случае - текст абзаца.
</Р>
Примечание 2
Примечание 2
Теги, содержащие другие теги, в некоторых книгах называют тегами-контейнерами. В некоторых случаях закрывающий тег можно не указывать.
Тег может содержать не только название, но и параметры, влияющие на отображение элемента. Параметры записываются внутри описания тега (между угловыми скобками) и разделяются пробелами. Значения параметров отделяются от их имен символом «-». В некоторых случаях значение не требуется, важен сам факт указания параметра. Значения параметров можно заключать в кавычки («"».Использование кавычек обязательно только при наличии в значении параметра пробелов. Пример записи параметров:
<IMG SRC="images/pl.jpg" WIDTH=120 HEIGHT=110>
В данном случае тег имеет название IMG (тег вставки изображения) и параметры SRC (путь к файлу изображения), WIDTH (ширина изображения), HEIGHT (высота изображения).
ВНИМАНИЕ. Так как некоторые символы используются для записи команд HTML (например, сим волы "<" и ">" 8ы не сможете использовать их в обычном тексте. Если вам все-таки нужно это сделать, используйте вместо символов их код: < — «<», > — «>», — неразрывный пробел (пробел, по которому не производится переход на следующую строку), &атр; — «&», &сору; — «*», " — кавычка, &ХХХ; — любой символ (XXX — код символа).
После того, как мы ознакомились с основными правилами записи тегов, можно приступать к рассмотрению структуры HTML-документа.
Прежде всего надо указать на то, что данный документ описывает web-страницу на языке HTML. Для этого текст начинается с тега <HTML>. Для него требуется закрывающий тег </HTML>, обозначающий конец документа. Следующими по уровню вложенности являются теги заголовка документа и его содержания. Внутри тега заголовка записывается информация о документе (его название, описание, таблица кодировки и т. д.). Сам тег заголовка записывается как <HEAD>. Для него требуется закрывающий тег </HEAD>. Тег содержания документа определяет информационную часть описания страницы. В ней располагается текст, рисунки и другие элементы. Тег описания (тела страницы) выглядит следующим образом: <BOOY>...</BODY>.
Запишем пример простейшего документа:
<HTML>
<HEAD> <ТIТLЕ>Пример HTML-страницы </TITLE>
</НЕАD>
<ВОDY>Это простая страница, иллюстрирующая структуру описания на языке HTML.
</BODY>
</HTML>
Тег <TITLE>, расположенный в заголовке страницы, указывает название страницы, которое большинство браузеров отображают в заголовке окна. Определив название страницы, вы упростите работу с сайтом (пользователь поймет, куда он попал, еще до окончания загрузки документа). Кроме того, поисковые системы могут ориентироваться на заголовки документов при анализе соответствия содержимого сайта введенному пользователем запросу. На Рисунок 16.1 изображена описанная выше страница, открытая в браузере Internet Explorer. Обратите внимание: в нижней части окна отображается индикатор окончания загрузки страницы, а в заголовке окна — название, заданное нами в тексте примера.
Теги физического
Таблица 16.1. Теги физического и логического форматирования текста
| Действие тега |
Тег физического форматирования |
Тег логического форматирования |
| Полужирный текст |
<В> |
<STRONG> |
| Курсив |
<I> |
<ЕМ> |
| Моноширинный шрифт |
<TT> |
<CODE> |
| Подчеркнутый текст |
<U> |
— |
| Перечеркнутый текст |
<s> |
<DEL> |
ВНИМАНИЕ. Теги логического форматирования были введены в HTML относительно недавно и, в отличие от тегов физического форматирования, не поддерживаются некоторыми браузерами. Учитывайте это при разработке сайтов.
Многие браузеры позволяют использовать теги, изменяющие гарнитуру, размер и цвет шрифта. Для этого используется тег <FONT> (этот тег был введен давно и поддерживается практически всеми браузерами), записываемый следующим образом:
<FONT ... параметры... > ...текст... </FONT>
Вы можете задавать значения следующих параметров тега:
SIZE определяет размер шрифта. Примеры: SIZE-"3", SIZE-"4", SIZE«"-2", SIZE-"+4". Параметр SIZE может принимать значение от 1 до 7. Если указано относительное значение (например, «+1»), то полное значение размера шрифта будет вычислено, исходя из заданного базового значения. Реальные размеры шрифта, соответствующие значениям параметра SIZE тега <FONT>, определяются настройками браузера; FACE задает гарнитуру шрифта (шрифт, которым будет выводиться текст). В качестве значений этого параметра можно задавать имена шрифтов, установленных в системе. Имена шрифтов следует записывать так, как они пишутся в операционной системе. В противном случае браузер не сможет найти и применить его к тексту. Примеры: FACE-"Arial", FACE-"Times New Roman"; COLOR позволяет изменить цвет текста. Цвет следует указать в шестнадцатеричной форме. Примеры: COLOR-"FF8000", COLOR-"8FF710". Примечание 5
Примечание 5
Для того чтобы избежать возможных ошибок, заключайте значения параметров в кавычки. Это правило строго обязательно, если в значении параметра присутствуют пробелы.
На Рисунок 16.3 приведен пример использования различных средств форматирования для изменения внешнего вида страницы. Ниже приведен фрагмент использовавшегося при подготовке рисунка HTML-документа.
Физическое форматирование: <В>жирный</В> и <I>курсивный</I>
шрифты. <BR>
Логическое форматирование: <STRONG> жирный </STRONG> и <ЕМ> курсивный </ЕМ>
шрифты. <BR>
Текст может быть <U> подчеркнутым </U> или <S> перечеркнутым
</S>.<BR>
<FONT SIZE=+1> Можно управлять </FONT> отображением текста
<FONT SIZE=5> изменяя размер </FONT> <FONT SIZE=6> шрифта,
</FONT> <BR>
а можно <FONT FACE="Arial"> изменять его </FONT> <FONT
FACE="Courier New"> начертание (гарнитуру) </FONT>.<BR>
Это пример <FONT COLOR="FF8000"> смены цвета </FONT> шрифта.
Допустимые значения
Таблица 16.2. Допустимые значения параметра ALIGN тега <Р>
| Значение |
Примечания |
| left |
Устанавливается режим выравнивания по левому краю |
| right |
Устанавливается режим выравнивания по правому краю |
| center |
Содержимое абзаца выравнивается по центру страницы |
| justify |
Содержимое абзаца выравнивается по ширине страницы |
Примечание 6
Примечание 6
Значение JUSTIFY распознается далеко не всеми браузерами. Будьте осторожны при его использовании.
В тех случаях, когда вам надо перевести строку без образования нового абзаца (то есть без добавления перед новой строкой пустого интервала), используйте специальный тег перевода строки — <BR>. Этот тег используется без парного ему закрывающего тега. Использование нескольких тегов <BR> подряд может игнорироваться некоторыми браузерами.
Совет 2
Совет 2
Ограничив фрагмент текста тегами <NOBR> </NOBR>, вы можете запретить в нем пе-реводы строки. Если внутри этого фрагмента необходимо сделать перенос, вы можете указать место для него при помощи тега <WBR> (закрывающий тег не требуется). Такую возможность предоставляют не все браузеры.
В этой главе вам уже неоднократно встречались параметры тегов, требующие задания цвета. Цвет в HTML задается при помощи трех цветовых компонентов (красного, зеленого и синего цветов — RGB), записанных в шестнадцатеричной системе счисления. О модели RGB и ее компонентах мы уже говорили в уроке, посвященном использованию Adobe PhotoShop. Поэтому здесь заметим, что некоторые цвета можно задавать, используя кодовые названия. Например, зеленый цвет можно записать как #008000, а можно обозначить словом green (зеленый). Подобным образом можно задавать и другие цвета (красный, желтый, белый, черный, серый и т. д.). В литературе, специально посвященной языку HTML, приводятся таблицы стандартных обозначений цветов.
Заканчивая этот урок, скажем несколько слов о том, как следует сохранять файлы, предназначенные для загрузки на web-сервер. Если вы готовите HTML-документ, вам следует сохранить его в файле с расширением .HTML или .НТМ. Оба этих расширения допустимы и распознаются браузерами. Если этот файл должен демонстрироваться пользователю при обращении на сервер, то, скорее всего, вам придется назначить ему стандартное имя. Обычно это имя INDEX.HTM или INDEX.HTML. При вызове из браузера ресурса, расположенного по некоторому адресу, сервер автоматически ищет и передает пользователю файлы с такими именами. Файл, имеющий другое имя, может быть открыт, если это имя известно. Например, вы можете обратиться к нему при помощи расположенной на открытой автоматически странице ссылке.
Некоторые операционные системы, используемые на серверах, чувствительны к регистру символов в имени файла (различают имена, набранные маленькими и заглавными буквами). Кроме того, может вводиться ограничение на длину имени. Для того чтобы избежать путаницы и ошибок, используйте в именах файлов и во всех ссылках на них буквы одного регистра, ограничивайте длину имени восемью символами, а также не используйте символов кроме латинского алфавита, цифр и символа «_».
Такие ограничения на использование символов в именах файлов особенно актуальны при сохранении изображений и других файлов, не являющихся web-страницами. Дело в том, что адреса страниц не чувствительны к регистру и длине имен файлов (ограничена только общая длина адреса). А вот при вызове файла, не являющегося страницей (например, при размещении на странице изображения) могут возникнуть некоторые проблемы из-за неправильно записанных имен.
Заголовки различных уровней
Рисунок 16.2. Заголовки различных уровней

Записывая обычный текст, вы можете гибко изменять различные свойства шрифта, которым он будет выведен на экран. Для этого применяются специальные теги, позволяющие изменять гарнитуру шрифта, его начертание, размер и цвет.
Среди тегов, влияющих на начертание шрифта (например, можно сделать буквы жирными или курсивными), различают теги физического и логического форматирования. В большинстве случаев применение сходных по значению тегов физического и логического форматирования приводит к одному и тому же эффекту. Различие между ними состоит в том, что теги физического форматирования прямо указывают на то, какие свойства шрифта следует изменить (например, сделать жирным), в то время как теги логического форматирования указывают, какой это текст (например, важный).
Указание интонации текста (это и делают теги логического форматирования) вместо явного задания его свойств позволяет управлять его отображением. Приведем пример: вы считаете, что важный текст должен выделяться не жирным шрифтом, а красным цветом. При использовании тегов логического форматирования и браузера, поддерживающего такую возможность, вы можете настроить отображение текста, форматированного логически. Текст, форматированный физически, всегда будет отображаться так, как это задумал автор. Разумеется, если вы хотите, чтобы текст был именно жирным, используйте физическое форматирование. В противном случае рекомендуется использовать теги логического форматирования.
В табл. 16.1 приведены некоторые теги логического и физического форматирования. Как правило, все эти теги используются попарно, и закрывающий тег ставится после текста, который должен быть выделен тем или иным образом (тег <STRONG> используется вместе с </STRONG> и т. д.).
Использование маркированных и нумерованных списков
Использование маркированных и нумерованных списков
Если вам нужно представить, например, иерархический список персонала фирмы или узлов какой-либо системы, то в этом случае разбивки текста на абзацы может оказаться недостаточно. К счастью, в состав элементов HTML включены специальные теги, позволяющие формировать иерархические структуры, они так и называются — списки.
Списки бывают трех видов:
маркированные списки; нумерованные списки; списки определений.Список каждого из этих типов задается при помощи специального тега.
Элементы маркированного списка выделяются путем добавления специальных символов списка (маркеров) или иных символов. Кроме того, строки списка автоматически выводятся с некоторым отступом от начала строки.
Начало и конец списка отмечаются тегами <UL> и </UL>. Все, что окажется между этими тегами, будет смещено относительно начала строки.
Для указания места размещения маркеров (отметки строк списка) используется тег элемента списка <LI>. Этот же тег используется для выделения элементов нумерованного списка. Ниже приведен фрагмент кода, содержащий теги маркированного списка:
<UL>
<LI> Первый элемент маркированного списка </LI>
<LI> Второй элемент маркированного списка </LI>
<LI> Третий элемент маркированного списка </LI>
</UL>
Использование тега </UL> после списка обязательно (без него весь оставшийся текст будет выводиться с отступом). Закрывающие теги </LI> можно не использовать.
ВНИМАНИЕ. В некоторых случаях отсутствие на месте тега, который можно не использовать, при-водит к непредсказуемым эффектам.
Совет 1
Совет 1
Если вы хотите выделить абзац, сместив его вправо, заключите его в теги <UL> и </UL>, но не используйте маркировку элементов списка. Вы получите сдвинутый абзац, но без характерных для списка маркеров.
Тег списка <UL> может иметь параметр TYPE, определяющий форму маркера. Ниже (табл. 17.1) приведены возможные значения этого параметра.
Использование списков и таблиц
Использование списков и таблиц
Использование маркированных и нумерованных списков Использование таблиц Что нового мы узнали?
В некоторых случаях требуется представить на web-странице некоторую информацию, обладающую ярко выраженной структурой. Для этого предназначены таблицы и списки.
Использование таблиц
Использование таблиц
Чаще всего таблицы используются по своему традиционному назначению — для структурированного представления различных данных, особенно числовых. В языке HTML ячейки таблицы могут содержать любую информацию (в том числе и другие таблицы). Это позволяет использовать их для упорядоченного размещения на странице текста и изображений (фиксации их положения относительна друг друга). Таким образом можно создавать страницы сложной структуры.
HTML-таблицы, как и их аналоги, используемые в обычных текстовых редакторах, состоят из строк и столбцов. Сами таблицы, строки, столбцы и их содержимое задаются при помощи тегов HTML. Также можно определить заголовки столбцов таблицы, что позволит улучшить ее внешний вид.
Параметры ячеек таблиц могут задаваться достаточно гибко. Вы можете задать для каждой ячейки режим выравнивания содержимого, цвет фона, текстурное изображение и т. д. Теги, описывающие данные, располагаемые в таблице, также могут настраиваться при помощи соответствующих параметров.
Для добавления на web-страницу таблицы используется тег <TABLE> (для него обязателен закрывающий тег </TABLE>). Элементы таблицы задаются с помощью трех тегов:
<ТН> — для определения заголовков столбцов; <TR> — для задания строк таблицы; <TD> — для задания ячеек, принадлежащих строке.По стандарту HTML все эти теги должны сопровождаться соответствующими закрывающими тегами, но в большинстве случаев их можно не ставить. Следует, однако, учитывать, что отсутствие закрывающего тега может вызвать искажение страницы при отображении в браузере.
Ниже вы можете видеть пример простой таблицы, содержащей два столбца с заголовками и две строки.
<TABLE>
<ТН>Столбец 1</ТН> <ТН>Столбец 2</ТН> <TR>
<ТD>Строка 1, столбец 1</TD>
<ТD>Строка 1, Столбец 2</ТD> </TR> <TR>
<ТD>Строка 2, столбец 1</TD>
<ТD>Строка 2, столбец 2 </TD> </TR>
</TABLE>
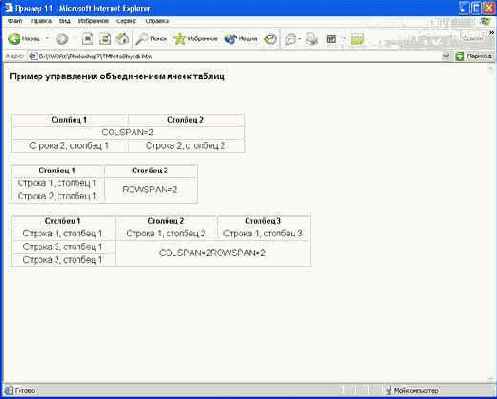
На Рисунок 17.5 показано, как эту таблицу отображает браузер.
ВНИМАНИЕ. Задавая описание страницы, следите за тем, чтобы число столбцов во всех строках было одинаково. В противном случае при отображении такой таблицы возможны неожиданные эффекты. Это ограничение можно обойти, объединяя ячейки между собой. О том, как это сделать, будет рассказано ниже.
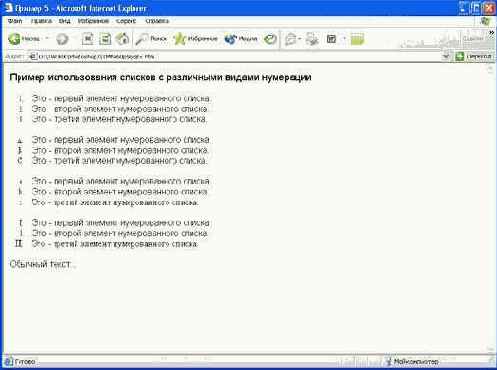
Нумерованные списки с разными типами нумерации
Рисунок 17.2. Нумерованные списки с разными типами нумерации

Если вам необходимо записать несколько абзацев, одни из которых имеют больший отступ, чем другие (классический пример — запись нескольких терминов с определениями), вы можете воспользоваться третьим типом списков, специально предназначенным для этой цели. Используя современные технологии, такие как CSS, вы можете настроить список так, как вам необходимо или просто нравится (это касается не только списков определений, но и всех остальных элементов web-страниц).
Примечание 1
Примечание 1
Технология CSS (Cascading Style Sheets — Каскадные таблицы стилей) позволяет легко задавать общий стиль отображения объектов, сформированных при помощи заданных тегов. Также можно задать стиль индивидуально для каждого из выбранных объектов, обращаясь к ним по заданному в теге имени («мя задается при помощи параметра NAME). При помощи стиля можно легко изменять практически все параметры отображения объектов (границы, отступы, размеры, положение на странице и т. д).
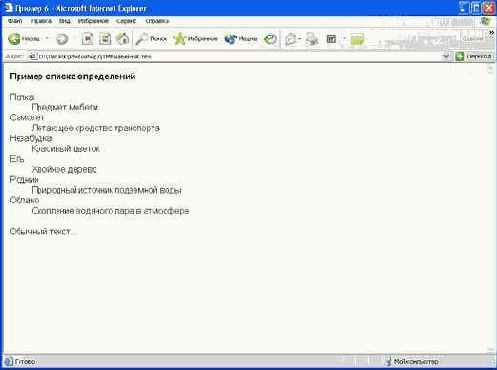
Задать список определений можно при помощи тега <DL> (с парным тегом </ DL>). Запись термина вводится тегом <DT>, а запись определения — тегом <DD>. Ниже приведен простой пример использования тегов списка определений.
<Н4> Пример списка определений </Н4>
<DL>
<DТ>Полка</DТ>
<DD>Предмет мебели</DD>
<DТ>Самолет</DТ>
<DD>Летающее средство транспорта</DD>
<DТ>Незабудка</DТ>
<DD>Красивый цветок</DD>
<DТ>Ель</DТ>
<DD>Хвойное дерево</DD>
<DТ>Родник</DТ>
<DD>Природный источник подземной воды</DD>
<DТ>Облако</ОТ>
<DD>Скопление водяного пара в атмосфере</DD>
</DL>
Отображение списка определений в браузере Internet Explorer
Рисунок 17.3. Отображение списка определений в браузере Internet Explorer

На Рисунок 17.3 показано, как такой список выглядит в браузере.
Возможно, вы захотите усложнить структуру списка. Например, добавить ненумерованные подпункты к пунктам нумерованного списка. В этом случае вы можете использовать так называемые «вложенные» списки — списки, расположенные одни внутри другого. Ниже приведен пример описания подобной структуры.
<UL>
<LI>Первый элемент списка верхнего уровня.</LI>
<LI>Второй элемент списка верхнего уроеня</LI>
<UL>
<LI>Первый элемент вложенного списка.</LI>
<LI>Второй элемент вложенного списка.</LI>
</UL>
<LI>Третий элемент списка верхнего уровня.</LI>
</UL>
Совет 2
Совет 2
Если вы хотите записать сложную конструкцию вложенных друг в друга элементов, записывайте теги с отступами (см. выше). Это существенно облегчает восприятие.
Некоторые браузеры автоматически назначают элементам маркированных списков разного уровня вложенности разные маркеры. Это относится и к маркированным спискам, вложенным в списки нумерованные.
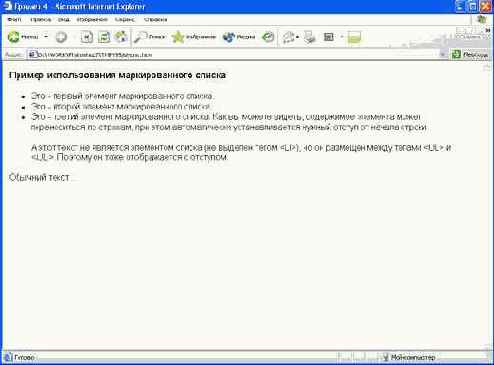
На Рисунок 17.4 приведен пример воспроизведения браузером web-страницы, содержащей вложенные списки.
Пример использования маркированного списка
Рисунок 17.1. Пример использования маркированного списка

Если элементы описываемых данных имеют номера, вы можете использовать нумерованный список. Его элементы выводятся так же, как для маркированного списка, но каждый элемент вместо маркера получает номер.
Для организации нумерованного списка используется тег-контейнер <OL> </OL>. Ниже приведен пример нумерованного списка:
<OL>
<LI> Первый элемент нумерованного списка </LI>
<LI> Второй элемент нумерованного списка</LI>
<LI> Третий элемент нумерованного списка</LI>
</OL>
Элементы списка, как и в случае с маркированным списком, выделяются с помощью тега <LI>.
Для маркированного списка предусмотрена возможность выбора типа маркеров. Было бы логичным, если бы аналогичная возможность существовала и для нумерованного списка. И в самом деле, используя параметр TYPE, вы можете задать тип нумерации: арабскими цифрами (используется по умолчанию), римскими цифрами, буквами латинского алфавита.
Пример записи этого параметра: <OL TYPE="A"> В табл. 17.2 записаны допустимые значения параметра TYPE.
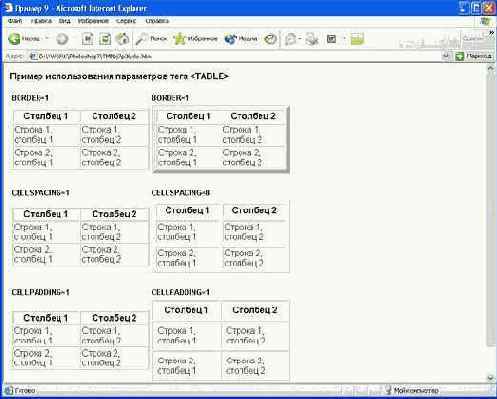
Пример видоизменения таблицы при
Рисунок 17.6. Пример видоизменения таблицы при помощи параметров тега <TABLE>

Конечно же, вы можете использовать эти параметры в произвольных комбинациях.
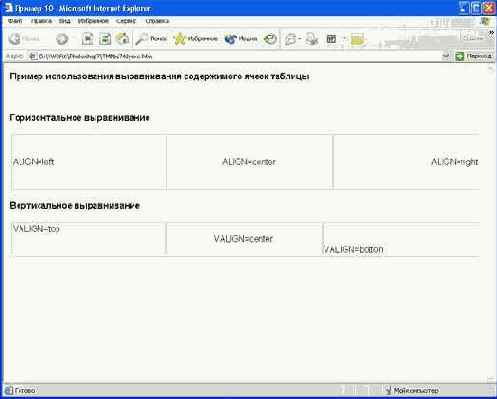
Кроме расстояний между ячейками, ширины границ и отступов внутри ячеек, вы можете задавать режим выравнивания содержимого ячеек таблицы. Для этого применяются параметры ALIGN и VALI6N тега <TD>, используемого для задания ячейки таблицы.
Параметр ALIGN позволяет задать режим горизонтального выравнивания. Допустимые значения этого параметра: left, center, right (выравнивание по левому краю, центру и правому краю ячейки соответственно). Пример записи:
<TD ALIGN="right">
Параметр VALIGN дает возможность управлять выравниванием содержимого ячейки по вертикали. Допустимые значения: top, center и bottom (выравнивание по верхнему краю, центру и нижнему краю ячейки соответственно). Пример записи:
<TD VALIGN="top">
На Рисунок 17.7 показан пример использования этих параметров для задания вида таблицы.
Простая таблица отображаемая в окне браузера
Рисунок 17.5. Простая таблица, отображаемая в окне браузера

Изображенная на Рисунок 17.5 таблица не имеет границ. Точнее, они есть, но не видны. Так происходит потому, что в описании таблицы явного указания на необходимость отображения границ нет, а браузер Internet Explorer в такой ситуации границу таблицы не отображает. Если вы хотите, чтобы граница выводилась на экран любым браузером и имела именно такой вид, который вам нужен, задайте параметры ее отображения.
Границы можно задать при помощи параметра BORDER тега <TABLE>. В качестве значения этого параметра указывается ширина границы в пикселах. Пример записи:
<TABLE BORDER="1">
Использование такого тега для объявления таблицы приведет к отображению рамок ячеек шириной в 1 пиксел. Установка значения BORDER-0 приведет к отсутствию рамок ячеек.
Примечание 2
Примечание 2
Разные браузеры по-разному воспринимают отсутствие задания параметров границ.
В некоторых случаях отсутствие параметра BORDER не равно по своему действию значению BORDER-0. Для получения гарантированного результата используйте явное задание параметров.
Кроме управления шириной границ ячеек, можно задавать расстояние между соседними ячейками (ширину границы), а также отступ между границами ячейки и ее содержимым.
Расстояние между ячейками (в пикселах) задается с помощью параметра CELLSPACING тега <TABLE>. Этот параметр можно использовать, например, для задания расстояния между находящимися в соседних ячейках рисунками или блоками текста. Пример записи:
<TABLE CELLSPACING="5">
Примечание 3
Примечание 3
Параметр BORDER определяет ширину «границы границы», то есть ширину линии, обводящей пустое пространство между соседними ячейками. Параметр CELLSPACING позволяет задать размеры этого пространства.
Отступ от границы до содержимого ячейки задается параметром CELLPADDING. Пример записи:
<TABLE CELLPADDING="4">
На Рисунок 17.6 приведен пример использования этих параметров для видоизменения таблицы.
Различные варианты объединения ячеек таблицы
Рисунок 17.8. Различные варианты объединения ячеек таблицы

Кроме выравнивания содержимого ячеек и объединения строк и столбцов таблицы вы можете задавать габариты как таблицы в целом, так и отдельных ее элементов. Это делается при помощи параметров тегов <TABLE> и <TD>. Набор параметров, их запись и действие для этих тегов одинаковы.
Если ширина таблицы не указана, то таблица будет стремиться иметь минимальную ширину, достаточную для отображения заключенных в ней объектов. В этом случае таблица напоминает резиновую нить, стремящуюся сжать то, что ею обвязано.
Высота и ширина таблицы, а также отдельной ячейки может быть определена при помощи параметров <WIDTH> (ширина) и <HEIGHT> (высота). Они применимы как к тегу таблицы, так и к тегу ячейки. Ширина и высота могут быть'заданы в процентах или в пикселах. Значения в пикселах являются фиксированными и по мере возможности точно соблюдаются (если содержимое ячейки слишком велико для заданных габаритов, ячейка будет увеличена). Реальное значение параметров, заданных в процентах, вычисляется в зависимости от размеров элемента, в котором находится описываемая ячейка или таблица. Например, если таблица расположена непосредственно в теле документа, ее ширина будет зависеть от ширины окна браузера, а если она находится в ячейке другой таблицы, то ее габариты будут зависеть от размеров ячейки, в которой она находится. Ширина и высота ячеек вычисляется относительно габаритов таблицы, частью которой эта таблица является. Аналогичным образом определяется и высота таблиц и ячеек, с той лишь разницей, что высота таблицы, находящейся непосредственно в документе, практически не ограничена. На самом деле ширина таблицы тоже практически не ограничена, но прокручивать документ в двух плоскостях неудобно, кроме того, традиционно текст размещается на листе (экране) так, что его высота превышает ширину.
Примечание 4
Примечание 4
Блок или элемент, в котором находится рассматриваемый в данный момент объект, часто называют «родителем» или «родительским элементом».
Ниже приведены примеры задания габаритов таблицы:
<TABLE WIDTH=100%> — таблица будет иметь ширину 100% отведенного пространства (например, займет всю ширину окна браузера); <TABLE HEIGHT-100% WIDTH-400> — таблица займет 100% высоты отведенного пространства (например, займет все окно браузера по высоте) и будет иметь ширину 400 пикселов; <TABLEWIDTH-400> — таблица будет иметь ширину 400 пикселов; <TD WIDTH=30%> — ячейка будет иметь ширину 30% от ширины таблицы; <TD HEIGHT=40 WIDTH=40%> — ячейка будет иметь высоту 40 пикселов и стремиться занять 40% ширины таблицы.Мы уже разобрались в том, как изменить габариты таблицы и ее ячеек, а также выравнивание содержимого этих ячеек относительно их границ. С такой же легкостью вы сможете изменять выравнивание таблицы на странице. Для этого так же используется параметр ALIGN, но на этот раз — для тега <TABLE>. Его значения такие же, как и для параметра ALIGN тега <TD> — center (выравнивание по центру), left (выравнивание по левому краю) и right (выравнивание по правому краю). По умолчанию используется значение left, что хорошо видно, например, на Рисунок 17.8. Для изображенных на нем таблиц (но не содержимого ячеек) выравнивание при помощи параметров не задано.
Примечание 5
Примечание 5
Указание размеров таблицы носит не обязательный, а рекомендательный характер. Это значит, что если указанные габариты не позволят разместить содержимое ячеек, размеры таблицы будут увеличены. Это касается и размеров отдельных ячеек таблицы. Однако браузер будет всеми силами стараться уменьшить таблицу. Поэтому, например, текст может быть разбит на строки по одному слову. Аналогичная ситуация может возникнуть, если вы, скажем, сожмете окно браузера.
После того, как вы узнали основные приемы построения таблиц, вы можете эффективно использовать их на практике. Чаще всего таблицы используются по привычному всем назначению — для отображения в удобной для восприятия форме различных данных (обычно чисел). Однако следует помнить, что ячейка таблицы может содержать любые используемые на странице теги HTML. Это значит, что в ячейку таблицы можно поместить, например, рисунок и описание к нему. Благодаря этому таблицы широко Используются для задания некоторой структуры страницы и сохранения ее неизменной (ведь ячейки таблицы не могут двигаться относительно друг друга) при изменении размеров окна браузера или разрешения экрана. Использование тегов и параметров форматирования (изменение цвета текста и фона, задание текстур) позволяют сделать представление информации в такой таблице более наглядным. Еще одно преимущество таблиц — они могут автоматически масштабироваться в зависимости от размеров окна браузера.
Хотя таблицы позволяют задать точное положение некоторого объекта на странице, в некоторых случаях их использование оказывается неудобным. Это касается вывода на странице листингов программ и других видов данных, которые легче воспринимаются, если можно четко проследить строки и столбцы символов. Выравнивание по строкам производится браузером автоматически и на самом деле гораздо сложнее разместить символы вне строк, чем ровными рядами. Заставить символы стоять ровными столбиками уже не так просто. Дело в том, что в большинстве случаев используемые браузерами по умолчанию шрифты являются пропорциональными. Текст, набранный таким шрифтом, не образует ровных столбцов.
В подобных ситуациях удобно использовать непропорциональный шрифт. Поэтому в HTML предусмотрено простое средство применения такого начертания к блокам текста. Это можно сделать при помощи тега <PRE> (требуется закрывающий тег </PRE>). Текст, заключенный между этими тегами, будет выведен с использованием используемого по умолчанию непропорционального шрифта. В отличие от обычного текста, помещенный в теги <PRE> и </PRE> воспроизводится на экране с сохранением всех пробелов и переносов строки, присутствовавших в исходном тексте.
Примечание 6
Примечание 6
Среди множества классификаций шрифтов существует деление по отношению ширины отдельных символов. Если все символы имеют одинаковую ширину, то шрифт называется непропорциональным. При этом широкие символы (W или Ы) сжимаются, а вокруг узких символов (например, I) остается пустое пространство. В набранном таким шрифтом тексте все символы занимают строго определенные позиции по строкам и столбцам. Классические примеры подобных шрифтов — шрифт обычной пишущей машинки или компьютерный шрифт, используемый в текстовом режиме. Из шрифтов Windows к непропорциональным шрифтам относятся Courier и Courier New. В web-дизайне такие шрифты иногда называют моноширинными. Если буквы шрифта имеют переменную ширину, шрифт называют пропорциональным. В таких шрифтах узкие и широкие символы занимают разное пространство в строке, что позволяет устранить ненужные пробелы и улучшить читаемость текста. Однако в тексте, набранном непропорциональным шрифтом, столбцы текста смещаются. Большинство шрифтов Windows (например. Anal или Times New Roman) являются непропорциональными.
Есть еще один способ переключения на моноширинный шрифт — использование тега форматирования <FONT>. Если вы укажите в значении параметра FACE этого тега непропорциональный шрифт, то отформатированный таким образом текст также будет «выстроен» в аккуратные строки и столбцы. Недостаток этого способа заключается в том, что вы должны точно знать название шрифта, а сам этот шрифт должен присутствовать на компьютере пользователя. Учтите, что в тексте, отформатированном при помощи тега <FONT>, в отличие от содержимого тега <PRE>, повторяющиеся пробелы на экран не выводятся. Поэтому выведенный листинг или другой текст может потерять изначально задуманное форматирование.
Избежать проблем с наличием у пользователя нужного шрифта можно, указав несколько приемлемых гарнитур. Для этого их надо перечислить в значении параметра FACE через запятую. Для устранения возможных ошибок значение параметра лучше заключить в кавычки.
Содержимое ячеек таблицы может
Рисунок 17.7. Содержимое ячеек таблицы может выравниваться по вертикали и по горизонтали

Обратите внимание — для каждой из ячеек таблиц в этом примере определено выравнивание только в одной плоскости. Для второй плоскости используете} значение по умолчанию. В горизонтальной плоскости это значение left, а в вер тикальной — center.
Есть еще два дополнительных параметра, которые также могут применяться при записи тегов <ТН> и <TD> — это параметры, управляющие объединением ячеек по вертикали и по горизонтали: COLSPAN и ROWSPAN. Используя эти параметры, вы можете объединить несколько соседних ячеек, а точнее, «растянуть» одну ячейку так, что она займет место, где могли бы находиться другие элементы страницы. Растягивать ячейки можно слева направо (ячейка занимает место ячеек, которые должны были располагаться правее) и сверху вниз (занимается место ячейки, которая должна была бы располагаться ниже текущей ячейки). Например, тег <TD ROWSPAN-4> указывает на то, что высота ячейки будет равняться четырем строкам. Тег <TD COLSPAN-4> указывает ячейке занять четыре соседних столбца. Вы можете использовать оба этих параметра для одной ячейки сразу — она будет расширена в двух направлениях.
ВНИМАНИЕ. Соблюдайте осторожность при объявлении ячеек в таблице, часть элементов которой «растянута» на соседние строки или столбцы. Наложения соседних ячеек лучше не допускать.
На Рисунок 17.8 приведен пример использования параметров, управляющих объединением ячеек таблицы.
Значения параметра TYPE тега <UL>
Таблица 17.1. Значения параметра TYPE тега <UL>
| Значение |
Комментарии |
| SQUARE |
Маркеры отображаются в виде квадратов |
| DISC |
Маркеры имеют вид закрашенных кругов |
| CIRCLE |
Маркеры имеют вид незакрашенных кругов |
На Рисунок 17.1 изображен пример HTML-документа, содержащего маркированный список. Кроме традиционных элементов списка, здесь используется текст, размещенный внутри тега списка, но не являющийся его элементом. Такой текст (или любой другой объект) отображается с отступом.
Допустимые значения
Таблица 17.2. Допустимые значения параметра TYPE тега <OL>
| Значение |
Примечания |
| А |
Для отметки элементов списка используются заглавные латинские буквы. Нумерация элементов производится по алфавиту. После достижения последней буквы алфавита для продолжения нумерации добавляется вторая буква и т. д. |
| а |
Элементы отмечаются маленькими латинскими буквами |
| I |
Элементы списка отмечаются большими римскими цифрами (они составляются из заглавных букв) |
| i |
Для нумерации используются маленькие римские цифры (они составляются из маленьких букв) |
| 1 |
Элементы списка нумеруются при помощи арабских цифр (это значение используется по умолчанию при отсутствии явного указания типа нумерации) |
В некоторых случаях требуется задавать начальный номер элементов списка. Это можно сделать с помощью параметра START. Ниже приведен фрагмент HTML-кода для нумерации списка большими римскими цифрами, с начальным элементом списка равным V:
<OL TYPE="I" START="5"> ...
элементы списка ...
</OL>
ВНИМАНИЕ. Используя параметр START, следите за тем, в каком регистре вы пишите его значения. В данном случае от того, используете вы заглавные или большие буквы, зависит тип используемой нумерации.
Еще один способ изменения нумерации — использование параметра VALUE тега <LI>. В качестве значения этого параметра указывается номер, который следует присвоить элементу. Пример использования этого параметра:
<LI VALUE=215>
На Рисунок 17.2 приведен пример использования нумерованных списков с различными типами нумерации.
Вложенные списки позволяют легко
Рисунок 17.4. Вложенные списки позволяют легко и наглядно представить сложные структуры данных или объектов