Анимация покачивания предметов
Далее рассмотрено, как сделать так, чтобы элемент слоя покачивался из стороны в сторону. Этот тип анимации затрагивает точки слоя и копируется во все существующие кадры. Необходимо создавать дубликат слоя для каждого этапа движения.
Создадим анимацию, в которой объект будет перемещаться в определенном направлении и обратно.
Откройте изображение и палитру
Animation
(Анимация).
В нижней части палитры
Animation
щелкните по кнопке
Duplicate current frame
(Дублировать текущий кадр) - см. рис. 23.139. Теперь будет выделен дубликат кадра.
На палитре
Animation
щелкните по кнопке Tween (Промежуточные кадры), а затем поставьте переключатель
Layers
(Слои) в положение
All Layers
(Все слой), введите число кадров в поле
Frames to Add
(Добавить кадры), чтобы создать анимацию, и щелкните по кнопке
ОК.
Щелкните по кадру, в котором должно начаться покачивание.
На палитре
Layers
(Слои) создайте дубликат того слоя, изображение которого будет двигаться.
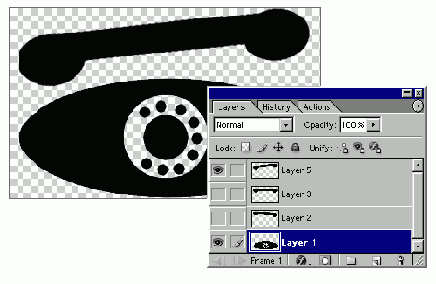
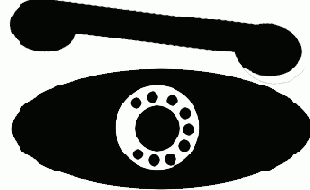
Отредактируйте дубликат слоя (например, чуть поверните, добавьте немного мазков кистью, подкорректируйте цвет или измените его другим способом). Спрячьте исходный слой, чтобы увидеть внесенные изменения. На рис. 23.140 виден отредактированный слой receiver left tilt, в то время как исходный слой receiver спрятан. Трубка телефона наклонена влево (рис. 23.140). Изменения отразятся в выделенном кадре на палитре
Animation.
Щелкните по следующему кадру (либо по кнопке
Next Frame
(Следующий кадр) в нижней части палитры
Layers
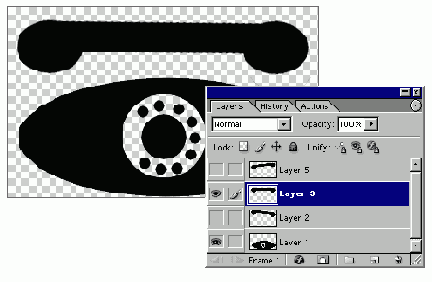
(Слои)). Сделайте исходный слой receiver видимым и спрячьте его отредактированный дубликат receiver left tilt (рис. 23.141).
Щелкните по следующему кадру. Теперь покажите отредактированный дубликат слоя и спрячьте исходный слой.
Так попеременно показывайте/прячьте слои для оставшихся кадров анимации.

Рис. 23.140.
Телефон с наклоненной влево трубкой и слои изображения на палитре
Layers

Рис. 23.141.
Телефон в исходном положении и слои изображения на палитре
Layers



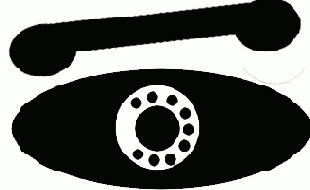
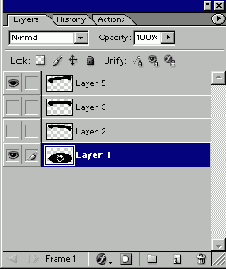
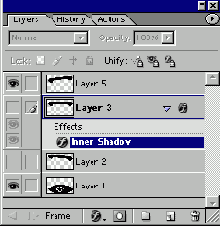
Рис. 23.142.
Очередность кадров анимации

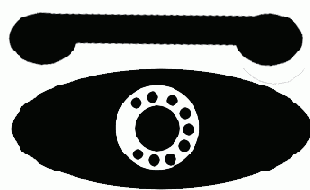
Рис. 23.143.
Три слоя на палитре
Layers
Дополнительное редактирование
Если необходимо еще раз изменить исходный элемент слоя, то создайте еще один дубликат и отредактируйте его. Затем в одном кадре анимации сделайте видимым исходный слой и спрячьте дубликаты. В следующем кадре отобразите первый дубликат слоя и спрячьте второй и исходный слои. В третьем кадре покажите второй дубликат и спрячьте исходный слой вместе с первым дубликатом и т.д. Приведенные рисунки иллюстрируют эти действия. На рис. 23.142а виден слой receiver left tilt (телефонная трубка наклонена влево), на рис. 23.142б виден слой receiver (телефонная трубка расположена горизонтально) и, наконец, на рис. 23.142в виден слой receiver right tilt (телефонная трубка наклонена вправо). Слои, используемые в анимации, показаны на рис. 23.143.
Быстрая оптимизация
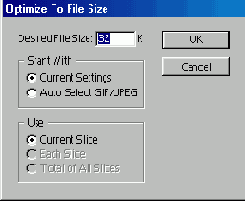
Почему бы не предоставить возможность программе ImageReady решать все за вас? Все, что от вас требуется - это определить размер оптимизированного изображения.
Быстрая оптимизация выполняется следующим образом.
В меню палитры
Optimize
(Оптимизация) выберите команду
Optimize to File Size
(Оптимизировать до достижения указанного размера файла).
Введите значение в поле
Desired File Size
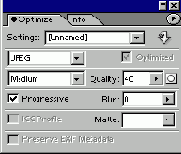
(Желательный размер файла), чтобы определить размер оптимизированного файла (рис. 23.48).
Включите одну из опций в разделе
Start With
(Начать с):
Current Settings
(Текущие настройки), чтобы использовать текущие настройки палитры оптимизации, или
Auto Select GIF/JPEG
(Автоматический выбор GIF или JPEG), чтобы программа ImageReady сама выбрала метод оптимизации.
Если изображение состоит из ломтиков, то в области Use (Использовать) можно активизировать одну из опций Use
Current Slice
(Использовать текущий ломтик),
Each Slice
(Каждый ломтик) или
Total of All Slices
(Все ломтики) - см. рис. 23.48.
Щелкните по кнопке ОК. Программа ImageReady быстро выберет настройки оптимизации и создаст оптимизированный файл заданного размера.
Деление изображения на ломтики
Операция разрезания изображения на ломтики (slice) состоит в том, что картинка делится на отдельные зоны, что позволяет ускорить загрузку изображения большого размера. Совокупность небольших ломтиков загружается быстрее, чем одно большое изображение. Браузер последовательно собирает ломтики в единую картинку, используя HTML-таблицы и фреймы.
Ломтики, создаваемые при помощи инструмента
Slice
(Ломтик), называются «пользовательскими ломтиками» (рис. 23.72а). Размер «ломтиков слоя» (о них рассказывается ниже в разделе «Создание ломтиков слоя» данной главы) выбирается автоматически таким образом, чтобы в них вошли все видимые пикселы выделенного слоя (рис. 23.726). При создании ломтиков обоих типов (и пользовательских, и ломтиков слоя) программа ImageReady делит оставшуюся часть изображения на «автоматически создаваемые ломтики», которые имеют метки серого цвета (рис. 23.72в).
Ломтики можно создавать, выделять, редактировать и просматривать как в программе ImageReady, так и в программе Photoshop. Мы предпочитаем использовать ImageReady, поскольку она предоставляет более широкий набор средств для работы с ломтиками. Для вызова на экран палитры
Slice
(Ломтик) в программе ImageReady выполните команду
Window
с>
Show Slice
(Окно => Показать палитру Slice) или щелкните по кнопке
Slice, Palette
(Палитра Slice) на панели опций инструмента
Slice Select
(Выделение ломтиков). В программе Photoshop щелкните по кнопке
Slice Options
(Опции ломтиков) на панели опций инструмента
Slice Select
(Выделение ломтиков), чтобы вызвать окно
Slice Options
(Опции ломтиков). И палитра, и диалоговое окно предоставляют одинаковый набор средств для работы с ломтиками.
За сценой
В HTML-файле таблица может быть использована в качестве решетки, которая контролирует расположение графики и текста на Web-странице. Ячейки таблицы можно закодировать так, чтобы они содержали отдельные изображения или данные либо ломтики большого графического изображения. Фреймы работают как отдельные окна внутри большего окна браузера. Во фрейме может отображаться HTML-графика, страничка или сайт независимо от других фреймов на этой же странице. Для того чтобы подробнее изучить HTML-таблицы и фреймы, обратитесь к книгам Линды Уэйнманн (Lynda Weinmann) «Designing Web Graphics.3» или «Creative HTML Design» (обе книги изданы компанией New Riders Publishing); Элизабет Кастро (Elizabeth Castro) «HTML 4 for the World Wide Web» (издательство Peachpit Press); или Чака Маскьяно (Chuck Musciano) и Билла Кеннеди (Bill Kennedy) «HTML: Definitive Guide» (издательство O'Reilly&Associates)

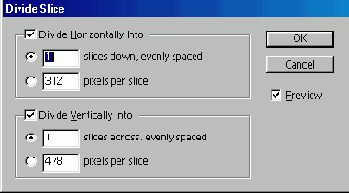
Рис. 23.73.
Диалоговое окно
Divide Slice

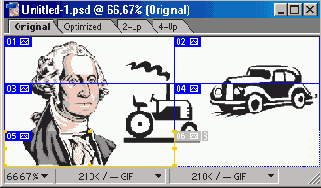
Рис. 23.74.
Изображение, поделенное на шесть ломтиков
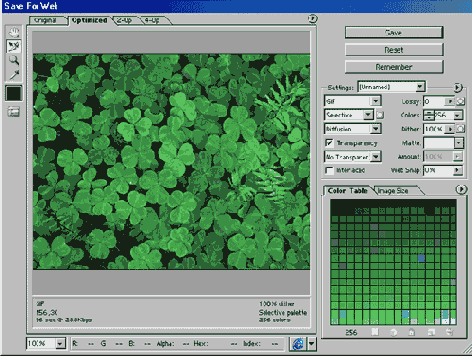
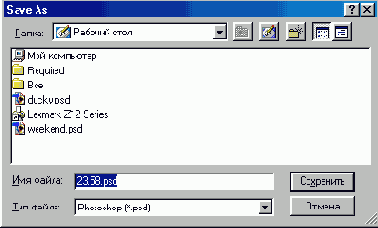
Диалоговое окно Save for Web в программе Photoshop
Нас бы мучила совесть, если бы, в конце концов, мы не показали, как выглядит диалоговое окно
Save for Web
(Сохранить для Web) в программе Photoshop. Ранее было сказано, что окно
Save for Web
похоже на окно
Lite
в ImageReady. В программе ImageReady есть все те же настройки оптимизации, что и в диалоговом окне
Save for Web,
и даже больше, гораздо больше. Если вам необходимо изучить возможности окна
Save for Web,
то воспользуйтесь указателями (рис. 23.180) и найдите в главе 23 соответствующие разделы по программе ImageReady.
Совет
Чтобы открыть диалоговое окно
Save for Web,
воспользуйтесь комбинацией клавиш
Ctrl+Shift+Alt+S

Рис. 23.180.
Диалоговое окно
Save lor Web
Другие возможности для работы со слоями в программе ImageReady
Существуют и другие методы работы со слоями в программе ImageReady:
есть простой способ запомнить, какие команды редактирования изображения автоматически применяются к кадрам анимации, а какие нет: изменения, вносимые с помощью палитры Layers, (Слои) не затрагивают реальных точек и, таким образом, автоматически не влияют на анимационные кадры или состояния ролловера. К ним относятся: изменение режима смешивания, корректировка непрозрачности слоя, отображение или скрытие слоя, применение или корректировка эффекта или перемещение элементов слоя. (Как вы помните, перемещение картинки может осуществляться и без палитры Layers.) Все другие изменения, вносимые без использования палитры Layers, автоматически применяются к анимационным кадрам;
для того чтобы облегчить поиск и перемещение от одного кадра к другому на палитре Animation (Анимация), можно использовать номер текущего кадра, кнопки Next frame (Следующий кадр) или Previous frame (Предыдущий кадр), расположенные на палитре Layers (рис. 23.169);

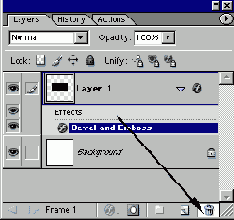
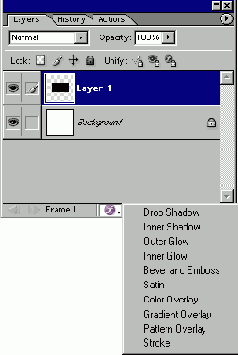
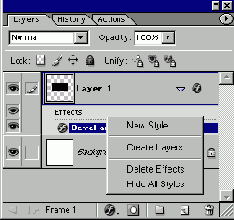
Рис. 23.168.
Удаление всех эффектов слоя путем перетаскивания главной панели эффектов на кнопку
Delete

Рис. 23.169.
Кнопки палитры
Layers
для перемещения между кадрами

Рис. 23.170.
Режим отображения
Small Thumbnail

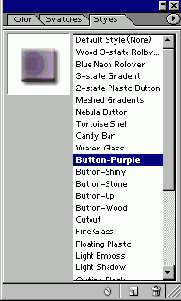
Рис. 23.171.
Режим отображение
Large Thumbnail
на палитре
Styles
в программе ImageReady
чтобы выровнять на Web-странице элементы изображения (например, навигационные кнопки), свяжите соответствующие слои и воспользуйтесь командой
Layer > Align Linked
(Слой > Выровнять связанные слои) (см. раздел «Связывание слоев» главы 14);
для того чтобы упорядочить слои и эффекты, создайте наборы слоев, которые можно прятать или отображать по мере необходимости (см. разделы «Скрытие и показ слоя» и «Создание набора слоев» главы 7).
для защиты слоев и наборов слоев в программе ImageReady есть расширенное множество средств блокировки (см. разделы «Блокировка слоя» и «Блокировка прозрачных точек» главы 7).
Палитра
Styles
(Стили) очень удобна для хранения отдельных эффектов или их сочетаний. После сохраненения в этой палитре эффект или сочетание эффектов можно применить к любому слою, просто щелкнув мышью. Одни и те же стили доступны и в ImageReady, и в программе Photoshop 7 (они хранятся в папке Adobe Photoshop 7/Presets/Styles).
В программе ImageReady в меню опций палитры
Styles
(Стили) выберите один из трех режимов отображения:
Small Thumbnail
(Маленькая миниатюра),
Small List
(Короткий список) или
Large Thumbnail
(Крупная миниатюра). В режиме отображения
Small Thumbnail
миниатюры стилей, содержащих ролловеры, помечены в верхнем левом углу треугольником (подробнее об этом написано в разделе «Сохранение эффекта слоя в качестве стиля») см. рис. 23.170. В отличие от Photoshop, в программе Image Ready в режиме
Large Thumbnail
отображаются не только миниатюры стилей, но и список их имен (рис. 23.171).
Формат GIF
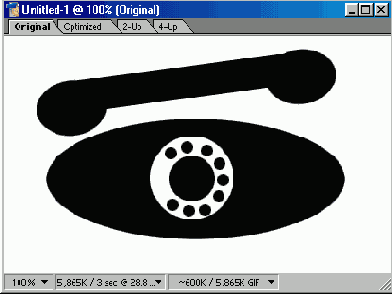
Формат GIF - это 8-битный формат файла, то есть изображение в этом формате может содержать максимум 256 цветов. Однако он считается стандартным, так как у большинства пользователей сети 8-битные мониторы, на которых может отображаться максимум 256 цветов, а не тысячи и миллионы оттенков, которые делают изображение наиболее приятным для глаз. Формат GIF очень хорош для изображений, содержащих однотонные области и фигуры с четко определенными границами (рис. 23.21), например для текста (рис. 23.22).

Рис. 23.21.
Изображение, подходящее для хранения в формате GIF

Рис. 23.22.
Гибридное изображение, содержащее текст и области с плавным переходом цветов
Совет
Если необходимо заполнить большую область изображения градиентом и предполагается затем преобразовать файл в формат GIF, то создайте градиент в направлении сверху-вниз. Размер файлов с такими градиентами меньше, чем при использовании градиента с направлением справа-налево или диагонального градиента.
Для того чтобы сохранить изображение в формате GIF и увидеть, как оно будет смотреться в браузере, воспользуйтесь в программе Photoshop командой
File
&
Save for Web
(Файл > Сохранить для Web), либо оптимизируйте и сохраните его в программе ImageReady (см. раздел «Оптимизация изображений в формате GIF или PNG-8» этой главы).
Выбор цвета для изображения в формате GIF должен основываться на том, какие цвета действительно отображаются в палитре Web-браузера. В основном, цветовые палитры браузеров 8-битные, то есть на экране может отображаться 256 цветов. Цвета, не входящие в палитру, воспроизводятся посредством размытия (dithering), специального метода перемешивания пикселов доступных цветов для имитации других оттенков.
Для того чтобы предотвратить появление неожиданных эффектов в результате такой операции, подумайте, может, стоит оптимизировать изображение в программе ImageReady с использованием палитры Web-цветов. Или привязать к Web большую часть цветов изображения и потом в программе ImageReady вручную заменить на Web-цвета окраску однотонных областей. Подробнее эти методы рассматриваются далее. Замена цвета особенно важна для однотонных областей. Для более точного управления операцией размытия и уменьшения количества используемых цветов можно применить метод взвешенной оптимизации (см. раздел «Применение взвешенной оптимизации» этой главы).
Формат JPEG
Формат JPEG может быть лучшим вариантом для точной передачи изображений с плавным переходом цветов (то есть для изображений фотографического типа (рис. 23.23) или содержащих оттенки одного цвета), а также в ситуации, если у пользователя, просматривающего изображение, есть 24-битный монитор, который может отображать миллионы цветов.
Преимущество формата JPEG заключается в том, что он сжимает 24-битное изображение так же эффективно, как формат GIF сжимает 8-битное.
Недостатки JPEG состоят в следующем:
JPEG-файл нужно распаковывать при просмотре Web-страницы, что требует времени.
JPEG - не самый лучший вариант для изображений, содержащих однотонные области или текст, так как подобный метод сжатия вносит искажения на четко определенных границах изображений такого сорта (рис. 23.24-23.25).
Не все пользователи сети используют 24-битное отражение цветов. JPEG-изображение будет искажено на 8-битном мониторе. При этом размытие изображения с плавными переходами цвета будет менее заметно, чем в случае изображения, содержащего однотонные области с отчетливыми границами. Можно уменьшить глубину цвета до 8 бит, чтобы предварительно просмотреть изображение в таком виде, либо просто воспользоваться командой
View > Preview > Browser Dither
(Вид > Предварительный просмотр > Размытие в браузере) в программе ImageReady. Если в изображении нет текста или объектов с четкими границами, возможно, JPEG-файл и «выживет» при переключении на 8-битный цвет.
Файлы в формате JPEG могут быть оптимизированы с использованием формата Progressive JPEG, поддерживаемого браузерами Nestcape Navigator и Internet Explorer (версия 4.0 и выше). При загрузке на Web-страницу картинки и в таком формате детализация изображения увеличивается постепенно.
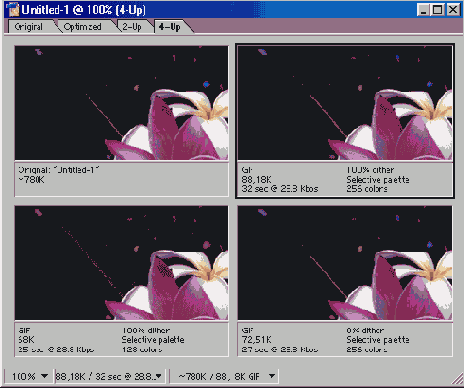
Если выбран формат JPEG, то можно поэкспериментировать с оптимизацией изображения в программе ImageReady или в диалоговом окне Save for Web (Сохранить для Web) программы Photoshop. Затем, выбрав опцию 4-Up (4 варианта), можно предварительно просмотреть несколько версий изображения с различной степенью сжатия. Подумайте, какая степень уплотнения наиболее приемлема, сопоставив размер файла с качеством изображения. В программе ImageReady можно сохранить оптимизированный файл отдельно и при этом оставить нетронутым исходное изображение для дальнейшего использования.
Каждый раз при оптимизации изображения с помощью формата JPEG теряется некоторая часть данных. Чем выше степень сжатия, тем больше информации утрачивается. Чтобы предотвратить это, сначала отредактируйте и сохраните изображение в программе Photoshop. Затем перейдите в программу ImageReady, при желании выполните дальнейшее редактирование, оптимизируйте файл и, наконец, воспользуйтесь командой File > Save Optimized (Файл
>
Сохранить с оптимизацией), чтобы сохранить файл в формате JPEG.
Оба формата PNG могут сохранять
Оба формата PNG могут сохранять полупрозрачные области (например, смягченные растушеванные границы), используя метод под названием
альфа-прозрачность.
В этом случае у точки может быть 256 уровней непрозрачности, начиная с полной прозрачности и заканчивая полной непрозрачностью. В формате PNG-8 максимально возможное количество цветов оптимизированного изображения - 256, этот формат похож на GIF. В формате PNG-24 у изображения могут быть миллионы цветов, этот формат, в свою очередь, похож на JPEG. В форматах PNG используется метод сжатия без потерь данных.
Какие же существуют ограничения при использовании форматов PNG? Например, в этом формате нельзя создать анимацию (а в формате GIF можно), кроме того, файлы в формате PNG-24 больше по размеру аналогичных JPEG-файлов. И, что еще важнее, форматы PNG непосредственно не поддерживается двумя основными Web-браузерами, за исключением версий Internet Explorer 4.0 и Netscape Navigator 6 и более поздних. Предыдущим версиям этих программ для отображения картинок в данном формате требуется встраиваемый модуль, например PNG Live. Чем же плохи эти модули? Пользователь, возможно, не захочет тратить время на загрузку встраиваемого модуля, а без него ваш сайт не будет смотреться так же выигрышно, как при его использовании.
GIF-анимация
При GIF-анимации набор кадров изображения воспроизводится в порядке, определенном пользователем. Для Web-страницы можно создать различные анимационные эффекты: сделать так, чтобы текст или графика перемещались, постепенно исчезали или появлялись, либо изменялись другим способом.
Для подготовки анимации в программе ImageReady необходимо создать множество кадров изображения с помощью палитры
Animation
(Анимация), показанной на рис. 23.127. Затем можно редактировать отдельные слои каждого кадра с помощью палитры
Layers
(Слои), причем у каждого кадра будет собственная уникальная совокупность установок на палитре
Layers.
И наконец, надо сохранить последовательность кадров в виде одного GIF-файла — теперь анимация готова для просмотра в интерактивном режиме.
В этой книге рассказывается о создании двух основных эффектов анимации: перемещении элемента слоя и его постепенном исчезновении или появлении. Как только вы освоите основы, то сможете приступить к созданию более сложных анимационных проектов.
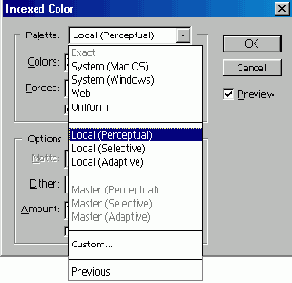
Глубина цвета
При уменьшении глубины цвета уменьшается количество цветов, используемых в изображении, что, в свою очередь, приводит к уменьшению размера файла и ускорению его загрузки по сети. С уменьшением количества цветов границы областей изображения могут стать ступенчатыми, а цвета - более скучными, йо при этом получается файл меньшего размера.
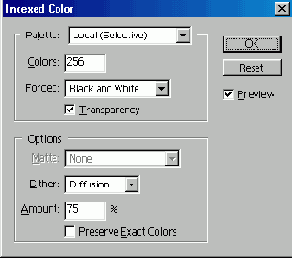
В 8-битном изображении можно сократить количество цветов с исходных 256 цветов при помощи диалогового окна
Indexed Color
в программе Photoshop (устаревший способ), диалогового окна
Save for Web
(Сохранить для Web) в программе Photoshop 7 (лучше) или палитры
Optimize
(Оптимизация) в программе ImageReady (самый эффективный способ). Последние два способа позволяют предварительно просмотреть изображение с меньшим количеством цветов.
Совет
Всегда предварительно просматривайте изображение в масштабе 100%, чтобы оценить качество цвета.
Данные о зависимости количества цветов и глубины цвета приведены в табл. 23.1.
Таблица 23.1.
Глубина цвета
|
Количество цветом |
Глубина цвета в битах | ||||||
|
256 |
В | ||||||
|
128 |
7 | ||||||
|
64 |
6 | ||||||
|
32 |
5 | ||||||
|
16 |
4 | ||||||
|
8 |
3 | ||||||
|
4 |
2 | ||||||
|
2 |
1 | ||||||

Рис. 23.23.
Изображение, пригодное для хранения в формате JPEG

Рис. 23.24.
Искажения на границах литер и однотонных областей, возникающие в результате преобразования в формат JPEG

Рис. 23.25. То
же изображение в формате GIF
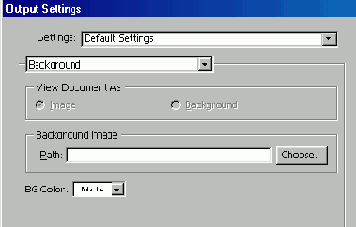
Использование HTML-файла в качестве фона
Откройте изображение.
Воспользуйтесь командами
File
>
Output Settings > Background
(Файл > Настройки вывода > Фон).
Поставьте переключатель
View
As (Просмотреть как) в положение
Image
(Изображение), если она доступна (рис. 23.179).
В поле
Image
(Изображение) щелкните по кнопке
Choose
(Выбрать), выделите оптимизированный файл и щелкните по кнопке
Open
(Открыть).
Чтобы указать однотонный цвет для фона, в разделе
Background
выберите его из всплывающего меню
Color
(Цвет), рядом с которым есть образец цвета (рис. 23.179), либо щелкните по образцу цвета и выберите цвет из палитры (установите флажок
Only Web Colors
(Только Web-цвета)). Этот цвет будет отображаться при загрузке изображения и будет виден сквозь прозрачные области основного изображения или элемента «черепицы».
Щелкните по кнопке
ОК.
Для того чтобы просмотреть фон, щелкните на панели инструментов по кнопке
Preview in Default Browser
(Предварительный просмотр в браузере по умолчанию), либо нажмите эту кнопку и выберите браузер из списка.
Из программы Photoshop в After Effects
Многослойное изображение, созданное в программе Photoshop, можно импортировать в программу After Effects 4.1 компании Adobe и разместить его в окне
Time Layout
(Расписание), чтобы создать анимационные эффекты для вывода на видео или просмотра при помощи программы QuickTime. Файл, содержащий слои, может быть импортирован из программы Photoshop в After Effects в виде составного файла. Отдельные слои и группы слоев при этом сохраняются.
В качестве альтернативы можно импортировать изображение со слоями из программы Photoshop в After Effects как предварительно скомпонованное. Для того чтобы сохранить все слои, в том числе и корректирующие, эффекты слоя, режимы смешивания и альфа-каналы без изменений, для импорта изображения воспользуйтесь командами
File
>
Import > Photoshop as Comp
(Файл > Импорт > Photoshop-файл как Comp) в программе After Effects. Редактируемые текстовые слои правильно интерпретируются программой After Effects, поэтому нет необходимости их предварительно преобразовывать. Маски слоя также будут импортированы и корректно визуализированы программой After Effects.
Группа отсечения из программы Photoshop будет импортирована в After Effects как предварительно скомпонованная. Благодаря этому ее можно размещать и редактировать, как единое целое. Если дважды щелкнуть по такому объекту в окне
After Effects Project
(Проект After Effects), то в окне
Time Layout
(Расписание) будут отображены отдельные слои группы отсечения.
К альфа-каналам, содержащимся в файле Photoshop, можно применить команду
Set Matte Effect
(Эффект покрытия). Любые другие каналы будут проигнорированы.
Иногда одно и то же изображение используется как для печати (обычное разрешение таких изображений составляет 250 dpi и выше), так и в проекте программы After Effects. He следует использовать в программе After Effects файлы с высоким разрешением, вместо этого создайте копию файла с надлежащим разрешением и размерами при помощи команды
Image Size
(Размер изображения) из меню
File
(Файл) в программе Photoshop.
Из программы Photoshop в LiveMotion
Многослойный файл, созданный в программе Photoshop, может быть использован в качестве основы для создания анимации в программе LiveMotion, Web-приложении компании Adobe. Можно использовать палитру
Layers
(Слои) в программе Photoshop как сценарий, чтобы создать последовательность изображений. Скройте или покажите отдельные элементы слоев, чтобы предварительно просмотреть изображение. Переместите слои в окне изображений с помощью инструмента
Move
(Перемещение), чтобы предварительно просмотреть анимацию, а затем откройте файл в программе LiveMotion.
Одним из способов открытия в программе LiveMotion многослойного файла, созданного в Photoshop, является использование команды
Place
(Разместить). Есть еще один вариант - перетащить слой из программы Photoshop в композицию программы LiveMotion.
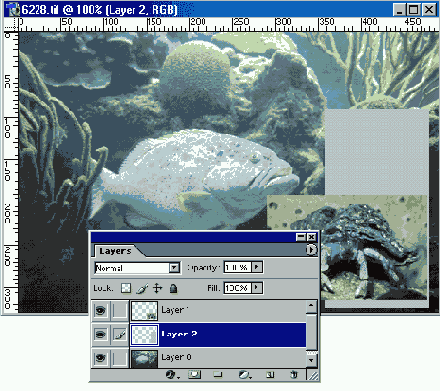
При размещении многослойного Photoshop-файла (рис. 23.9) в программе Live-Motion он преобразуется в однослойный объект. Однако после размещения можно воспользоваться командой
Object > Convert Layers Into
(Объект > Преобразовать слои в), чтобы преобразовать слои либо в отдельные объекты (рис. 23.10), расположенные на отдельных слоях, либо в последовательность кадров на одном слое. Любой из полученных в результате такого преобразования объектов можно будет выделить с помощью редактора
Timeline
(Шкала времени) в программе LiveMotion и усовершенствовать. Такие объекты так же, как и любые другие объекты программы LiveMotion, могут быть включены в анимацию.

Рис. 23.9.
Многослойное изображение в программе Photoshop

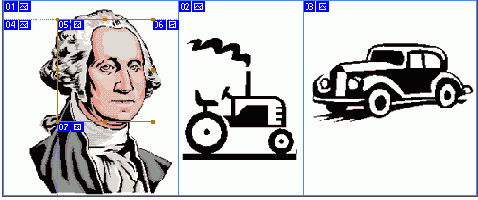
Рис. 23.10.
Перенос многослойного файла из Photoshop в программу LiveMotion с преобразованием слоев в отдельные объекты

Рис. 23.11.
Палитра
Layers
в программе Photoshop, показывающая отдельные слои изображения, включая фон

Рис. 23.12.
Список
Timeline
в программе LiveMotion после размещения многослойного зайла из программы Photoshop

Рис. 23.13.
Список
Timeline
после выполнения команд
Object > Convert Layer Into > Objects
При редактировании объектов с помощью команды
Edit Original
( Правка исходного объекта) программы LiveMotion любой объект, перемещенный из программы Photoshop в LiveMotion, можно переместить обратно и править в программе Photoshop (на самом деле вы будете работать с копией исходного файла). Когда отредактированная копия файла будет сохранена в программе Photoshop, соответствующие изменения будут автоматически произведены и в LiveMotion. Это значит, что вы можете быстро редактировать анимацию в программе Live-Motion, пользуясь всем набором инструментов Photoshop.
Слои Photoshop-изображения, преобразованные в отдельные объекты LiveMotion, сохраняют порядок следования, в котором они были расположены в программе Photoshop (рис. 23.11-23.13). Самый нижний слой теперь будет находиться в нижней части списка
Timeline
(Шкала времени) в программе LiveMotion. Так что подумайте заранее о том, в каком порядке расположить слои, прежде чем переместить их из программы Photoshop в Live-Motion.
Изменение гаммы оптимизированного файла
Перейдя в режим предварительного просмотра оптимизированного изображения в ImageReady, воспользуйтесь командами
Image > Adjustments >
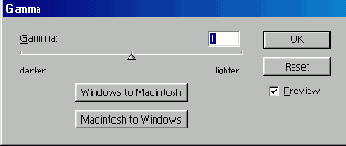
Gamma
(Изображение > Корректировки > Гамма).
Щелкните по кнопке
Windows to Macintosh
(Из Windows в Macintosh), чтобы изменить установленное значение гаммы на гамму Mac OS (рис. 23.60). Изображение будет выглядеть темнее (рис. 23.61).
Можно поступить и иначе. Щелкните по кнопке
Macintosh to Windows (Из
Macintosh в Windows), чтобы изменить установленное значение гаммы изображения на гамму Windows. В системе Mac OS изображение будет выглядеть светлее (рис. 23.62).
В каждом случае особенности платформы компенсируются при помощи затемнения или осветления изображения.
Щелкните по кнопке
ОК.
Совет
Также можно передвинуть ползунок, чтобы вручную установить значение гаммы между значениями, определяемыми кнопками
Windows to Macintosh и Macintosh to Windows,
либо указать другое значение гаммы для любой из платформ. Значение гаммы -относительная величина. Если изменить ее, закрыть, а затем снова открыть диалоговое окно, то настройка примет свое первоначальное значение равное 1.
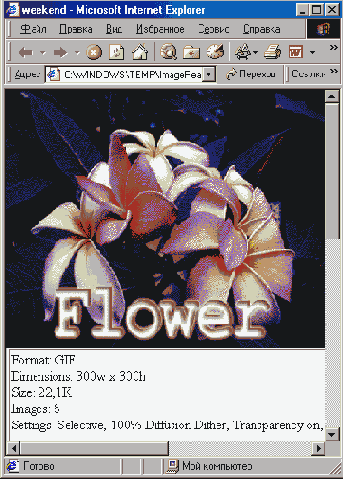
Сохранение кода
Существует два метода копирования исходного кода из программы ImageReady в любой HTML-редактор. Первый: выделите исходный код, который расположен в нижней части окна браузера, щелкнув мышью и перетаскивая курсор (рис. 23.63), затем скопируйте и вставьте его в HTML-редактор или программу создания Web-страниц. Второй: в программе ImageReady воспользуйтесь командами
Edit
>
Сору HTML Code
>
For All Slices
(Правка > Копировать HTML-код
>
Для всех ломтиков) применительно к открытому файлу, затем вставьте исходный код в HTML-редактор или программу создания Web-страниц.
Изменение порядка следования ломтиков
Перекрывающие друг друга ломтики отображаются и нумеруются в порядке создания. В любой момент можно изменить порядок следования пользовательских ломтиков и ломтиков, созданных на основе слоя.
Активизируйте инструмент Slice Select (Выделение ломтиков), нажав клавишу К или комбинацию клавиш Shift+K, и щелкните по ломтику, расположение которого относительно других ломтиков в стеке следует изменить (рис. 23.84).
Щелкните по той кнопке на панели опций инструмента, где указан порядок следования, который необходимо установить (недоступные кнопки будут серыми, как показано на рис. 23.85). Порядок следования ломтиков будет изменен (рис. 23.86).

Рис. 23.84.
Ломтик №13, находящийся позади других ломтиков изображения

Рис. 23.85.
Кнопки, управляющие порядком следования ломтиков

Рис. 23.86.
Ломтик №13 теперь имеет номер 6 и находится поверх остальных ломтиков

Рис. 23.87.
Кнопки выравнивания на панели опций инструмента
Slice Select

Рис. 23.88.
Кнопки распределения ломтиков на панели опций инструмента
Slice Select
Изменение размера пользовательских ломтиков
Если уменьшить размеры пользовательского ломтика, то программа ImageReady автоматически сформирует и снова пронумерует автоматически создаваемые ломтики, чтобы заполнить ими образовавшиеся пустоты.
Если увеличить какой-либо ломтик, то он может закрыть ломтики, расположенные за ним. Можно вручную удалить любой из спрятанных ломтиков. Однако делать это необязательно, поскольку при сохранении оптимизированного файла перекрывающиеся ломтики и ячейки таблицы будут удалены. Для того чтобы увидеть спрятанные ломтики, воспользуйтесь кнопкой управления видимостью ломтиков на панели опций инструмента
Slice Select
(Выделение ломтиков).

Рис. 23.78.
Изменение размера пользовательского ломтика

Рис. 23.79.
Перераспределение автоматически создаваемых ломтиков после изменения размеров пользовательского ломтика

Рис. 23.80.
Скрытие (а) и показ (б) ломтиков при помощи кнопки
Slice Visibility
Выберите инструмент
Slice Select
(Выделение ломтиков), Автоматически будут показаны границы ломтиков.
Щелкните по пользовательскому ломтику, размер которого следует изменить.
Перетащите боковой манипулятор рамки вдоль одной из осей координат, чтобы изменить размер ломтика, либо угловой манипулятор, чтобы изменить размер сразу по двум направлениям (рис. 23.78 и 23.79).
Как спрятать или показать метки и границы ломтиков
Щелкните по кнопке
Slice Visibility
(Отображение ломтиков) на панели инструментов (рис. 23.80), либо нажмите клавишу Q, чтобы скрыть или показать ломтики. В программе Photoshop эту операцию можно выполнить с помощью команд
View > Show > Slices
(Вид > Показать > Ломтики).
Совет
По умолчанию в каждом документе изначально имеется один автоматически создаваемый ломтик, размеры которого совпадают с размерами изображения. Он помечен светло-серой меткой и номером 01.
Изменение заголовка Web-страницы и вставка информации об авторских правах
С помощью диалогового окна
Image Info
(Информация об изображении) можно изменять содержащийся в HTML-файле заголовок окна браузера или вставлять информацию об авторских правах в HTML-файл.
Если изображение открыто в программе ImageReady, то выполните команду меню
File > File Info
(Файл > Информация о файле) или нажмите комбинацию клавиш
Ctrl+ Shift+K.
В поле
Page Title
(Заголовок страницы) измените заголовок (рис. 23.68), отображаемый в соответствующей строке окна браузера (текст находится между спецификаторами <TITLE>). По умолчанию заголовок страницы совпадает с заголовком файла изображения. В дополнение к указанным выше действиям

Рис. 23.68.
Диалоговое окно
Image Info
(или вместо них) можно ввести информацию в поле
Copyright
(Авторские права), чтобы включить в HTML-файл соответствующие сведения.
Щелкните по кнопке ОК.
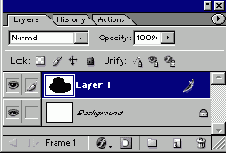
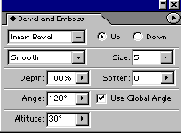
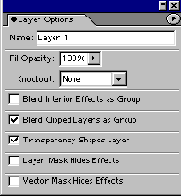
Эффекты слоя
Программа ImageReady предлагает тот же набор эффектов слоя, что и Photoshop (см. раздел «Эффекты слоя» главы 14). Но программа Photoshop регулирует свойства слоя
с
помощью диалогового окна Layer Style (Стиль слоя), a ImageReady - с помощью контекстной палитры опций слоя.
Эффекты в программе ImageReady обладают теми же характеристиками, что и в Photoshop: их названия отображаются под именем слоя, к которому они применены; эффекты перемещаются вместе со слоем; на элементах палитры есть обращенные вправо стрелочки, с помощью которых можно открыть или закрыть список эффектов. У каждого эффекта есть свой собственный значок, позволяющий отобразить или скрыть данный эффект.
Как спрятать или показать карту изображения
Щелкните на панели инструментов по кнопке
Image Map
(Карта изображения) либо нажмите клавишу А, чтобы спрятать/показать карту (рис. 23.96) или воспользуйтесь командами
View > Show > Image Maps
(Вид > Показать > Карты изображения).
Совет
В программе ImageReady можно корректировать вид карты изображения (цвет, видимость линий и габаритной рамки). Для этого предназначено диалоговое окно (рис. 23.97), которое открывается при помощи команд
Edit > Preferences > Image Maps
(Правка > Установки > Карты изображения).
Команда Jump to
Запустите одновременно Photoshop и ImageReady, тогда вы сможете быстро редактировать один и тот же файл в любой программе. Для того чтобы переходить из одной программы в другую и обратно, воспользуйтесь командой
Jump to
(Перейти к), соответствующей кнопкой на панели инструментов или комбинацией клавиш
Ctrl+Shift+M.
Программы Photoshop и ImageReady работают синхронно. Файл может быть одновременно открыт в обеих программах, и изменения, сделанные в одной программе, соответственно отразятся и в другой. Показанный на рис. 23.47 «градусник» выполнения появится в нижней части окна, если открыть файл в ImageReady, отредактировать его в программе Photoshop, а затем снова вернуться в ImageReady.
Совет
Независимо от того, будет ли установлен флажок
Auto-Update Files
(Автоматическое обновление файлов) в разделе
General
(Общие) окна
Preferences
(Установки) программы ImageReady или
Auto-update open documents
(Автоматическое сохранение открытых документов) в программе Photoshop, файлы будут автоматически обновляться в этих программах.
Если вы начали работу с изображением в ImageReady, операции редактирования, выполненные в программе Photoshop, будут представлены в виде одного элемента
Update From Photoshop
(Обновление из Photoshop) на палитре
History
(История) программы ImageReady. На палитре
History
(История) программы Photoshop также будет находиться событие
Update from ImageReady
(Обновление из ImageReady), если какие-либо действия были до этого произведены над изображением в программе ImageReady. В любой момент можно щелкнуть по элементу более раннего состояния, чтобы отменить операции редактирования, выполненные в другой программе.

Рис. 23.47.
Отображение в программе ImageReady файла, отредактированного в программе Photoshop

Рис. 23.48.
Диалоговое окно
Optimize to File Size
Примечание
Команда
Revert
(Восстановить) теперь фиксируется на палитре
History
(История) программы Photoshop или ImageReady и не приводит к удалению предшествующих элементов состояния. Это значит, что команду
Revert
также можно отменить.
Копирование настроек оптимизации от одного ломтика к другому
Предлагаемый способ копирования настроек оптимизации является довольно быстрым и эффективным.
Активизируйте инструмент Slice Select (Выделение ломтика), нажав клавишу К или комбинацию клавиш Shift+K.
Щелкните по ломтику, параметры оптимизации которого следует скопировать.
Перетащите значок дроплета с палитры Optimize (Оптимизация) на любой невыделенный ломтик, в результате чего к нему будут применены настройки из палитры (рис. 23.100).
Обновление существующего HTML-файла
Если вы отредактировали оптимизированный файл и хотите обновить соответствующий HTML-файл, то воспользуйтесь командой
File > Update HTML
(Файл > Обновить HTML файл), выделите HTML-файл, щелкните по кнопке
Open
(Открыть), затем, когда обновление будет завершено, по кнопке
ОК.
HTML-код, созданный для оптимизированного изображения, будет также обновлен, даже если он был скопирован и вставлен в больший HTML-файл, и даже если в этом файле содержатся данные и из других файлов изображений.
Обрезка изображения
Если при анимации изображение движется от одного края основного окна к другому, то на палитре
Animation
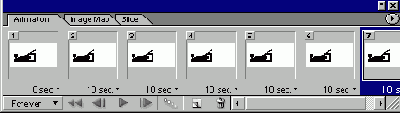
(Анимация) щелкните по кадру где-то в середине анимационной последовательности (рис. 23.148 и 23.149). Если изображение остается в центре основного окна, то щелкните по любому кадру.
Откройте палитру
Info
(Информация) и перетащите ее, чтобы отделить от группы палитр.
Выберите инструмент
Crop
(Кадриро-вать), нажав клавишу С, или щелкните по пиктограмме %|j.
На панели опций поставьте переключатель
Cropped Area
(Отсекаемая область) в одно из положений - см. рис. 23.150:
Delete
(Удалить) - чтобы удалить точки, расположенные за границами рамки;
Hide
(Спрятать) - чтобы сохранить эти точки. Воспользуйтесь данной опцией, если элемент слоя движется от одного края изображения к другому либо элемент фонового слоя движется позади меньшего объекта слоя, находящегося на переднем плане. При воспроизведении анимации спрятанные области будут отображаться за пределами границ рамки кадрирования. Позднее с помощью инструмента
Move
(Перемещение) можно вручную скорректировать расположение слоя относительно границ рамки кадрирования.
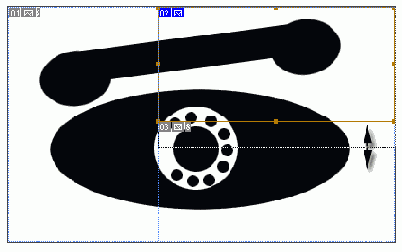
Перетащите курсор инструмента Crop (Кадрировать) по диагонали, чтобы указать меньшие размеры изображения (рис. 23.151), наблюдая за значениями W и Н (размеры рамки для обрезанной области) на панели Info (Информация). Если необходимо, переместите границы созданной рамки, чтобы достичь желаемого размера. Уменьшите размеры примерно до 200x200 пикселов (или 150x300 пикселов) или еще меньше (см. ниже первый совет).
Чтобы применить эффект кадрирования, дважды щелкните мышью внутри
рамки или нажмите клавишу Enter.
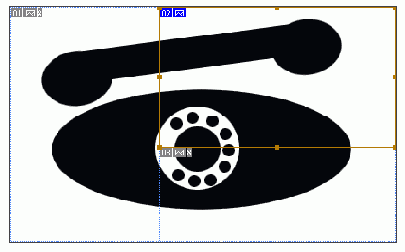
Предварительно просмотрите анимацию (как это сделать, написано в разделе «Предварительный просмотр анимации») - см. рис. 23.152.
Совет
200x200 (или 150x300) пикселов - это рекомендуемый размер рамки кадрирования. Если необходимо использовать другие размеры, то в палитре
History
(История) щелкните по элементу состояния, предшествующему применению команды
Crop
(Кадриро-вать). Каждый раз просматривайте полученный результат с помощью команды
File > Preview in [browser]
(Файл > Предварительный просмотр в [браузер]) программы ImageReady. А чтобы увидеть реальное воспроизведение анимации, загрузите ее на Web-страничку, чтобы потом просмотреть через Internet.
Совет
Скорость воспроизведения анимации частично определяется скоростью центрального процессора в компьютере пользователя, версией используемого браузера и объемом оперативной памяти, в данный момент выделенной для него.

Рис. 23.151.
Рамка кадрирования



Рис 23.152.
Постепенное исчезновение изображения за границами рамки кадрирования
Другие способы сокращения размеров файлов
В дополнение к кадрированию изображения можно также уменьшить размер файла, сократив количество слоев и кадров в анимационной последовательности или уменьшив количество элементов в таблице цветов. Помните, что чем меньше размер файла, тем быстрее он загружается.

Рис. 23.153.
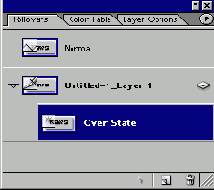
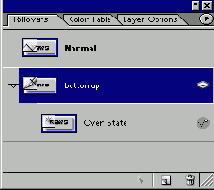
Создание новой миниатюры ролловера (стиль button-up заменен на button-down)

Рис. 23.154.
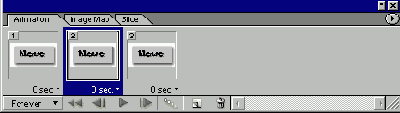
Добавление кадров в анимационную последовательность

Рис. 23.155.
Выделение миниатюры ролловера в состоянии Normal

Рис. 23.156.
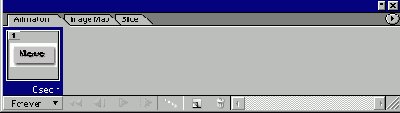
Первый кадр
Оптимизация анимации
В меню палитры
Optimize
(Оптимизация) воспользуйтесь командой
Optimize Animation
(Оптимизировать анимацию).
В группе параметров
Optimize By
(Оптимизировать с помощью) установите флажок
Bounding Box
(Габаритная рамка), чтобы сохранить первоначальный кадр, а также только те области, которые изменяются при переходе от одного кадра к другому (рис. 23.163). В результате уменьшится размер файла, но в то же время не все программы-редакторы, воспринимающие формат GIF, смогут работать с данным файлом.
В дополнение к этим действиям или вместо них установите флажок
Redundant Pixel Removal
(Удалить лишние.точки), чтобы удалить те точки объекта или фона, которые не меняются, то есть повторно выводятся при загрузке каждого нового кадра. Это также поможет уменьшить размер файла.
Примечание
Ни одна из этих опций не изменит фактического вида анимации, все изменения происходят «за сценой».
Оптимизация изображений для сети в программе ImageReady
Оптимизация -
процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети. В принципе, можно оптимизировать изображение и в программе Photoshop
с
помощью диалогового окна, вызываемого командой
File > Save for Web
(Файл
>
Сохранить для Web), однако лучше перейти в программу ImageReady и воспользоваться там специальными палитрами оптимизации, содержащими более широкий набор опций.
Примечание
Если вы освоите программу ImageReady, вам не составит труда пользоваться диалоговым окном
Save for Web
программы Photoshop, так как их опции практически идентичны. Диалоговое окно
Save for Web
рассматривается в конце главы.


Рис. 23.30.
Панель опций инструмента
Rectangle shape


Рис. 23.31.
Панель опций инструмента
Туре

Рис. 23.32.
Свернутая панель опций инструмента Туре
Программа ImageReady предлагает множество различных опций оптимизации. В этом разделе вы познакомитесь с основными операциями. Никогда не забывайте, что ваша основная цель - уменьшить размер файла, не допуская заметного ухудшения качества изображения.
GIF и JPEG - два формата, обычно используемых для графики в сети. Рекомендуем применять формат GIF в случае, когда изображение содержит элементы с четкими границами, например однотонные области, штриховой рисунок и текст. Формат PNG-8, похожий на GIF, использует те же параметры палитры
Optimize
(Оптимизация), что и GIF, и результаты оптимизации практически идентичны. Оптимизированный файл в формате GIF или PNG-8 может содержать до 256 цветов.
Вы можете воспользоваться командой
Save а Сору
(Сохранить копию) программы Photoshop, чтобы сохранить копии файла в формате GIF или JPEG, но мы считаем, что программа ImageReady предлагает лучшие способы сохранения файла в этих форматах за счет более широкого набора средств оптимизации и предварительного просмотра. Поэтому основное внимание уделено оптимизации файлов формата GIF и JPEG именно в программе ImageReady.
Четыре цветовые палитры формата GIF
Примечание
То, что Web-дизайнеры обычно называют «цветовые палитры», в программе ImageReady получило название «алгоритмы сокращения, количества цветов (color reduction algorithms)»
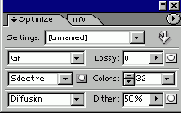
Существует четыре алгоритма сокращения количества цветов в формате GIF:
Perceptual
(Учитывающий восприятие) - создает таблицу на основе текущих цветов изображения. При этом особое внимание уделяется тому, как человек воспринимает цвета. Преимущество данной таблицы заключается в сохранений целостности цвета;
Selective
(Селективный) - создает таблицу цветов на основе текущих цветов изображения. Опции
Perceptual и Selective
похожи, но последняя в большей степени нацелена на сохранение цветов однотонных элементов изображения, а также Web-цветов;
Adaptive
(Адаптивный) - создает таблицу на основе части цветового спектра, где представлено большинство оттенков изображения. Эта опция формирует оптимизированный файл немного большего размера;
При переключении опций
Perceptual, Selective, Adaptive
сохраняются все Web-цвета, входящие в таблицу цветов изображения.
Web - создает таблицу цветов, подгоняя цвета изображения к тем, которые имеются в стандартной палитре Web. Данная опция формирует наименьшее количество цветов и, соответственно, наименьший по размеру файл, но качество изображения может быть хуже, чем при выборе других опций.

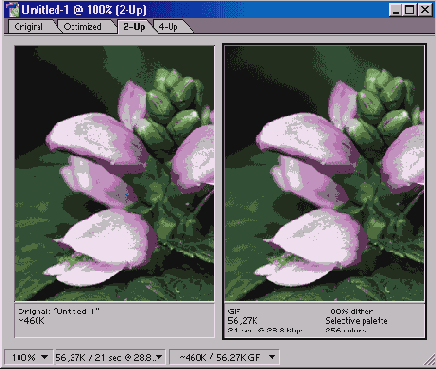
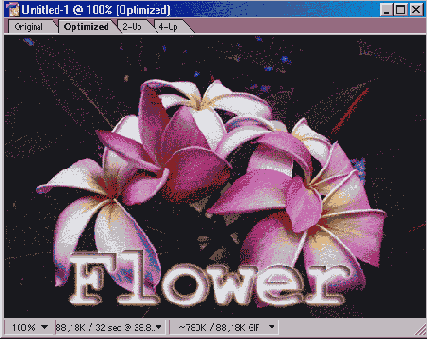
Рис. 23.33.
Вкладка 2-Up в программе ImageReady

Рис. 23.34.
Палитра Optimize программы ImageReady
в программе Photoshop, то сохраните
Для оптимизации изображений в формате GIF и PNG-8 выполните следующие действия.
Если вы работаете в программе Photoshop, то сохраните файл и щелкните в нижней части панели инструментов по кнопке
Jump to
(Перейти к) или же нажмите комбинацию клавиш
Ctrl+ Shift+M.
Начнет работать программа ImageReady, если она не была запущена ранее, и в ней будет открыто изображение.
Второй вариант: в программе ImageReady выполните команду
File > Open
(Файл > Открыть), а затем выделите имя изображения и щелкните по кнопке
Open
(Открыть).
Откройте вкладку 2-Up (2 варианта) в верхней части окна изображения, чтобы одновременно видеть исходное и оптимизированное изображение в области предварительно просмотра (рис. 23.33).
Отобразите палитру
Optimize
(Оптимизация) с помощью команды меню
Window > Show Optimize
(Окно > Показать палитру Optimize).
Из всплывающего меню
Settings
(Настройки), показанного на рис. 23.34, выберите какое-либо сочетание настроек оптимизации из имеющихся вариантов настроек. Оставьте выбранный вариант настроек без изменений и сохраните файл или выполните следующие шаги и задайте значения настроек оптимизации по своему выбору.
Из всплывающего меню с форматами файлов выберите GIF или PNG-8.
Активизируйте палитру из следующего всплывающего меню (подробнее о возможных опциях говорилось выше). Форматы GIF и PNG-8 поддерживают всего 256 цветов.
Опции
Perceptual
(Учитывающий восприятие),
Selective
(Селективный) и
Adaptive
(Адаптивный) интерпретируют цвета в оптимизированном изображении, используя цвета исходного (рис. 23.35).
Опция Web меняет цвета изображения на доступные в Web (рис. 23.36). Обычно это не самый лучший вариант для изображения с плавными переходами цветов, эффектами смешивания или градиентами.
Опция
Custom
(По выбору пользователя) оптимизирует цвета изображения на основе палитры, ранее сохраненной в программе Photoshop или ImageReady.
При выборе опций
Mac OS
и
Windows
цвета изображения оптимизируются на основе стандартной палитры соответствующей операционной системы.
Из следующего всплывающего меню выберите способ перемешивания пикселов:
No Dither
(Нет),
Diffusion
(Диффузия),
Pattern
(Узор) или
Noise
(Шум). Данная опция позволяет имитировать недостающие оттенки для изображения с 8-битным цветом (этот эффект нельзя увидеть на палитре) за счет увеличения размера файла. При выборе варианта
Diffusion
создается едва заметный эффект с наименьшим увеличением размера файла.
Выберите значение в процентах в поле
Dither
(Размытие). Большая величина позволяет имитировать больше цветов-заменителей, что также отразится и на размере файла (рис. 23.37, 23.38).

Рис. 23.35.
Результат оптимизации изображения с помощью палитры
Selective

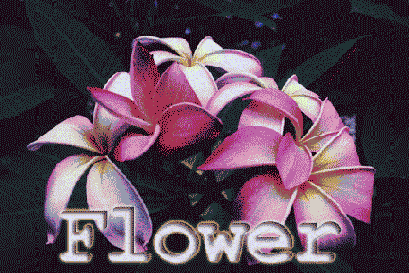
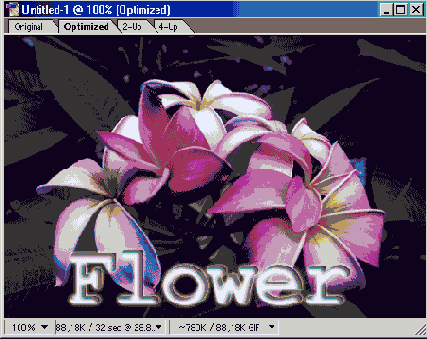
Рис. 23.36.
Появление отдельных точек на изображении после оптимизации с помощью палитры Web

Рис. 23.37.
Результат оптимизации изображения с помощью палитры
Selective
при высоком значении параметра
Dither

Рис. 23.38.
Результат оптимизации изображения с помощью палитры Web при высоком значении параметра
Dither
(появилось множество точек, как и следовало ожидать)
Другой способ имитации цветов описан в разделе «Применение взвешенной оптимизации» этой главы.
Укажите в поле
Colors
(Цвета) максимально возможное количество элементов для создания таблицы цветов (воспользуйтесь стандартной настройкой из выпадающего меню или введите точное значение). Для палитр
Web, Windows
и
Mac
по умолчанию в этом поле стоит
Auto
(Авто). Эта опция автоматически устанавливает количество элементов в таблице цветов равным либо количеству цветов в изображении, либо 256 в зависимости от того, какое значение меньше. Можно выбрать другой вариант настройки или ввести точное количество цветов, если вы по каким-то причинам не хотите пользоваться опцией
Auto.
Установите флажок
Transparency
(Прозрачность), чтобы программа ImageReady сохранила все прозрачные точки изображения (области слоя, где виден шахматный узор). Формат GIF, в отличие от PNG-8, не поддерживает полупрозрачные точки. (О том, как быть в этом случае, рассказано в разделе «Постепенное исчезновение».) Данная опция позволяет создавать непрямоугольные границы изображения. Если флажок
Transparency
не установлен, то прозрачные точки будут заполнены цветом, указанным в поле
Matte
(Кайма).
Для того чтобы контролировать, как частично прозрачные точки вдоль границ изображения будут смешиваться с фоном Web-страницы (подобно границам объектов при сглаживании), используйте опцию Matte (Кайма). Задайте в этом поле цвет, совпадающий с цветом фона Web-страницы, если известно, какой он. На рис. 23.39 показано GIF-изображение, которое было получено при следующих условиях: установлен флажок
Transparency,
а в поле
Matte
выбран цвет. В результате появилась тонкая линия из цветных точек вдоль границ каждой фигуры.
Если цвет фона неизвестен, выберите пункт
None
(Нет) в списке
Matte,
результатом будут жесткие, зазубренные границы (рис. 23.40). В обоих случаях исключается появление эффекта ореола вдоль границ изображения при отображении его в сети. Любой эффект смягчения границ (например,
Drop Shadow
(Отбросить тень)), примененный к прозрачным областям, приведет к заливке цветом, указанным в поле
Matte.
Установите флажок
Interlaced
(Через строку), чтобы детализация GIF или PNG-изображения постепенно возрастала по мере загрузки его на Web-страницу. При этом немного увеличится размер файла.
Переместите ползунок
Web Snap
(Привязка к палитре Web) на соответствующую отметку в процентах, чтобы задать диапазон цветов, которые автоматически заменяются Web-эквивалентами. Чем выше значение данного параметра, тем меньше различных цветов будет в изображении и меньше размер файла, но тем заметнее станут отдельные точки изображения и в целом его стиль приблизится к плакатному (рис. 23.41).

Рис. 23.39.
Изображение в формате GIF

Рис. 23.40.
То же изображение при значении
None
в поле
Matte

Рис. 23.41.
Плакатный стиль изображения, полученный в результате выбора большого значения в поле
Web Snap
Постепенное исчезновение
Прозрачные области изображений в форматах GIF и JPEG не могут иметь сглаженных границ без применения опции
Transparency.
Если необходимо, чтобы изображение плавно переходило в однотонный фон (как при применении эффекта
Drop Shadow
(Отбросить тень) или
Outer Glow
(Внешнее свечение)), создайте два слоя в документе с помощью программы Photoshop или ImageReady: однотонный нижний, окрашенный Web-цветом, который будет использован на Web-страничке, и верхний, содержащий элемент изображения со смягченными растушеванными границами или эффект, такой как
Drop Shadow.
Гибридные изображения
Для гибридного изображения, содержащего не только однотонные области или текст, но также и фотографические фрагменты, самым лучшим вариантом будет использование формата GIF в сочетании с палитрой
Perceptual
(Учитывающий восприятие),
Selective
(Селективный) или
Adaptive
(Адаптивный), но только не палитрой Web. Эта комбинация позволит подобрать для однотонных областей Web-цвета и достаточно качественно отобразить фрагменты с плавными переходами цвета
По
желанию.
Только для GIF-файлов можно установить значение параметра
Lossy
(С потерей), чтобы сделать размер файла оптимизированного изображения еще меньше. Как следует из названия опции, некоторые данные будут утеряны, но незначительное снижение качества изображения может быть оправдано уменьшением размера файла. (Как с помощью канала осуществлять контроль за объемом утраченных данных, рассказано в разделе «Применение взвешенной оптимизации» этой главы.)
Сохраните файл, следуя рекомендациям, данным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady».
Совет
Для того чтобы сохранить текущий набор параметров палитры, выберите пункт
Save Settings
(Сохранить настройки) из меню палитры. Введите имя с расширением .irs. Найдите и откройте папку Adobe Photoshop 7/ Optimize Settings, затем щелкните по кнопке Save. Теперь сохраненный набор настроек будет отображаться во всплывающем меню
Settings
(Установки) в программе ImageReady, а также в диалоговом окне
Save for Web
(Сохранить для Web) в программе Photoshop.
Для того чтобы не потерять текущие настройки, сохраните их в наборе
Temp
(Временный). Каждый раз при сохранении старый файл будет заменен новым.
один из возможных форматов для
Формат JPEG - один из возможных форматов для проведения оптимизации изображений с плавными переходами цвета
с
дальнейшим отображением их в сети (фотографий, рисунков, градиентов или их сочетаний). Если для оптимизации выбран формат JPEG, то глубина цвета в 24 бит будет сохранена, но это сможет оценить только владелец монитора, способного отображать миллионы цветов (имеющего глубину цвета равную 24 битам). Однако не следует забывать, что формат JPEG использует такой метод сжатия, при котором некоторые данные все же теряются.
Формат PNG-24 похож на JPEG. Отличие состоит в том, что PNG поддерживает множество степеней прозрачности точек, расположенных вдоль, границ, а также в этом формате используется не приводящий к потерям метод сжатия. Файлы в формате PNG-24 больше по размеру, чем эквивалентные JPEG-файлы.
Оптимизация изображений в формате JPEG или PNG-24 выполняется следующим образом.
Если вы работаете в программе Photoshop, то сохраните файл и щелкните по кнопке Jump to (Перейти к) в нижней части инструментальной панели. Загрузится программа ImageReady, если она еще не запущена. Альтернативный способ: в ImageReady выполните команду File > Open (Файл
>
Открыть), а затем выделите изображение и щелкните по кнопке Open (Открыть).
Выберите вкладку 2-Up (2 варианта) в верхней части главного окна, чтобы одновременно видеть исходное изображение и оптимизированный вариант.
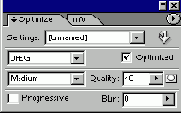
Откройте палитру
Optimize,
выполнив команду
Window > Show Optimize
(Окно > Показать палитру Optimize) -см. рис. 23.52.
Из всплывающего меню
Settings
(На стройки) выберите вариант
JPEG High
(JPEG с высоким качеством),
JPEG Low
(JPEG с низким качеством),
JPEG Medium
(JPEG со средним качеством) или
PNG-24,
все остальное оставьте без изменений и сохраните файл (рис. 23.53-23.55). Если вы хотите выбрать другие настройки оптимизации, выполните следующие шаги.
Из всплывающего меню выберите формат
JPEG.
А из следующего - вариант
Low
(Низкое),
Medium
(Среднее),
High
(Высокое) или
Maximum
(Максимальное), чтобы определить качество сжатия файла. Можно сделать и иначе.
Передвиньте ползунок
Quality
(Качество) на отметку степени сжатия. Посмотрите, как изменится при этом значение в расположенном рядом всплывающем окне. (Для того чтобы изменять степень сжатия с помощью канала выделенной области, изучите раздел «Применение взвешенной оптимизации» данной главы.)
Никогда не забывайте, что чем ниже степень сжатия (или выше качество изображения), тем больше размер файла.
Установите флажок
Progressive
(Постепенно), чтобы оптимизированное изображение отображалось на Web-страничке с возрастающей детализацией.

Рис. 23.52.
Палитра
Optimize
в программе ImageReady

Рис. 23.53.
Оптимизированный JPEG-файл, значение качества
High

Рис. 23.54.
Оптимизированный JPEG-файл, значение качества
Medium

Рис. 23.55.
Оптимизированный JPEG-файл, значение качества Low
Увеличьте степень размытия в поле
Blur
(Размытие), чтобы уменьшить видимость дефектов, которые появляются при сжатии файла, а также для того, чтобы уменьшить размер файла. Будьте осторожны, не увеличьте это значение чрезмерно, иначе изображение окажется сглаженным слишком сильно. Потом значение в поле
Blur
можно будет уменьшить, чтобы восстановить резкость изображения.
По желанию.
Установите флажок
ICC Profile
(Профиль ICC), чтобы включить в оптимизированное изображение профиль ICC. Для использования этой опции необходимо, чтобы профиль был включен в изображение с помощью программы Photoshop. См. ниже раздел «Проверка цветовых профилей».
Выберите в поле
Matte
(Кайма) какой-либо цвет, который будет использоваться для прозрачных областей исходного изображения. Если выбрать вариант
None
(Нет), то прозрачные области станут белыми.
Примечание
Формат JPEG не поддерживает прозрачность. Для того чтобы имитировать прозрачность с помощью цвета, указанного в поле
Matte,
установите его таким же, что и цвет фона Web-страницы, если последний известен.
По желанию.
Установите флажок
Optimize
(Оптимизация), чтобы как можно лучше сжать файл.
Внимание
Ранние версии браузеров (3.0 и ниже) могут не распознать JPEG-файл, сохраненный с использованием этой опции.
Сохраните файл, следуя рекомендациям, приведенным в разделах «Сохранение файла в ImageReady» и «Сохранение оптимизированного файла в ImageReady» этой главы.
Совет
Для того чтобы сохранить текущие настройки оптимизации под каким-либо именем, обратитесь к примечанию после раздела «Оптимизация изображений в формате GIF или PNG-8».
JPEG-файлы и Web-цвета
При использовании метода сжатия JPEG к файлу добавляются ложные детали, из-за чего Web-цвета JPEG-изображения после сжатия оказываются не входящими в Web-палитру. Это не страшно, так как формат JPEG обычно используется для оптимизации изображений с плавным переходом цвета, и их размытие браузером не вызывает нежелательных эффектов. Не пытайтесь добиться соответствия цвета JPEG-файла цветам в GIF-файле или цвету фона Web-странички, поскольку при сжатии изображения цвета будут смещены и размыты.

Рис. 23.56.
Выбор цвета однотонной области с помощью инструмента
Eyedropper

Рис. 23.57.
Таблица цветов в программе ImageReady
Совет
Нажав клавишу
Shift,
с помощью инструмента
Eyedropper
(Пипетка) щелкните по другим однотонным областям изображения, чтобы выбрать несколько цветов, затем сразу замените их на Web-цвета. Либо с помощью инструментов
Lasso
(Лассо),
Magic Wand
(Волшебная палочка) или инструментов группы
Marquee
(Область) выделите некоторую область изображения, затем из меню палитры
Color Table
(Таблица цветов) выберите команду
Select All From Selection
(Выделить все в выделенной области) и щелкните по кнопке
Web Snap
в нижней части палитры.
Оптимизация отдельного ломтика изображения
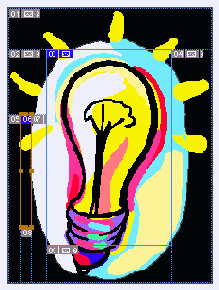
Если вы работаете с гибридным изображением, которое содержит элементы с четко определенными границами (например, текст или штриховой рисунок) и элементы с плавным переходом цвета, то постарайтесь создать отдельный ломтик для каждой зоны. Затем можно будет произвести различную оптимизацию ломтиков в зависимости от их типа. Например, показанный на рис. 23.99 элемент с плавным переходом цвета (рубанок) должен быть преобразован в формат JPEG, в то время как векторный элемент (горящая лампочка) - в формат GIF.
Активизируйте инструмент Slice Select (Выделение ломтика), нажав клавишу К (комбинацию клавиш Shift+K).
Щелкните по какому-либо ломтику.

Рис. 23.98.
Кнопки распределения карт, расположенные на панели опций

Рис. 23.99.
Гибридное изображение

Рис. 23.100.
Копирование настроек оптимизации путем перетаскивания пиктограммы дроплета с палитры
Optimize
(внизу) на ломтик изображения (вверху)
Выберите настройки оптимизации в соответствующей палитре. Для четко очерченных областей воспользуйтесь форматом GIF, а для областей с плавным переходом цвета - JPEG.
Совет
Если выбрать несколько ломтиков с различными настройками оптимизации, то в палитре
Optimize
(Оптимизация) будут отображаться только те настройки, которые у этих ломтиков совпадают. Однако при изменении доступных для модификации значений они будут применены ко всем выделенным ломтикам.
Совет
Если вы впоследствии решите, что следует применить однотипную оптимизацию ко всем ломтикам, то активизируйте инструмент
Slice Select
(Выделение ломтика), выполните команду меню
Select > All Slices
(Выделить
>
Все ломтики) и затем установите необходимые значения параметров на палитре
Optimize
(Оптимизация). Если выполнить команду
Select > Deselect Slices
(Выделить
>
Отменить выделение ломтиков), то палитра
Optimize
станет пустой.
Открытие анимации в формате GIF
Единственное видимое преимущество использования формата GIF - это возможность применения или редактирования настроек оптимизации файла.
Выполните команду
File > Open
(Файл > Открыть) либо нажмите комбинацию клавиш
Ctrl+O.
Найдите название файла с расширением .gif и щелкните по нему.
Щелкните по кнопке
Open
(Открыть). Кадры анимационной последовательности при этом будут сохранены. Однако на палитре Layers (Слои) теперь станет отображаться последовательность слоев: по одному слою для каждого кадра. Отдельные элементы слоя теперь нельзя редактировать независимо от других кадров!
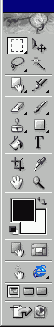
Панель инструментов в программе ImageReady
Панель инструментов в программе ImageReady аналогична панели инструментов в программе Photoshop, но в ней есть дополнительные Web-инструменты для создания карт изображения, их просмотра, просмотра ломтиков изображений (slice), предварительного просмотра роллове-ров (rollover) и перехода в Web-браузер (рис. 23.29). Щелкнув по кнопке
Jump to
(Перейти к), вы сможете перейти в программу Photoshop.



Рис. 23.29.
Панель инструментов в программе ImageReady
В нижней части всплывающей палитры, содержащей перечень инструментов, входящих в одну группу, находится стрелка, предназначенная для создания отдельной палитры с пиктограммами данных инструментов. Для этого при нажатой кнопке мыши укажите курсором на стрелку и отпустите кнопку (рис. 23.29).
Как и в программе Photoshop, теперь в программе ImageReady есть панель опций инструмента, вид которой зависит от того, какой инструмент активизирован рис. 23.30 и 23.31). Перетащите левый край панели опций, чтобы поместить ее в другом месте рабочего стола. Для того чтобы свернуть панель опций в программе ImageReady, дважды щелкните по ее левому краю (рис. 23.32).
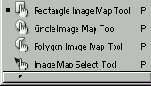
Переход от карты изображения на основе слоя к карте, созданной при помощи инструмента
Активизируйте инструмент
Image Map Select
(Выделение карты изображения) клавиши Р (комбинации клавиш
Shift+P)
и щелкните по карте, созданной на основе слоя, которую следует преобразовать.
В меню палитры
Image Map
(Карта изображения) выберите пункт
Promote Layer Based Image Map Area
(Преобразовать область карты, созданной на основе слоя).
Перемещение элемента изображения с помощью анимации
Создадим анимационный эффект для какого-либо изображения.
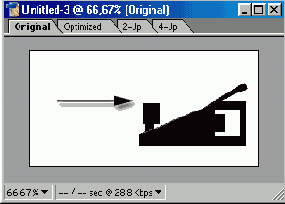
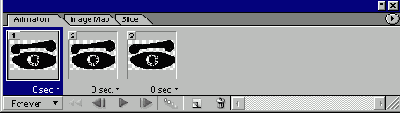
Откройте или создайте изображение, содержащее фоновый слой и прозрачный слой с рисунком какого-либо предмета (рис. 23.128). Как это сделать, рассказано в разделе «Маскирование фигур с помощью команды Extract» главы 5 и разделах, посвященных различным методам стирания изображения, в конце главы 12.

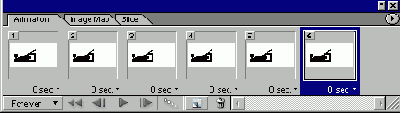
Рис. 23.127.
Палитра
Animation

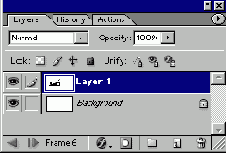
Рис. 23.128.
Слои изображения на вкладке
Layers

Рис. 23.129.
Перемещение элемента слоя к краю основного окна

Рис. 23.130.
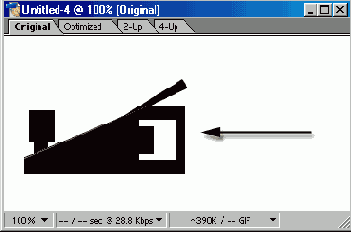
Перетаскивание элемента изображения к другому краю основного окна

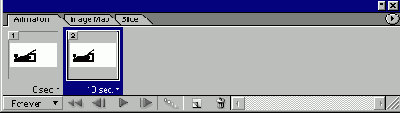
Рис. 23.131.
Исходный (начальный) и скопированный (последний) кадры анимации
Откройте палитру
Animation
(Анимация), щелкнув по вкладке
Animation
(Анимация) или выполнив команду
Window > Show Animation
(Окно > Показать палитру Animation).
Выберите слой на палитре Layers (Слои).
С помощью инструмента
Move
(Перемещение) перетащите элемент изображения к краю основного окна (рис. 23.129). Соответствующая миниатюра на палитре
Animation
будет обновлена, чтобы отобразить новое положение элемента.
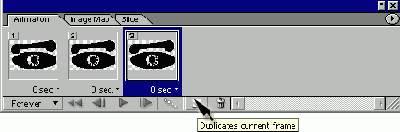
В нижней части палитры
Animation
щелкните по кнопке
Duplicate current frame
(Дублировать текущий кадр). Скопированный кадр будет выделен.
Слой, выбранный на шаге 3, должен оставаться выделенным.
С помощью инструмента
Move
(клавиша V) перетащите элемент слоя на другую сторону основного окна (рис. 23.130). Текущая миниатюра на палитре
Animation
будет соответствующим образом обновлена (рис. 23.131). Оставьте этот слой выделенным!
На палитре
Animation
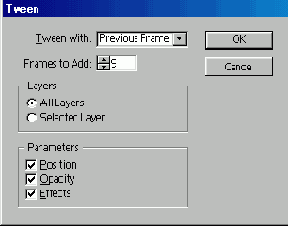
щелкните по кнопке
Tween
(Промежуточные кадры) для построения промежуточных кадров между уже выбранными.
В диалоговом окне
Tween
(Промежуточные кадры) поставьте переключатель Layers (Слои) в одно из следующих положений:
All Layers
(Все слои), чтобы скопировать точки со всех слоев в новые кадры - даже тех слоев, которые не были изменены (рис. 23.132). Эта опция также позволит запомнить изменения, произведенные одновременно в двух и более слоях;
Selected Layer
(Выделенный слой), чтобы скопировать точки только выделенного слоя в новые кадры. Все другие слои будут спрятаны.
Затем установите в группе
Parameters
(Параметры) флажки тех параметров, которые будут изменяться в промежуточных кадрах:
Position
(Расположение),
Opacity
(Непрозрачность) и/или
Effects
(Эффекты) (подробнее об эффектах см. раздел «Эффекты слоя» главы 14).
Из всплывающего меню
Tween with
(Диапазон промежуточных кадров) выберите режим
Previous Frame
(Добавление промежуточных кадров между выделенным кадром и предыдущим).
Примечание
Если до открытия диалогового окна
Tween
(Промежуточные кадры) было выделено несколько кадров, то во всплывающем меню
Tween with
(Диапазон промежуточных кадров) будет доступна только опция
Selection
(Добавление промежуточных кадров между выделенными).

Рис. 23.132.
Диалоговое окно
Tween
Другие опции анимации
Нажав клавишу
Shift
и щелкая мышью, можно выделить несколько кадров. Перетащите один или группу кадров на нужное место.
Для того чтобы разместить каждый кадр в слое, выберите из меню палитры
Animation
(Анимация) пункт
Flatten Frames Into Layers
(Поместить кадры в слои). Существовавшие до этого слои не будут удалены.
С помощью команды
Revert Frames
(Обратный порядок кадров) из меню палитры
Animation
можно поменять последовательность воспроизведения кадров. Эта опция эквивалента воспроизведению анимации в обратном порядке.

Рис. 23.133.
Палитра
Animation
после добавления промежуточных кадров
Повторное создание промежуточных кадров
Для того чтобы повторить операцию создания промежуточных кадров, выделите все ранее созданные промежуточные кадры, щелкая мышью при нажатой клавише
Shift,
и перетащите их на кнопку
Delete
(Удалить). Отредактируйте один из двух оставшихся кадров, а затем снова примените команду
Tween
(Промежуточные кадры).
Далее укажите в поле
Frames to Add
(Добавить кадры) количество кадров, которое будет добавлено (от 1 до 100). Чем выше это значение, тем более плавной (без разрывов) будет анимация, но размер файла и время его загрузки увеличится.
Щелкните по кнопке
ОК
(рис. 23.133). Теперь можно предварительно просмотреть анимацию (см. раздел «Предварительный просмотр анимации»). При воспроизведении элемент слоя будет плавно перемещаться от одного края основного окна к другому.
Совет
Можно использовать текстовый слой при анимации, причем его даже не придется преобразовывать в растровое представление. Можно создать эффект постепенного исчезновения или появления, а также перемещения текста вдоль окна изображения либо использовать его для других эффектов анимации.
Совет
Если необходимо, чтобы загрузка и воспроизведение анимации происходили быстро, то используйте мале
нькие размеры кадров (примерно 200x200 пикселов или меньше).
Подготовка многослойного файла к переносу из программы Photoshop в LiveMotion
Для того чтобы упростить процесс размещения Photoshop-изображения в программе LiveMotion, произведите следующие действия в первой программе:
убедитесь, что в изображении имеется непрозрачный фон (Background), а не слой с названием Layer 0. Если возможно, ничем не заполняйте фон. После размещения и преобразования изображения в программе LiveMotion фон станет объектом с однотонной окраской, который при желании можно удалить;
создайте альфа-канал, если необходимо очертить какую-либо фигуру в программе LiveMotion. Удостоверьтесь, что альфа-канал имеет черный фон, на котором расположен белый контур фигуры;
преобразуйте в растровый формат все векторные слои, слои заливки и фигур. При этом все контуры отсечения слоев будут преобразованы в маски слоя. При размещении маски слоя в программе LiveMotion она обеспечит отсечение содержимого слоя. Маски слоя называются альфа-каналами и отображаются на палитре
Properties
(Свойства) в программе LiveMotion.
Градиентные слои будут успешно размещены в программе LiveMotion только в том случае, если их предварительно преобразовать в растровый формат. При этом маски слоев надо либо применить, либо отбросить;
преобразуйте файл в режим RGB;
если многослойный файл из программы Photoshop будет размещен в Live-Motion в качестве сложного однослойного объекта, то будут сохранены все эффекты, связанные со значениями непрозрачности и корректирующими слоями, эффекты слоя, а также эффекты режимов смешивания. Однако, если после этого к данному файлу применить команду
Convert Layers Into
(Преобразовать слои в), все эффекты будут аннулированы. Если необходимо сохранить вышеперечисленные эффекты, то оставьте объект в программе LiveMotion в виде одного слоя и не преобразуйте его в отдельные объекты. Однако следует отметить, что программа LiveMotion дает гораздо больше возможностей для создания различных эффектов, чем Photoshop;
если необходимо работать с редактируемым текстом, то введите его в программе LiveMotion, так как после размещения файла из программы Photoshop текст будет преобразован в растр;
применять фильтры можно как в программе Photoshop, так и в LiveMotion. В первой программе больше выбор фильтров, но последняя позволяет скрывать или удалять отдельные эффекты фильтров.
Постепенное исчезновение или появление картинки
Если вы хотите, чтобы картинка исчезала или появлялась с одновременным перемещением по Web-странице или без него, необходимо отрегулировать непрозрачность изображения вместе с корректировкой его расположения или без этого. Следуйте инструкциям, которые изложены в разделе «Перемещение элемента изображения с помощью анимации», но при выполнении шага 4 выберите начальное значение непрозрачности слоя (рис. 23.134). Затем при выполнении шага 7 выберите конечное значение непрозрачности (рис. 23.135). Убедитесь, что установлен флажок
Opacity
(Непрозрачность) в диалоговом окне Tween (Промежуточные кадры) - см. рис. 23.136.
Предварительный просмотр
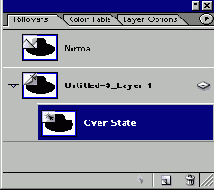
ролловера в ImageReady
Теперь можно предварительно просмотреть ролловер в программе ImageReady.
Щелкните по кнопке
Rollover Preview
(Предварительный просмотр ролловера) на панели инструментов или нажмите клавишу Y. Альтернативный вариант: на палитре
Rollover
(Ролловер) щелкните по кнопке
Preview
(Предварительный просмотр).
Наведите указатель на изображение, чтобы увидеть действие ролловера. Для того чтобы прервать выполнение этого действия, снова щелкните по кнопке
Play
(Проиграть) или
Preview.
Предварительный просмотр анимации
Осуществим предварительный просмотр анимации.
В основном окне выберите вкладку
Original
(Исходное изображение) или
Optimized
(Оптимизированное изображение).
Если первый кадр не выделен, то в нижней части палитры
Animation
(Анимация) щелкните по кнопке
Select first frame
(Выделить первый кадр) - см. рис. 23.138.

Рис. 23.138.
Кнопки управления воспроизведением на палитре
Animation

Рис. 23.139.
Дублирование кадра анимации
Щелкните по кнопке
Play
(Проиграть) -см. рис. 23.138. Анимация будет воспроизводиться чуть медленнее, чем должна. (Предварительный просмотр в программе ImageReady происходит медленнее, чем в браузере.)
Щелкните по кнопке
Stop
(Остановить), которая имеет вид квадрата, чтобы приостановить воспроизведение (рис. 23.138).
Сохраните файл, затем щелкните по кнопке
Default Browser
(Предварительный просмотр в браузере по умолчанию), расположенной на панели инструментов. Щелкните по кнопке
Back
(Назад), чтобы вернуться в программу ImageReady, когда просмотр будет закончен. Если анимация не воспроизводится в браузере, следуйте инструкциям, которые даны в разделах «Кадрирование изображения» и «Уменьшение размера изображения».
Предварительный просмотр изображения
Различные операционные системы используют разные значения гаммы, в результате чего внешний вид изображений может искажаться. При создании Web-графики важно предварительно просмотреть и скорректировать изображение для различных платформ.
Перейдя в режим предварительного просмотра изображения в программе ImageReady, выполните команду
Standard Windows Color
(Стандартные цвета Windows), чтобы имитировать контрастность изображения.
Воспользуйтесь командой
View> Preview > Uncompensated Color
(Вид
>
Предварительный просмотр > Не компенсировать цвет), чтобы предварительно просмотреть изображение без компенсации гаммы.
Включите опцию
Embedded Color Profile
(Встроенный цветовой профиль), чтобы привести изображение в окне предварительного просмотра в программе ImageReady (для RGB-монитора) в соответствие с профилем, включенным в изображение в программе Photoshop. Эта опция будет недоступна, если в изображении нет профиля.
Совет
Нажимая сочетания клавиш
Ctrl+Alt+Y,
можно попеременно переключать четыре опции предварительного просмотра. Но очень сложно уследить за тем, какой вариант предварительного просмотра отображается в данный момент.

Рис. 23.60.
Диалоговое окно
Gamma

Рис. 23.61.
Темное изображение

Рис. 23.62.
Светлое изображение
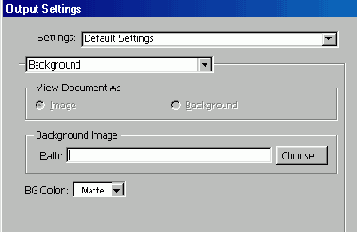
Предварительный просмотр мозаичного фона
Откройте файл в программе ImageReady.
Удалите все ломтики.
Выполните команды
File > Output Settings > Background
(Файл > Настрой ки вывода
>
Фон).
Поставьте переключатель
View As
(Просмотреть как) в положение
Background
(Фон) - см. рис. 23.178.
Щелкните по кнопке ОК.
Для того чтобы просмотреть фон, на панели инструментов щелкните по кнопке
Preview in Default Browser
(Предварительный просмотр в браузере по умолчанию), либо выберите браузер из списка доступных.
В диалоговом окне
File > Save Optimized
(Файл > Сохранить с оптимизацией) или
Save Optimized As
(Сохранить с оптимизацией как), щелкните по кнопке
Output Settings
(Настройки вывода), чтобы вывести диалоговое окно
Output Settings
(Настройки вывода), из второго всплывающего меню выберите вариант
Background,
затем выполните шаги 3-4.
Упрощайте!
Несмотря на то, -что программа ImageReady способна создать «черепичный» HTML-фон, возможно, вы захотите связать такой фон с Web-страницей при помощи специальных программ, таких как GoLive компании Adobe, HomeSite или Dreamweaver компании Macromedia. Узнайте у Web-программиста или специалиста по Web-страницам, какую программу лучше использовать, чтобы включить код фона в код Web-страницы.

Рис. 23.178.
Окно настроек вывода
Output Settings
в режиме
Background
Советы по созданию фонового узора
Вот несколько советов по созданию фонового узора:
изображение будет повторяться, чтобы заполнить все окно браузера. Если в этом нет необходимости, то есть вы хотите, чтобы фоновое изображение вообще не повторялось, то создайте большой оптимизированный файл (примерно 800x800 пикселов) с небольшим количеством цветов и фигур;
если в файле, который был выбран для фонового изображения, содержится анимация, то она автоматически будет воспроизводиться на Web-странице для каждого элемента фона. Сложно для восприятия, но, возможно, это именно то, что вы искали.

Рис. 23.179.
Окно
Output Settings
в режиме
Image
Предварительный просмотр оптимизированного изображения в браузере
Для более точной имитации вида изображения в сети щелкните по кнопке
Preview in Browser
(Предварительный просмотр в браузере) в программе ImageReady. Можно выбрать любой браузер среди тех, которые установлены в вашей системе.
Примечание
Такая операция не покажет действительного времени загрузки изображения через Internet, и вид картинки будет зависеть от типа используемого монитора. Тем не менее, эта функция очень полезна.
Открыв оптимизированное изображение в программе ImageReady, щелкните на панели инструментов по кнопке
Preview in Browser
(Предварительный просмотр в браузере), либо нажмите соответствующую кнопку и выберите браузер из подменю.

Рис. 23.63.
Изображение и исходный HTML-код в программе ImageReady

Рис. 23.64.
Диалоговое окно
Save
Браузер будет запущен, и изображение загрузится в окно (рис. 23.63). Созданные в ImageReady GIF-анимация и ролловеры также будут отображены на экране.
Если необходимо, закройте браузер и затем щелкните по любой палитре или окну ImageReady, чтобы вернуться в эту программу.
Примечание
Предварительно просмотрите ваши файлы, загрузив их через сеть, на обеих компьютерных платформах с использованием различных мониторов.
Совет
Если глубина цвета на мониторе выше, чем 8 бит, а необходимо увидеть, как будет выглядеть изображение на 8-битном браузере, то сначала сократите количество цветов до 256 и затем загрузите браузер. Данный метод и предварительный просмотр с помощью опции
Browser Dither
(Размытие в браузере) в программе ImageReady отличаются незначительно.
Предварительный просмотр результатов возможного размытия оптимизированного изображения в браузере
С помощью различных методов предварительного просмотра в программе ImageReady можно получить довольно точное представление о том, как будет выглядеть оптимизированное изображение в режиме реального времени. Это поможет выбрать соответствующие настройки оптимизации.
В соответствии с данными, опубликованными на сайте Websnapshot.com. примерно у 10% пользователей Internet 8-битный монитор, который отображает максимум 256 цветов. С другой стороны, все графические браузеры используют палитру из 216 цветов. Для имитации цветов, не входящих в эту палитру, но содержащихся в изображении, используется метод размытия.
Откройте изображение в программе ImageReady и вызовите, по крайней мере, одно оптимизированное изображение в главном окне.
Выполните команды
View > Preview > Browser Dither
(Вид > Предварительный просмотр > Размытие в браузере) или нажмите комбинацию клавиш
Ctrl+ Shift+Y
- см. рис. 23.58 и 23.59. В результате миллионы цветов изображения будут сокращены до 8-битной цветовой палитры.

Рис. 23.58.
Оптимизированное JPEG-изображение, опция
Browser Dither
выключена

Рис. 23.59.
То же изображение с включенной опцией
Browser Dither
Управление размытием
При оптимизации изображения в программе ImageReady применяется метод размытия для имитации цветов, содержащихся в исходном изображении, но отсутствующих в цветовой палитре оптимизированного изображения. Можно контролировать степень размытия, используя поле
Dither
(Размытие) на палитре
Optimize
(Оптимизация). Если увеличить его значение, то цвета оптимизированного изображения будут более точно воспроизводить цвета исходного, но размер файла немного увеличится.
Значение параметра
Web Snap
(Приведение к палитре Web) на палитре
Optimize
(Оптимизация) также влияет на степень размытия изображения в браузере. Чем выше это значение, тем меньше будет размыто изображение и тем меньше окажется размер файла. Чем больше цветов оптимизированного изображения соответствует 8-битной палитре браузера, тем меньше изменится изображение при включении опции
Browser Dither
(Размытие в браузере). Некоторая степень размытия приемлема и для изображений с плавным переходом цвета, поскольку тогда они выглядят лучше, чем при разбиении изображения на полосы, вызванном высоким значением параметра
Web Snap
(Приведение к палитре Web).
Предварительный просмотр ролловера в Web-браузере
Сохраните файл в программе ImageReady.
В подменю
File > Preview
(Файл
>
Предварительный просмотр) выберите браузер, установленный на вашем компьютере. Второй способ: щелкните по кнопке
Preview in Default Browser
(Предварительный просмотр в браузере по умолчанию), расположенной на панели инструментов. Третий способ: нажмите комбинацию клавиш
Ctrl+ Alt+T.
В браузере проведите курсор поверх области изображения, содержащей рол-ловер (состояние
Over
(Над)), нажмите кнопку мыши (состояние
Down
(Нажатие)) или щелкните мышью по этой области (состояние
Click
(Щелчок)).
Примечание
Можно проверить правильность URL-адреса, даже если вы в данный момент не подключены к Internet. Наведите курсор на ломтик, содержащий ссылку, и тогда соответствующий URL-адрес появится в нижней части окна браузера.
Примечание
Невозможно протестировать состояние
Down
в ранних (до 4.0) версиях браузеров Navigator или Explorer. В этих версиях по нажатию кнопки мыши открывается контекстное меню.

Рис. 23.119.
Когда выбрана миниатюра состояния
Over

Рис. 23.120.
... слой с изображением котелка (bowler Irg) становится видимым
Предварительный просмотр в программе ImageReady
Откройте вкладку 4-Up (4 варианта) в основном окне, чтобы иметь возможность одновременно видеть исходное изображение и еще три версии оптимизированного изображения на панели предварительного просмотра. Программа ImageReady воспользуется значениями палитры
Optimize
(Оптимизация) для создания первой версии, и затем автоматически создаст две других как варианты текущих настроек оптимизации. Можно щелкнуть по любому из четырех изображений на панели предварительного просмотра и затем в палитре
Optimize
изменить некоторые настройки
только для выбранного изображения.
Изображение(-я) на панели предварительного просмотра будет обновляться каждый раз, как меняются значения параметров на палитре
Optimize.
Для того чтобы остановить процесс обновления, щелкните по кнопке
Stop
(Остановить) (рис. 23.46в) в строке «градусника», отображающего ход выполнения операции (рис. 23.46а). В правом нижнем углу изображения появится треугольный значок приостановки предварительного просмотра (рис. 23.466). Если вы снова измените значения каких-либо параметров на палитре
Optimize
или щелкнете по треугольнику, то изображение автоматически обновится.
Совет
При использовании команды
Save Optimized
(Сохранить с оптимизацией) будут сохранены настройки оптимизации для выбранного изображения на панели предварительного просмотра (но не исходного изображения на этой же панели). Помните об этом при предварительном просмотре с помощью вкладки
4-Up.
Преобразование изображения в режим Indexed Color
Убедитесь, что изображение находится в режиме RGB.
Выполните команды
Image > Mode > Indexed Color
(Изображение > Режим > Индексированный цвет) и щелкните по кнопке ОК.
При желании установите флажок
Preview
(Предварительный просмотр), потом выберите один из следующих пунктов в поле
Palette
(Палитра) - см. рис. 23.2:
Exact
(Точная), если изображение содержит 256 или меньше цветов. При этом ни один цвет не будет удален;
System
(Mac OS) (Системная (Mac OS)), если собираетесь экспортировать файл в приложение, которое воспринимает только палитру Мае OS, установленную по умолчанию;
System (Windows)
(Системная (Windows)), если собираетесь экспортировать изображение в приложения на платформе Windows;

Рис. 23.2.
Всплывающее меню
Palette
Web
(Сетевая), если намереваетесь загружать файл в сеть. Эта опция ограничивает набор цветов изображения тем множеством, которое доступно в большинстве Web-браузеров;
Uniform
(Равномерная), чтобы создать таблицу цветов, равномерно распределенных по спектру. При этом не учитываются преобладающие цвета изображения;
Local
(Локальная)
(Perceptual
(Учитывающая восприятие),
Selective
(Селективная) или
Adaptive
(Адаптивная)), чтобычюздать таблицу цветов на основе только тех цветов, которые входят в изображение;
Master
(Специальная) использует специальную таблицу цветов, созданную заранее на основе группы изображений.
Выберите вариант
Perceptual, Selective
или
Adaptive
в зависимости от того, какие цвета желательно сохранить при преобразовании изображения в режим Indexed Color. Подробнее об этих трех палитрах говорится в разделе «Оптимизация изображений для сети в программе ImageReady» этой главы;
Custom
(По выбору пользователя), чтобы создать собственную палитру. При желании отредактируйте таблицу цветов и щелкните по кнопке
ОК.
(Щелкните по кнопке
Save
(Сохранить), если вы хотите и в дальнейшем использовать таблицу цветов. Щелчок по кнопке
Load
(Загрузить) позволит загрузить ранее сохраненную таблицу.) Щелкните по кнопке ОК и пропустите следующие шаги;
Previous
(Предыдущая), чтобы использовать палитру, применявшуюся в предыдущем преобразовании, если оно выполнялось.
Если была активизирована одна из опций
Local
или
Master (Perceptual, Selective
или
Adaptive)
или выбран вариант
Uniform,
то следует ввести количество цветов в таблице (рис. 23.3). Чем меньше цветов в изображении, тем меньше размер файла, но тем хуже качество картинки.
Выберите один из следующих пунктов всплывающего меню
Forced
(Принудительно), чтобы добавить определенные цвета в таблицу:
Black and White
(Черный и белый) добавляет чисто черный и чисто белый цвета;
Primaries
(Базовые цвета) добавляет красный, зеленый, синий, циановый, фуксин, желтый, черный и белый;
Web добавляет 216 Web-цветов (остальные цвета соответствуют палитре
Selective);
Custom
(По выбору пользователя) добавляет определенные пользователем цвета.
Установите флажок
Transparency
(Про-. зрачность), чтобы сохранить прозрачные области изображения. Либо снимите этот флажок, в таком случае прозрачные области будут залиты цветом, заданным в поле
Matte
(Кайма), либо белым, если в этом поле выбран пункт
None
(Нет).
Если изображение содержит прозрачные области, то выберите подходящий цвет в поле
Matte
(Кайма), чтобы заполнить частично прозрачные области по краю изображения.

Рис. 23.3.
Ввод количества цветов в поле
Colors
Рисование в режиме Indexed Color
В режиме Indexed Color с помощью инструментов
Pencil
(Карандаш) и
Brush
(Кисть) можно наносить только полностью непрозрачные мазки. Для этих инструментов оставьте ползунок
Opacity
(Непрозрачность) на отметке 100%. Единственный режим смешивания, при котором можно уменьшить непрозрачность, - это
Dissolve
(Растворить).
Опция Forced
Если необходимо проконтролировать, какие цвета будут выбраны для палитры цветов помимо тех, которые предлагает опция
Forced
(Принудительно), то выделите область (или несколько областей), содержащую те цвета, которые следует поместить на палитру, прежде чем переводить изображение в режим Indexed Color, и затем в поле
Palette
на шаге 3 выберите один из пунктов
Local (Perceptual), Local (Selective) или Local (Adaptive).
Также можно воспользоваться опцией
Master,
чтобы контролировать цвета изображения (подробнее об этом написано в разделе «Создание специальной палитры в программе ImageReady для изображений в режиме Indexed Color» настоящей главы).
Выберите один из пунктов меню
Dither
(Размытие):
None
(Нет),
Diffusion
(Диффузия),
Pattern
(Узор) или
Noise
(Шум), чтобы имитировать дополнительные оттенки, которых нет в таблице цветов. Если выбран вариант
None,
то изображения с резкими переходами цвета будут выглядеть, как плакаты, так что пользуйтесь этой опцией только в случае, когда таких резких переходов цвета нет. Опция
Diffusion
(Диффузия) приводит к замене цвета на ближайший оттенок, но иногда может сделать заметными отдельные точки. Вариант
Pattern
имитирует недостающие оттенки, используя повторяющийся узор. Опция
Noise
создает едва уловимый эффект появления отдельных точек в том месте, где проходит граница между цветами.
Если в меню
Dither
(Размытие) был выбран пункт
Diffusion,
то можно ввести значение в поле
Amount
(Количество), чтобы регулировать процент цветов, которые будут затронуты данной операцией. Выбирая эту опцию, установите флажок
Preserve Exact Colors
(Сохранять точные цвета), при этом размытие не будет применяться к тем областям, где цвет изображения полностью соответствуют какому-либо цвету из палитры. Не пытайтесь предварительно просмотреть полученный эффект, так как, скорее всего, вы не увидите никакой разницы.
Щелкните по кнопке
ОК.
Преобразование ломтика, созданного автоматически или на основе слоя, в пользовательский ломтик
Выберите инструмент
Slice Select
(Выделение ломтиков), нажав клавишу К или сочетание клавиш
Shift+K.
Щелкните по ломтику, который следует преобразовать.
Воспользуйтесь командой
Promote to User-slice
(Преобразовать в пользовательский ломтик) в меню
Slices
(Ломтики).
Прикрепление тега Alt к какому-либо ломтику или целому изображению
В старых версиях неграфических Web-браузеров (или в любых браузерах, в которых выключена опция
Show Pictures
(Отображать рисунки)) будет отображаться текст, но не графика. Чтобы в таких браузерах изображение появлялось в виде однотипного значка с текстом, Web-дизайнеры прикрепляют к каждому графическому объекту уникальный тег
Alt
(Альтернатива). Такие теги позволяют пользователям с ослабленным зрением работать с текстовыми

Рис. 23.103.
Ввод текста в поле Alt
браузерами, которые озвучивают ссылки. Далее рассказано, как добавить тег Alt в программе ImageReady.
Откройте палитру
Slice
(Ломтик). Если палитра не отображается в развернутом виде, то дважды щелкните по ее заголовку.
По желанию.
Щелкните мышью по ломтику, предварительно активизировав инструмент
Slice Select
(Выделение ломтика).
В поле
Туре
палитры
Slice
введите слово или слова, которые при необходимости будут заменять изображение (рис. 23.103).
Совет
Даже если вместо изображения в окне браузера показывается текст (тег Alt), все URL-ссылки будут связывать пользователя с указанным сайтом.
Применение эффектов слоя в программе ImageReady
Выделите слой.
Выберите эффект с помощью команды меню
Layer > Layer Style
(Слой > Стиль слоя) или из всплывающего меню
Add layer effect
(Добавить эффект слоя), расположенного в нижней части палитры
Layers
(Слои) - см. рис. 23.164.
Сглаживание границ при использовании эффектов слоя
При использовании большинства эффектов слоя создаются тени и цветные области со сглаженными границами. Такие границы не всегда хорошо оптимизируются в формате GIF, но этот формат - единственный, который можно применять для анимации. Помните об этом при ее создании и обязательно просматривайте результат с помощью команды File > Preview in [браузер] (Файл > Предварительный просмотр в [браузер]).

Рис. 23.164.
Меню эффектов слоя в палитре
Layers

Рис. 23.165.
Палитра опций эффекта
Bevel and Emboss

Рис. 23.166.
Основная палитра
Layer Options

Рис. 23.167.
Контекстное меню слоев и эффектов
На палитре опций слоя (рис. 23.165) выберите параметры эффекта (для каждого эффекта в палитре будут отображаться различные опции).
До
желанию.
Примените дополнительные эффекты к этому же слою.
Щелкните по любому имени слоя, чтобы вернуть основную палитру
Layer Options
(Опции слоя) - см. рис. 23.166. Подробнее о содержимом этой палитры см. раздел «Смешивание слоев» главы 14. Если на палитре не видны данные опции, то в меню палитры воспользуйтесь командой
Show Options
(Показать опции).
Совет
Можно скопировать эффект, перетащив его на другой слой. Если вы хотите скопировать все эффекты одного слоя на другой слой, перетащите на него главную панель эффектов слоя
Effects
(Эффекты).
Совет
Щелкните по стрелке, направленной вверх/ вниз и расположенной рядом с названием палитры
Options
(Параметры), чтобы увидеть дополнительные опции (например,
Contour
(Контур)) для каждого эффекта. Активизируйте все опции для эффектов
Bevel and Emboss
(Скос и рельеф)!
Совет
Для того чтобы получить доступ к контекстному меню слоя или эффекта, щелкните правой кнопкой мыши по имени слоя, имени эффекта слоя или по главной панели эффектов
Effects
(рис. 23.167).
Применение специальной палитры к другим изображениям
Откройте изображение в программе ImageReady.
На палитре
Optimize
(Оптимизация) выберите из всплывающего меню
Color reduction algorithm
(Алгоритм сокращения цветов) специальную палитру, которую следует использовать в изображении (рис. 23.8). Цвета изображения будут изменены в соответствии с палитрой. В этом можно убедиться, открыв вкладку
Optimize
для окна изображения.
Совет
Для того чтобы воспользоваться палитрой, созданной в другом приложении, из меню палитры
Color Table
выберите пункт
Load Color Table
(Загрузить таблицу цветов). Затем откройте папку, в которой находится нужная палитра.
Применение стиля к слою
Выберите слой, затем щелкните по стилю на палитре Styles (Стили) - см. рис. 23.171. Или перетащите имя стиля или его образец на любой выделенный или не выделенный слой на палитре Layers (Слои), как показано на рис. 23.172. Или перетащите имя стиля или образец на фигуру в окне изображения.
Если применить стиль к слою, все использованные ранее эффекты будут заменены эффектами выбранного стиля. Если же держать нажатой клавишу
Shift
и дважды щелкнуть по имени слоя или перетащить это имя, то эффекты стиля будут добавлены, но не заменят существующих эффектов за исключением ситуации, когда имя вновь примененного эффекта стиля совпадает с именем существующего эффекта: в этом случае новый эффект заменит примененный ранее.
Применение второго анимационного эффекта к существующей анимации
Этот раздел адресован тем читателям, кто уже создал анимационный эффект и теперь решил добавить еще один эффект для другого слоя.
Выберите или создайте слой, к которому следует применить анимационный эффект.
На палитре Animation (Анимация) щелкните по тому кадру, с которого будет начинаться эффект анимации (рис. 23.144).
Расположите изображение слоя желаемым образом в кадре, соответствующем началу анимационной последовательности. При необходимости отрегулируйте его непрозрачность или примените какие-либо эффекты (рис. 23.145).
Щелкните по конечному кадру анимационной последовательности.
В конечном кадре измените положение изображения слоя или значение непрозрачности, удалите или, наоборот, примените эффекты слоя. Не снимайте выделение со слоя!
Если при выполнении шагов 2-4 выбраны первый и последний кадры анимации соответственно, то выполните команду Select All Frames (Выделить все кадры) из меню палитры Animation. Если же при выполнении этих шагов первый и последний кадры анимации выбраны не были, то щелкните по кадру (для шага 2), затем, нажав клавишу Shift, щелкните по кадру, который будет последним. Теперь выделен некоторый ряд кадров. 7. Щелкните по кнопке
Tween
(Промежуточные кадры), расположенной на палитре
Animation,
чтобы сразу же создать промежуточные кадры. Второй способ: в меню палитры
Animation
выполните команду
Tween.
Установите переключатель Layers (Слои) в положение
All Layers
(Все слои), установите флажки для тех параметров, которые только что изменили
(Position
(Расположение),
Opacity
(Непрозрачность) или
Effects
(Эффекты)), а затем щелкните по кнопке ОК. На рис. 23.146 показаны начальный кадр (эффект
Outer Glow,
непрозрачность 4%), промежуточный и последний кадр (эффект
Outer Glow,
непрозрачность 100%) второго эффекта анимации.

Рис. 23.144.
Первая анимация

Рис. 23.145.
Результат применения к слою iogо команды
Invert
и эффекта
Outer Glow

Рис. 23.146.
Результат добавления второго эффекта анимации
Второй эффект анимации будет постепенно «проявляться» в кадрах, выбранных на таге
6.
Существовавшие до этого анимационные эффекты будут сохранены.
Применение взвешенной оптимизации
Взвешенная оптимизация - возможность в программе ImageReady 7, с помощью которой можно установить верхнюю и нижнюю границы качества при сжатии изображений в формате GIF, PNG и JPEG. Если создать и сохранить канал выделенной области, то верхнее ограничение будет применено к белой области канала (области, расположенной внутри выделения), а нижнее ограничение - к черной (расположенной за пределами выделенной области). Также можно указать алгоритм сокращения количества цветов и метод размытия для форматов GIF и PNG-8; предельный уровень потери данных для GIF и уровень качества изображения в целом для JPEG.
Для использования взвешенной оптимизации выполните следующие действия.
Создайте канал, выделив область изображения и выполнив команду
Save Selection
(Сохранить выделенную область) из меню
Select
(Выделить).
Оставьте без изменений вариант New (Создать новый канал) во всплывающем меню
Channel
(Канал), введите какое-либо имя в поле
Name
(Имя) и щелкните по кнопке
ОК
(рис. 23.42).
На палитре
Optimize
(Оптимизация) щелкните по любой кнопке
Channel
(Канал). Эти кнопки расположены рядом со списком алгоритмов сокращения цветов (рис. 23.43) или с полями
Lossy
(С потерей) и
Dither
(Размытие) для форматов GIF и PNG; либо рядом с полем
Quality
(Качество) для формата JPEG (рис. 23.44).

Рис. 23.42.
Диалоговое окно
Save Selection

Рис. 23.43.
Палитра
Optimize
для формата GIF

Рис. 23.44.
Палитра
Optimize
для формата JPEG
Из всплывающего меню
Channel
(Канал) выберите канал выделенной области. Также установите значения в полях
Maximum
(Максимум) и
Minimum
(Минимум) с помощью ползунка, стрелочек или текстового окна, а затем щелкните по кнопке
ОК
(рис. 23.45).
Совет
При выполнении шага 3 можно также воспользоваться каналом, созданным в программе Photoshop.

Рис. 23.45.
Диалоговое окно
Feather Selection

Рис. 23.46.
Предварительный просмотр оптимизированного изображения с помощью вкладки 4-Up