мы будем учиться на примере

"Рисовать" мы будем учиться на примере следующей фотографии:
х 600 px. Его надо

В оригинале изображение в размере 400 х 600 px. Его надо десатурировать и перевести в режим RGB, если ваше изображение в другом цветовом режиме. А тренироваться попробуем на ее фрагментах.
Для реалистичного карандашного рисунка возможно применение следующих фильтров.
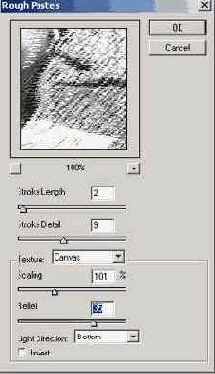
Rough pastels в сочетании с Motion Blur.
Я применяю сочетание этих фильтров для создания крупных штрихов на заднем плане изображения.
Rough Pastels со следующими

Сначала применяется Filter>Artistic> Rough Pastels со следующими параметрами:
к ним, это уж как

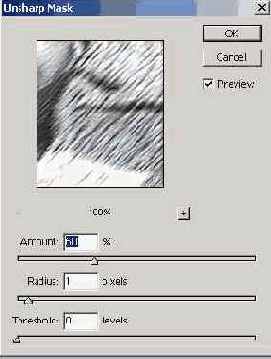
или близкими к ним, это уж как вам покажется более правдоподобным, а затем Filter>Blur>Motion Blur: Angle - 45, Distance - 8 px. Поэкспериментируйте с параметром Distance, он меняет длину штриха на вашем рисунке и его мягкость. После этого примените Unsharp Mask со следующими параметрами или близкими к ним:
Это сочетание фильтров применяется для

Colored pencil в сочетании с Unsharp Mask.
Это сочетание фильтров применяется для улучшения четкости деталей изображения, находящихся на первом плане.
перед применением фильтра Colored pencil

Важно: перед применением фильтра Colored pencil проследите, чтобы Background color был белым, а лучше нажмите [D], это восстановит цвета по умолчанию. Затем приметните Filter>Artistic>Colored Pencil со следующими параметрами или близкими к ним:
Unsharp Mask довершит начатое, параметры:

Filter>Sharpen> Unsharp Mask довершит начатое, параметры: Amount - 100% или более, Radius - 1 px, Threshold - 0 Levels.
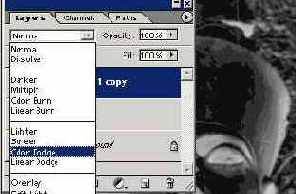
Получилось вполне "карандашно"; я обычно делаю этот слой верхним с режимом наложения Multiply и прозрачностью в зависимости от желаемого результата. На слое под ним можно применить Angled Strokes или Crosshatch.
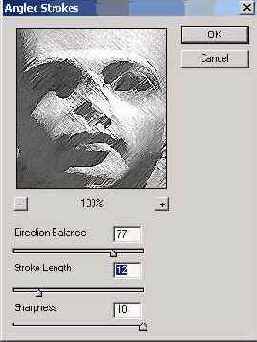
Эти два фильтра находятся в группе Brush Strokes (дословно - мазки кисти), но почему-то (по иронии судьбы в лице создателей Photoshop) именно они просто незаменимы для создания реалистичных карандашных штрихов.
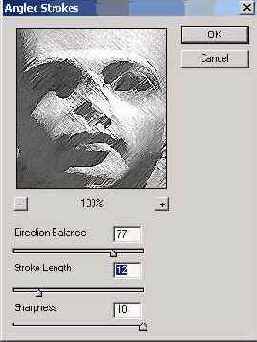
Так выглядит наше фото после обработки Filter>Brush Strokes>Angled Strokes.
А вот так оно же

А вот так оно же выглядит с наложенным на него сверху слоем, обработанным Colored Pencil (режим наложения слоя Multiply, прозрачность слоя - 80%).
Crosshatch эта же фотография выглядит

После Filter>Brush Strokes> Crosshatch эта же фотография выглядит несколько по-другому:
А вот так она же

А вот так она же выглядит с наложенным на него сверху слоем, обработанным Colored Pencil (режим наложения слоя Multiply, прозрачность слоя - 60%):
это всего лишь приемы, за

Но приемы - это всего лишь приемы, за фильтрами в них все же просматривается фотография. Работе нашей надо добавить реалистичности. Как это делается, я покажу на примере обработки целого фото:
нибудь обращали внимание на рисунки

Если вы когда- нибудь обращали внимание на рисунки карандашом (образцы хороших рисунков посмотреть можно здесь, на http://www.gameartworks.com/LoomisBooks/), то наверняка отметили их легкость, прозрачность и многослойность. Добиваться этого эффекта мы будем с помощью следующего приема.
Делаем два дубликата слоя Background, дважды нажав на [CTRL+A, CTRL+J]. Инвертируем верхний слой [CTRL+I], затем Filter>Blur>Guassian Blur размываем изображение, Radius - 1px. Режим наложения слоя меняем на Color Dodge.
Levels выравниваем контрастность изображения до

Соединяем два верхних слоя [CTRL+E]. С помощью Image>Adjust> Levels выравниваем контрастность изображения до примерно такого уровня:
После этого обрабатываем этот слой

После этого обрабатываем этот слой Filter>Artistic>Rough Pastels:
Снова делаем два дубликата слоя

и делаем его невидимым.
Снова делаем два дубликата слоя Background, дважды нажав на [CTRL+A, CTRL+J]. Инвертируем верхний слой [CTRL+I], затем Filter>Blur>Guassian Blur размываем изображение, Radius - 10 px. Режим наложения слоя меняем на Color Dodge. Соединяем два верхних слоя [CTRL+E]. Теперь в нашем изображении всего три слоя: верхний - невидимый, с контуром, средний - рабочий и слой Background. Levels мы на рабочем слое применять уже не будем, применим сочетание фильтров Colored Pencil и Unsharp Mask, описанное в предыдущей части урока, и получится у нас примерно вот что:
Этот слой мы тоже делаем

Этот слой мы тоже делаем невидимым.
Как вы уже догадались (или не догадались), операцию с двойным дублированием слоев снова придется повторить. На этот раз радиус Гаусс-размытия будет составлять 35 px. После просто необходимого сведения слоев, на рабочем слое мы применяем Filter>Noise>Add Noise, Guassian, Monochromatic, Amount - 7%:
в обработке рабочего слоя фильтром

Далее можно пойти двумя путями.
Путь простой заключается в обработке рабочего слоя фильтром Crosshatch, после чего верхние слои делаются видимыми (режим наложения Multiply). Получается сносный рисунок:
Этот способ хорошо для тех,

Этот способ хорошо для тех, кто не хочет долго париться, или для тех, у кого над душой стоит погоняло в лице нетерпеливого заказчика.
Путь сложный сложен долготой и непредсказуемостью результата. Обработанную Nois'ом фотографию мы поворачиваем на 45 градусов (Image>Rotate Canvas>Arbitrary, Angle - 45, Direction - CCW, то есть "counterclockwise", против часовой стрелки). Обрабатываем ее фильтром Angled Strokes, как в предыдущей части урока:
Разворачиваем изображение обратно, то есть

Разворачиваем изображение обратно, то есть на 45 градусов по часовой стрелке, обрезаем лишнее белое поле, Image>Crop. Если творческий запал еще не иссяк, снова продублируйте слой Background 2 раза, верхний инвертируйте, размойте с радиусом 50 px. Поверните изображение на 20 градусов по часовой стрелке и добавьте шума Filter>Noise>Add Noise, Guassian, Monochromatic, Amount - 12%. После этого обработайте его фильтром Angled Strokes (Direction Balance - 40, Stroke Length - 30, Sharpness - 10) и поверните обратно на 20 градусов, обрезав лишние белые участки. Этот слой мы перемещаем на одну позицию вверх и задаем ему режим наложения Multiply. Делаем видимыми отключенные слои, подчищаем на них то, что явно кажется лишним, и выполняем сведение всех слоев. Немного осветлив полутона с помощью команды Levels [CTRL+L], получим вот что:
С помощью таких несложных приемов

С помощью таких несложных приемов вы можете получить вполне реалистичный рисунок простым карандашом.
| Материал предоставлен автором: Татьяна С. Глушак, г.Таганрог, РА "Аверс-принт" |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Создайте новый объект на пустом

Создайте новый объект на пустом слое, это будет форма для нашего ножика.
Clouds на новом слое

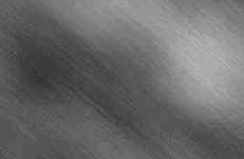
Примените фильтр Render-> Clouds на новом слое (черно-белый).
Motion blur

Filter->Blur-> Motion blur (с большим значением):
Добавим немного

Image->Adjust->Hue/saturation: Добавим немного голубизны:
и затем инвертируйте выделение. Активизируйте

Ctrl-кликните на слое с заготовкой для ножа и затем инвертируйте выделение. Активизируйте слой с облаками и нажмите Delete.
с заготовкой ножа, чтобы ее

Снова Ctrl-кликните на слое с заготовкой ножа, чтобы ее выделить, потом создайте альфа-канал, а затем создайте копию этого альфа-канала.
Примените Blur 5 пикселей на копию альфа-канала (Alpha1 Copy) и Ctrl-кликните на Alpha1, чтобы получить чистое выделение. Инвертируйте выделение, активизируйте Alpha1 Copy и нажмите Delete. У вас должно получиться что-то вроде того, что показано на картинке ниже:
кликните на Alpha1, чтобы получить

Опять Ctrl- кликните на Alpha1, чтобы получить выделение. Уменьшите выделение на 5 пикселей (Selection->Shorten - 5px) и активизируйте Alpha1 Copy. Залейте выделение белым цветом.
к слоям. Создайте новый слой

Вернемся к слоям. Создайте новый слой и залейте его белым цветом. Теперь выполните Filter->Render->Lighting effects: создайте несколько спотлайтов нежно-голубого цвета (перетащив лампочку под окном предварительного просмотра на это самое окно превью и кликнув на второе окошко выбора цвета).
Выберите Alpha1 Copy в качестве текстурной карты.
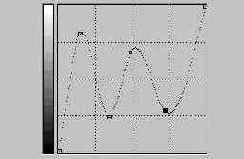
Curves как показано на картинке

Image->Adjust-> Curves как показано на картинке ниже:
и инвертируйте выделение. Активизируйте слой

Ctrl-кликните на слое с формой ножа и инвертируйте выделение. Активизируйте слой с хромированием и нажмите Delete.
Так выглядит картинка на этом

Так выглядит картинка на этом этапе в случае, если у вас есть фон.
у нас есть четыре слоя.

Теперь у нас есть четыре слоя. Слой фона, слой с основой ножа, обработанные облака (металл) и новый слой с хромированием. Положите слой с хромом поверх металлического (облаков) и установите режим наложения на "Multiply".
с формой ножа. Размойте края

Ctrl-кликните на слое с формой ножа. Размойте края выделения, выставив feather на 3 px. Создайте новый слой и залейте его черным цветом.
Ну вот, получилась чудная тень для нашего ножичка.
Если хотите, можете добавить другую

Если хотите, можете добавить другую текстуру для ножа, используя режимы наложения слоев (blending mode).
Создайте новый слой поверх нашего

Создайте новый слой поверх нашего ножа и нарисуйте на нем кровавые пятна (для рисования можно использовать любые нестандартные кисти из вашей собственной коллекции, которые вам покажутся подходящими, или скачать их в моей галерее). Для крови на этом этапе нужно использовать очень темно-красный цвет.
и уменьшите выделение на несколько

Ctrl-кликните на слое с кровью и уменьшите выделение на несколько пикселей (Selection->Shorten). Залейте выделение красным более светлого оттенка.
и создайте копию этого слоя.

Установите режим наложения слоя с кровью на "Multiply" и создайте копию этого слоя. Размойте этот новый слой - Blur (3px).
У вас должен получиться прикольный

Ну вот и все! У вас должен получиться прикольный кровавый ножичек, который можно залить на Deviantart [прим.пер. - или на graphics.ru :)], перед тем, как отправить мне маленькое сообщение о своих успехах ;)
| Автор: Stefan aka 0x0001 Источник: DeviantART.com Перевод: ArtLogic |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Меня много раз спрашивали, как

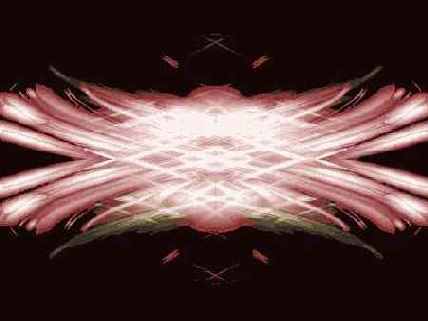
Описание: Меня много раз спрашивали, как я добиваюсь такого эффекта. Этот урок покажет вам технику, с помощью которой вы сможете создать что-нибудь подобное:
и создайте новый слой. Используйте

1. Создайте новый документ 1024х768 пкс.
2. Залейте фон черным цветом и создайте новый слой. Используйте инструмент радиальной градиентной заливки, чтобы создать сферу.
Теперь переключите режим наложения градиентной

3. Важно! Теперь переключите режим наложения градиентной заливки на "Lighten".
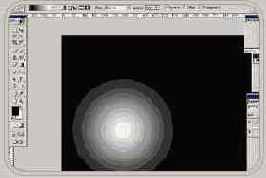
Создайте несколько сфер, как это

4. Создайте несколько сфер, как это сделал я. Смотрите на картинку ниже:
Если хотите, можете применить на

Если хотите, можете применить на них эффект пластика (Filter->Artistic->Plastic Warp). В этом примере я не применял этот прием.
5. Теперь примените фильтр Filter->Distort->Wave со следующими настройками:
Number of Generators: 30
Wavelength: min - 10, max - 341
Amplitude: min. - 5, max - 34
Scale: hor. - 100%, vert. - 100%
Type: Sine.
с такими настройками, как показано

6.Теперь выполняем Filter->Distort->Shear с такими настройками, как показано на рисунке:
тобы раскрасить картинку, идем

7. ? тобы раскрасить картинку, идем в Image->Adjustments->Hue/Saturation - 0, 25, 0 (Colorize).
Теперь небольшой финт. Копируем этот

8. Теперь небольшой финт. Копируем этот слой и применяем на него Glowing Edges Effect (Filter->Stylize->Glowing Edges - настройки по вкусу). После этого переключаем режим наложения на Overlay. Неплохо получилось, а? :-)
9. Ну вот, готово. Склеим все слои вместе и дублируем склеенный слой несколько раз. Теперь поиграйте с настройками Hue/Saturation (Image->Adjustments->Hue/Saturation) и режимами наложения (Layer Blending mode). Теперь проявите свою креативность! И получайте удовольствие.
Шаг 11

| Автор: Robin Klein Источник: http://www.webdesignstudien.de/minimalisticwall.html Перевод: ArtLogic |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.