Я его использовал не один

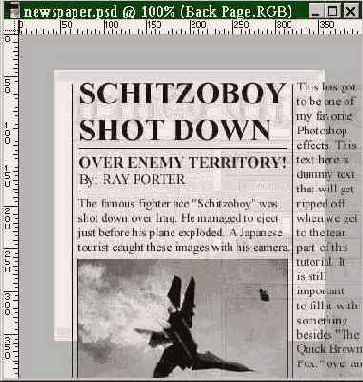
Это действительно интересный эффект. Я его использовал не один раз - он производит сильное впечатление на людей, они часто хотят узнать, как я это делаю. Нет, я не использую печатный станок. И нет, я не не сканирую настоящую газету и не меняю текст Фотошопом. На самом деле я использую только Photoshop, от начала и до конца. Картинка была сделана с использованием различных приемов, которые в сочетании дают такой вот неплохой результат.
Для начала создайте новое

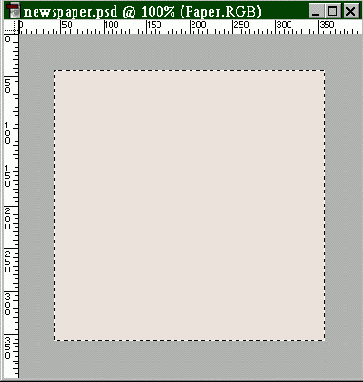
Для начала создайте новое RGB-изображение. Я задал размеры 400х400 пикселей.
нибудь видели настоящую английскую газету,

Теперь давайте начнем.
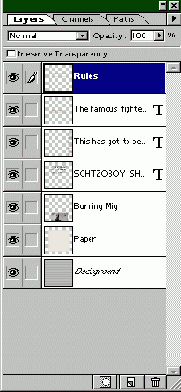
Создайте новый слой и назовите его "Paper". Используйте инструмент выделения, чтобы выделить квадрат (или прямоугольник, это не имеет значения) немного меньше, чем наш документ. 310-325 пиксел на каждую сторону будет нормально. Залейте его нашей краской, а потом уберите выделение (Ctrl+D).
Ну вот, настало время хорошенько

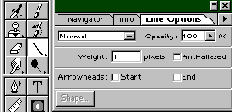
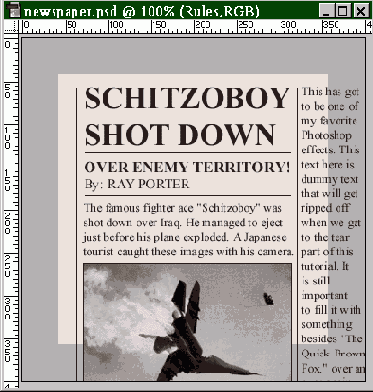
Ну вот, настало время хорошенько повеселиться. Напечатайте статью цветом фона. Times и Times New Roman - хорошие газетные шрифты. Некоторые заголовки британских газет набираются шрифтом Old English. Используйте те шрифты, которые вам кажутся более подходящими. Создайте новый слой для создания разделителей статей (линеек). Их можно нарисовать, используя иструмент рисования линий с шириной 1 пиксель и цвет фона. Размещайте статью и рисунки так, чтобы они выходили за правую и нижнюю границу газеты.
я говорил, что цвета нашей

Помните, я говорил, что цвета нашей газеты не черно-белые, а имеют розоватый оттенок? Это относится и к фотографиям. Поэтому нам нужно их подредактировать. Откройте фотографию в новом окне. Конвертируйте изображение в "grayscale" (оттенки серого), и потом снова верните в RGB. Создайте новый слой и заполните его цветом краски. Выделите все, уменьшите выделение на 1 пиксель и нажмите Delete. Мы получим черные (или, я бы сказал, теплые черные) границы вокруг картинки. Склейте слои и скопируйте в новый слой нашей газеты.
Мы собираемся порвать газету справа

Примечание: Мы собираемся порвать газету справа и снизу. Держите это в голове, когда будете верстать статьи. Текст, который должен читаться, нужно разместить на некотором расстоянии от правой и нижней границы газеты.
Обычно на этом этапе я склеиваю текст, изображение и линейки в один слой. Однако, если вы следуете этому уроку и вдруг понимаете, что неправильно написали адрес своей веб-страницы, будет много слез. Поверьте мне, я знаю это на собственном опыте. Поэтому лучше делайте копии слоев или файла перед тем, как склеивать.
Ну а теперь - склеиваем слои и переименовываем получившийся слой в "Front Page".
НА САМОМ ДЕЛЕ фотографию сделал

НА САМОМ ДЕЛЕ фотографию сделал не японский турист, я ее взял с Dr. Ozone's Image Archives.
Если вы внимательно посмотрите на мою газету, то заметите текст и картинки на обратной стороне. Это придаст вашей газете реалистичность. Скройте слой "Front Page", а потом повторите все сначала, но теперь текст, заголовок и картинка должны быть другими. Единственная разница должна состоять в том, что граница картинки и текста должна быть справа, а не слева. Можно было бы просто дублировать слой "Front Page" и отразить его по горизонтали, но тогда газета будет выглядеть недостаточно реалистично.
Текст может быть нечитаемым, но

Текст может быть нечитаемым, но заголовок и изображение должны быть настоящими.
Ну вот, мы создали обратную

Ну вот, мы создали обратную сторону, теперь можно склеить слои и назвать получившийся слой "Back Page". Щелкните по этому слою и переверните его по горизонтали (Edit > Transform > Flip Horizontal) и выставьте непрозрачность на 10%. Теперь сделайте слой "Front Page" видимым и двигайте слой "Back Page" так, чтобы границы текста на обоих слоях совместились.
Следующие несколько шагов описывают метод,

Примечание: Следующие несколько шагов описывают метод, без которого просто невозможно обойтись - неважно, делаете ли вы газету, обрабатываете ли фотографию или имитируете листок записной книжки. Тут описывается, как сделать реалистичные разрывы бумаги.
Надеюсь, вы оставили зазор справа для разрывов. Иначе вам придется долго мучиться с лассо, чтобы не удалить лишнего или вернуться на несколько шагов назад.
чтобы нарисовать зубчатую линию справа

Этот шаг придаст нашему рваному краю реалистичный вид. Выполните Filter->Pixelate->Cristalize со значением "3". Если я объяснил все это недостаточно понятно - посмотрите на картинку ниже.
и нажмите Delete. Удалите это

Инвертируйте выделение, затем переключитесь к нормальному режиму выделения и нажмите Delete. Удалите это выделение не только в слое "Front Page", но и в "Back Page". Если вы также осторожны, как я (ну, скажем, как я в Фотошопе), вы можете сохранить выделение прежде чем убирать его.
Верхний край газеты обычно перфорирован. Чтобы воспроизвести этот эффект, вам понадобиться создать новую кисть. Вот параметры, которые я использовал:
Diameter: 20
Hardness: 90%
Spacing: 75%
Angle: 90°
Roundness: 28%
и тащите кисть горизонтально вдоль

Выберите инструмент "резинка" (тот, который похож на кирпичик), и, удерживая Shift кликните и тащите кисть горизонтально вдоль верхнего края картинки. Должно получиться примерно так:
Если все получается как надо,

Если все получается как надо, продолжайте, а если что-то не так, попробуйте поменять настройки кисти.
Если ваша картинка больше по размеру, чем моя, вам нужно увеличить размер кисти.
Чтобы придать нашей картинке реалистичную глубину, нужно добавить тень. Тем из вас, кто любит делать тень, используя эффекты слоя, придется пользоваться старомодным методом, если вы хотите еще сделать загиб страницы. Создайте новый слой под названием "Shadow" и заполнить его (fill) черным цветом (на этот раз совершенно черным). Выделите слой с газетой (Ctrl+клик на слое "Paper"), щелкните на слое "Shadow" и нажмите Delete. Затем выполните Gaussian blur со значением 3. Не сдвигайте пока тень, сначала создадим эффект загиба страницы.
Я делаю копию файла на этом этапе, так как сейчас нам нужно будет склеить слои. Склейте все, кроме слоя "Shadow" и фона, если он у вас есть.
Вот теперь можно сдвинуть тень на свой вкус, и все, в принципе, работу можно считать законченой, но я бы сделал загиб страницы, добавив изображению реалистичности.
Я очень растерялся, когда стал думать, как можно реализовать загиб страницы. И единственный приемлемый путь, который я в итоге нашел - использовать возможности displacement map. Но для начала нужно создать эту самую карту. Для этого создайте новое изображение размером 400х400 (такое же по размеру, как первое). Измените цвет краски и фона обратно к стандартным, черному и белому, без всяких оттенков.
Выберите инструмент градиентной заливки. Нажмите

Выберите инструмент градиентной заливки. Нажмите на кнопку с инструментом и держите, пока не появится дополнительная панель с кнопками заливки.
на панели инструментов или, если

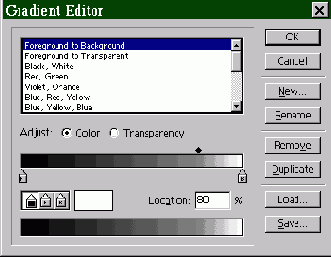
Теперь выберите "Gradient editor" (нажмите "edit" на панели инструментов или, если у вас версия 6+, два раза кликните на градиенте). Установите точку смещения на 80%.
Наведите курсор на точку, находящуюся

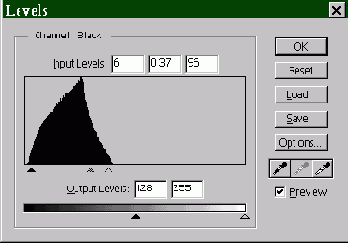
Наведите курсор на точку, находящуюся несколько ниже верхнего левого угла изображения, щелкните и тяните вниз наискосок далеко за пределы нижней границы. Нам понадобится изменить контрастность карты (Ctrl+L), чтобы получить именно тот эффект, который необходим. Нажмите кнопку "auto", чтобы контрастность стала максимальной. Затем установите Output levels на 128 и 255, чтобы изображение завернулось в одном направлении, а затем измените mid-levels так, чтобы получился хороший жесткий блок 50% серого в верхнем левом углу, который должен завернуться. Я установил mid-levels на .37
Теперь давайте размоем все это.

Теперь давайте размоем все это. Выполните размывание по Гауссу (Gaussian blur) со значениями 8, 4, 2 и 1, поочередно. Это должно немного скруглить загиб, так, чтобы убрать артефакты.
Примечание: Иногда у меня не сразу получается то, что надо. Мне нравится, когда получается хорошая 50% серая область в левом верхнем углу, чтобы остаток страницы не загибался. Если мой градиент не имеет такой области, приходится заливать заново.
Ну наконец, все получается как надо, выделите все и скопируйте. Затем сохраните картинку как dismap.psd. Вот что неприятно в использовании displacement map, так это то, что приходится использовать внешний файл, я бы предпочел, чтобы можно было использовать каналы изображения, чтобы не приходилось производить весь этот обмен файлами, ну да ладно... Вернемся к файлу с газетой и вставим карту из буфера в новый слой. Он нам потом пригодится, но пока скроем его.
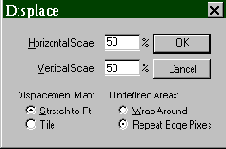
Выбираем Filter > Distort > Displace..., а там выбираем dismap.psd. Устанавливаем для Horizontal Scale и Vertical scale одинаковые значения, а сами значения могут быть любыми. На мой взгляд с 50% работает хорошо, но вы можете выбрать значение чуть больше или чуть меньше.
с теми же или меньшими

Выбираем слой "Shadow". Используем фильтр Displacement с теми же или меньшими значениями, чем те, что мы использовали на газете, но добавьте еще минус перед значением. Я использовал -25%.
Ну вот, тень готова, но она должна смягчаться по мере отдаления от газеты. Если у вас еще сохранился наш градиент в буфере, вам везет, если же нет, придется вернуться в файл dismap.psd и достать его отткуда. Вставьте градиент в новый канал файла с газетой. Выполните Image -> Adjust -> Auto Levels на канале, чтобы увеличить контрастность (Shift+Ctrl+L). Теперь выделите этот канал.
с тенью. Снова размываем. Выполните

Вернемся к палитре слоев и сделаем активным слой с тенью. Снова размываем. Выполните Gaussian blur со значениями - последовательно 8, 4, 2 и 1. Уберите выделение и выполните на весь слой тени Gaussian blur со значением 5.
Выделите все (Ctrl+A) и сдвиньте тень на 3 пикселя вниз и на 3 пикселя направо.
Помните слой с градиентом? Теперь мы его используем, чтобы придать странице реалистичный вид загнутой, а не просто деформированной. Выделите слой с газетой и удалите выделенное со слоя с градиентом. Теперь установите параметр наложения слоя с градиентом на "Overlay".
Если хотите, можете слегка повернуть слой с газетой и тенью. Для этого склейте все слои кроме фона и выполните Edit -> Transform -> Rotate. Это будет завершающий штрих.
И последнее, но не в последнюю очередь - нам нужно прикрепить обрывок к "стенке". Я воспользовался уроком с Photoshop Guru's Handbook (перевод урока на русский язык - здесь). Но вы можете вместо скотча использовать канцелярскую кнопку - воспользуйтесь любым уроком для создания кнопок и действуйте по аналогии.
Ну вот, теперь обрежьте лишние края картинки, и все готово!
Шаг 21

| Автор: Schitzoboy Источник: GurusNetwork Перевод: ArtLogic |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Создайте новый слой поверх слоя

1. Откройте файл с изображением, которое нужно "прикрепить скотчем". Создайте новый слой поверх слоя с картинкой.
2. Создайте большое, длинное прямоугольное выделение. Пропорции выбирайте в соответствии со своими представлениями о том, как должна выглядеть настоящая ленточка скотча, расположенная вертикально. Делайте ее намного больше, чем нужно, для того, чтобы потом легче было создать перфорацию по краям. Не пугайтесь, ничего особенного в этом нет - это просто зигзагообразные края.
3. Заполните выделение очень светло-серым. Я использовал #CCCCCC из веб-палитры, это самый светлый серый в этой палитре. По понятным соображениям, мы не можем сделать наш скотч полностью прозрачным, он должен иметь серый оттенок.
4. Используйте инструмент "Лассо" (Triangular Lasso, а не свободное) и начиная с верхнего левого угла начинайте рисовать зигзагообразный край, слева направо.
Примечание: Если вы В САМОМ ДЕЛЕ никогда раньше не видели оторванный край скотча, оторвите кусочек и внимательно рассмотрите, чтобы установить точные характеристики отрыва :)
Когда вы достигнете верхнего правого угла, перетащите мышь горизонтально налево и завершите прямоугольник выделения там, где начали, чтобы замкнуть. Теперь нажмите Ctrl+H, чтобы скрыть выделение. Нажмите Delete, чтобы удалить содержимое выделения. Если зигзаг получился таким, как надо, уберите выделение. Если нет, отмените удаление и повторите шаг выделения (не забудьте отобразить выделение - Ctrl+H).
5. Теперь дублируйте слой и переверните его по вертикали (Edit->Transform->Flip Vertical). Выберите инструмент Move, и используйте кнопки со стрелками, чтобы сдвинуть этот слой вниз на 5-10 пикселей. Этот шаг даст нам зигзагообразные края с обеих сторон отрезка скотча. Теперь склейте этот слой с оригиналом.
6. Уменьшите (Edit->Transform->Scale) скотч до нужного размера. Удерживайте Shift при масштабировании, чтобы объект сохранил пропорции.
7. Теперь, если хотите, можете повернуть скотч. Для этого используйте Edit->Transform->Rotate.
8. Затем инструментом Move пододвиньте слой туда, где он должен находиться согласно замыслу. Укажите значение непрозрачности слоя (Opacity) примерно в 50%. Вы можете увеличивать или уменьшать это значение на свой вкус.
Ну вот. Для простого эффекта скотча этого достаточно.
НО... Если вы предпочитаете добавить впечатление потертости и заломов, можно продолжить.
Установите параметр наложения слоя на

1. Дублируйте слой со скотчем и назовите его "rubbed 1". Установите параметр наложения слоя на "Lighten" и снизьте значение непрозрачности (Opacity) до 25%. Теперь кликните на чекбоксе Preserve Transparency для этого слоя.
2. Используя air brash со сглаженными краями (размером чуть меньше половины ширины скотча) белой краской нарисуйте несколько линий вдоль по длине скотча, так как вы ведете пальцем или ногтем по ленточке скотча, чтобы его приклеить. Для того, чтобы эффект выглядел реалистичным, вам придется использовать лишь свой вкус, точного рецепта тут быть не может. Если что-то вышло не так, просто сотрите лишнее резинкой (eraser) и пробуйте снова.
Примечание: На картинке-образце самые светлые полосы добавлены белой краской поверх скотча. Эти светлые области создают впечатление, что скотч в этих местах не приклеен к картинке.
Ну вот, это один способ, а теперь посмотим, как еще можно добиться эффекта потертости скотча, результат в этом случае будет немного иной.
который вы только что создали,

3. Дублируйте слой "rubbed 1", который вы только что создали, и назовите его "rubbed 2". Оставьте параметр наложения "Lighten", но увеличьте непрозрачность (Opacity) до 50%.
4. Теперь примените фильтр "Emboss" на этот слой. Используйте значения Angle=90, Height=3, Amount=150. Кликайте ОK. Если хотите, можете поиграть с настройками фильтра по своему вкусу.
Теперь скройте слой "rubbed 1", кликнув на пиктограмму с глазом напротив имени слоя. Виден должен быть только один слой со скотчем, иначе весь эффект реализма будет утерян.
Ну вот и все по поводу этого эффекта.
Надеюсь, вам понравится результат!
| Источник: Photoshop Guru's Handbook Перевод: ArtLogic |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Наверняка вы хотя бы пару

Наверняка вы хотя бы пару раз экспериментировали с фильтром полярных координат (Polar coordinates), но каждый раз получали совсем не то, что ожидали. Настало время с этим разобраться, и наконец-то сделать этот фильтр одним из полезнейших инструментов!
гораздо более функциональный инструмент, чем

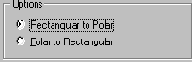
Учтите, что есть две опции в диалоговом окне фильтра - Rectangular to Polar и Polar to Rectangular. Обычно конвертация Rectangular to Polar значительно более полезна.
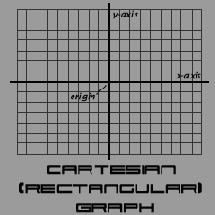
Rectangular и Polar - это два типа графиков. Картинки иллюстрируют два этих метода: первый график называется "прямоугольная система координат", она также известна как Декартовская. Прямоугольная система координат используется на низших уровнях алгебры. Центральная точка прямоугольной системы называется началом координат. Горизонтальная ось - ось x, а вертикальная - ось y. Координаты точки отображаются положением ее относительно оси x и y (расстоянием от начала координат по горизонтали и вертикали).
Полярная система координат сильно отличается

Полярная система координат сильно отличается от прямоугольной. Она используется в тригонометрии и других исчислениях. В полярной системе координат положение точки определяется как (R, Q), где R - полярный радиус или расстояние точки от начала координат, а Q - угол, образуемый полярным радиусом и полярной осью.
Вот математические формулы для конвертации

Вот математические формулы для конвертации из декартовой системы координат в полярную и наоборот.
Прямоугольные координаты: x=rcosq; y=rsinq.
Полярные координаты: r=sqrt(x2+y2)=tan^-1(y/x)
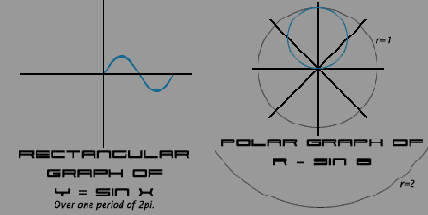
На рисунке ниже графики описывают один период синусоиды в прямоугольной и полярной системе координат. Сам график выделен голубым цветом. Графические изображения состоят из точек (пикселей). В режиме "Rectangular to polar" Photoshop конвертирует координаты каждой точки из прямоугольной системы в полярную. Следующая таблица показывает прямоугольные и полярные координаты для одних и тех же точек синусоиды.
К этому моменту вы уже

| Rectangular Coordinates (x, y) | Polar Coordinates (r, q ) |
| (0, 0) | (0, 0) |
| (pi/4, sqrt(2)/2) | (sqrt(2)/2, pi/4) |
| (pi/2, 1) | (1, pi/2) |
| (3pi/4, sqrt(2)/2) | (sqrt(2)/2, 3pi/4) |
| (pi, 0) | (0, pi) |
| (5pi/4, -sqrt(2)/2) | (-sqrt(2)/2, 5pi/4) |
| (3pi/2, -1) | (-1, 3pi/2) |
| (7pi/4, -sqrt(2)/2) | (-sqrt(2)/2, 7pi/4) |
Примеры:
К этому моменту вы уже должны себе представлять принцип работы фильтра полярных координат. Если вы все еще не понимаете, этот раздел поможет разобраться.
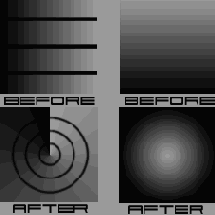
Это два наиболее простых примера - горизонтальные и вертикальные линии. Вы видите, что вертикальные линии после того, как к ним применен фильтр (конвертирующий координаты точек из прямоугольной системы в полярную), стали расходиться из центральной точки. На правой части картинки горизонтальные линии превратились в концентрически расходящиеся из центра круги. Согласитесь, просто?
С градиентами все сложнее, но

С градиентами все сложнее, но ненамного! В сущности, принцип остается тем же. Горизонтальный линейный градиент сворачивается в круг, снизу наверх. Я добавил горизонтальные линии для наглядности. Этот круговой градиент создает приятный эффект, особенно, если вы сделаете копию левой половины изображения, перевернете ее по горизонтали и переместите на другую половину картинки.
Вертикальный линейный градиент, если его поляризировать, становится стандартным радиальным градиентом. Все еще ничего сложного, верно?
а теперь попробуем еще немного

Ну а теперь попробуем еще немного усложнить. Диагональный линейный градиент становится похож на спиральную заливку. Вы видите, в углах итогового изображения ошибки конвертации. Это происходит, потому что внешние грани касаются неопределенных бесконечностей при поляризации.
На втором примере, результат получился более приемлемым. Каждый сегмент выглядит так, как будто он был растянут по краю круга.
Ну вот, теперь вам должно

Ну вот, теперь вам должно быть совершенно ясно, как все происходит, когда вы применяете фильтр Полярных координат.
Применение:
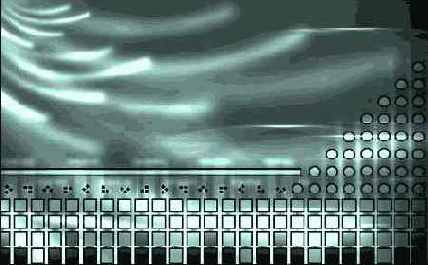
Это фрагмент обоев для рабочего стола "Geotech" (Liquisoft™, Liquisoft.com).
Это мой любимый способ использования

Это мой любимый способ использования фильтра полярных координат. Чтобы достичь этого эффекта нарисуйте лини с разным наклоном и толщиной, каждую в новом слое. Примените фильтр "Rectangular to polar" на каждом слое и установите режим наложения слоев на "Color dodge". Установите непрозрачность каждого слоя на уровень примерно от 5 до 50%. Затем примените эффект "Blur" (Размывание) на каждый слой. Эффект размывания может быть любым - Radial Blur, Gaussian Blur, Motion Blur или любой другой способ, который вам больше нравится - они все годятся!
Следующая иллюстрация содержит фрагмент других обоев от Liquisoft™ - "Corrosion".
с использованием фильтра полярных координат.

Белые "вихри" созданы как раз с использованием фильтра полярных координат. Этого эффекта можно достичь, нарисовав несколько параллельных линий под углом около 45 градусов и применив на них конвертацию "Rectangular to polar". Теперь, как в прошлом примере, нужно уменьшить непрозрачность, применить размывание, а потом дублировать слои, пока не добьетесь нужного эффекта.
Может быть, фильтр "Polar Coordinates" и не столь полезен, как размывание по Гауссу, эффекты света и некоторые другие фильтры, но все равно это замечательный инструмент в вашем персональном наборе инструментов Photoshop. Экспериментируйте с ним, и я гарантирую, вы останетесь довольны результатами!
| Перевод: ArtLogic Источник: GurusNetwork |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
h1>
. Создаем новый документ. Я выбрал размер 400х400 с серым фоном (RGB 47; 47; 46). Затем создаем новый слой поверх фона

Теперь, когда выделение готово, залейте выделение (paint bucket tool). Убедитесь, что вы изменили цвет заливки по сравнению с фоном, чтобы вы могли видеть грань между кругом и фоном. Я использовал цвет RGB 92;93;106. Для начала попробуйте использовать те же цвета, что и я. Потом увидите, почему это важно :).

h1>
. Теперь нажмите Ctrl+D, чтобы убрать выделение. Создайте новый слой поверх предыдущего


h1>
. Когда все отцентровано, удерживая Ctrl, щелкните по верхнему слою, чтобы активизировать выделение. Теперь щелкните на слое с большим кругом. Нажмите Delete. Теперь можно снять выделение и удалить верхний слой. Должно получиться серое кольцо. Назовем слой с кольцом "ring1". Щелкните на этом слое, удерживая Ctrl, чтобы выделить наше колечко.

h1>
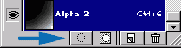
. Теперь кликните на кнопке "Save selection as channel" в нижней части панели каналов (вторая кнопка слева). У вас должен появиться канал "Alpha 1". Щелкните на этом канале правой кнопкой мыши и выберите команду "Duplicate channel", назвав копию "bevel".
Теперь размоем края - Filter->Blur->Gaussian Blur cо значением 8. Затем повторяем размывание со значением 5, и еще раз, но со значением 1.
Теперь нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Нажмите клавишу Del, чтобы удалить лишние пикселы. Нажмите Ctrl+D, чтобы убрать выделение с канала "bevel". Теперь должно получиться такое симпатичное колечко.

h1>
. Теперь на панели каналов, удерживая Ctrl, щелкните на канал "Alpha 1", чтобы выделить его. Затем вернитесь на палитру слоев и кликните на слой "ring1" (убедитесь, что он выделен). Теперь примените фильтр световых эффектов (Filter->Render->Lighting Effects). Все настройки должны быть настройками по умолчанию, кроме нижеследующих:
Light Type — Directional. (У меня свет падает из верхнего левого угла).
Negative= 35
Gloss= 67
Material= 69
Exposure= 0
Ambience= 8
Height= 50
И, самое главное, убедитесь, что текстурирующий канал - канал "bevel".

h1>
. Дублируйте слой "ring 1" с именем "ring 1 copy", выберите команду Filter->Blur->Guassian Blur, и выполните ее со значением 2. Теперь нажмите Сtrl+E, чтобы объединить размытый слой с оригинальным слоем "ring1". На этот момент у вас снова должно остаться два слоя (фон и "ring1"). Давайте придадим нашему кольцу какой-нибудь приятный оттенок. Выбираем Image->Adjust->Hue-Saturation со значениями: Hue= 40, Saturation= 43, Lightness= 0. Не забудьте поставить птичку рядом с "Colorize".

h1>
. Теперь нам понадобится больше колец, поэтому продублируем слой "ring1" два раза - всего колец должно получиться три. Назовите самое верхнее кольцо "thick", второе - "medium". Если вы еще не сделали этого, уберите выделение (Ctrl+D).
Выбираем панель каналов и выделяем канал "Alpha 1" (Ctrl + клик на канале "Alpha 1"). Возвращаемся в панель слоев. Выбираем слой с названием "thick" и скрываем его (щелкните по "глазу" рядом с названием слоя). Теперь щелкните по слою "medium". Выполните Select->Modify->Contract со значением 3. Щелкните Ctrl+Shift+I, чтобы инвертировать выделение, нажмите Delete. Теперь нажмите Ctrl+D, чтобы снять выделение.
Скройте слой "medium" и, не снимая выделения, щелкните на слое "ring1". Выполните Select->Modify->Contract, на этот раз со значением 2. Инвертируйте выделение и нажмите Delete. Теперь уберите выделение кольца, и у вас должно получиться три кольца, самое узкое внизу, среднее в середине и широкое - наверху.

h1>
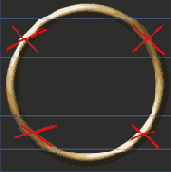
. Слой "ring1" должен быть все еще выделен. Выполните Image->Adjust->Brightness/Contrast со значениями: Brightness= -25, Contrast= +10. Щелкните на слое "medium" и выполните Image->Adjust->Brightness/Contrast со значениями Brightness= -15, Contrast= 0. Теперь снова сделаем все наши слои видимыми, щелкнув по значкам "закрытых глаз". Выберите слой "thick". Выполните View/Show Ruler, а затем View/Show guides. Мы хотим быть точными, поэтому расположите направляющие там, где вы хотите, чтобы они просвечивали. Области, помеченные красными крестами - те, которые мы собираемся почистить.

h1>
. При выбранном слое "thick" щелкаем по инструменту "резинка" (eraser) и выбираем большую кисть со сглаженным краем. В этом примере мы будем стирать между голубыми направляющими, в областях, помеченных у меня красными крестами. Будьте терпеливы и аккуратны. Вам необязательно двигаться точно вдоль направляющих, просто используйте их в качестве ориентиров. Я изменил цвет слоя "thick", чтобы вы поняли идею этого шага. Красные области - это места, которые я стер.

После этого кликните на слое
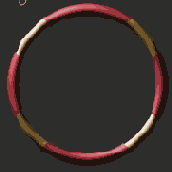
. После этого кликните на слое "medium". Теперь мы используем ту же технологию, что и раньше, но оставим небольшой зазор. Я изменил цвет цвет слоя "medium", чтобы показать, что я имею ввиду. Вам надо оставить совсем небольшие области под каждой секцией толстого кольца. После того, как вы стерли все, что нужно на слое "medium", нижний слой должен быть виден из-под двух верхних.

Теперь неплохо применить эффекты тени
. На выбранном слое "medium" примените Layer->Effects->Outer с настройками: Glow Mode - Normal, цвет - "Black", непрозрачность (opacity) - 100%, Blur= 2, Intensity= 100.
Теперь неплохо применить эффекты тени на слой "medium". Вы можете поиграть с настройками на свой вкус. Вы можете также сделать слой немного темнее с помощью Image->Adjust->Brightness/Contrast, или, например, можно использовать инструмент "Burn".

для начала кликнем по нему.
. Теперь вернемся к слою "thick" - для начала кликнем по нему. Убедитесь, что цвет краски - черный, а фон серый - такой же, как мы использовали в Шаге 1.
Помните, я говорил вам, что цвета важны? Вот теперь пришло время их использовать :) Дублируйте слой "thick", перетащив ее на кнопку "создать новый слой". Выполните Filter/Sketch/Reticulation, выставив все значения на "нуль". Вот так, чудесно. Мы получили эффект резины. Мы могли бы и остановиться на этом, но мы все же продолжим.

у нас есть неплохая текстура.
. Снова запустите Filter/Sketch/Reticulation, но уже с другими параметрами:
Density= 5
Black Level= 0
White Level= 0
Теперь у нас есть неплохая текстура. Но мы еще изменим режим наложения слоя на "soft light" и выставим прозрачность (opacity) на 75%. Получилась текстурированная резина.
Теперь можно жать Ctrl+E, чтобы склеить два слоя "thick" в один. Тут можно еще поиграть с режимами наложения и прозрачностью. Теперь просто добавляем тень (drop shadow) на слой "ring1" и все готово!

Нужно отметить, что иногда на вашей картинке могут неожиданно появиться несколько нежелательных белых пикселей вокруг границ слоев "thick", их нужно стереть резинкой вручную или выделить слой "thick", Ctrl-кликнув по нему, уменьшить выделение на 1 пиксель, инвертировать выделение и нажать Delete. Обычно это работает.
Вот что должно получиться в результате. От лишних белых пикселей я избавился вторым способом.

А в этом примере я использовал резинку (eraser) на слое "thick", а потом добавил несколько бликов по внутреннему краю вырезанных областей.

| Перевод: ArtLogic Источник: teamphotoshop.com |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Создание эффекта многослойных колец

Этот урок расскажет о том, как создать вот такое металлическое кольцо с резиновыми вставками.
