к статье на моем сайте

Впервые опубликовано в журнале "Мир ПК", №12/02
В дополнение к статье на моем сайте [http://www.crazyartist.narod.ru/] вы найдете исходные, промежуточные и итоговые файлы, которые использовались при написании статьи.
Представьте ситуацию: вы получили дорогой, но очень срочный заказ — сделать макет рекламного объявления (или, скажем, буклета). Заказчик предоставил текст, фотографии, пожелания относительно используемых цветов и, конечно, логотип. Но только вот незадача: логотип он принес в печатном виде. Отдал ранее опубликованное журнальное объявление, совершенно справедливо полагая, что вы — профессионал и этого вполне достаточно. А так как вы действительно профессионал, то не станете спорить и требовать от заказчика векторный логотип. Он ведь может обидеться и отдать заказ другому. А вам этого совсем не хочется...
Почему я все это пишу? Потому, что в предлагаемой статье я расскажу, как можно быстро подготовить отсканированный логотип к векторизации, продолжая тему моей предыдущей публикации ("Мир ПК", №9/02, с. 128).
Начнем со сканирования
Прежде всего нужно отсканировать печатный логотип. Я буду исходить из того, что на компьютере имеется доступ к сканеру и для работы мы используем растровый редактор Adobe Photoshop 7.0 (или его более раннюю версию). Запустите драйвер сканера, выбрав в меню File>Import и указав сканер. Для работы над этой статьей я применял сканер Astra 5400 компании UMAХ. Параметры драйверов сканеров достаточно стандартны, так что вы без труда сможете настроить свое оборудование по аналогии.
Для начала укажите глубину цвета.

Рисунок 1. Панель драйвера сканера
Для начала укажите глубину цвета. Главная тонкость состоит в том, что черно-белые (bitmap) изображения сканируются в градациях серого (grayscale), а цветные (даже если это одноцветный логотип на белом фоне) — как полноцветные (RGB). Это дает больше возможностей для контроля над картинкой в процессе дальнейшей работы. Для нашего логотипа выберите в поле глубины цвета опцию True Color, RGB, что соответствует полноцветному изображению стандарта RGB.
Следующее, на что нужно обратить внимание, — это разрешение. Его необходимо выбирать в зависимости от линейных размеров и сложности логотипа. Чем меньше и сложнее изображение, тем выше должно быть разрешение. В большинстве случаев достаточно 600 точек на дюйм. Сканировать же с разрешением выше 1200 точек на дюйм, как правило, нет необходимости. Не используйте разрешение сканера выше максимального аппаратного, иначе драйвер устройства проведет интерполяцию данных и вы получите файл большего размера, но не получите новых деталей изображения. В случае необходимости интерполяцию можно провести и в растровом редакторе, установив значение разрешения равным 1200 точкам на дюйм.
Работая с полиграфическим изображением, приходится сталкиваться с проблемой муара. В современной полиграфии печатные полноцветные картинки строятся с помощью растров — регулярных структур из точек разного размера. При наложении растров образуется муар — регулярный рисунок, что представляет наибольшую проблему при векторизации. И наша задача — избавиться от него.
Удалить муар из изображения можно двумя способами: с помощью встроенных функций драйвера сканера или инструментов растрового редактора изображений. Встроенные функции драйверов современных сканеров весьма успешно справляются с этой проблемой. Именно их я и рекомендую применять.
Для журнальной публикации обычно используется линиатура растра (частота растра) 133-150 линий на дюйм (lpi). Небольшие погрешности в указании этого параметра существенно на качество не влияют. В поле удаления муара введите значение линиатуры, соответствующее сканируемому оригиналу — Magazine (133 lpi).
Теперь укажите драйверу, что применять к отсканированному изображению фильтры не нужно. Для этого установите значение No Filter в соответствующем поле. Отключите также автоматическую коррекцию цвета, сняв флажок Auto Adjustment. На этом настройка драйвера закончена. Теперь можно отсканировать логотип, задав нужную область сканирования.
я взял логотип компании Ariston

Рисунок 2. Отсканированный логотип
В качестве примера я взял логотип компании Ariston из рекламного объявления в одном известном журнале по интерьеру и дизайну (Рисунок 2).
Возьмем от цвета все, что сможем
Наша цель — превратить цветной логотип в черно-белый. Именно в таком виде его проще всего векторизовать. Но сначала надо проделать несколько подготовительных операций в цвете. В цветном изображении содержится гораздо больше информации, и мы используем ее, чтобы выделить максимальное количество деталей.
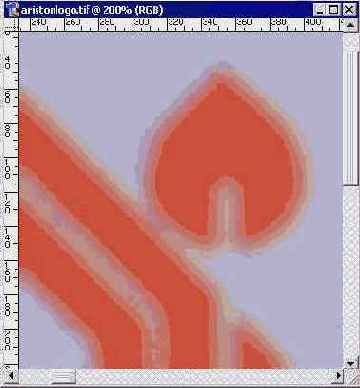
Рассмотрим наш логотип более пристально (Рисунок 3).
При увеличении видно, что драйвер

Рисунок 3. Увеличенное изображение логотипа
При увеличении видно, что драйвер сканера не до конца подавил растровую структуру печатного изображения. Обратите внимание на характерную пятнистость. Это не ошибка алгоритма, муар намеренно подавляется лишь частично, чтобы сохранить четкость изображения и такие детали, как блики. Но в данном случае нужно устранить муар полностью.
Для этого примените к изображению размытие по Гауссу, выбрав в меню Filter>Blur>Gaussian Blur.
Рисунок 4. Панель фильтра Gaussian

Рисунок 4. Панель фильтра Gaussian Blur
На панели фильтра (Рисунок 4) подберите такое значение параметра Radius (радиус размытия), при котором муар исчезает.
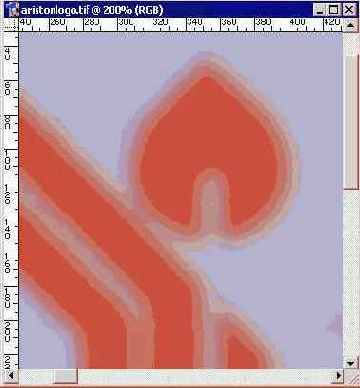
Рисунок 5. Изображение после устранения

Рисунок 5. Изображение после устранения муара
В итоге мы получили изображение без остатков растровой сетки, но с размытыми краями. Не беспокойтесь, нашей дальнейшей работе это не помешает.
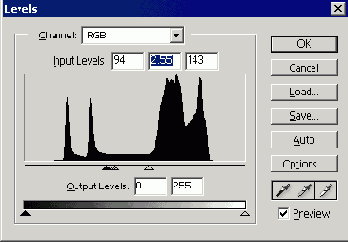
Теперь нужно увеличить контраст между самим логотипом и фоном. Для этого выберите в меню Image>Adjust>Levels или просто нажмите комбинацию клавиш Ctrl+L.
В верхней части открывшейся панели

Рисунок 6. Панель преобразования уровней
В верхней части открывшейся панели Levels (Рисунок 6) расположена гистограмма. В предыдущей статье я уже говорил о том, что она отражает распределение пикселов с различной интенсивностью в изображении. Чем больше пикселов с определенной интенсивностью в рисунке, тем выше соответствующий столбец на гистограмме. Пики на графике — это большое количество пикселов с одинаковой интенсивностью. Сейчас у нас есть три пика. Два пика слева — это логотип, он красный и достаточно темный. Раздвоение пика произошло из-за неравномерности цвета. Протяженный пик справа — это светло-синий фон.
Разобравшись с данными гистограммы, разместите черный движок правее пиков логотипа, сделав его изображение максимально темным. Белый движок расположите левее пика фона, при этом фон станет белым. Движок 50%-ного серого цвета подвиньте ближе к черному, чтобы обеспечить наилучшую передачу деталей.
Рисунок 7. Изображения логотипа после

Рисунок 7. Изображения логотипа после применения преобразования Levels
Итак, мы получили максимально контрастное изображение логотипа (Рисунок 7). Его цвет сильно исказился, но сейчас это не имеет значения, поскольку для дальнейшей работы цвет не понадобится.
Cтраница 1 / Страница 2 /
| Материал предоставлен автором. Автор: Белоногов Алексей Источник: http://www.crazyartist.narod.ru/ |
Теперь преобразуйте логотип

Попрощаемся с цветом
Теперь преобразуйте логотип в градации серого (grayscale), выбрав в меню Image>Mode>Grayscale.
В итоге мы получили серый

Рисунок 8. Логотип в градациях серого
В итоге мы получили серый логотип на белом фоне (Рисунок 8). Его нужно сделать черным. Для этого выберите команду Image>Adjust>Levels или просто нажмите уже знакомую комбинацию клавиш Ctrl+L.
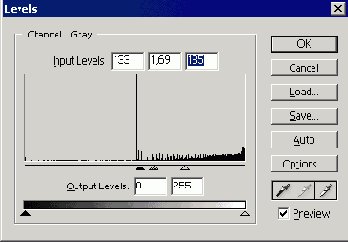
Рисунок 9. Панель преобразования уровней

Рисунок 9. Панель преобразования уровней
На этот раз на гистограмме панели Levels только один пик в центре (Рисунок 9). Он соответствует серому логотипу. В правой части графика видны беспорядочные всплески — это шум, возникающий при переходе белого фона в цвет логотипа. Разместите черный движок немного правее центрального пика. Белый движок подвиньте влево. Таким образом отсекается часть шума. Положение движка 50%-ного серого отрегулируйте так, чтобы обеспечить максимальную передачу деталей края логотипа и устранение шума (Рисунок 10).
в градациях серого после применения

Рисунок 10. Логотип в градациях серого после применения преобразования Levels
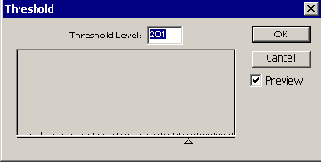
Теперь применим к нашему логотипу пороговое преобразование. С его помощью мы сможем наглядно контролировать процесс преобразования изображения из градаций серого в черно-белое (bitmap). Для этого выберите в меню Image>Adjust>Threshold.
Рисунок 11) нужно подобрать значение

Рисунок 11. Панель порогового преобразования
На панели Threshold ( Рисунок 11) нужно подобрать значение порога отсечения так, чтобы обеспечить наилучшую передачу деталей изображения и устранить шум на краях символов (Рисунок 12).
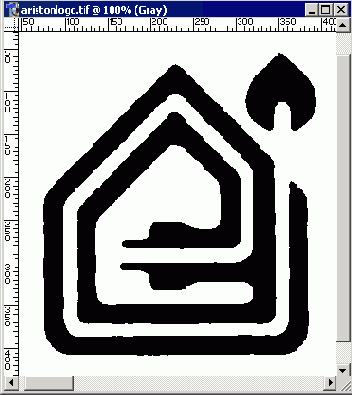
Рисунок 12. Логотип после применения

Рисунок 12. Логотип после применения порогового преобразования
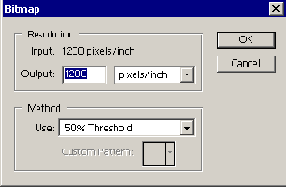
Осталось только изменить глубину цвета изображения, сменив его режим с градаций серого (grayscale) на черно-белый (bitmap). Для этого выберите в меню Image>Mode>Bitmap.
выходное разрешение) установите такое же

Рисунок 13. Панель преобразования в режим Bitmap
На панели Bitmap (Рисунок 13) в части Resolution (разрешение) в поле Output ( выходное разрешение) установите такое же значение, как и в поле Input (входное разрешение). В части Method (метод) в поле Use (использовать) выберите 50% Threshold (отсечение по 50%-ному серому). Таким образом вы указали, что разрешение конечного bitmap-файла должно быть равно разрешению исходного и что в качестве алгоритма преобразования необходимо использовать пороговое отсечение по 50%-ому серому цвету. Теперь можно нажать кнопку Ok и получить bitmap-изображение.
Я немного подправил изображение, убрав с помощью инструмента Eraser два небольших темных участка слева внизу. Они остались от другого изображения, захваченного при сканировании и не имеющего отношения к логотипу. Логотип, полностью готовый к векторизации, приведен на Рисунок 14.
Осталось только сохранить полученное изображение.

Рисунок 14. Bitmap-изображение логотипа
Осталось только сохранить полученное изображение. В качестве формата файла рекомендую выбрать TIFF.
О векторизации и ее результатах
Векторизацию логотипа можно провести точно так же, как описано в предыдущей статье.
Откройте файл в Adobe Streamline 4.0 и настройте параметры векторизации. Для этого выберите в меню Options>Settings или просто нажмите Ctrl+T.
в левом верхнем поле укажите

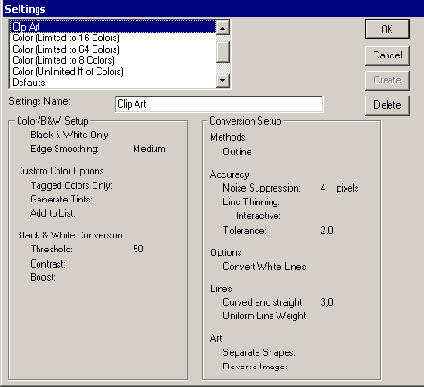
Рисунок 15. Панель предварительных установок
На открывшейся панели (Рисунок 15) в левом верхнем поле укажите предварительную установку Clip Art и нажмите кнопку Ok.
Затем выберите в меню Options>Conversion Setup или просто используйте комбинацию клавиш Ctrl+J.
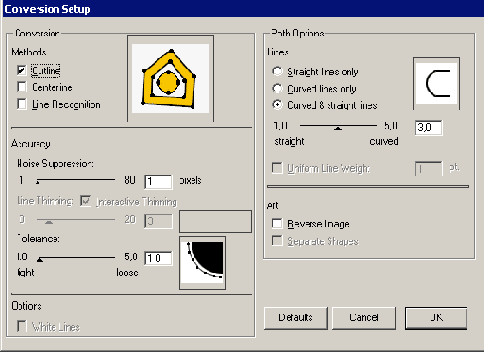
Рисунок 16. Панель настройки параметров

Рисунок 16. Панель настройки параметров векторизации
На панели Conversion Setup (Рисунок 16) настройте параметры Noise Suppression (подавление шума) и Tolerance (допуск векторизации). Задайте минимальное значение параметра подавления шума и наименьший допуск для более точной векторизации.
Теперь векторизуйте изображение, выбрав File>Convert или нажав Ctrl+R.
Оценим точность преобразования. Для этого

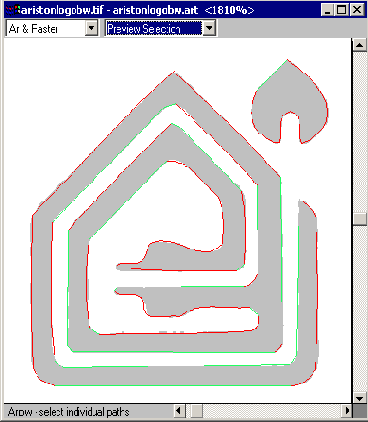
Рисунок 17. Результат векторизации логотипа
Оценим точность преобразования. Для этого настройте параметры отображения графики. В первом поле на панели файла выберите Art&Raster (векторизованная версия с наложением на растровый оригинал), во втором поле укажите Artwork (отображать только контуры векторного изображения). На Рисунок 17 можно видеть, что полученное векторное изображение не сильно отличается от растрового оригинала.
Сохраните результаты работы в файле формата EPS.
Для окончательного редактирования логотипа откройте полученный EPS-файл в Adobe Illustrator 10.0. Вы также можете использовать более раннюю версию этого редактора. Для работы потребуются только базовые функции. Обратите внимание, что на Рисунок 18 я уже разместил вспомогательный желтый прямоугольник под изображением логотипа.
Рисунок 18. Исходный файл логотипа

Рисунок 18. Исходный файл логотипа
Внесите изменения в логотип, устранив белые контуры на месте отверстий в буквах и объединив все символы в один сложный контур. О том, как это сделать, подробно рассказано в предыдущей статье.
Теперь мы получили готовый векторный
.gif)
Рисунок 19. Готовый логотип
Теперь мы получили готовый векторный логотип (Рисунок 19). Покрасьте его в нужный цвет, удалите вспомогательный прямоугольник и сохраните.
Как выглядит законченный логотип, вы
.gif)
Рисунок 20. Окончательный вид логотипа
Как выглядит законченный логотип, вы можете видеть на Рисунок 20.
А теперь проанализируем, что мы получили в конечном итоге. Рассмотрим векторное изображение поближе.
При увеличении видно, что контур

Рисунок 21. Увеличенный фрагмент логотипа
При увеличении видно, что контур букв логотипа немного неровный (Рисунок 21). Возникновение неровного края связано с особенностями векторизации, но на небольшом изображении этот дефект незаметен.
Главный вывод, который из этого следует: полученный таким методом логотип можно без проблем использовать для буклетов или рекламных объявлений с небольшими линейными размерами, но применять его в больших макетах, например для рекламных щитов, не стоит. В этом случае, как ни прискорбно, придется обрисовывать логотип вручную.
Cтраница 1 / Страница 2
| Материал предоставлен автором. Автор: Белоногов Алексей Источник: http://www.crazyartist.narod.ru/ |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Гранжевый фон

h1>
Начнем с создания нового документа. Нажмите "D", чтобы сбросить настройки цветов краски и фона к стандартным. На новом слое выполните Filter->Render->Clouds.

h1>
Добавьте шум с помощью Filter->Noise->Add Noise с настройками: Amount 17%, Uniform и отметьте "Monochromatic". Теперь выполните Filter->Stylize->Emboss с настройками: Angle 135, Height 10 пкс, Amount 100%.

h1>
Выполните Filter->Distort->Diffuse Glow с настройками: Graininess 10, Glow Amount 7, Clear Amount 17. Дублируйте слой, перетащив его на кнопку New Layer


h1>
На верхней копии слоя выполните Filter->Artistic->Palette Knife, используя настройки: Stroke Size 28, Stroke Detail 3, Softness 0. В палитре слоев выставите непрозрачность (opacity) для этого слоя 80%. Склейте копию слоя с оригиналом, нажав Ctrl+E (Для Mac: Cmd+E).

h1>
Выберите Select->Color Range и выберите из выпадающего меню Highlights. Теперь создайте новый слой.

h1>
Залейте выделение черным, нажав Alt+Backspace (Option+Backspace). Залейте основной слой (ниже) белым, выбрав его на палитре слоев и нажав Ctrl+Backspace (Cmd+Backspace).

h1>
Вы можете остановиться уже сейчас, но если вам нужен более отчетливый гранж, продолжайте. Скройте пока верхний слой и создайте поверх еще один слой. Примените на нем эффект облаков (Filter->Render->Clouds). Теперь выполните Filter->Sketch->Charcoal с настройками - Charcoal Thickness 5, Detail 2, Light/Dark Balance 68.

h1>
Выберите Select->Color Range с настройками Sampled Colors и Fuzziness=200. Создайте новый слой поверх верхнего слоя и залейте его черным, нажав Alt+Backspace. Удалите слой с текстурой charcoal, оставив два верхних слоя и белый фон.

h1>
В качестве финального шага, неплохо было бы добавить мелких деталей гранжевыми кистями (Об создании таких кистей читайте здесь - прим.пер.).

| Автор: Brian Fusco Источник: Spoono Перевод: ArtLogic |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
о том, как создавать пользовательские

Это небольшой урок о том, как создавать пользовательские кисти для Photoshop. На самом деле тут затрагиваются и другие проблемы, но все же я сфокусирую внимание именно на создании кистей.
Я не собираюсь говорить об организации кистей в Фотошопе. Я думаю, что управление кистями в PS оставляет желать лучшего, но это тема для отдельного разговора. Также я буду предполагать, что вы знаете как создать прямоугольное выделение и как использовать Edit->Define Brush.
Для простых кистей достаточно создать

Можете даже использовать такие фильтры как Mezzotint или что-нибудь в этом духе. Знаете, такие смешные маленькие фильтры, которыми никогда не пользуешься? Вот случай применить их и посмотреть, что получится.
о Mezzotint, вот пример подходящей

Слева я использовал Mezzotint и несколько других простых уловок, чтобы получилось по-грязнее. Потом я применил пару-тройку несложных техник и в результате получил 15 кисточек. И с их помощью нарисовал вот такую сыроватую, но забавную картинку (справа).
Мне лично действительно нравятся кисти, получившиеся из этой текстуры. И теперь каждый раз, когда я хочу получить подобный эффект, я ими пользуюсь. Это здорово.
Самое забавное, что каждый может создать такую или любую другую гранжевую текстуру, это совсем не сложно при всей этой куче фильтров, которые есть в Фотошопе - смешайте все вместе и получится экстравагантный эффект. На самом деле это даже не тема для обсуждения.
И раз уж разговор о кистях, и каждый может сделать произвольную текстуру, сосредоточимся собственно на создании кистей из фотографий. Кроме того, тут действительно есть о чем поговорить, да и удовольствия от этой темы мы получим куда больше.
Итак, начнем с фотографии. Подойдет любая старая фотография. Лично я предпочитаю фотографии грязи, гравия, деревьев и кустов. Кроме того, я использовал фотографии волос, древесины, салфеток, ковриков, старых машин, зданий и всего остального, что есть на свете.
Найдется пара фоток? Ну и славно. Займемся наконец делом...
и сгладить очень уж резкие

Но Threshold слишком уж жесток... Я обычно использую Image -> Adjust -> Levels (ctrl+L), так как он предоставляет больший контроль над результатом. Хотя вообще-то прежде, чем что-либо делать, лучше преобразовать режим изображения из цветного в grayscale для того, чтобы лучше было видно, как будет выглядеть кисть, когда она станет кистью.
Это подводит нас к тому, как лучше преобразовывать изображение в черно-белую гамму. Тут есть несколько хитростей...
Эту чудесную маленькую уловку подсказал мне один мой знакомый фотограф. Откройте картинку в Фотошопе. Добавьте HSV Adjustment Layer и снизить Saturation до минимума. Тада! Черно-белый, но контрастность между некоторыми цветами может быть потеряна. Чтобы это исправить, используйте Curves Adjustment Layer *между* фотографией и HSV Adjustment Layer. Не только Curves могут дать контроль над контрастностью, тут можно еще использовать возможности каналов. Догадались, о чем я?
с облаками. Чудесные белые облака

Работает классно и как отдельная техника. Особенно она хороша, когда нужно перевести в черно-белую гамму оттенки человеческой кожи.
Но какое все это имеет отношение к созданию кистей из фотографии? Отлично, кисти черно-белые, способ конвертации мы применили самый замечательный...
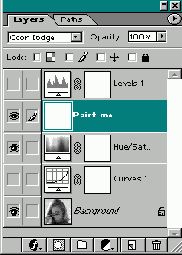
А-а-а! Может, вы хотите преобразовать в кисть не всю фотографию, а только ее часть, а? Точно... именно этого вы и хотите. Ладно, примените Colour Dodge. И вообще, вместо того, чтобы распинаться, я лучше буду просто командовать.
Берите фотографию. Добавляйте Curves Adjustment Layer и HSV Adjustment Layer в нужном порядке (не забудьте снизить Saturation до минимума на слое HSV). И поверх всего этого положите новый слой, залейте его белым и установите режим наложения на Colour Dodge.
Сейчас все должно выглядеть абсолютно белым. А? Отлично, на слое с Colour Dodge нужно рисовать черным. Я использую Airbrush со значением около 25%. Если что-то нужно показать из нижней картинки, рисуйте черным, если скрыть - белым. Все, теперь вы можете рисовать кисти этим способом. Это как скульптура.
Обычно я добавляю Levels Adjustment Layer поверх всего этого. Можно еще что-нибудь с этим сделать (в обычной ситуации я бы использовал Curves, но в этом случае достаточно Levels). Иногда я применяю легкое Гауссовское размывание, если края изображения получаются слишком резкими.
В конце концов это должно выглядеть примерно таким образом:
с белой заливкой, установленный на

5) Adjustment Layer > Levels. Настройки по вкусу.
4) Слой с белой заливкой, установленный на Colour Dodge - на этом слое нужно рисовать (Airbrush ~25%).
3) Adjustment Layer > HSV с Saturation, установленном на минимум.
2) Adjustment Layer > Curves. Настройки по вкусу, можно применить это на смежных каналах.
1) Фотография, иногда может быть полезна легкая размывка по Гауссу.
У меня есть Action, который я записал со всеми вышеуказанными установками, им я пользуюсь, когда не в настроении баловаться с настройками. Жутко стильный и, главное, быстрый способ создавать пользовательские кисточки.
Со всеми этими хитростями можно создать буквально множество кистей из одной и той же фотографии. И наконец, самое замечательное, когда слои уже склеены - Edit -> Define Brush - просто обожаю этот момент.
Настал момент подбить итоги. Поболтаем немного об этом слое Dodge, ага?
у нас есть фотография воды

Надеюсь, вы видите разницу. Я предпочитаю положить Dodge поверх Screen. Иногда я проверяю, как это будет выглядеть со Screen, но тут, думаю, разница будет невелика.
Иногда сквозь Colour Dodge могут

Другой способ избавиться от артефактов - использовать Curves Adjustment Layer.
Просто сместите нижний левый угол вниз на 1 пиксель (Output: 1).
Поскольку я не всегда использую Curves Adjustment Layer, эта маленькая хитрость не может быть внесена в Action (но Curves Ad-Layer будет добавлен).
Если вы размывали свою фотку гауссом, может быть, вам придется фиксить артефакты с помощью Levels. Но иногда это не работает. Не спрашивайте почему, я все равно не знаю.
Одна из моих любимых фишек - использование градиентов на слое Colour Dodge. Установите цвета по умолчанию (нажмите d), установите режим Multiply для инструмента Градиент, теперь можно экспериментировать. Еще можно использовать Reflected Gradient.
Иногда эти приемы можно использовать и в качестве дополнений к другим работам. Я имею ввиду, что они полезны не только при создании кистей, но и в качестве элементов для других работ. Создайте выделение, Copy Merged (Ctrl+Shift+C), перейдите в другой документ и выполните вставку - Paste (Ctrl+V), установите режим на Blending, Multiply, или что-нибудь в этом духе.
Как я уже говорил, у меня есть Action, который можно для всего этого использовать. Я собираюсь записать новый, который будет больше соответствовать тому, о чем я говорил. Просто откройте фотографию, запустите Action, и предайтесь неге. Будет добавлено несколько Adjustment Layers, но не все из них будут активны. Если вы поняли общий смысл того, о чем я говорил, рекомендую записать свой собственный экшен, чтобы там все было как нужно лично вам.
На самом деле можно сделать массу забавных штук. Лично мне кажется, что я никогда не устану придумывать новые комбинации.
Скачайте brushthang.zip. Разархивируйте в нужное место и запустите.
Но кисти - только одна сторона медали. Другая - использование цвета. Ну и третья сторона медали - собственно, рисование.
Двери широко распахнуты.
Пробуйте. Исследуйте. Учитесь.
| Автор: Halmich Источник: Technical Slop Перевод: ArtLogic |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
один из самых часто используемых

Размещение объекта в новой среде (замена фона) - один из самых часто используемых приемов в графике. И одновременно, это один из самых сложных и длительных процессов, если границы объекта размыты - в большинстве случаев сложности возникают с волосами. Все еще хуже, если старый фон не однотонный, а ведь чаще всего так и бывает. Самое обидное, что клиенты и начальство уверены, что при современных технологиях *ВСЕ* можно сделать одним щелчком мыши, поэтому ждут немедленного результата.
Ну что ж, начнем. Эта

Ну что ж, начнем. Эта фотография маленькой смеющейся модели была предоставлена Roberto Ayala. Сияющая молодая леди - его двухлетняя дочка, Синтия. Уже видите проблемы, а? Пряди волос и фон со множеством оттенков и деталей.
Фотошоп предлагает массу инструментов и техник на все случаи жизни, но иногда просто не знаешь, с какой стороны подойти к проблеме. Этот метод - только один из множества возможных. Я выяснил, что он хорошо работает на этом специфичном изображении. Но это не единственный способ, не панацея. Идеальным может показаться инструмент Extract. Но у меня есть опыт экспериментирования с этим инструментом, если же у вас его нет, боюсь, поначалу вам придется туго.
Итак. Мы начнем с того, с чего всегда надо начинать, если вы хотите сделать маскирование - попробуйте найти путь, при котором изображение будет работать на вас! Конкретно эти методы могут не пройти в вашем случае, но стратегия работает всегда - просто присмотритесь к вашей картинке и вы найдете верный путь.
Вот то, что мы получим в итоге:
Если никогда не делали этого

Если никогда не делали этого раньше, поверьте, что эффективное маскирование сложной формы, такой, как эта, вручную фактически невозможно. Нужно искать путь, скрытый в самом изображении.
Где же мы собираемся его искать? На одном из каналов цвета, если повезет. Переключитесь на палитру каналов и взгляните на каналы. Выберите тот, на котором разделение четче. Вообще, между изображениями каналов не сильно различаются, но мне зеленый канал кажется ближе всего к тому, что нужно для начала. Кое-что из теории... Наше изображение цветное. Каналы представляют собой цветное содержимое, распределенное на три основных первичных цвета. То, что было зеленым в оригинальном изображении, становится очень светлым на зеленом канале (в нем много зеленого), тогда как краное будет на зеленом канале очень темным (в нем очень мало зеленого). Нам нужен канал, где легче будет отделить объект от фона.
Мощным инструментом, позволяющим эффективно преобразовать материал для маскирования, является просмотр каналов в других режимах, особенно в CMYK. Дублируйте изображение, конвертируйте его в CMYK, просмотрите каналы в новом файле, может быть, удастся найти лучшую контрастность, чем та, которая у нас уже есть. CYAN может очень сильно отличаться от BLUE или GREEN, а MAGENTA - сильно отличаться от RED и BLUE. В этом случае я остановился на зеленом канале из оригинального RGB-изображения, но много раз убеждался, что смена режима творит чудеса!
Вы будете снова и снова убеждаться, что эта стратегия весьма полезна. Когда вам нужно выделить комплексный объект, проверьте все каналы поочередно, прежде чем даже подумать о Lasso или Magic Wand.
в котором удобнее всего маскировать

Итак, мы нашли канал, в котором удобнее всего маскировать наш объект, но он все еще недостаточно удобен. Нам нужно убрать разницу между субъектом и фоном, начнем этот процесс с дублирования зеленого канала. Удобнее всего нам будет с альфа-каналом, где объект будет черным, фон - белым, а граница перехода - сероватой.
светлые части фона нужно сделать

Поскольку рубашка ребенка растворяется в фоне из-за движения, я предпочел начать выделение с нее, используя инструмент лассо.
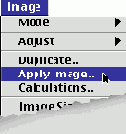
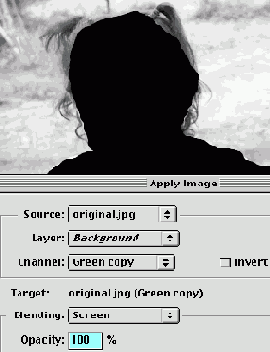
Теперь - светлые части фона нужно сделать совершенно белыми. Можно было бы повысить контрастность с помощью curves или levels, но я избрал для начала другой путь. Я использовал "Apply Image", установил режим на "Screen". Это значит, что я смешал новый альфа-канал с ним самим в режиме, который делает светлые области еще светлее без акцентирования темных. Я проделал это дважды, чтобы получить нужную степень освещения.
Здесь показан результат одного применения

Здесь показан результат одного применения "Apply Image":
создаем другое выделение вокруг области

Далее, создаем другое выделение вокруг области фона и заливаем его белым.
белое изображение. Хотя есть области,

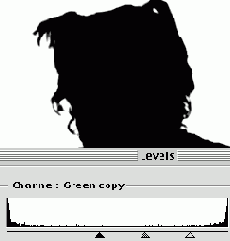
После корректировки уровней (levels) получаем более или менее черно- белое изображение. Хотя есть области, где выделение зашло слишком далеко внутрь объекта.
Немного поработаем вручную с помощью кисти, чтобы немного сгладить выделение. Теперь, когда маска выглядит вполне приемлемо, примените легкое размывание по Гауссу (где-то 1-2), и снова примените выравнивание контрастности с помощью levels, чтобы вернуть маске относительную четкость краев.
и все, что касается создания

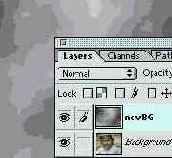
Ну вот и все, что касается создания маски. Пришло время переключиться обратно в палитру слоев. Создайте новый слой поверх фона. Это будет новый фон. Если вы планируете использовать другую фотографию в качестве фона, вставьте ее на основной фон. В моем случае, я использовал фильтр clouds. Да, имеет смысл класть новый фон поверх объекта, и сейчас вы увидите, почему это важно.
белый фон выглядит слишком нейтрально,

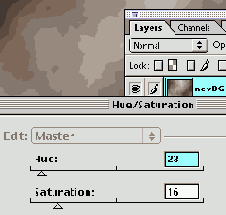
Черно- белый фон выглядит слишком нейтрально, поэтому я изменил настройки hue/saturation, чтобы придать фону теплоту:
При активном слое фона замены,

При активном слое фона замены, перейдите в альфа-канал и создайте там выделение своим любимым способом. Я активизировал палитру каналов и при нажатом CTRL кликнул по иконке с каналом. Вернемся в палитру слоев. Щелкните на кнопке "add layer mask" внизу палитры, чтобы превратить выделение в маску слоя. Bingo! Лучше просто быть не может.
Доведем до совершенства вручную с помощью инструмента airbrush, установив непрозрачность недалеко от нижнего предела (действительно недалеко - для начинающих примерно 10%).
Рисуйте белым на слое с маской, чтобы покрыть объект и проявить новый фон; черный открывает объект и скрывает новый фон.
я использовал sponge, чтобы убрать

И наконец, я использовал sponge, чтобы убрать зеленый цвет старого фона там, где он остался - на кончиках прядей волос. Может, это и неприятная работа, но приходится делать то, что необходимо.
Здесь также нужно упомянуть об уникальной технике, предложенной Warjournal для удаления "нимба" бэкграунда вокруг объекта. В режиме "quick mask" рисуется мягкое выделение вокруг волос с помощью кисти airbrush с низким значением pressure. Возвращаемся в нормальный режим и удаляем все слишком светлые смазанные края с помощью инструмента curves, понижая максимум света, и, может быть, даже применив color adjustment, чтобы сделать "нимб" более подходящим по цвету к новому фону.
Осталось внести последние изменения. Я добавил новый слой и установил режим наложения на overlay. Устанавливаем непрозрачность airbrush на 5-10% и рисуем белым там, где хотим сделать объект светлее и черным там, где хотим сделать его темнее и придать контрастность. Это очень мощная и полезная техника. Даже если вы проигнорируете оставшуюся часть урока, как-нибудь обязательно проверьте мощь слоя в overlay!
Сохраните эту версию файла, на

Сохраните эту версию файла, на всякий случай. А теперь склейте все слои с фоном и снова сохраните, на сей раз под другим именем.
Как я сказал в начале, это не единственный способ изолировать объект от фона и, может быть, даже не лучший способ. Но в этом случае он сработал. И все же ключ к оптимальной изоляции лежит в поиске оптимального для маскирования канала. Когда подходящий канал найден и контрастность увеличена, его можно использовать как маску слоя, которую уже можно редактировать так, чтобы ни один драгоценный пиксель не был утерян. Это и в самом деле полезная стратегия, надеюсь, вы в этом убедитесь еще не раз. И когда в следующий раз на работе перед вами поставят такую задачу, гляньте на каналы прежде чем начинать паниковать!
Кратко осветим и другие способы, которые можно было бы попробовать, но поскольку они более разрушительны, я бы не рекомендовал их использовать в случаях со сложным объектом и неоднородным фоном. Я имею ввиду функцию Extract и инструмент Background Erazer. Это мощные инструменты, но они действительно разрушительны, и я бы не стал их использовать прежде всего потому, что они безвозвратно удаляют пикселы, то есть потом невозможно отредактировать маску.
Background Erazer является одним из инструментов, входящих в набор резинок на панели инструментов. Активизируйте его и двигайтесь вдоль прядей волос ТОЛЬКО СНАРУЖИ тех областей, которые вы хотите сохранить, кликните и тащите. Резинка будет стирать пикселы того цвета, который был первым, на котором вы кликнули. Отпустите кнопку мыши, снова щелкните по тому цвету, который вы хотите стереть, теперь тяните. Используйте кисть небольшого диаметра для жестких краев и кисть большего диаметра с более сглаженными краями для областей с более мягкими краями. Если контраст между фоном и объектом достаточно сильный, это весьма эффективный инструмент.
Extract открывает вашу картинку в другом интерфейсе. Вы выделяете область перехода между объектом и фоном, и инструмент пытается отделить то, что вам нужно, и убрать остальное. И снова, если цвета жестко разделены, этот инструмент весьма эффективен. Я бы предпочел, чтобы этот инструмент создавал маску слоя, но он удаляет пикселы, делая невозможной дальнейшую правку.
И конечно, вы можете потянуться
И конечно, вы можете потянуться к наиболее часто используемому новичками инструменту, Magic Wand, но я бы все же не рекомендовал этот инструмент в данном случае, если только у вас нет кучи времени для ручной работы. Вы можете перейти в режим быстрого выделения и рисовать выделение от руки, используя лассо и потом обрабатывать детали кистью перед тем, как конвертировать в маску слоя, или вы можете сначала создать маску слоя, а затем проделать те же действия. Вы можете проделать эти или другие, гибридные, действия, и редко кто из профессиональных ретушеров не пробовал всего этого, когда ничто другое не помогало! Но я хочу еще раз (да, еще раз!) акцентировать внимание на том, что самое первое действие, которое вы должны предпринять при определении стратегии ретуши - взгляните внимательно на картинку, а затем на каналы - перед тем, как коснуться wand, brush или lasso. Этим вы сэкономите массу времени, и в итоге получите прекрасный результат в большинстве случаев, и уж по крайней мере, чаще он будет полезен, чем нет.
<< Скачать файл урока со слоями >>
| Автор: Steve Источник: GurusNetwork Перевод: ArtLogic |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.