Ландшафт. Вид сверху.


На этой маленькой картинке вид выглядит вполне неплохо, но в реальном размере картинка не достаточно детализирована. Поэтому делайте картинку больше, чтобы затем можно было уменьшить ее до нужного размера. Ну а теперь начнем.
Шаг 1. Первым делом создаем новый документ нужного вам размера (с учетом того, что потом мы уменьшим картинку). К примеру, размер 450х300 точек, разрешение (как минимум) 72 ppi. Нажмите "D", чтобы установить цвета по умолчанию (черный, белый). Применяем фильтр облаков (Filter->Render->Clouds). Затем я использовал Image->Adjust->Curves..., чтобы увеличить контрастность, делаю светлые области картинки еще светлее, а темные - еще темнее, примерно вот так:
h1>
. Теперь я собираюсь выделить темные области. Проще всего выбрать "Select->Color Range". Как показано на картинке ниже, я выставил бегунок на 58.

После этого я сделал края выделения мягче на несколько пикселей с помощью "Select->Feather".

h1>
. На выделенные области я снова применил "Облака". Они у нас будут "водой".

Теперь надо подумать о суше. Я начал с того, что инвертировал выделение "Select->Inverse".
Потом я применил фильтр "Filter->Render->Difference Clouds". Они придадут большую реалистичность нашей земле, имитируя горы и долины.

h1>
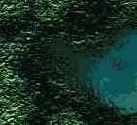
. Теперь я собираюсь придать суше цвет, и для этого вызываю Image->Adjust->Hue/Saturation. Я решил, что моя земля будет зеленой. Выбираю опцию "Colorize" и устанавливаю ползунки на следующие значения: Hue = 137, Saturation = 63, Lightness = -44.
 |  |
Теперь я придаю земле текстурность с помощью фильтра шумов (Filter->Noise->Add Noise) со значением Amount=19,79.

h1>
. Продолжая придавать текстурность суше, я применил один из текстурных фильтров - Craquelure (Filter->Texture->Craquelure) со значениями: соответственно, 16, 4, 6.
 |  |
Мы за закончили с землей. Теперь вернемся к морю.
h1>
. Инвертируем выделение, и, как раньше, используем "Image->Adjust->Hue/Saturation" для того, чтобы придать водным пространствам цвет. Используя значения 184, 62, -53, мы получаем чудный цвет морской воды.
 |  |
h1>
. Теперь давайте попробуем придать нашей воде немного волнения. Хмм... Что же я могу сделать, чтобы получились океанские волны? Кажется, у меня есть идея: фильтр "Ocean Ripple"! (Filter->Distort->Ocean Ripple). Для нашего примера я использовал значения (2; 10), но вы должны согласовать их с разрешением вашего рисунка.
 |  |
h1>
. Ну отлично, все выглядит круто! Я сделал несколько шотов, чтобы вы могли рассмотреть детали. Обратите внимание на картинку к шагу 7, там видна даже разница в глубинах нашего океана. А вот на второй картинке ниже обратите внимание, как выглядят волны и береговая линия. Все как надо, хорошая работа, день прожит не зря!
 |  |  |
Экспериментируйте с настройками цвета для воды и суши. А как насчет других текстур для материка? Масса возможностей! Надеюсь, я дал вам хороший старт.
| Перевод: ArtLogic Источник: teamphotoshop.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Грязная металлическая поверхность

Этот урок расскажет о том, как создать грязную металлическую поверхность. Я старалась сделать объяснения максимально простыми и понятными. Здесь я создаю простую текстуру, а потом добавляю такие штуки как царапины, эррозию, краску, ну и, может быть, несколько скрепляющих пластин. Поэтому, если вы решите последовать этому руководству, удостоверьтесь, что урок у вас сохранен, чтобы, если захочется все бросить и убежать, можно было потом к нему вернуться :D
Часть I
h1>
. Создайте новый документ. Я сделала его размером 512х512, но, если вам захочется, вы можете создать 256х256. В качестве фона выберите темный, ненасыщенный цвет. Я использовала серо-зеленый.

h1>
. Откройте документ с металлической текстурой, которую мы возьмем за основу. Выделите все изображение, выберите пункт меню Edit->Define pattern. Переходим в наш первый файл и создаем новый слой поверх зеленого. Теперь выберите команду Edit->Fill->Pattern (выберите в списке нужную текстуру). Это, пожалуй, самый простой и быстрый способ начать работу. Если хотите, можете воспользоваться текстурой, которую использовала я:
Металлическая текстура, BMP

h1>
. Текстура, которую я выбрала плохо повторяется, поэтому пришлось кое-что подчистить. Выберите инструмент "штамп" (stump). Удерживайте Alt и щелкайте на чистой части изображения, а затем кистью со сглаженными краями начинайте рисовать там, где вы видите границы изображений. Это процесс творческий, делайте так, как вы сами чувствуете.

h1>
. На слое с металлической основой уменьшите насыщенность (saturation) где-то на 60%. Я еще решила изменить оттенок (hue) и добавила немного зеленого. Установите режим наложения на "overlay" и выставите прозрачность на "90%". Теперь выберите пункт меню "Filter -> Render -> Lighting effects". Вы можете выбрать любые настройки, на свой вкус. Я использовала следующие значения:

h1>
. На этом этапе я обычно использую шумовой фильтр (noise) просто для того, чтобы сделать изображение несколько более "гранжевым". Не забудьте выбрать "monochrom". После этого уменьшите контрастность изображения до 40% (этого же эффекта можно добиться просто дублировав слой). На этом этапе у вас должна получиться хорошая текстура, с которой уже можно работать дальше.

Часть 2
h1>
. Откройте текстуру, которая у нас получилась в результате работы по первым пяти шагам. Склейте все объекты с фоном (flatten). Теперь надо сделать оооооочень легкие царапины. Выберите в качестве инструмента карандаш и начертите несколько случайных линий, которые могли бы выглядеть как царапины. Я для этого использовала средне-серый цвет.

h1>
. Дублируйте слой и установите параметр наложения на "Multiply". Переключитесь на основной слой и сдвиньте его вниз на 1 пиксель.

h1>
. Установите прозрачность основного слоя на 70%. Если необходимо, сделайте верхнюю часть слоя чуть темнее. Возьмите "резинку" и немножко подотрите края царапин, чтобы они не выделялись так резко. Если хотите, можете использовать noise на линии :)

Часть 3
h1>
Вот один из способов применить легкую коррозию и ржавчину. Откройте нашу текстуру. Если надо, склейте слои с фоном (flatten). Дублируйте фон и отразите его по вертикали (Flip vertical). Установите слой на "overlay".

3 верха слоя. Убедитесь, что
. Выберите "резинку" и сотрите добрые 2/ 3 верха слоя. Убедитесь, что пользуетесь "гранжевой" кистью, чтобы края были неровными. Установите прозрачность в 75%, и увеличьте контрастность до 65%.

Дублируйте гранжевый слой, отразите его
. Дублируйте гранжевый слой, отразите его по горизонтали и установите blend mode на "color dodge". Если вам захочется сделать темнее и нижнюю часть этого слоя - вперед, смелее, куда бы вас ни занесло :)

Часть 4
Снова откроем нашу текстуру. Если
. Снова откроем нашу текстуру. Если надо, склейте слои с фоном (flatten). Поверх наложите текстуру или картинку, которую вы выбрали, чтобы наложить на нашу текстуру. Я же просто использовала символьный шрифт. Установите на слой "overlay" и увеличьте прозрачность до 85%.

и сделайте его невидимым. На
. Дублируйте слой с картинкой и сделайте его невидимым. На оригинале (нижний слой) примените Motion blur с настройкой angle=90. Поверните изображение по часовой стрелке. Выберите пункт меню "Filter -> Stylize -> Wind. Я установила Wind One. Повторите ветер. Мне для нужного эффекта хватило двух раз.

Поверните изображение на 90% против
. Поверните изображение на 90% против часовой стрелки и верните верхний слой. Возможно, будет виден только слой с эффектом "ветра", тогда отрегулируйте контрастность слоев в соответствии с необходимостью. Я также установила параметр наложения слоя "Color burn" и увеличила прозрачность до 20%.

Под всеми слоями создайте еще
. Под всеми слоями создайте еще один, новый. Выберите цвет для ржавчины. Случайным образом нанесите пятна "ржавчины" на нижний слой. Установите параметр наложения этого слоя на "overlay" и увеличьте прозрачность до 65%. Губкой (smadge) с гранжевой кистью кликните на каждом из ваших ржавых пятен и протяните их немного вниз. Делайте то же самое по всей поверхности и регулируйте по вкусу. Еще неплохо немного размазать слой с картинкой и с "ветром". И вообще, можно еще каких-нибудь эффектов поприменять :D

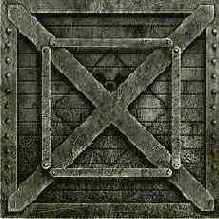
Эту картинку я сделала, пользуясь несколькими вышеописанными техниками. Просто для того, чтобы показать, что вы можете с ними делать... :)

| Автор: Jezebel Перевод: ArtLogic Источник: DeviantArt.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Рисуем шерсть

Этот урок расскажет о том, как я обычно рисую шерсть в Photoshop. Мой метод может вам показаться простым и доступным, но зачастую он требует массу терпения, если вы хотите добиться реалистичности.
h1>
. Рисуя шерсть, я обычно использую 1-2-пиксельную кисть, вырисовывая каждый волосок в отдельности... но, как вы наверное можете себе представить, это отнимает очень много времени. Именно этим способом я рисовала шерсть моих Волка и Кошки (см. в конце урока).
Создайте пользовательскую кисть, состоящую из нескольких точек разного размера. Размер точек зависит от задачи, то есть от того, какую шерсть вы рисуете. Убедитесь, что точек не слишком много, и что они не одинаковые. Как только кисть готова, установите интервал (spasing) на "1", вызвав меню двойным щелчком на вашей панели инструментов. У меня есть разные кисти, но тут я привожу две в качестве примера... вы можете использовать и их!

h1>
. Для начала выберите достаточно нейтральный фон.В качестве цвета краски выберите тон чуть темнее фона и начинайте рисовать широкими короткими мазками. Если для рисования вы пользуетесь мышью, стоит установить "затухание" (fade) для кисти, поскольку у вас нет возможности контролировать давление. Не волнуйтесь, если будет получаться грязновато ;)

h1>
. Более светлым тоном начинайте накладывать мазки поверх начального рисунка. На самом деле шерсть состоит из волосков разных оттенков, чтобы в этом убедиться, посмотрите на свою собаку, вы знаете, что она "рыжая", но если внимательно присмотреться, вы увидите массу вариаций оттенка шерсти. Также следует держать в голове то, что шерсть не должна быть жесткой и прямой, ведь на самом деле она мягкая и тонкая.

h1>
. На этом этапе я снова начинаю рисовать темную шерсть, и потом добавляю более светлую поверх. В качестве примера я рассматривала свою кошку, у которой белая шерсть - прямо под подбородком. Еще здесь я добавила темно-золотистые волоски в некоторых темных местах чтобы добавить отсвет.

h1>
. Ок... теперь, когда у нас есть замечательная основа, можно добавить резкости и выделить индивидуальные волоски. На этом этапе я обычно закрашиваю некоторые особо грязные участки фона и добавляю яркости некоторым прядкам шерсти. Пользуйтесь маленькой круглой кистью, отрисовывая отдельные шерстинки. Если необходимо, можно немного вернуться и использовать губку (smadge), чтобы сгладить изображение там, где, как вам кажется, нужно что-то переделать. Часто шерсть лежит "пластами", поэтому под таким "пластом" должна быть тень.

h1>
. Ну вот, несколько финальных штрихов... Добавьте несколько последних шерстинок и добавьте пятна цвета там, где нужно. Здесь я еще добавила ржаво-красного и чуть выделила темный абрис вокруг более ярких волосков.
И вот что получилось... Чудесная пушистая шерстка :)

 |  |
| Автор: Jezebel Перевод: ArtLogic Источник: DeviantArt.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Эффект 'цветной бумаги'

Этот урок рассказывает о том, как добиться эффекта, показанного на картинке (см. в конце урока).
Ну что ж, начнем.
Шаг 1. Для начала создайте новый документ в Photoshop размером 500х500 точек с прозрачным фоном (transparent). Переименовываем слой в "MAIN".

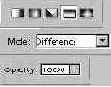
Шаг 2. Теперь жмем "D", чтобы выставить шрифты по умолчанию и выбираем инструмент "Градиент" (gradient tool) и затем выбираем "reflected gradient". Режим градиента меняем на Differense, непрозрачность - 100%.

Шаг 3. Рисуем произвольную линию.

Шаг 4. И еще, и еще...

Шаг 5. И еще, и еще, более 20 раз :)

Шаг 6. Теперь добавляем немного радиального градиента (radial gradient), чтобы получились случайные черные кольца. Раза 2-3.

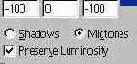
Шаг 7. Теперь жмем Ctrl+B, чтобы вызвать окно "Баланс цвета" (Color balance). Нас интересует синий цвет, поэтому назначим цветовым уровням следующие значения: -100, 0, 100. Изображение должно стать голубым.

Шаг 8. Теперь нарисуем еще одну произвольную линию, снова используя радиальный градиент. Изображение теперь дожно стать "оранжево-синим".

Шаг 9. Добавим одну произвольную линию "линейного градиента" (linear gradient). Это должно дать интересный эффект :)

Шаг 10. Дублируйте слой (Layer->Dublicate layer) и переименуйте его в "copy main", теперь нужно выставить для него режим "overlay", и затем сделать слой невидимым.

Шаг 11. Теперь вернемся к слою "MAIN". Применяем фильтр "Stylize->Find edges" и делаем видимым слой "copy main".

Шаг 12. А больше ничего, это конец урока :)
Если вы поиграете с инструментами (smadge, erase and other), могут получиться весьма интересные вещи!
Вот несложный пример того, что я сделал с этим эффектом:

| Автор: Piotr Gasior aka Pluni0 Перевод: ArtLogic Источник: DeviantArt.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Этот урок рассказывает как добиться

Этот урок рассказывает как добиться эффекта, отображенного на этой картинке:
Используя инструмент градиентной заливки, залейте

1. Создайте новый документ (500х500) с прозрачным фоном.
2. Используя инструмент градиентной заливки, залейте изображение так, чтобы цвет переходил от черного (сверху) до белого (внизу).
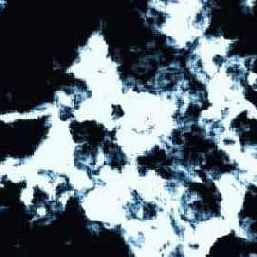
3. Выберите пункт меню Filter>Render>Difference Clouds и запустите его где-то примерно раз двадцать подряд. Да нет, вы не ослышались, именно 20 раз.
4. Выберите Image>Adjust>Invert чтобы инвертировать цвета.
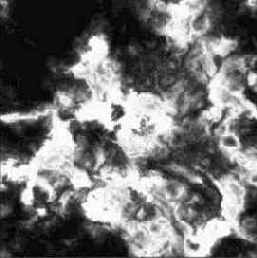
5. Выберите Image>Adjust>Levels и передвиньте средний ползунок вправо примерно на 7/8-ых от правой половины, чтобы оставить немного облачности.
6. Дублируйте этот слой, дайте ему название "copy".
7. Установите режим наложения для слоя "copy" - "Color Dodge".
8. Теперь воспользуйтесь резинкой размером 65-80 и сотрите изображение в нескольких местах, чтобы оно не было слишком ярким.
9. Выберите Layer>Merge Visible, чтобы склеить слои. Теперь у вас должно получиться что-то вроде этого:
Теперь дублируйте этот получившийся слой.

10. Теперь дублируйте этот получившийся слой. Мы назовем его "copy 2".
11. Выделите слой "copy 2". Теперь выберите Filter>Sketch>Chrome вот с такими настройками - Detail=7, Smoothness=10.
12. Теперь установите на слое "copy 2" параметр наложения "Soft Light".
13. Склейте эти два слоя. У вас должно получиться что-то в этом роде:
Я использовал вот такие настройки:

14. Выберите Image>Adjust>Hue/Saturation. Установите галочку на "Color". Я использовал вот такие настройки: Hue=203, Saturation=25, Lightness=0, но вы можете поэкспериментировать.
15. Дублируйте этот слой. Назовем его "copy 3".
16. На слое "copy 3" выберите Filter>Sketch>Water Paper. Используйте настройки: Fiber length=15, Brightness=60, Contrast=80.
17. Установите режим наложения для слоя "copy 3" на "Overlay", и все готово!
Надеюсь, вам понравится!
| Автор: Funman999 Перевод: ArtLogic Источник: DeviantArt.com |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Рисуем птичье перо

Шаг за шагом пройдемся по тому, как я рисовала перо (см. в конце урока). У меня были некоторые проблемы с Photoshop, поэтому мне пришлось повторять одни и те же шаги, и результат выглядит не так хорошо как мог бы. Ну что ж, мое дело предупредить :) Это моя первая попытка нарисовать обыкноверное перо, поэтому будем ошибаться вместе.
h1>
. Основным цветом придаем нашему перу форму. В зависимости от того, какое перо вы рисуете, некоторые части могут отделяться друг от друга, я имею ввиду, что некоторые перья имеют "рваный" край.

h1>
. Теперь относительно большой кистью со сглаженными краями начинаем обозначать тени и более светлые участки.

h1>
. Кистью для деталей начинаем обозначать отдельные "волоски" пера:

h1>
. Продолжаем придавать перу нужную текстуру. У разных перьев она может быть очень различной. У некоторых "волоски" очень отчетливы, а у других (вот как у этого) они смотрятся слитно, практически неотделимо:

h1>
. Большой кистью сверху наносим еще немного теней и отсветов.

Шаг 7. В этом нет необходимости, но я еще добавила тень :D

| Автор: Jezebel Перевод: ArtLogic Источник: DeviantArt.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
h1>
. Крупной полупрозрачной кистью со сглаженными краями рисую цветовые пятна.

h1>
. Небольшой и менее прозрачной кистью добавляю детали. Быстро (вжик-вжик-вжик) рисую зеленые линии, одну поверх другой, не особенно детализируя.

h1>
. Перемещаюсь к центру рисунка, чтобы добавить детали. Цвета остаются достаточно плоскими и туманными.

h1>
. Довольно маленькой кистью накладываю основные тени для кромки леса. Работая слева направо я начинаю добавлять неопределенные детали и подчищать тени.

h1>
. Этот shot отражает несколько лучше, как я подчищаю тени перед добавлением более светлых мазков и теней.

h1>
. Рисую дерево. Листья в основном нарисованы перекрывающимися мазками маленькой кисти разными оттенками.

последний
. Добавляю туман, уменьшаю насыщенность. Еще немного дорабатываю и искажаю отражения.

Ну и забавы ради добавляю шумов и перевожу картинку в монохром-сепию:

| Автор: Jezebel Перевод: ArtLogic Источник: DeviantArt.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Туманный пейзаж

Здесь я покажу как я рисовала туманный пейзаж (см.картинку внизу). Я надеюсь, что это может кому-то пригодиться! Картинку можно увеличить, кликнув на ней.