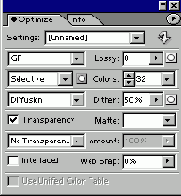
Приведение цвета однотонных областей к Web-цветам
Скажем, у вас есть изображение, которое необходимо оптимизировать в формате GIF с использованием палитры Perceptual (Учитывающая восприятие), Selective (Селективная) или Adaptive (Адаптивная), но в изображении есть однотонные области, цвет которых не входит в палитру Web. Прежде чем загружать изображение в сеть, можно заменить цвета таких областей близкими Web-цветами.
Откройте изображение в программе ImageReady и произведите его оптимизацию в формате GIF.
Выберите инструмент Eyedropper (Пипетка)
.
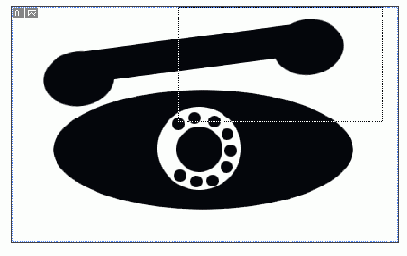
Щелкните по однотонной области, цвет которой следует заменить Web-цветом (рис. 23.56).
Откройте таблицу цветов. Образец цвета, по которому вы только что щелкнули, будет выделен (рис. 23.57).
Щелкните по кнопке Web Snap (Приведение к палитре Web) в нижней части палитры. На выделенном образце цвета появится значок в виде алмаза -это означает, что цвет был изменен на эквивалентный ему Web-цвет.
По желанию.
Щелкните по кнопке Lock Color (Заблокировать цвет), чтобы сохранить данный элемент в таблице цветов, даже если количество цветов в палитре GIF будет сокращено.
Равномерное распределение карт изображения, созданных при помощи инструментов, вдоль одной оси
Активизируйте инструмент
Image Map Select
(Выделение карты изображения) с помощью клавиши Р (сочетания клавиш
Shift+P).
Нажав клавишу
Shift,
щелкните по картам, которые необходимо равномерно распределить.
Щелкните по одной из шести кнопок распределения, расположенных на панели опций (рис. 23.98).
Равномерное распределение пользовательских ломтиков вдоль одной оси
Выберите инструмент
Slice Select
(Выделение ломтиков) клавиши К или комбинации клавиш
Shift+K,
затем, нажав клавишу
Shift,
выделите те ломтики, которые следует распределить.
Щелкните по одной из шести кнопок распределения, расположенных на панели опций (рис. 23.88).
Разбиение изображения на ломтики вручную
С помощью инструмента
Slice
(Ломтик) можно вручную контролировать расположение ломтиков. Можно изменять размер пользовательских ломтиков, перемещать их и заново производить разбиение; но эти операции неприменимы к автоматически создаваемым ломтикам.
Активизируйте инструмент
Slice
(Ломтик), нажав клавишу К (комбинацию клавиш
Shift+K).
Щелкните мышью в окне изображения и перетащите указатель по диагонали, чтобы обозначить первый ломтик (рис. 23.75 и 23.76). Б верхнем левом углу появится метка с номером ломтика, а вокруг нового ломтика -тонкая пунктирная рамка, обозначающая границу ломтика, и манипуляторы, позволяющие изменять его размеры. Программа ImageReady автоматически разобьет оставшуюся часть изображения на ломтики.
По желанию.
Нарисуйте дополнительные ломтики с помощью инструмента
Slice.
Каждому новому ломтику будет присвоен соответствующий номер. Программа ImageReady заново поделит в автоматическом режиме оставшееся изображение на ломтики и присвоит им новые номера.
По желанию.
Для того чтобы поделить ломтик на более мелкие пользовательские ломтики, активизируйте инструмент
Slice Select
(Выделение ломтиков) с помощью клавиши К (сочетания клавиш
Shift+K),
щелкните по пользовательскому или автоматически созданному ломтику для того, чтобы выделить его, а затем выполните команду
Slices
>
Divide Slice
(Ломтик > Разделить ломтик) и щелкните по кнопке
ОК.
Каждому новому ломтику будет присвоен собственный номер.

Рис. 23.75.
Создание ломтика с помощью инструмента
Slice

Рис. 23.76.
Новый ломтик

Рис. 23.77.
Панель
Color Adjustments
в диалоговом окне
Slices
Совет
Выделенный ломтик будет отображаться нормально в отличие от невыделенного, который окажется серым. В программе ImageReady, чтобы отрегулировать, насколько темным или светлым будет выделенный ломтик, надо задать значения в процентах в полях
User-slices
(Пользовательские ломтики) и/или
Auto-slices
(Автоматически создаваемые ломтики) в области
в диалоговом окне, открываемом при
Color Adjustments
(Корректировки цвета) в диалоговом окне, открываемом при помощи команд
Edit > Preferences > Slices
(Правка > Установки > Ломтики) - см. рис. 23.77.
Шаблон для ломтиков
Для того чтобы спроектировать расположение ломтиков до их создания, отобразите линейки по краям изображения (комбинации клавиш
Ctrl+R),
перетащите направляющие и оставьте их там, где следует разместить границы ломтиков, а затем воспользуйтесь командой
Slices > Create Slices from Guides
(Ломтики > Создать ломтики по направляющим).
Совет
Эта команда удалит ранее существовавшие ломтики. Так как направляющие тянутся от одного края окна к другому, то можно создать подобие шахматной доски с «клетками» разного размера. Затем можно изменить размер ломтиков, перетаскивая границы, либо соединить несколько выделенных ломтиков в один с помощью команды
Slices >Combine Slices
(Ломтики > Объединить ломтики), но такая операция может оказаться более трудоемкой, чем изначальное построение ломтиков с помощью инструмента
Slice.
Разъединение ломтиков
Для того чтобы отсоединить один ломтик от совокупности связанных ломтиков, щелкните по нему мышью, предварительно активизировав инструмент
Slice Select
(Выделение ломтика), которому соответствует клавиша К (сочетание клавиш
Shift+K),
и выполните команду
Slices > Unlink Slice
(Ломтики
>
Отсоединить ломтик).
Чтобы отсоединить набор ломтиков, щелкните по одному элементу из этого набора с помощью инструмента
Slice Select
(Выделение ломтика) и воспользуйтесь командой
Slices
>
Unlink Set
(Ломтики > Отсоединить набор).
Если вы хотите разъединить все ломтики изображения, воспользуйтесь командой
Slices
>
Unlink All
(Ломтики > Отсоединить все).
Автоматически создаваемые программой ImageReady ломтики уже связаны между собой. Если отсоединить такой ломтик от остальных, то он превратится в пользовательский.
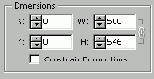
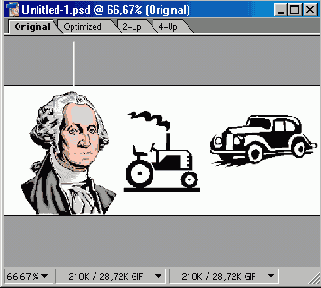
Размер изображения
Для того чтобы рассчитать размер изображения, необходимо заранее знать размер монитора, а также скорость модема потенциального пользователя, который будет просматривать Web-страничку. В большинстве случаев следует создавать изображение размером 800x600 пикселов (обычный размер монитора) и для модема со скоростью передачи 56 Кб/с (наиболее распространенная скорость).
Указанный размер будет иметь окно Web-браузера, так что максимальный размер изображения составит около 10 дюймов в ширину (740 пикселов) и 7,5 дюймов в длину (550 пикселов). Разрешение изображения должно быть равным 72 dpi.
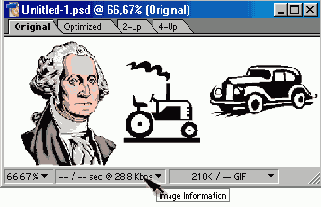
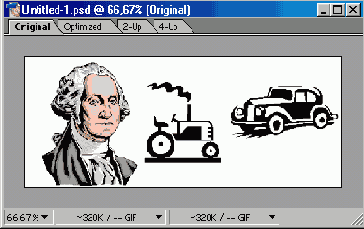
При вычислении размера файла изображения не полагайтесь на размер документа, отображаемый в строке состояния программой Photoshop. Вместо этого перейдите в программу ImageReady (щелкните по соответствующей пиктограмме в нижней части палитры инструментов в программе Photoshop), оптимизируйте файл, убедитесь, что выбран пункт
Original/ Optimized File Sizes
(Исходные/Оптимальные размеры файла) из всплывающего меню
Image Information
(Информация об изображении), расположенного в нижней части основного окна, и запишите информацию о размере файла (рис. 23.16 и 23.17).
Сохранив файл в формате GIF или JPEG, можно значительно уменьшить его размер, так как эти форматы содержат встроенные алгоритмы сжатия.
Для того чтобы определить фактический размер файла, щелкните правой кнопкой мыши по имени файла в окне
Explorer
(Проводник) и из всплывающего меню выберите пункт
Properties
(Свойства).
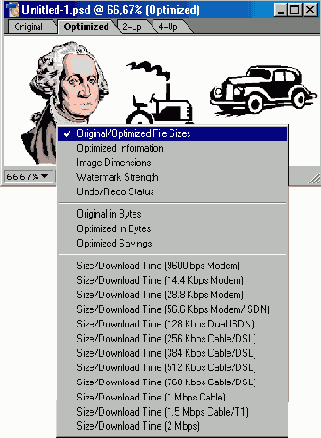
Если вы знаете точный размер файла, то можно подсчитать, сколько времени нужно для его загрузки по сети. Но лучше выберите пункт
Size/Download Time
(Размер/Время загрузки) из всплывающего меню
Image Information
(Информация об изображении) в программе ImageReady, чтобы получить информацию с учетом разных скоростей модема (рис. 23.18).

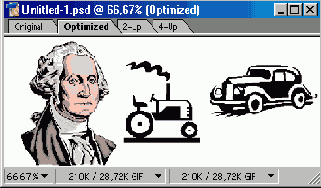
Рис. 23.16.
Исходное изображение в программе ImageReady

Рис. 23.17.
Всплывающее меню
Image Information

Рис. 23.18.
Сведения о времени загрузки файла по сети в программе ImageReady

Рис. 23.19.
GIF-файл размером 20 Кб,с изображением в стиле плаката (5 уровней)

Рис. 23.20.
GIF- файл размером 120 Кб, содержащий изображение с плавным переходом. цветов
Степень сжатия файла в форматах GIF или JPEG зависит от того, насколько можно уплотнить изображение (рис. 23.19 и 23.20). Оба формата немного ухудшают качество изображения. Но уменьшение размера файла того стоит, поскольку такой файл будет гораздо быстрее загружаться по сети. Программа ImageReady предлагает метод
взвешенной оптимизации
файла, который позволяет вам выборочно сжимать различные области изображения (подробнее об этом рассказано в разделе «Применение взвешенной оптимизации» настоящей главы).
Загрузка файла размером 50 Кб с помощью модема со скоростью 56 Кб/с займет 9 секунд.
Ниже приведены сведения о сжатии файлов различных типов:
документ с однотонным фоном и несколькими однотонными фигурами существенно уменьшится при сжатии (предположительно размер файла будет в пределах от 20 Кб до 50 Кб);
большой документ (более 100 Кб) со множеством цветных областей, текстур или узоров (например, если текстура
Add Noise
(Добавить шум) покрывает большую часть изображения) уменьшится незначительно;
при использовании формата GIF фотографическое изображение с плавным переходом тонов может уплотниться не так существенно, как изображение с однотонными областями. Но если ему придать плакатный стиль (от 4 до 8 уровней), то размер файла будет практически равен размеру файла изображения с однотонными фигурами, однако при этом будут утрачены плавные переходы цветов. Лучше для изображений фотографического типа использовать формат JPEG.
Подведем итог. Если изображение должно быть большим (размером не менее 500x400 пикселов), то в идеале оно должно содержать набор крупных однотонных фигур. Для изображения, представляющего собой хитросплетение фигур различного цвета, постарайтесь уменьшить размер, так чтобы оно занимало только часть окна Web-браузера.
Cовет
Орнамент, полностью покрывающий фон окна браузера, обычно формируется с помощью метода мозаичной укладки (tiling) в программе по созданию Web-страниц или с помощью HTML-кода. Также с помощью программы ImageReady можно создать код и генерировать эффект «черепицы» для фона (см. раздел «Мозаичный фон» этой главы).
Совет
Сделайте снимок окна браузера, затем откройте полученный файл в программе Photoshop и вставьте его в документ в виде самого нижнего слоя. Теперь можно проектировать изображение с учетом размера окна браузера.
Размытие
Размытие
(dithering) - перемешивание двух цветов из палитры для имитации третьего.
Данный метод используется, когда необходимо, чтобы изображение с ограниченным количеством цветов (256 или менее) содержало большее количество оттенков. Обычно он применяется к изображениям с плавным переходом цветов, чтобы увеличить диапазон используемых оттенков, но в жизни ничего не дается даром, и поэтому после применения данного метода изображение может покрыться точками.
Зачастую результат размытия изображений с однотонными фигурами получается не слишком эстетичным. Это происходит вследствие того, что палитра браузера смешивает пикселы, чтобы воссоздать отсутствующий в ней цвет. Для таких изображений лучше создавать цвета в программах Photoshop или ImageReady с помощью ползунков, а также панели выбора Web-цветов на палитре Color (Цвет). Однотонные области должны быть выделены, а их цвета заменены на ближайшие Web-цвета.
На изображениях с плавным переходом цветов уже имеются участки, где смешаны пикселы. Некоторые картинки очень хорошо смотрятся на Web-страничке без дополнительного размытия и всего с 256 цветами. Однако чем меньше элементов в палитре изображения с плавным переходом цветов, тем больше будет видно «швов» при переходе от одного цвета к другому. Степень размытия можно выбрать в программе ImageReady или в диалоговом окне Save for Web (Сохранить для Web) программы Photoshop 7. Чем больше эта величина, тем менее заметной будет граница при переходе цветов, но более заметными будут отдельные точки на изображении (рис. 23.26-23.27). Подумайте, какое из двух зол, на ваш взгляд, меньшее.

Рис. 23.26.
Увеличенное изображение при небольшой величине размытия

Рис. 23.27.
То же изображение с более высокой степенью размытия
Еще одно замечание. Операция размытия добавляет в файл «шум» и дополнительные цвета, так что в результате использования этого приема сжатие оказывается менее эффективным - можно не получить желаемой степени уплотнения. В этом случае, как и всегда при создании файла для сети, надо найти оптимальное соотношение качества изображения и размера файла.
Разрезание изображения на ломтики с помощью команд
Выполните команду меню
Slices > Promote to User-slice
(Ломтики > Преобразовать в пользовательский ломтик), а затем воспользуйтесь командой
Divide Slice
(Разделить ломтик). Установите флажок
Preview
(Предварительный просмотр).
Установите флажок
Divide Horizontally Into
(Разделить по горизонтали на), чтобы получить горизонтально расположенные ломтики (рис. 23.73), а затем введите количество ломтиков в поле
slices down, evenly spaced
(одинаковых ломтиков) или высоту каждого ломтика в поле
pixels per slice
(пикселов на ломтик).
В дополнение к указанным действиям или вместо них установите флажок
Divide Vertically Into
(Разделить по вертикали на), чтобы получить вертикально расположенные ломтики, затем введите количество ломтиков в поле
slices across, evenly spaced
(одинаковых ломтиков), либо значение ширины каждого ломтика в поле
pixels per slice
(пикселов на ломтик).
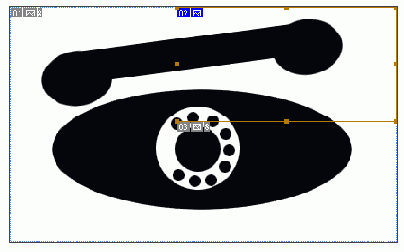
Щелкните по кнопке ОК. В верхнем левом углу каждого ломтика появится метка, которая определяет его номер. Нумерация начинается с 01 и идет слева-направо и сверху-вниз (рис. 23.74).
Совет
После применения команды
Divide Slice
(Разделить ломтик) будут выделены все ломтики. Для того чтобы выделить только один ломтик, активизируйте инструмент
Slice Select
(Выделение ломтиков) с помощью клавиши К (комбинации клавиш
Shift+K)
и щелкните по нужному ломтику.
Редактирование анимации
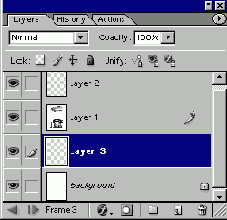
Если после создания анимации вы отредактируете пикселы слоя (например, раскрасите, откорректируете цвет и яркость или каким-либо образом преобразуете слой), то внесенные изменения автоматически будут применены ко
всем
кадрам анимации, в которых виден данный слой.
Если же вы спрячете или покажете слой, измените расположение элемента слоя, непрозрачность или режим смешивания либо измените эффект слоя в одном кадре, эти изменения
не
будут скопированы в другие кадры. Дело в том, что такие изменения производятся с помощью палитры Layers (Слои) и не затрагивают реально существующих точек слоя. Если же необходимо внести перечисленные изменения во все кадры анимации, то в меню палитры Animation воспользуйтесь командой Match Layer Across Frames (Привести в соответствие слои во всех кадрах).
Так как некоторые виды изменений, вносимых с помощью палитры Layers (Слои), могут быть выполнены при помощи установки в диалоговом окне Tween (Промежуточные кадры) флажков Position (Расположение), Opacity (Непрозрачность) и Effects (Эффекты), то в любой момент можно изменять значения перечисленных параметров для отдельных кадров, не затрагивая остальные.
Примечание
Команда
Match Layer Across Frames
удаляет все изменения, которые были внесены в слой при создании промежуточных кадров. Если это недопустимо, редактируйте кадры анимации при помощи методов, описанных в разделе «Применение второго анимационного эффекта к существующей анимации».
Редактирование таблицы цветов изображения в режиме Indexed Color
Выполните команды
Image > Mode > Color Table
(Изображение > Режим > Таблица цветов). В результате откроется диалоговое окно
Color Table
(Таблица цветов), в котором будут показаны все цвета изображения (рис. 23.4), в том числе образец, соответствующий прозрачным пикселам (на рисунке - в нижнем правом углу), если в диалоговом окне
Indexed Color
(Индексированный цвет) установлен флажок
Transparency
(Прозрачность).
Щелкните по какому-либо цвету, чтобы изменить его, или, перетащив указатель через несколько цветов, выделите их.
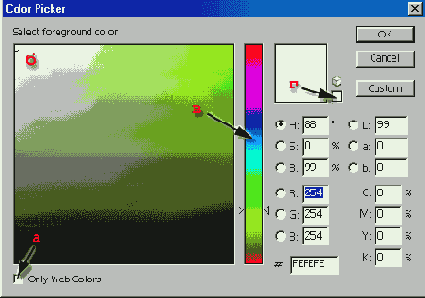
Переместите ползунок вверх или вниз по вертикальной шкале, чтобы выбрать соответствующий тон (рис. 23.5в). Затем щелкните по оттенку этого тона в большом цветном квадрате (рис. 23.56).
Рекомендация.
Для того чтобы выбирать только цвета, подходящие для сети, установите флажок
Only Web Colors
(Только Web-цвета) - см. рис. 23.5а. Если же этот флажок не установлен, то при выборе цвета, показ которого в сети не гарантирован, рядом с ним появится предупреждающий значок (рис. 23.5г). Если щелкнуть по нему, то программа Photoshop найдет ближайший заменитель данного цвета, который наверняка подойдет для Web-изображений.

Рис. 23.4.
Диалоговое окно
Color Table

Рис. 23.5.
Панель выбора цвета
Уменьшайте!
Для того чтобы уменьшить количество цветов в таблице изображения в режиме Indexed Color до двух цветов и промежуточных оттенков, сначала выполните команды
Image
>
Mode > Color Table
(Изображение > Режим > Таблица цветов). Перетащите курсор с первого цвета в левом верхнем углу до последнего в нижнем правом. В окне
Color Picker
(Выбор цвета) выберите первый цвет:
переместите ползунок по вертикальной шкале, чтобы выбрать соответствующий тон (рис. 23.5а);
щелкните по оттенку тона в большом цветном квадрате (рис. 23.56);
щелкните по кнопке ОК.
Затем выберите второй цвет. Чтобы получить лучшие результаты, сначала выберите теплый цвет, а потом холодный или наоборот. Щелкните по кнопке ОК, чтобы закрыть панель выбора цветов и затем снова щелкните по ОК.
Щелкните по кнопке ОК. Если при выполнении шага 2 было выбрано более одного цвета, то измените второй цвет и щелкните по ОК.
Щелкните по кнопке
ОК.
Совет
Для того чтобы добавить произвольный цвет в полутоновое изображение, преобразуйте его в режим Indexed Color, а затем отредактируйте таблицу цветов. Воспользуйтесь таблицей
Black Body
(Черный цвет) или
Spectrum
(Спектр).
Режим Indexed Color
Некоторые видео- и мультимедийные программы, а также компьютерные системы не способны импортировать изображение из программы Photoshop, если оно содержит более 256 цветов (цвет представлен более чем 8 битами). При преобразовании изображения в режим Indexed Color можно уменьшить количество элементов в таблице цветов.
При преобразовании многослойного изображения в режим Indexed Color все слои будут объединены. Воспользуйтесь командой
Save as
(Сохранить как), чтобы работать с копией изображения.
Ролловер, инициирующий анимацию
Можно создать вторичный ролловер, который будет инициировать анимационный эффект, и тем самым сделает Web-страничку более живой и интересной. Для этого вам потребуются все ваши навыки по созданию ролловеров и анимации.
На палитре
Rollover
(Ролловер) создайте новую миниатюру для выделенного ломтика изображения, желательно в состоянии
Over
(Над) (как это сделать, написано в разделе «Создание ролловера для ломтика изображения») - см. рис. 23.153.
Перетащите вкладку
Animation
(Анимация) и расположите ее отдельно от других палитр.
Выделите миниатюру нового ролловера на палитре
Rollover
(но не состояние
Normal
(Нормальный)), щелкните по палитре
Animation
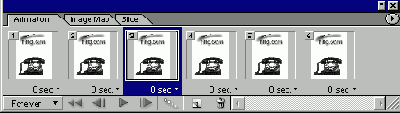
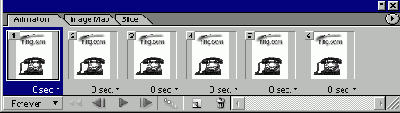
и создайте кадры и события анимации (см. раздел «Перемещение элемента изображения с помощью анимации») - рис. 23.154.
Щелкните по миниатюре ролловера в состоянии
Normal
(рис. 23.155). Все кадры, за исключением первого, временно исчезнут с палитры
Animation
(рис. 23.156).
Сохраните файл и просмотрите его с помощью команды
File > Preview in [browser]
(Файл > Предварительный просмотр в [браузер]).
Ролловеры
Теперь, когда вам уже известно кое-что о ломтиках, пришло время узнать и еще об одном виде «горячей» точки - ролло-вере.
Ролловер
представляет собой некое событие, которое происходит при щелчке мышью или перемещении курсора над какой-либо областью Web-страницы, содержащей встроенные варианты собственных модификаций.


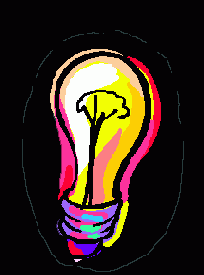
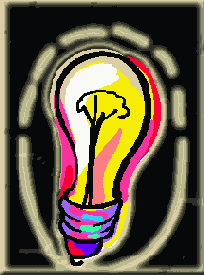
Рис. 23.104.
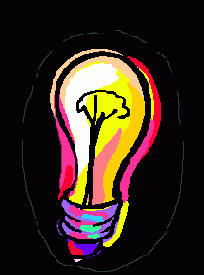
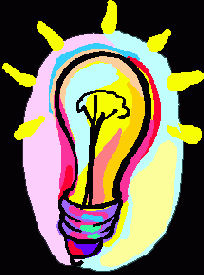
Добавление эффекта
Drop Shadow (a)
к изображению лампочки (б)


Рис. 23.105.
Замена одного изображения другим


Рис. 23.106.
Появление текста при наведении курсора на пиктограмму
Можно создать ролловеры трех основных типов:
изменение области изображения (например, изменение цвета или эффекта слоя) - см. рис. 23.104;
замена одного изображения другим (рис. 23.105);
появление текста или графического объекта в другой части окна браузера, когда указатель мыши наведен на кнопку, ключ.евое слово или значок (рис. 23.106).
Ролловеры - как бы «голос» Web-странички. Они определяют ее ключевые области, на которые пользователь должен навести указатель или щелкнуть мышью. С ними страничка становится более интересной.
Для того чтобы создать ролловер, необходимо сначала разделить изображение на ломтики. (Так что прочтите сначала разделы о разбиении изображения на ломтики - не жульничайте!) В программе ImageReady можно создать ролловер с помощью палитры
Rollover
(Ролловер) или путем отображения и скрытия слоев на палитре Layers (Слои). В ImageReady все, на что способен ролловер, - это показать или скрыть некоторые слои в соответствии со встроенными инструкциями. (Как создать ролловер с помощью эффекта слоя, рассказано в соответствующем разделе. А тому, что такое
вторичный рол- • ловер
и как его создать, посвящен раздел «Создание вторичного ролловера».)
Сглаживание
Функция сглаживания смешивает границы объекта с фоном. Смешивание достигается путем добавления вдоль границы объекта точек с постепенно уменьшающимся уровнем непрозрачности. При компоновке изображений в программе Photoshop сглаживание помогает смягчить резкие переходы от одной фигуры к другой.
Если не использовать функцию сглаживания, изображение будет выглядеть более четко, так как граничные пикселы не будут смешаны с фоном.
Если выделить некоторую область при включенной опции сглаживания, то вместе с объектом выделятся и точки фона, расположенные рядом с границей изображения. Если скопировать и вставить такую область в изображение, расположив ее на однотонном фоне, то станет видна окантовка из присоединенных точек. Чтобы этого не случилось, прежде чем выделять область, снимите флажок
Anti-aliased
(Сглаживание) на панели опций инструментов выделения,
Lasso
(Лассо) или
Magic Wand
(Волшебная палочка).
Также можно воспользоваться опцией
Matte
(Кайма) на палитре
Optimize
(Оптимизация) программы ImageReady, чтобы указать, каким образом будут интерпретироваться частично прозрачные точки (те точки, которые появляются при сглаживании) в форматах GIF и JPEG. Обе программы Photoshop и ImageReady позволяют контролировать степень сглаживания текста. Можно активизировать эту опцию и сохранять ее при переносе файла из одной программы в другую. Новые средства управления каймой и сглаживанием позволяют удалить нежелательные ореолы вокруг изображений.
Для того чтобы выделить изображение в слое, не выделяя при этом полупрозрачных точек, расположенных на границе объекта, нажмите клавишу
Ctrl
и щелкните по имени слоя. Затем выполните команды
Select > Modify
>
Contract
(Выделить > Изменить > Уменьшить), чтобы ужать выделение на один пиксел.
Окно Save for Web в программе Photoshop
Многие средства оптимизации файлов объединены в диалоговом окне
File
>
Save for Web
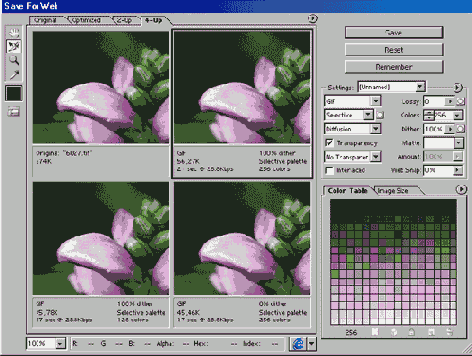
(Файл > Сохранить для Web) программы Photoshop (рис. 23.28). В верхней части главного окна имеются четыре вкладки для предварительного просмотра:
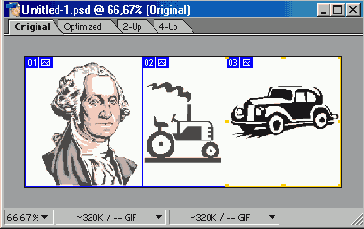
Original
(Исходное изображение),
Optimized
(Оптимизированное изображение), 2-Up (Два варианта) и 4-Up (4 варианта). Кроме того, в этом окне расположены таблица цветов и средства управления форматом, каймой, качеством изображения и др. Также имеется меню
Preview
(Предварительный просмотр) и кнопка
Preview in [browser]
(Предварительный просмотр в [браузер]). В этой главе основное внимание уделено оптимизации

Рис. 23.28.
Диалоговое окно
Save for Web
программы Photoshop
изображений в программе ImageReady, но те же операции можно произвести эквивалентными средствами и в диалоговом окне
Save for Web
(Сохранить для Web) программы Photoshop. Подробнее об этом диалоговом окне рассказано в разделе «Диалоговое окно Save for Web в программе Photoshop» настоящей главы. -
Согласование цветов в программе Photoshop и других приложениях
Если необходимо создать цвет в программе Photoshop с использованием тех же значений RGB, что используются в Macromedia Director или Netscape Navigator, то, возможно, не удастся достичь полного совпадения, так как в программах Director и Navigator используются палитры цветов Windows Color Picker или Apple Color Picker (в зависимости от платформы) для определений значений RGB, в то время как программа Photoshop по умолчанию использует свою собственную палитру цветов.
Если использовать палитры Windows или Apple вместо палитры Photoshop, то при смешивании цветов RGB на палитре
Color
в программе Photoshop полученный цвет будет полностью соответствовать тому, который используется в программе Director. Для того чтобы поменять палитру, воспользуйтесь командами
Edit > Preferences > General
(Правка > Установки > Общие) и во всплывающем меню
Colors Picker
(Выбор цветов) выберите пункт
Windows
или
Apple,
а затем щелкните по кнопке ОК. Не забудьте снова переключить палитру, когда закончите работу.
Из программы Photoshop на видео
Если у вас имеется система для создания видео Avid, то установите размеры изображения равными 720x486 пикселов (D-I NTSC)- Для просмотра с помощью программы QuickTime подходят любые размеры изображения. Для обеих систем Avid и QuickTime рекомендуется использовать разрешение в 72 dpi. He волнуйтесь, если у вас разрешение выше.
Сохранение файла в программе ImageReady
Убедитесь, что вы работаете в программе ImageReady, и что открыт файл, который следует сохранить. Затем выполните команду
File> Save
(Файл
>
Сохранить) или нажмите комбинацию клавиш
Ctrl+S.
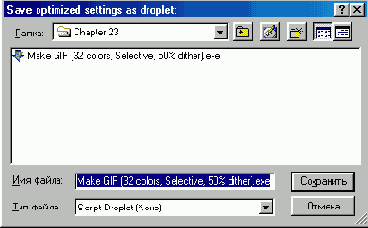
Введите имя файла и оставьте расширение файла без изменения (рис. 23.64). Выберите папку, в которой следует сохранить файл, и щелкните по кнопке
Save
(Сохранить). Файл будет автоматически сохранен в формате Photoshop. При этом в файл не будут включены настройки оптимизации.
Сохранение GIF-анимации
Если выполнить команду
File
>
Save
(Файл > Сохранить), то файл анимации будет сохранен в формате Photoshop; текущие настройки формата GIF на палитре
Optimize
(Оптимизация) будут также сохранены вместе с файлом. Выберите варианты
Perceptual
(Учитывающий восприятие),
Selective
(Селективный) или Adaptive (Адаптивный) в этой палитре, а также метод размытия, который поможет сгладить переходы от одного кадра к другому. Команда Save (Сохранить) никак не повлияет на палитру
Layers
(Слои) (сравните с командой Save
Optimized
(Сохранить с оптимизацией), о которой рассказывается далее) - см. рис. 23.161. Сохраненный файл можно будет в дальнейшем редактировать.
Если воспользоваться командой
File
> Save
Optimized
(Файл > Сохранить с оптимизацией), которой соответствует комбинация клавиш
Ctrl+Option+S,
то автоматически устанавливается формат GIF, а не Photoshop. За исключением одного случая: если в файле содержится ролло-вер, инициирующий анимацию, автоматически будет установлен формат HTML вместо GIF. Команда Save
Optimized
существенно влияет на слои. Вместо того, чтобы сохранить отдельные элементы слоя, которые составляют анимацию, команда сопоставляет каждый слой отдельному кадру анимационной последовательности (рис. 23.162). Посмотрите, какие изменения произойдут на палитре
Layers
(Слои) после того, как вы снова откроете файл, сохраненный командой Save
Optimized
(Сохранить с оптимизацией). Подробнее об этой команде рассказано в разделе «Сохранение оптимизированного файла в ImageReady».


Рис. 23.161.
Пока файл остается в формате Photoshop, каждый элемент анимации находится на отдельном слое

Рис. 23.162.
Сопоставление слоев кадрам анимации в результате использования команды
Save Optimized

Рис. 23.163.
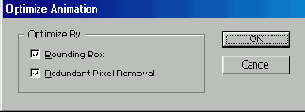
Опция
Optimize By
в диалоговом окне
Optimize Animation
Сохранение эффекта слоя в качестве стиля
В программе Photoshop или ImageReady откройте палитру Styles (Стили).
Перетащите один слой с каким-либо эффектом на эту палитру. А для того, чтобы сохранить сочетание эффектов, перетащите панель эффектов с палитры Layers (Слои) на палитру Styles (Стили) - см. рис. 23.173.
Независимо от того, каким методом пользоваться, будет создан вариант стиля под названием New Style 1 (Новый стиль 1).
Не снимая выделения со стиля, выберите из меню палитры Styles пункт Style Options (Опции стиля), а затем переименуйте стиль и щелкните по кнопке ОК (рис. 23.174).

Рис. 23.172.
Перемещение выбранного варианта стиля из палитры
Styles
на слой, расположенный на палитре
Layers
Стили ролловеров
В программе Photoshop 7 состояния рол-ловера могут храниться в виде стиля наряду с эффектами слоя. Создайте ломтик на основе слоя в программе ImageReady. Затем создайте ролловер для этого слоя. Перетащите имя слоя или фигуру со слоя на палитру
Styles
(Стили), либо выделите имя слоя и из меню палитры
Styles
выберите пункт New
Style
(Создать новый стиль). Убедитесь, что в диалоговом окне
Style Options
(Опции стиля) установлен флажок
Include Rollover States
(Включить состояния ролловера) - см. рис. 23.174. Щелкните по кнопке
ОК.
Теперь можно перетащить миниатюру стиля ролловера (она помечена треугольником в верхнем правом углу) из палитры
Styles
(Стили) на имя слоя или фигуру слоя в окне изображения, чтобы применить этот ролловер. Либо просто щелкните по миниатюре, чтобы применить ролловер к активному слою.
Сохранение оптимизированного файла в программе ImageReady
Выполните приведенную ниже последовательность действий, чтобы сохранить оптимизированный файл вместе с настройками, выбранными в палитре
Optimize
(Оптимизация).
Выполните команду
File О Save Optimized
(Файл > Сохранить с оптимизацией) или нажмите комбинацию клавиш
Ctrl+Alt+S.
Для того чтобы контролировать, как будет сохранен файл, выберите один из пунктов во всплывающем меню
Format
(Формат) - см. рис. 23.65:
HTML and Images
(HTML и изображения), чтобы создать HTML-файл и сохранить ломтики изображения в отдельном файле;
Images Only
(Только изображения), чтобы сохранить только ломтики изображения;
HTML Only
(Только HTML), чтобы создать HTML-файл, не сохраняя при этом файлы изображения. Отдельному HTML-файлу будет автоматически присвоено расширение .htm или .html, он будет сохранен в том же каталоге, где находится оптимизированный файл.
Установите флажок
Include GoLive
Code
(Включить код GoLive), если необходимо редактировать HTML-код или Java-скрипт в программе GoLive компании Adobe.
По желанию.
Щелкните по кнопке
Output Settings
(Настройки вывода) и затем во всплывающем меню выберите пункт
HTML,
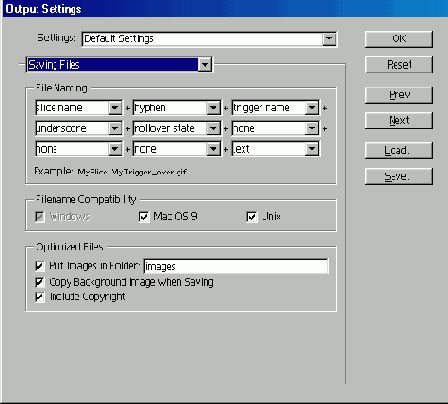
чтобы задать HTML-установки форматирования и кодирования (рис. 23.66). Воспользуйтесь опциями данного окна, чтобы добиться соответствия HTML-файлов в программе ImageReady и HTML-редакторах. Щелкните по кнопке ОК или предварительно выполните следующие шаги.

Рис. 23.65.
Всплывающее меню
Format
в диалоговом окне
Save Optimized As

Рис. 23.66.
Диалоговое окно
Output Settings
в режиме HTML

Рис. 23.67.
Диалоговое окно
Output Settings
в режиме
Saving Files
Совет
Воспользуйтесь командой
Save as
(Сохранить как) или
Save Optimized As
(Сохранить с оптимизацией как), чтобы сохранить копию файла под другим именем.
Совет
Для того чтобы связать с изображением URL или ярлык Alt, воспользуйтесь палитрой
Slice
(Ломтик) (см. раздел «Прикрепление ярлыка Alt к ломтику или целому изображению» этой главы).
Из второго всплывающего меню выберите пункт
Saving Files
(Сохранение файлов). Благодаря этому вы сможете указать в разделе
File Naming
(Именование файлов) правила именования файлов, генерируемых автоматически, таких как файлы ломтиков и кадров роллове-ра, сохраняемые вместе с оптимизированным изображением и используемые на Web-страничке (рис. 23.66).
Посоветуйтесь со специалистом по созданию HTML-файлов, прежде чем изменять значения настроек. Выберите составные части имени файла в каждом поле с помощью различных всплывающих меню в разделе
File Naming
(Именование файлов). Если выбранные вами составные части имени файла смотрятся нелепо, то верните им значения по умолчанию.
Активизируйте одну из опций в области
Filename Compatibility
(Совмести мость имен файлов).
Установите любые флажки в разделе
Optimized Files
(Оптимизированные файлы). Выберите папку, в которой следует сохранить автоматически создаваемые файлы.
Щелкните по кнопке
ОК,
чтобы закрыть диалоговое окно
Output Settings
(Настройки вывода).
Введите имя файла, выберите его месторасположение и щелкните по кнопке Save (Сохранить).
Советы по созданию текста для сети
Воспользуйтесь следующими советами при создании текста в сети:
для редактируемого и преобразованного в растровый формат текста сохраняются все атрибуты текстового слоя и опции сглаживания при переходе из программы Photoshop в ImageReady и обратно;
текст в программах Photoshop и ImageReady может быть сглажен. Так как при сглаживании добавляются цветные пикселы вдоль границ литер, также добавляются новые элементы в таблицу цветов, в результате немного увеличивается размер файла;
некоторые считают, что мелкий текст, если он создается для сети, должен быть сглажен. Мы же думаем иначе -маленький по размеру текст лучше смотрится, если не применять к нему операцию сглаживания. Воспользуйтесь средствами предварительного просмотра в программе ImageReady, чтобы решить данный вопрос самостоятельно;
при создании текста для сети воспользуйтесь шрифтом большего размера, чем тот, который применили бы при выводе на печать. Так текст будет выглядеть более отчетливо на экране;
Примечание
Один и тот же кегль на Web-страничке будет по-разному смотреться на экранах UNIX-подобных ОС из-за различий в разрешении мониторов (72 ppi для Mac OS и 96 ppi для Windows). Просмотрите свою страничку или сайт на обеих платформах.
можно включить или выключить стили начертания текста
Faux Bold
(Ложный полужирный) или
Faux Italic
(Ложный курсив) в меню палитры
Character
(Шрифт) в программе ImageReady. Эти опции были специально заготовлены для тех шрифтов, у которых нет встроенного полужирного стиля или курсива. Также есть опция
Underline
(Подчеркнутый) для создания ссылок (не настоящих ссылок!) в виде подчеркнутого текста;
во избежание размытия не забудьте подобрать для текста Web-цвет. Для этого в программе ImageReady с помощью инструмента
Eyedropper
(Пипетка) щелкните по литере, затем замените цвет наиболее близким Web-эквивалентом с помощью палитры
Color Table
(Таблица цветов). Подробнее об этом написано в разделе «Приведение цвета однотонных областей к Web-цветам».
Примечание
Для того чтобы выполнить приведение к Web-цветам в программе Photoshop, дважды щелкните по миниатюре с буквой «Т» на текстовом слое, затем щелкните по образцу цвета на панели опций или палитре
Character
(Шрифт). В окне
Color Picker
(Выбор цвета) либо щелкните по значку, предупреждающему о несоответствии Web-цветам, чтобы подобрать наиболее близкий Web-заменитель, либо установите флажок
Only Web Colors
(Только Web-цвета) и щелкните по кнопке
ОК.
Оптимизация гибридных изображений
Смешанные изображения, содержащие одновременно элементы с плавным переходом цвета и однотонные области (например, текст), смотрятся несколько вызывающе (рис. 23.71).

Рис. 23.71.
Гибридное изображение

Рис. 23.72.
Ломтики различных типов
И в программе Photoshop, и в ImageReady можно воспользоваться специальными функциями разделения изображения на ломтики, чтобы отделить различные области смешанного изображения, а потом применить к ним различные способы оптимизации. Чтобы облегчить деление смешанного изображения на ломтики, лучше, по возможности, расположить текст там, где он не будет закрывать фрагменты с плавным переходом цвета. Произведите оптимизацию текстовых фрагментов изображения в формате GIF и фрагментов с плавным переходом цвета в формате JPEG. (Более подробно об этом рассказано в разделе «Деление изображения на ломтики».)
Создание анимации с искажением текста
Новая функция искажения текста, которая позволяет применить 14 различных эффектов искажения, упрощает создание анимации текста.
Откройте или создайте изображение, содержащее фоновый слой и прозрачный слой с редактируемым текстом.
В палитре
Layers
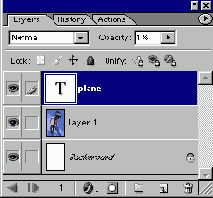
(Слои) выберите текстовый слой (рис. 23.157).
Откройте палитру
Animation
(Анимация), выделите первый кадр, а затем щелкните по кнопке
Duplicate current frame
(Дублировать текущий кадр).
На панели опций инструмента
Туре
(Текст) щелкните по кнопке
Warp
(Деформировать) - см. рис. 23.158.
В диалоговом окне
Warp Text
(Деформировать текст) произведите необходимые настройки.
Из всплывающего меню
Style
(Стиль) выберите стиль деформации (рис. 23.159). Включите опцию
Horizontal
(Горизонтально) или
Vertical
(Вертикально), чтобы указать направление искажения текста. Затем с помощью ползунка или полей
Bend
(Изгиб),
Horizontal Distortion
(Искажение по горизонтали) и
Vertical Distortion
(Искажение по вертикали) установите необходимые значения для получения соответствующего эффекта. В главном окне документа можно увидеть результат.
Щелкните по кнопке
ОК
(рис. 23.160).

Рис. 23.157.
Выделение текстового слоя на палитре
Layers

Рис. 23.158.
Кнопка
Warp
на панели опций инструмента. Туре

Рис. 23.159.
Установка значений параметров
Style и Bend
в диалоговом окне
Warp Text

Рис. 23.160.
Кадры анимации искажения текста
В текущем кадре на палитре
Animation
будет отображен деформированный текст. Не снимая выделения с кадра, на этой же палитре щелкните по кнопке
Tween
(Промежуточные кадры). Поставьте переключатель
Layers
(Слои) в положение
All Layers
(Все слои), введите соответствующее число в поле
Frame to Add
(Добавить кадры) и щелкните по кнопке
ОК.
Выберите время задержки для кадров и щелкните по кнопке
Play
(Проиграть) на палитре
Animation,
чтобы начать воспроизведение.
Примечание
Для деформированного вертикального текста могут быть доступны не все возможности анимации.
Создание файла «черепицы»
В программе ImageReady откройте изображение, которое будет использоваться в качестве «черепицы». По возможности выберите низко контрастное изображение с близкими оттенками цветов, так чтобы картинки и текст, загружаемые поверх повторяющегося узора, было легко рассматривать и читать. Если изображение содержит ломтики, то воспользуйтесь командой
Slices
>
Delete All
(Ломтики > Удалить все).
Кадрируйте изображение, если необходимо использовать только его часть.
Выполните команды
Filter
>
Other > Tile Maker
(Фильтр > Другие > Создать черепицу) - см. рис. 23.175.
Включите опцию
Blend Edges
(Совместить края), чтобы края каждого элемента «черепицы» перекрывались с соседним элементом. Введите значение в процентах (от 1 до 20) в поле
Width
(Ширина), чтобы определить степень наложения краев мозаичных элементов (рис. 23.175)

Рис. 23.175.
Диалоговое окно
Tile Maker

Рис. 23.176.
«Черепица» с перекрывающимися краями

Рис. 23.177.
Узор, созданный без применения фильтра
Tile Maker;
края элементов не перекрываются
Установите флажок
Resize Tile to Fill Image
(Изменять размер «черепицы» при заполнении изображения), чтобы размер «черепицы» соответствовал текущему размеру изображения. Если этот флажок не будет установлен, то элемент «черепицы» уменьшится в размерах в соответствии со значением в поле
Width
(Ширина). На рис. 23.176 показан узор, созданный при установленной опции
Blend Edges
(Совместить края), значении в поле
Width
(Ширина) равном 10% и установленном флажке
Resize Tile to Fill Image
(Изменять размер «черепицы» при заполнении изображения). Сравните его с узором, показанным на рис. 23.177. Альтернативный вариант - установите флажок
Kaleidoscope Tile
(Калейдоскоп), чтобы программа создала абстрактное изображение из исходного.
Щелкните по кнопке
ОК.
Выполните команду
File
>
Save Optimized
(Файл > Сохранить с оптимизацией) либо нажмите клавиши
Ctrl+ Alt+S,
измените имя файла, выберите папку, в которой он будет храниться, и щелкните по кнопке
Save
(Сохранить).
Создание и применение дроплета
Дроплет -
это небольшое по размеру, но мощное приложение, сохраняющее настройки оптимизации, которые действовали в момент его создания, и применяющее их к изображению по указанию пользователя.
На палитре
Optimize
(Оптимизация) щелкните по значку
Droplet
(Дроплет) - см. рис. 23.49, выберите папку, в которой будет храниться файл, и затем щелкните по кнопке Save (Сохранить) или просто перетащите значок дроплета с палитры
Optimize
на рабочий стол.
Чтобы выполнить оптимизацию одного файла или целой папки файлов в соответствии с настройками, сохраненными в дроплете, перетащите файл или папку на его значок, расположенный на рабочем столе. Оптимизированный(-е) файл(-ы) будет сохранен в той же папке, что и дроплет.
Примечание
Для того чтобы дроплет мог выполнить .свою работу, необходимо предварительно запустить программу ImageReady и/или Photoshop.
Совет
Дважды щелкните по пиктограмме дроплета (рис. 23.50), затем дважды щелкните по команде
Batch Options
(Параметры пакетной обработки), показанной на рис. 23.51, чтобы открыть одноименное диалоговое окно.

Рис. 23.49.
Палитра
Optimize

Рис. 23.50.
Пиктограмма
Droplet
на рабочем столе

Рис. 23.51.
Окно дроплета
Создание карты изображения на основе слоя
Карта изображения
(image map) содержит «кнопки» произвольной формы, каждая из которых имеет собственную URL-ссылку (рис. 23.89). Воспользуйтесь этим способом, если области, с которыми необходимо связать URL-адреса, имеют непрямоугольную форму или вы предпочитаете работать с одним файлом изображения вместо нескольких файлов для каждого ломтика.
Программа ImageReady позволяет создавать карты изображений при помощи слоя или инструмента. Карта на основе слоя, включающая в себя все непрозрачные фрагменты слоя, автоматически обновляется каждый раз, когда редактируется слой. Карты, созданные при помощи инструментов, могут быть выровнены по общей границе или распределены вдоль одной оси. Настройки и размеры карты, созданной при помощи инструмента, допускается копировать. Несложно превратить карту, созданную на основе слоя, в карту, созданную при помощи инструмента.
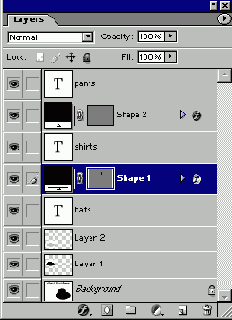
На палитре
Layers
(Слои) выберите слой с прозрачными областями (рис. 23.90). Непрозрачные пикселы станут «горячими» точками карты изображения.
Воспользуйтесь командой
Layer
>
New Layer Based Image Map Area
(Слой > Создать новую область карты изображения на основе слоя). Прямоугольная карта изображения окружит непрозрачные области слоя.
Из всплывающего меню
Shape
(Фигура) палитры
Image Map
(Карта изображения) выберите форму «кнопки»:

Рис. 23.89.
Изображение с несколькими перекрывающимися элементами, подходящее для создания карты изображения с помощью палитры
Layer Options

Рис. 23.90.
Создание карты изображения на основе слоя

Рис. 23.91.
Выбор формы кнопки и ввод URL-адреса на палитре
Image Map
Совет
Можно изменить форму фигуры на карте изображения с помощью инструмента
Image Map Select
(Выделение карты изображения), клавиша Р (комбинация клавиш
Shift+
Р). Активизировав этот инструмент, выберите форму фигуры из всплывающего меню
Shape
(Форма), расположенного на палитре
Image Map
(Карта изображения).
с помощью ползунка можно задать
Совет
При использовании опции
Polygon
(Многоугольник) в поле
Quality
(Качество) или с помощью ползунка можно задать точность, с которой карта изображения должна повторять очертания изображения.
Примечание
Программа ImageReady может кодировать карту изображения в HTML либо для клиента, либо для сервера. Для того чтобы выбрать одну из этих опций, щелкните по кнопке
Output Settings
(Настройки вывода) в диалоговом окне
Save Optimized
(Сохранить с оптимизацией), а затем выберите тип карты из всплывающего меню
Туре
(Тип) в разделе
Image Maps
(Карты изображения).
Rectangle
(Прямоугольник),
Circle
(Круг) или
Polygon
(Многоугольник) (рис. 23.91).
Введите URL-адрес (включая префикс
http://)
- см. рис. 23.91. Введенный адрес появится под именем слоя на палитре
Layers
(Слои), как показано на рис. 23.90.
По желанию.
В поле
Target
(Цель) содержится информация о том, в какой HTML-фрейм будет загружаться содержимое ссылки, а какие HTML-фреймы следует сохранить. Это поле становится доступным только после того, как был введен URL-адрес.
По желанию.
В поле
Alt
(Альтернатива) введите слово или слова, которые станут появляться, если браузер пользователя не будет отображать соответствующую картинку (рис. 23.91).
Повторите шаги 1-6 для других слоев изображения.
Создание карты изображения с помощью инструмента
Выберите один из инструментов:
Rectangle Image Map
(Прямоугольная карта изображения),
Circle Image Map
(Круглая карта изображения) или
Polygon Image Map
(Полигональная карта изображения), нажимая клавишу Р или комбинацию клавиш
Shift+P.
Нарисуйте прямоугольник или окружность вокруг какой-либо области в окне изображения. Нажав клавишу
Shift,
можно нарисовать квадрат. При нажатии клавиши
Alt
прямоугольник или окружность будут рисоваться относительно выбранного центра. Есть и другой способ. Постройте многоугольник: щелкнув в окне изображения, укажите начальную точку фигуры, затем щелчком мыши отмечайте каждую следующую точку, пока не окружите желаемую область ломаной. Дважды щелкните в любом месте, чтобы автоматически замкнуть выделение (рис. 23.92).
Введите URL-адрес (включая префикс
http://)
на палитре
Image Map.
По желанию.
Поле
Target
(Цель) на палитре
Image Map
(Карта ссылок) определяет, в какой HTML-фрейм будет загружено содержимое ссылки и какие HTML-фреймы будут сохранены (см. раздел «Связывание ссылок с ломтиками изображения»). Данное поле доступно только тогда, когда в поле URL введен адрес.

Рис. 23.92.
Многоугольник, построенный с помощью инструмента
Polygon Image Map

Рис. 23.93.
Ввод точных размеров фигуры на панели опций

Рис. 23.94.
Поля, определяющие размеры карты, на палитре
Image Map

Рис. 23.95.
Перемещение границы карты
По желанию.
В поле
Alt
(Альтернатива) на палитре
Image Map
введите слово или слова, которые появятся, если браузер пользователя не будет отображать соответствующую картинку.
Повторите шаги 1-6, чтобы создать другие карты изображения.
Совет
Для того чтобы указать точные размеры прямоугольника или окружности, прежде чем нарисовать эти фигуры, на панели опций установите флажок
Fixed Size
(Фиксированный размер) и введите значения в поля
Width
(Ширина) и
Height
(Высота) - см. рис. 23.93.
Совет
Для того чтобы с большой точностью переместить или изменить размеры прямоугольника или окружности после того, как вы уже нарисовали эти фигуры, воспользуйтесь полями X и Y или W (Width - ширина) и Н (Height - высота) на палитре
Image Map
(рис. 23.94). Либо активизируйте инструмент
Image Map Select
(Выделение карты изображения) с помощью пиктограммы « щелкните по одному из манипуляторов карты и переместите его (рис. 23.95).
Создание кнопки для Web-страницы
На палитре
Rollover
(Ролловер) щелкните по миниатюре состояния
Normal
(Нормальный).
Выберите инструмент для построения фигуры:
Rectangle
(Прямоугольник),
Rounded Rectangle
(Прямоугольник с закругленными углами) или
Ellipse
(Эллипс). Поочередно выбирать эти инструменты можно с помощью клавиши U или комбинации клавиш
Shift+U.
На панели опций щелкните по кнопке
Create New Shape Layer
(Создать слой фигуры).
Выберите основной цвет, а затем перетащите указатель курсора по диагонали, чтобы нарисовать фигуру (рис. 23.124). Она автоматически появится на своем собственном слое.

Рис. 23.121.
Компоновка изображений

Рис. 23.122.
Скрытие слоя (bowler Irg) после выбора миниатюры состояния
Normal

Рис. 23.123.
Скрытие изображения котелка в состоянии
Normal

Рис. 23.124
Новая фигура

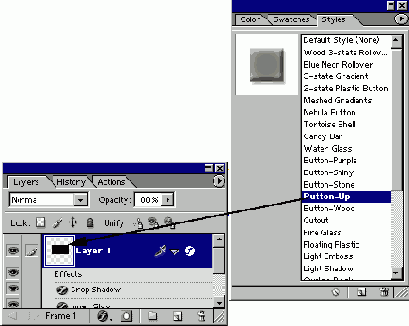
Рис. 23.125.
Стиль
button-up
и результат его применения к фигуре
По желанию.
Для того чтобы применить заранее определенный эффект слоя к кнопке, откройте палитру
Styles
(Стили) и перетащите имя стиля или образец с палитры на слой с кнопкой на палитре
Layers
(Слои) или на фигуру в окне изображения (рис. 23.125). Можно сделать и иначе: выделите фигуру и щелкните по имени стиля на соответствующей палитре.
Совет
Если применить к слою готовый эффект слоя, который уже включает в себя состояния ролловера, то фигура автоматически будет разделена на ломтики,
С помощью инструмента
Slice
(Ломтик) прочертите границы ломтика вокруг новой кнопки, находящейся в состоянии
Normal
(Нормальный). Миниатюра нового ломтика появится и на палитре
Slice
(Ломтик), и на палитре
Rollover
(Ролловер).
Повторите шаги 3-9 раздела «Создание ролловера для ломтика изображения», чтобы создать ролловер для кнопки (рис. 23.126).

Рис. 23.126.
Использование стиля
button-down
для ролловера в состоянии
Over
Создание ломтика на основе слоя
Границы ломтиков слоя автоматически обновляются при трансформации, перемещении слоя и добавлении эффектов слоя. Такие ломтики особенно удобны при создании ролловера с различными эффектами (например, с отбрасыванием тени), увеличивающими площадь слоя.
Чтобы создать ломтик на основе слоя, выделите слой на палитре
Layers
(Слои), а затем воспользуйтесь командой New
Layer Based Slice
(Создать ломтик на основе слоя) в меню
Layer
(Слой).
Создание ролловера
с использованием эффекта слоя
Эффекты слоя имеют одно важное преимущество: при их использовании вам не придется копировать слой, чтобы достичь видимой разницы между различными состояниями ролловера, так как разные эффекты слоя могут быть применены (или выключены) по отношению к одному и тому же слою изображения.
Активизируйте инструмент
Slice Select
(Выделение ломтика), которому соответствует пиктограмма и щелкните по какому-либо ломтику изображения.
В нижней части палитры
Rollover
(Рол-ловер) щелкните по кнопке
Create new rollover state
(Создать новое состояние ролловера).
Из всплывающего меню выберите состояние ролловера для миниатюры нового ролловера.
Откройте палитру
Layers
(Слои).
Выберите слой, на котором имеются прозрачные области (слой bulb на рис. 23.115).
Выберите эффект из всплывающего меню
Add layer effects
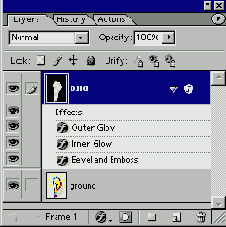
(Добавить эффект слоя), вызываемого при помощи пиктограммы .щ, расположенной в нижней части палитры Layers (Слои). Попробуйте применить эффект
Inner Shadow
(Внутренняя тень), чтобы изменить цвет вдоль границы изображения, или
Outer Glow
(Внешнее свечение), чтобы изменить цвет области, расположенной вокруг изображения (рис. 23.116 и 23.117).
Теперь в палитре
Layer Options
(Опции слоя) будут отображаться параметры того эффекта, который был только что выбран. Для того чтобы усилить эффект, увеличьте значения в полях
Size
(Размер),
Distance
(Расстояние),
Depth
(Глубина) или
Intensity
(Интенсивность). Если вы хотите использовать эффект
Bevel and Emboss
(Скос и рельеф) и тем самым придать изображению объемный вид, отметьте на соответствующей палитре противоположное значение опции (например, Up (Вверх) вместо
Down
(Вниз)), чтобы изменить направление освещения на противоположное и имитировать вогнутость того варианта изображения, который связан с ролловером (см. раздел

Рис. 23.115.
Выбор слоя на палитре
Layers

Рис. 23.116.
Применение к слою эффекта
Outer Glow

а)

б)
Рис. 23.117.
Исходное изображение (а) и изображение после применения эффекта
Outer Glow,
предназначенное для состояния ролловера
Over
(б)

Рис. 23.118.
Эффекты слоя ролловера
«Применение эффекта Bevel and Emboss» главы 14). Воспользуйтесь эффектом
Color Fill
(Заливка цветом), установив низкое значение непрозрачности, что позволит оттенить изображение и усилить эффект вогнутости.
Предварительно просмотрите ролловер (см. раздел «Предварительный просмотр ролловера в ImageReady» этой главы).
Совет
В палитре
Styles
(Стили) программы ImageReady содержатся эффекты слоя или их сочетания, которые можно использовать (см. раздел «Применение стиля к слою» этой главы).
Совет
Эффект слоя можно увидеть на палитре
Layers
(Слои) и на изображении только тогда, когда выделена соответствующая миниатюра состояния ролловера (рис. 23.118).
Совет
Как удалить эффект (эффекты) слоя, рассказано в разделе «Эффекты слоя» главы 14.
Создание ролловера для ломтика
Откройте изображение, содержащее ломтики, и отобразите палитру
Slice
(Ломтик).
Активизируйте инструмент
Slice Select
(Выделение ломтиков) с помощью клавиши К (сочетания клавиш
Shift+K)
и щелкните по ломтику, для которого следует создать ролловер.
Если элемент изображения, на основе которого должен быть создан ролловер, не имеет своего собственного слоя, воспользуйтесь командой
Select
>
Create Selection from Slice
(Выделить> Создать выделение из ломтика), а потом выполните команды
Layers > New > Layer via Сору
(Слои
>
Новый > Слой из копии) или нажмите комбинацию клавиш
Ctrl+J.
Если изображение, принадлежащее ломтику, уже находится на отдельном слое, то создайте дубликат слоя с помощью палитры
Layers
(Слои).
Откройте вкладку
Rollover
(Ролловер). Миниатюра выделенного ломтика будет видна на палитре.
В нижней части палитры щелкните по кнопке
Create new rollover state
(Создать новое состояние ролловера) - см. рис. 23.107. Копия выделенного ломтика появится на палитре в качестве новой миниатюры.
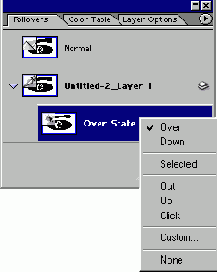
Программа ImageReady по умолчанию автоматически связывает состояния курсора и кнопки мыши с миниатюрами ролловеров в такой последовательности:
Over
(Над),
Down
(Нажатие) и
Click
(Щелчок). Если же необходимо изменить эту последовательность, то из всплывающего меню, расположенного над миниатюрой нового ролловера, который вы создадите при выполнении последующих шагов, выберите состояние, которое будет инициировать ролловер (рис. 23.106):

Рис. 23.107.
Выбор состояния курсора и кнопки мыши, инициирующего ролловер

Рис. 23.108.
Инвертирование цвета изображения в состоянии
Over

Рис. 23.109.
Скрытие исходного слоя и показ дубликата на палитре
Layers
Over
- курсор находится над ломтиком, кнопка мыши не нажата;
Down
- курсор находится над ломтиком, кнопка мыши нажата. Некоторые Web-дизайнеры любят выводить специальную картинку-при на-жатии кнопки мыши;
Click
- щелчок кнопкой мыши по указанному ломтику (кнопка нажата и отпущена). При этом браузер попытается установить связь в сети, используя URL-адрес, прикрепленный к данному ломтику.
Отредактируйте изображение на отдельном слое или на дубликате сдоя (см. шаг 3), чтобы оно как-то отличалось от исходного. Инвертируйте цвет слоя (рис. 23.108) или измените яркость с помощью команд
Image > Adjustments О Invert
(Изображение > Корректировки > Обратить), примените к слою текстурный или искажающий фильтр (см. раздел «Еще кое-что о ролловерах») или измените цвета и их насыщенность в слое. Также можно заменить изображение на совершенно другое или использовать новое изображение в качестве дополнения к уже существующему, расположенному в пределах ломтика. При этом изображение на исходном слое не изменится.
На палитре
Layers
(Слои.) отобразите дубликат слоя и скройте исходный слой (рис. 23.109).
Переключайте на палитре
Rollover
(Ролловер) состояние
Normal
и миниатюры ролловеров и наблюдайте за видом исходного изображения в основном окне. На палитре
Rollover
отображаются все изменения, происходящие на палитре
Layers
(Слои) по мере выбора миниатюр ролловеров. Чтобы картинка в окне предварительного просмотра была более достоверной, воспользуйтесь командой
File
>
Preview in [браузер]
(Файл
>
Предварительный просмотр в [браузер]) либо новой функцией предварительного просмотра программы ImageReady (см. раздел «Предварительный просмотр роллове-ра в программе ImageReady»),
Внимание
При редактировании слоя всегда помните о том, какая миниатюра выбрана на палитре
Rollover.
Все миниатюры должны содержать различные виды изображения.
Совет
Общее количество слоев изображения остается прежним независимо от типа ролло-вера, с которым вы работаете. Если создать слой для одного действия, то он будет автоматически скопирован и для других. Для того чтобы миниатюры менялись в зависимости от текущего состояния, необходимо прятать или показывать различные слои и эффекты слоя.
Совет
Можно создать отдельное изображение для каждого состояния ролловера (например, один значок для режима
Over
(Над) и другой - для режима
Click
(Щелчок)). Просто не забудьте создать отдельный слой или эффект слоя для каждого состояния.
Совет
Для того чтобы выбрать размер миниатюры, отображаемой на палитре
Rollover
(Ролловер), дважды щелкните по серому фону палитры (или выберите команду
Palette Options
(Опции палитры) в меню палитры
Rollover).
Крупные миниатюры легче рассматривать. У палитр
Animation
(Анимация) или
Slice
(Ломтик) свои собственные размеры миниатюр.
Совет
Для того чтобы создать ролловер, в котором новое изображение добавляется к уже существующему, создайте новую картинку на скопированном или дополнительном слое. Далее убедитесь, что ее размеры и местоположение сочетаются с исходным изображением (рис. 23.110 и 23.111). В этом случае исходный слой будет всегда виден.

Рис. 23.110.
Изображение в состоянии золловора
Normal

Рис. 23.111.
То же изображение в состоянии
Over.
Злой с нарисованным от руки эффектом вешнего свечения виден под слоем с лампочкой

Рис. 23.112
.Исходная кнопка

Рис. 23.113
. Кнопка после применения фильтра
Radial Blur

Рис. 23.114
. Кнопка после применения фильтра
Pinch
Еще кое-что о ролловерах
Предлагаем вам использовать следующие приемы при редактировании скопированного слоя (см. шаг 7 раздела «Создание ролловера для ломтика»).
Для создания эффекта расширения/сжатия изображения с помощью ролловера выполните масштабирование картинки на скопированном слое, воспользовавшись командами
Edit
>
Transform
>
Scale
(Правка
>
Трансформировать > Масштабирование) или
Filter => Blur
>
Radial Blur
(Фильтр > Размытие > Радиальное). В результате изображение будет растянуто (рис. 23.112 и 23.113). А при выполнении команд
Filter > Distort >
Pinch
(Фильтр > Искажение > Дисторсия) (с отрицательным значением параметра
Amount
(Количество)) изображение будет выпячено (рис. 23.114).
Для того чтобы кнопка или область изображения казались перевернутыми, воспользуйтесь командами
Edit > Transform > Flip Horizontal
(Правка > Трансформировать > Перевернуть вдоль горизонтали) или
Flip Vertically
(Перевернуть вдоль вертикали) - см. рис. 23.105.
Создание специальной палитры в программе ImageReady для изображений в режиме Indexed Color
Специальные палитры программы ImageReady гарантируют, что каждое изображение, входящее в некоторую группу, использует одну и ту же цветовую палитру. Они помогают экономить пространство на компакт-диске и с их помощью, например, можно добиться того, чтобы GIF-файлы на вашем сайте использовали те же цвета, что содержатся в логотипе вашей компании.
При создании специальной палитры необходимо добавить в нее цвета из одного или нескольких изображений, затем сохранить палитру и присвоить ей имя. Потом данную палитру можно будет применять к другим изображениям, цвета которых должны соответствовать цветам данной группы изображений.
Если ранее была создана специальная палитра, то очистите ее, выполнив команды меню
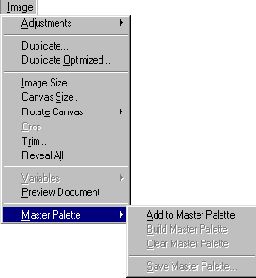
Image
>
Master Palette > Clear Master Palette
(Изображение > Специальная палитра > Очистить специальную палитру).
Откройте изображение, цвета которого будут использованы при создании специальной палитры.
Выполните команды
Image > Master Palette > Add to Master Palette
(Изображение > Специальная палитра > Добавить в специальную палитру) -см. рис. 23.6.
Повторите шаги 2-3, чтобы добавить в специальную палитру цвета из других изображений.

Рис. 23.6. Подменю Image > Master Palette

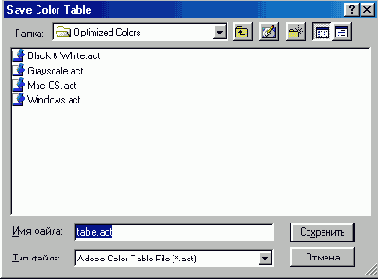
Рис. 23.7.
Сохранение палитры

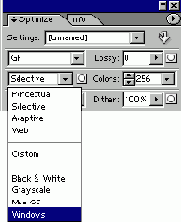
Рис. 23.8.
Выбор специальной палитры в меню
Color reduction algorithm
Как только вы добавили все необходимые цвета, воспользуйтесь командами
Image > Master Palette
>
Build Master Palette
(Изображение> Специальная палитра > Построить специальную палитру).
И наконец, выполните команды
Image > Master Palette > Save Master Palette
(Изображение > Специальная палитра> Сохранить специальную палитру).
По умолчанию, новая палитра будет сохранена с расширением .act в папке Presets/Optimized Colors (рис. 23.7). Задайте имя палитры и щелкните по кнопке
Save
(Сохранить). Теперь можно применять эту палитру к другим изображениям.
Создание в программе Photoshop изображений для сети
Основные шаги при создании изображения в программе Photoshop для его просмотра в режиме реального времени могут показаться простыми:
создайте изображение в режиме RGB;
сохраните его;
перейдите в программу ImageReady 7.0;
оптимизируйте файл, предназначенный для загрузки в сеть.
Но если изображение стало зернистым или точечным, либо его цвета изменились не-жиданным образом, либо оно очень долго загружается при просмотре Web-странички, то это значит, что вы упустили какую-то важную деталь.
Далее рассматриваются четыре основных момента, на которые следует обратить внимание при создании изображения для сети:
Стандартные PAL и SECAM работают с изображениями 800x600 пикселов.
размер изображения;
палитра цветов;
глубина цвета;
формат файла (GIF или JPEG).
Вот перечень «золотых» правил по созданию Web-изображений:
Пусть содержимое изображения - содержит ли оно однотонные области или имеет плавные переходы цветов -определяет наиболее подходящий формат файла.
Используйте такой размер файла, какой считаете наиболее практичным, соотнося размер файла с качеством изображения. И помните правило просмотра изображений с однотонными областями в браузерах для любой программно-аппаратной платформы: используйте Web-цвета в палитре, а также заменяйте цвета однотонных областей на Web-цвета.
Постарайтесь уменьшить количество элементов в таблице цветов.
Просмотрите изображение с помощью Web-браузера на чужом компьютере, чтобы оценить, насколько быстро оно загружается и насколько хорошо (плохо) выглядит.
Создание вторичного ролловера
При использовании
вторичных ролловеров
(secondary rollover), когда пользователь помещает курсор над ключевым словом, изображением или пиктограммой, появляется дополнительный текст или дополнительное изображение. Если же отодвинуть курсор от перечисленных элементов, то дополнительная информация исчезнет. С помощью вторичных ролловеров можно снизить визуальную нагрузку на пользователя, так как уменьшается количество информации, которая изначально появляется на Web-страничке (в виде текста или изображений).
Выберите инструмент
Slice
(Ломтик), нажав клавишу К или сочетание клавиш
Shift+K.
Нарисуйте новый ломтик в изображении, который станет состоянием
Normal
(Нормальный) для ролловера. Новая миниатюра появится и на палитре
Slice
(Ломтик), и на палитре
Rollover
(Ролловер).
В нижней части палитры
Rollover
щелкните по кнопке ^^щ
Create new rollover state
(Создать новое состояние ролловера). Копия текущего ломтика появится в качестве новой миниатюры на палитре.
Из всплывающего меню, расположенного над этой миниатюрой, выберите состояние
Over
(Над) - см. рис. 23.119.
Создайте новый слой, а затем дополнительный текст или изображение в этом слое (рис. 23.120). Альтернативный вариант: с помощью команд
Сору
(Копировать) и
Paste
(Вставить) или простым перетаскиванием создайте новый слой, а затем отредактируйте изображение в этом слое.
С помощью инструмента
Move
(Перемещение) переместите слой туда, где он должен располагаться на изображении (рис. 23.121). В этом примере создан столбец из маленьких изображений, каждое из которых представлено отдельным ломтиком. Увеличенные варианты изображений использованы для создания вторичных ролловеров.
Щелкните по миниатюре состояния
Normal
(Нормальный) и убедитесь, что в этом состоянии новый слой спрятан. Ненароком не спрячьте слой, содержащий исходную область, для которой был создан ролловер (рис. 23.122 и 23.123).
Связывание ломтиков
Если связать пользовательские ломтики, то они автоматически будут использовать одни и те же настройки оптимизации. Связанные ломтики в формате GIF будут также использовать одну таблицу цветов и один шаблон размытия, что поможет скрыть резкие переходы от одного фрагмента к другому.
Активизируйте инструмент
Slice Select
(Выделение ломтика) с помощью клавиши К (комбинации клавиш
Shift+K).
Щелкните по какому-нибудь ломтику. Нажав клавишу
Shift,
можно выделить несколько ломтиков (рис. 23.101).
Выполните команду
Slices > Link Slices
(Ломтики > Связать ломтики). Теперь метки связанных ломтиков будут иметь одинаковый цвет (рис. 23.102).
Совет
Для того чтобы к уже связанным ломтикам добавить еще один, выделите его, а также все связанные ломтики, а затем воспользуйтесь командой
Slices > Linked Slices
(Ломтики > Связанные ломтики).

Рис. 23.101.
Выделение трех ломтиков

Рис. 23.102.
Метки связанных ломтиков, окрашенные одним цветом
Связывание ссылок с ломтиками изображения
К ломтику можно прикрепить ссылку (URL) на какую-либо Web-страничку. Если щелкнуть по этому ломтику, то пользователь автоматически будет попадать на Web-страничку, которая имеет соответствующий URL-адрес. Обычно ломтики со ссылками создаются поверх графических элементов (кнопок, слов или значков), так чтобы пользователь Internet с легкостью мог их обнаружить.
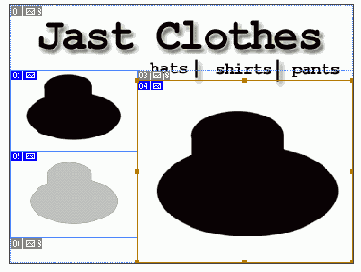
В программе ImageReady можно создать несколько ломтиков для одного изображения и к каждому из них прикрепить свой URL-адрес. Определение всех ссылок изображения с помощью ломтиков позволяет обойтись без создания, выравнивания и изменения размеров множества слоев изображения.
Откройте или создайте изображение, содержащее элементы, которые будут использоваться в качестве ссылок. Обычно такими элементами являются кнопки, миниатюры изображений или пиктограммы (рис. 23.81). Набор ссылок, расположенных в строке или столбце, называется
панелью навигации
(navigation bar).
Выберите инструмент
Slice
(Ломтик), нажав клавишу К или комбинацию клавиш
Shift+K.
Перетащите указатель по диагонали каждого фрагмента изображения, чтобы создать ломтики, которые следует преобразовать в ссылки (рис. 23.82).
Активизируйте инструмент
Slice Select
(Выделение ломтиков) с помощью клавиши К или комбинации клавиш
Shift+K.

Рис. 23.81.
Элементы изображения, которые станут ссылками

Рис. 23.82.
Создание ломтиков для каждого элемента изображения
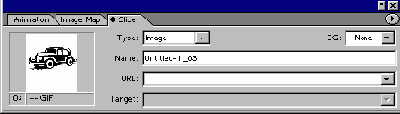
Щелкните по какому-нибудь ломтику. На палитре
Slice
(Ломтик) появится его миниатюра. (Выполните предварительно команду меню
Window
> Show
Slice
(Окно
>
Показать ломтик), чтобы открыть палитру, если она еще не открыта.)

Рис. 23.83.
Ввод URL-адреса
Объединение ломтиков
Для того чтобы объединить пользовательские и автоматически создаваемые ломтики в один большой ломтик, выделите несколько ломтиков и выполните команду Slices > Combine Slices (Ломтики > Объединить ломтики). Результатом будет наименьший пользовательский ломтик, границы которого охватывают все выделенные части изображения.
В поле URL введите необходимый
В поле URL введите необходимый Internet-адрес (рис. 23.83).
По желанию.
Значение в поле Target (Цель) сообщает браузеру, в какой HTML-фрейм загрузить содержимое ссылки и какие HTML-фреймы сохранить. Поле Target становится доступным для ввода информации только после того, как был введен адрес в поле URL.
Нажатием клавиши Tab можно переместиться в эту область палитры, а затем из выпадающего меню выбрать один из следующих пунктов:
__blank (Пустой) - открыть новое окно браузера для содержимого ссылки;
_self (Сам) - загрузить данные ссылки в HTML-фрейм ломтика;
_parent (Предок) — заменить текущие HTML-фреймы данными ссыл ки;
_top (Верхний) - загрузить содержимое ссылки в окно браузера (эта опция похожа на опцию _parent).
Повторите шаги 5-7 для других ломтиков, с которыми необходимо связать ссылки.
Удаление HTML-файла «черепицы» или однотонной фоновой окраски изображения
Откройте изображение и воспользуйтесь командами
File > Output Settings
>
Background
(Файл > Настройки вывода > Фон).
Удалите имя файла в поле
Image
(Изображение) или из всплывающего меню
Color
(Цвет) выберите вариант
None
(Нет).
Щелкните по кнопке
ОК.
Удаление или корректировка искаженного текста
Выберите слой искаженного текста.
На панели опций инструмента
Туре
(Текст) щелкните по кнопке
Warp
(Деформировать).
Для того чтобы удалить эффект деформации текста, выберите во всплывающем меню
Style
(Стиль) пункт
None
(Нет).
Если вы хотите скорректировать искажение, обусловленное упомянутым эффектом, выберите другой вариант из меню Style ли6o примените другое направление искривления или-задайте другие значения параметров
Bend
(Изгиб),
Horizontal Dis-torsion
(Искажение по горизонтали) или
Vertical Distorsion
(Искажение по вертикали).
Совет
Также можно на палитре
Animation
выделить какой-либо кадр и по-другому исказить текст только в этом кадре.
Удаление эффекта слоя
Для того чтобы удалить эффект слоя, перетащите его на кнопку
Delete
(Удалить), расположенную на палитре. Если же надо удалить все эффекты, примененные к какому-либо слою, перетащите главную панель
Effects
(Эффекты) на кнопку
Delete
(рис. 23.168).
Удаление кадров из анимации
Для того чтобы удалить кадр, щелкните по нему, затем выполните команду
Delete Frame
(Удалить кадр) в меню палитры
Animation
(Анимация), либо перетащите кадр на кнопку
Delete
(Удалить), расположенную на палитре (это действие может быть отменено). Если вы хотите удалить все кадры анимации, за исключением первого, в меню палитры
Animation
воспользуйтесь командой
Delete Animation
(Удалить анимацию) и щелкните по кнопке
Delete
(Удалить).

Рис. 23.134.
Установка значения в поле
Opacity
для первого кадра анимации

Рис. 23.135.
Установка значения в поле
Opacity
для второго кадра анимации


Рис. 23.136.
После построения промежуточных кадров рубанок перемещается влево, и постепенно появляется слово «Plane»

Рис. 23.137.
Опции воспроизведения анимации
Внимание
Не переходите к другой программе и не открывайте ее, а также-не выбирайте команду
Preview in [browser]
(Предварительный просмотр в [браузер]) во время воспроизведения анимации. Дело в том, что воспроизведение будет продолжаться в фоновом режиме и отнимать время у того приложения, в которое вы перешли.
Удаление карты изображения
Выделите карту изображения и нажмите клавишу Enter или в меню палитры Image Map (Карта изображения) выберите пункт Delete Image Map Area (Удалить область карты изображения).
Удаление ломтиков
Активизируйте инструмент
Slice Select
(Выделение ломтиков) с помощью клавиши К или комбинации клавиш
Shift+K.
Для того чтобы удалить один ломтик, щелкните по нему. Если вы хотите удалить несколько ломтиков, то, нажав клавишу
Shift,
выделите их щелчком мыши. Затем в меню
Slices
(Ломтики) или меню палитры
Slice
(Ломтик) выполните команду
Delete Slice
(Удалить ломтик), либо просто нажмите клавишу
Backspace.
Для того чтобы удалить все ломтики изображения, воспользуйтесь командой меню
Slices
>
Delete All
(Ломтики > Удалить все).
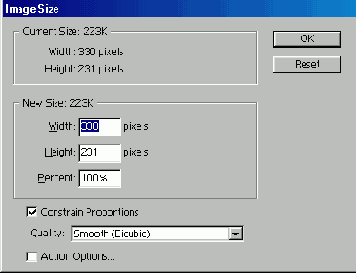
Уменьшение размера изображения
Если созданная анимация слишком велика для воспроизведения в браузере либо слишком долго загружается на Web-страничку, то можно выполнить следующие действия: уменьшить размер файла с помощью команды
Image Size
(Размер изображения) в меню
Image
(Изображение) или обрезать изображение. Независимо от того, какой способ выбран, убедитесь, что работаете с копией файла (чтобы создать ее, воспользуйтесь командой
File
>
Save
As (Файл > Сохранить как)).
Выполните команду
Image > Image Size
(Изображение > Размер изображения).
Уменьшите значения в полях
Width
(Ширина) и
Height
(Высота) до 200x200 пикселов (или 150x300) либо итого меньше (рис. 23.147).
Убедитесь, что в меню
Quality
(Качество) выбран вариант интерполяции
Smooth (Bicubic)
(Гладкая (Бикубическая)).
Щелкните по кнопке ОК.

Рис. 23.147.
Диалоговое окно
Image Size
в программе ImageReady



Рис. 23.148.
Кнопки управления воспроизведением на палитре A
nimation

Рис. 23.149.
Последовательность кадров на палитре
Animation

Рис. 23.150.
Панель опций инструмента
Crop
Возникновение ореола при копировании сглаженных объектов в другие программы
Для того чтобы создать гладкие переходы между фигурами, программа Photoshop добавляет точки по краям объекта (этот процесс называется сглаживанием). Точки постепенно меняются от полностью непрозрачных до прозрачных. Поэтому при выделении объекта некоторые точки фона также попадают в выделенную область, так как край объекта является полупрозрачным.

Рис. 23.14.
Удаление эффекта сглаживания


Рис. 23.15.
Изображения, вставленные в другую программу: без уменьшения выделенной области слева); с уменьшением выделенной области, чтобы удалить ореол (справа)
Если вставить выделенную область из программы Photoshop в сложное изображение с иным цветом фона в другой программе, то вокруг этой области появится небольшой, но заметный (и нежелательный) ореол. Также эффект ореола будет виден при использовании объекта в анимации, где он движется на фоне, цвет которого неоднороден или постепенно изменяется.
Чтобы предотвратить возникновение ореола, сначала выделите объект в программе Photoshop, не выделяя его сглаженных границ. Нажав клавишу
Ctrl,
щелкните по имени слоя, чтобы выделить объект, и затем увеличьте масштаб, по крайней мере, до 200%, так чтобы можно было четко видеть границы объекта. Выполните команды
Select >
Modify > Contract
(Выделить> Изменить > Уменьшить), чтобы ужать выделенную область на один или два пиксела. При этом будет удален эффект сглаживания. И наконец, скопируйте объект и вставьте его в другую программу. Рис. 23.14-23.15 иллюстрируют этот процесс. Чтобы получить изображение, приведенное на рис. 23.14, с помощью инструмента Magic Wand (Волшебная палочка) был выделен белый фон, затем выделенную область инвертировали, при этом некоторая часть сглаженной границы вошла в выделение. Была применена команда
Select > Modify
>
Contract
(Выделить > Изменить > Уменьшить), чтобы уменьшить выделение на один пиксел.
Ввод текста в программе ImageReady
В программе ImageReady можно создавать и редактировать текст так же, как и в Photoshop. Как и в программе Photoshop, текст в ImageReady вводится непосредственно в изображение, и его стиль допускается изменять с помощью панели опций, палитры
Character
(Шрифт) или
Paragraph
(Абзац). Этим программы ImageReady и Photoshop также похожи на Adobe Illustrator. Для того чтобы узнать, как создать текст в программе ImageReady, обратитесь к главе 17.
К тому же, в программе ImageReady, как и в Photoshop, текст автоматически появляется на своем собственном слое, и его разрешается редактировать до тех пор, пока слой не будет преобразован в растровый формат. К редактируемому тексту можно применить любой из эффектов слоя или стиль, при этом он останется редактируемым. При оптимизации в программе ImageReady текст преобразуется в растровый формат, как и остальная часть изображения.
Необходимо отметить некоторые различия между программами Photoshop и ImageReady: в последней нельзя создать выделенную область из текста, преобразовать текст в рабочий контур или в фигуру.
Убедитесь, что в главном окне выбрана вкладка исходного изображения.
Активизируйте инструмент Туре (Текст) или Vertical Type (Вертикальный текст), воспользовавшись клавишей Т или комбинацией клавиш Shift+T.
Щелкните в окне изображения там, где должно быть начало текста. Появится мерцающий курсор (рис. 23.69).
Выполните шаги, описанные в разделе «Создание текста» главы 17, чтобы создать текст в режиме построчного ввода или как абзац (рис. 23.70)
Эффекты слоя в программе ImageReady
В программе ImageReady, как и в Photoshop, имеются эффекты слоя. Это дает великолепную возможность применять спецэффекты к тексту, потому что эффекты слоя легко приспособить к конкретным условиям и при необходимости изменить. Можно даже перетащить эффект (или эффекты) с палитры Layers (Слои) на палитру Styles (Стили), чтобы сохранить его (их) в качестве стиля (раздел «Сохранение эффекта слоя в виде стиля»), а потом применять этот стиль по отношению к другим слоям. Допускается перетаскивать как имена отдельных эффектов, так и целые панели эффектов, то есть комбинацию эффектов.

Рис. 23.69.
Начало вставки текста

Рис, 23.70.
Введенный текст
Выбор параметров воспроизведения анимации
Из всплывающего меню, расположенного в нижнем левом углу палитры
Animation
(Анимация), выберите режим воспроизведения, указывающий, как будет воспроизводиться цнимация:
Once
(Однократно) или
Forever
(Непрерывно в цикле) -см. рис. 23.137. Либо включите опцию
Other
(Иначе), чтобы указать определенное количество воспроизведений анимации, а затем щелкните по кнопке ОК. Старайтесь не создавать анимацию, воспроизводимую до бесконечности - это может не понравиться человеку, просматривающему Web-страницу.
Чтобы определить длительность показа отдельного выделенного кадра в процессе воспроизведения, выберите значение
времени задержки
(delay value) из всплывающего меню
Select frame delay time
(Выбрать время задержки кадра), расположенного под кадром на палитре
Animation
(Анимация) - см. рис. 23.137. Для каждого кадра может быть установлено свое время задержки. Опция
No delay
(Без задержки) эквивалентна нулевой задержке. Также можно выбрать опцию
Other
(Другое) и указать время задержки (от 0 до 240 сек), а затем щелкнуть по кнопке ОК.
Настройки, касающиеся цикличности и времени задержки, будут сохранены вместе с файлом и станут управлять воспроизведением анимации при просмотре Web-страницы с помощью браузера.
Параметры, которые можно изменять при создании промежуточных кадров
В анимацию можно включить изменение расположения элемента слоя, изменение прозрачности слоя либо переход от одного эффекта слоя к другому (за исключением эффекта Gradient/Pattern (Градиент/Узор), который нельзя использовать в сочетании с командой Tween (Промежуточные кадры)). Либо можно просто создавать промежуточные кадры между моментами включения и выключения эффекта слоя (эффекты слоя рассмотрены в разделе «Эффекты слоя» главы 14). Так как все эти преобразования задаются с помощью палитры Layers (Слои), то они никак не влияют на настоящие точки слоя. (Анимационный эффект, рассмотренный далее в разделе «Анимация покачивания предметов», влияет на пикселы слоя.)
Выделение карты изображения
Убедитесь, что карты изображения видны, и выберите инструмент
Image Map Select
(Выделение карты изображения), нажав клавишу Р или комбинацию клавиш
Shift+P
.

Рис. 23.96.
Кнопка переключения режима видимости карты изображения на панели инструментов

Рис. 23.97.
Корректировка вида карты изображения
Щелкните по карте в окне изображения (нажав клавишу Shift, можно выделить несколько карт).
Выравнивание карт изображения, созданных с помощью инструментов, вдоль общей границы
Если выровнять карты изображения, созданные при помощи инструментов, вдоль общей границы или равномерно распределить их вдоль одной оси, то можно создать меньшие по размеру HTML-файлы, которые, соответственно, будут быстрее загружаться. Карты изображения, созданные на основе слоя, выровнять или равномерно распределить нельзя, так как их расположение связано со слоем.
Активизируйте инструмент Image Map Select (Выделение карты изображения) клавиши Р (сочетания клавиш Shift+P). Нажав клавишу Shift, щелкните по картам, которые следует выровнять.
Щелкните по одной из кнопок выравнивания на панели опций.
Выравнивание пользовательских ломтиков вдоль общей границы
Если выровнять пользовательские ломтики вдоль общей границы изображения или равномерно расположить их вдоль осей координат, то, возможно, уменьшится время загрузки HTML-файлов. Ломтики, созданные на основе слоя, выровнять или распределить нельзя, так как их месторасположение привязано к слою.
Выберите инструмент
Slice Select
(Выделение ломтиков), нажав клавишу
Shift,
щелчком мыши выделите ломтики, которые необходимо выровнять.
На панели опций щелкните по одной из кнопок выравнивания (рис. 23.87).
Заполнение фона повторяющимся узором
Для заполнения фона Web-страниц довольно часто используется повторяющийся рисунок, представляющий собой небольшие изображения, расположенные в шахматном порядке и похожие на черепицу. Почему же не использовать для этого большую картинку, заполняющую всю страницу целиком? Во-первых, потому что маленький файл «черепицы» будет загружаться гораздо быстрее, чем большое изображение. И, во-вторых, с помощью «черепицы» всегда можно заполнить все окно браузера независимо от его размера.

Рис. 23.173.
Перетаскивание эффекта или панели эффектов
Effects
с палитры
Layers
на палитру
Styles

Рис. 23.174.
Переименование нового стиля в окне опций стиля
Программа ImageReady позволяет преобразовать изображение в HTML-файл элемента «черепицы», а затем использовать этот файл в качестве фона какого-либо изображения (см. раздел «Использование HTML-файла в качестве фона»). Фон будет отображаться при предварительном просмотре файла в браузере. Также можно указать цвет вместо «черепицы» для заливки фона Web-страницы.