h1>
Создайте новый документ размером 500 на 500 пикселей с черным фоном.
h1>
Создайте новый слой. Выберите инструмент Freeform Pen (


h1>
Выберем наш путь с помощью (



h1>
Нажмите Edit -> Transform Path -> Rotate. Немного поверните путь так, чтобы полуокружность внизу совпадала с предыдущим вариантом. Снова нажмите (

h1>
Для того, чтобы повторять поворот, можно пользоваться Edit -> Transform Path -> Again (Shift+Ctrl+T). Повторяйте всю продцедуру, пока не получите результат в виде круга из черточек с отверстием посередине. Дублируйте слой и поворачивайте его вокруг своей оси (Ctrl+T), при этом немного сдвигая.

h1>
Лучше добавить еще несколько других "трещин" для того, чтобы наше "пулевое отверстие не было слишком круглым и стилизованным. В этих же целях некоторые черточки в слоях можно удалить ластиком.
В результате должно получиться нечто вроде этого:

h1>
Теперь склеиваем слои друг с другом, уменьшаем масштаб изображения до нужного размера и пристраиваем "пулевое отверстие" на стекло в нужном месте.

Я применял этот способ при разработке игровой графики, и мне кажется, отверстия выглядят вполне натурально.
| Автор: mailto:gfx4ever@gmx.de Источник: Gfx4ever Перевод: ALS Group |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Пулевые отметины на металле

В игровой графике отметины от пуль на металле - вещь необходимая. Есть, конечно, специальные фильтры, но лучше, чем вручную, ни один фильтр не сделает.
h1>
Итак, создайте новый файл размером, например, 500 на 500 пикселей с прозрачным фоном.
На моих картинках вы видите черный фон, не обращайте внимания, это только для наглядности.
h1>
Создайте новый слой. Выберите инструмент выделения окружности (


h1>
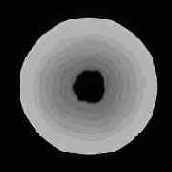
Выберите кисть с мягким краем и более темным серым цветом нарисуйте в середине точку.
Теперь уменьшите размер кисти, и еще более темным серым тоном рисуйте точку поменьше.
Повторите все снова несколько раз.

h1>
Затем возьмите кисть совсем небольшого диаметра и рисуйте в середине "дырку" с неровными краями.

h1>
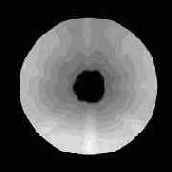
Щелкните по инструменту Dodge (


h1>
Более крупной кистью подсветите нижний край. Можете также сделать верхнюю часть темнее с помощью (

h1>
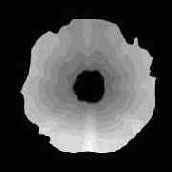
Теперь тонкость: выберите ластик и сделайте края нашего круга неровными. Хотя наша дырка и выглядит несколько странно, при уменьшении все будет как надо.

h1>
Теперь можно копировать слой в нужное изображение, уменьшать его масштаб и пристраивать прямо на металлическую поверхность.

Если вам кажется, что в этом варианте отверстия выглядят слишком грубо, можно уменьшить их прозрачность.

| Автор: mailto:gfx4ever@gmx.de Источник: Gfx4ever Перевод: ALS Group |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
И снова - ОГОНЬ средствами Photoshop


На протяжение нескольких лет я видел множество вариаций на тему огня, выполненных в Photoshop. К сожалению, ни одна из них не была достаточно реалистична, поэтому я решил представить мой собственный способ. Техника получилась даже более реалистичной, чем я надеялся. Ее можно использовать на любом изображении, чтобы показать возгорание объекта.
h1>
На этом первом этапе мы создадим горящее слово как белый, повернутый на 90 градусов против часовой стрелки текст FIRE на черном фоне.
Выберите пункт меню File -> New и установите размер бумаги 1117 на 790 пикселей, RGB color, разрешение 266 пикселей на дюйм, и в качестве цвета фона выберите белый.
Теперь, чтобы сделать фон черным, нажмите Ctrl+I. Это действие инвертирует цвет фона, и он станет черным.
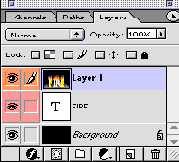
На черном фоне создайте новый текстовый слой и белым цветом напишите слово FIRE шрифтом размера 85, нажмите Enter. Переместите текст таким образом, чтобы он был отцентрован в нижней половине картинки.
Теперь создайте новый слой Layer 1 поверх предыдущих, кликнув на соответствующей пиктограмме или нажав Ctrl+Alt+Shift+N.
Склейте все видимые слои со слоем Layer 1 с помощью сочетания Ctrl+Alt+Shift+E.
Поверните слой Layer 1 на 90 градусов против часовой стрелки (Edit->Transform->Rotate 90 CCW)
На Рисунок 1а показано как к этому моменту должен выглядеть документ.
 |  |
| 1a | 1b |
h1>
На этом этапе мы четырежды применим "ветер" на склеенные слои, а потом повернем изображение в исходное положение.
При активном слое Layer 1 выполните Filter -> Stylize -> Wind. Оставьте все значения по умолчанию и нажмите OK. Повторите эффект еще три раза. Для повтора используйте сочетание Ctrl+F.
Теперь поверните слой Layer 1 на 90 градусов по часовой стрелке (Edit->Transform->Rotate 90 CW)
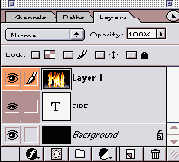
Рисунок 2а показывает как должен выглядеть документ после фильтрации (2b).
 |  |
| 2a | 2b |
h1>
Теперь мы размоем и раскрасим слой Layer 1.
При активном слое Layer 1 выполните Filter -> Blur -> Gaussian Blur. В диалоговом окне выставьте значение Radius на 7,5 пикселей и нажмите ОК.
Теперь выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. В окне диалога отметьте Colorize, установите Hue на 40, Saturation на 100 и нажмите ОК.
Рисунок 3a показывает как выглядит слой после окрашивания и размывания.
 |  |
| 3a | 3b |
h1>
Сейчас мы дублируем слой Layer 1 и сделаем его красным.
Дублируйте слой Layer 1, нажав Ctrl+J, и назовите его Layer 1 copy.
При активном слое Layer 1 copy, выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. Установите Hue на -40 и нажмите ОК.
Результирующее изображение должно выглядеть примерно как Рисунок 4a.
 |  |
| 4a | 4b |
h1>
Теперь мы установим режим смешивания слоя Layer 1 copy на Color Dodge и склеим оба слоя вместе.
При активном слое Layer 1 copy, смените режим смешивания с Normal на Color Dodge на палитре слоев или нажав Alt+Shift+D.
Склейте слой Layer 1 copy со слоем Layer 1 командой Layer -> Merge Down или нажав Ctrl+E.
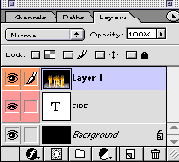
Рисунок 5b показывает палитру слоев на этот момент, а 5a - результат этого шага.
 |  |
| 5a | 5b |
a.
Получаем языки пламени с помощью инструмента Warp в диалоге Liquify.
При активном слое Layer 1 выполните Image -> Liquify или нажмите Ctrl+Shift+X.
Инструмент Warp выбран по умолчанию. В диалоговом окне установите Brush Size на 50 и Brush Pressure на 40. Теперь кликайте и тащите мышь от белого текста вверх там, где нужны языки пламени. Этот шаг позволит нам создать основные очертания пламени.
Для следующего захода создайте более мелкие язычки используя Brush Size 30 и Brush Pressure на 35.
Если вы хотите начать сначала, то можете нажать Alt, и тогда кнопка Cancel изменится на Reset.
Вы также можете пользоваться инструментом Reconstruct, чтобы удалить или подправить ваши изменения. Вносите изменения до тех пор, пока вы не будете полностью удовлетворены результатом, но пока не кликайте OK.
 |  |
| 6a | 6b |
b.
Необязательный шаг. Здесь я поясню как действует диалог Liquify.
Когда вы будете довольны полученным результатом нажмите Shift и кликните ОК.
Клавиша Shift в диалоге Liquify сохраняет изменения, которые вы произвели для последующего использования. Если вы хотите доработать ваши изменения, вы можете после сохранения использовать Edit, а также и Undo, чтобы вернуть изображение изначальному состоянию. Если вы заново откроете диалог Liquify, он отобразит маску искажения, которая была применена при предыдущем закрытии окна по кнопке ОК.
Рисунок 6с показывает как изображение выглядит в результате шестого шага.
 |  |
| 6c | 6d |
h1>
Дублируем текстовый слой FIRE, поворачиваем его, заливаем черным, а затем кладем слой FIRE copy поверх слоя Layer 1.
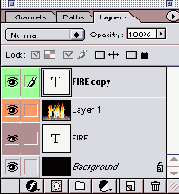
Дублируем слой FIRE, нажав Ctrl+J, при этом получаем слой FIRE copy.
В палитре слоев перетаскиваем слой FIRE copy поверх слоя Layer 1.
Заливаем текст черным, нажав D, чтобы восстановить цвета по умолчанию, а затем нажимаем Alt+Backspace, чтобы залить цветом краски.
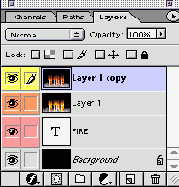
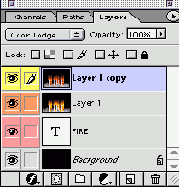
На Рисунок 7а показан новый черный текстовый слой поверх огня.
 |  |
| 7a | 7b |
h1>
На этом этапе мы дублируем слой с пламенем, передвинем копию поверх слоя с черным текстом, а затем установим режим смешивания на Screen.
Дублируйте слой Layer 1, чтобы получился слой Layer 2.
Перетащите слой Layer 2 поверх слоя FIRE copy в палитре слоев. Установите режим смешивания слоя Layer 2 на Screen. Затем добавьте маску слоя, нажав на значок Add Layer Mask внизу палитры слоев.
Настройте инструмент линейной градиентной заливки от белого к черному и залейте текст сверху вниз.
Затем, пользуясь инструментом Smudge (R) и кистью диаметром 65 пикселей с мягким краем (70%), подправьте языки пламени на маске слоя Layer 2.
На Рисунок 8а показано, как по завершение этого этапа выглядит наша картинка.
 |  |
| 8a | 8b |
h1>
Сейчас мы склеим все слои с новым верхним слоем, а потом немного размоем и сменим режим наложения этого слоя на Screen, чтобы добиться эффекта свечения.
Создайте новый слой поверх всех слоев, активировав слой Layer 2, а потом кликнув на иконке создания нового слоя. Таким образом мы получили слой Layer 3.
Сделайте все слои видимыми и склейте со слоем Layer 3 (Ctrl+Alt+Shift+E).
Установите режим смешивания слоя Layer 3 на Screen.
Установите непрозрачность слоя Layer 3 на 50%.
Выполните Filter -> Blur -> Gaussian Blur (или Ctrl+Alt+F, чтобы открыть диалог последнего примененного фильтра). Установите значение Radius на 50 пикселей и нажмите ОК.
Рисунок 9а показывает изображение с эффектом свечения.
 |  |
| 9a | 9b |
h1>
Теперь мы склеим все слои с новым верхним слоем, а затем подложим результирующий слой ниже.
Кликните по иконке New layer внизу палитры слоев или нажмите Ctrl+Alt+Shift+N, чтобы создать слой Layer 4.
При активном слое Layer 4 и видимости всех слоев склейте их со слоем Layer 4, нажав Ctrl+Alt+Shift+E. Установите режим смешивания слоя Layer 4 на Screen и установите его непрозрачность на 60%.
Теперь уменьшите масштаб отображения картинки так, чтобы вокруг образовалось неактивное серое пространство окна (убедитесь, что параметр Resize Windows To Fit в отключен).
Выполните Edit -> Free Transform (Ctrl+T). Теперь кликните мышью по врехней центральной границе слоя и тащите ее до нижней границы изображения, чтобы создать отражение. Примените изменения (Enter) и подвиньте слой вверх инструментом Move (V).
На Рисунок 10b показано результирующее изображение нашего урока, а на Рисунок 10а - палитра слоев, соответствующая этому этапу.
 |  |
| 10a | 10b |
Дополнения
Чтобы придать огню большую глубину запустите еще одну сессию Liquify на другом слое с пламенем. Это позволит уменьшить жесткие границы между язычками пламени и фоном.
Чтобы сделать поверхность пола более реалистичной, запустите Filter -> Stylize -> Wind на слое с отражением, чтобы придать текстуру полу.
Чтобф поместить огонь поверх другого фона, склейте ваш огонь с черным фоном в одном слое. Затем положите вашу картинку с фоном подниз. И наконец, активировав слой с огнем установите режим смешивания на Screen. Этот режим оставляет светлые элементы слоя и делает темные прозрачными. Если вам нужен интенсивный огонь на светлом фоне попробуйте режим Lighten. Также можно попробовать дублировать слой Screen.
| Автор: Greg Vander Houwen Источник: PhotoshopTechniques.com Перевод: ALS Group |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
h1>
У меня появилась идея, и это самый первый набросок (я его выполнил на салфетке, пока пил чай в кафе). Я его сделал, просто чтобы дать своему другу представление о том, что я собираюсь нарисовать. А вообще я никогда не сканирую такие скетчи.

h1>
Это первый скетч для Tortured Mind, который я сделал в Photoshop 7. Я пользовался планшетом Wacom формата A3.

h1>
Я увеличил масштаб персонажа и продолжил работать над деталями.

h1>
Здесь я продолжил работу над анатомией, обозначая мышцы рук и груди.

h1>
Поработал над позвоночником. Сделал ноги длиннее, чтобы исправить непропорциональность. Еще изменил положение руки, чтобы усилить впечатление вывернутости.

h1>
Сделал копию руки и добавил ее в новый слой. Затем увеличил прозрачность и нарисовал новую руку, используя копию в качестве примера.

h1>
Еще поработал над ногой, коленом, руками, горлом и плечом.

h1>
Сделал фон серым и создал новый слой с цветом для тела (просто проявляя белый).

h1>
Добавил новый слой для белого цвета. Не в качестве бликов, а просто для того, чтобы придать большую глубину анатомическим деталям.

h1>
Добавил немного теней, чтобы изображение выглядело более объемным.

h1>
В два раза увеличил размер бумаги, дублировал персонажа и отразил его по горизонтали. к этому моменту яеще не склеивал слои, поэтому мне пришлось делать это слой за слоем. Потом я добавил еще деталей на левом персонаже, чтобы придать ему индивидуальность.

h1>
Потом я добавил рамку и несколько более темных линий в качестве наброска для теней.

h1>
Размыл темные полосы и добавил слой с четкими линиями вокруг персонажей. Здесь я снова попытался увеличить четкость основных персонажей. Добавил тень не земле.

h1>
Добавил пол и нарисовал линии на фоне, чтобы придать сцене вид конкретного помещения.

h1>
Добавил несколько теней на фон и немного текстурировал стену.

Ну... вот во что превратился набросок на салфетке!
| Автор: Saga Jepsen aka ZZaga Источник: DeviantART.com Перевод: ALS Group |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |
Zzaga: Tortured Mind. Пошаговый урок

В этом пошаговом уроке вы можете увидеть этапы работы автора ZZAGA над цифровым рисунком Tortured Mind. Другие, не менее интересные работы этого талантливого художника доступны на DeviantArt.com
Рисуем облака или дым

Этот урок посвящен технике рисования облаков, клубов дыма или пара. На самом деле, для этих разных по сути субстанций в целом применяется одна и та же техника. Полноразмерные изображения этого урока представлены в оригинальном размере, то есть я не меняла их масштаб, но, вообще говоря, лучше рисовать в большем разрешении, чем необходимо, а затем уменьшать масштаб. Это удобнее, потому что не так уж просто прорисовывать мелкие детали, и я рекомендую начинать с изображения большего размера, чем вам необходимо по замыслу.
h1>
Мы начинаем с нейтрального тона и слабо текстурированного фона. На этом этапе я использовала несколько грубых кистей.

h1>
Используя кисти большего диаметра начинайте грубый набросок вашего дыма (облаков). Определите источник света и обозначьте основные формы клубов дыма, используя более светлый тон. В моем случае дым идет вертикально вверх, но вообще-то это не очень реалистично... в реальности ветер сносит дым в сторону, особенно если он уже высоко в небе. Поэтому рисуйте так, как чувствуете :)

h1>
На этом этапе мы продолжаем делать то же, что и в шаге 2, но большее внимание уделяем теням.

h1>
Здесь я мягкой кистью выделяю некоторые области рисунка. Чем выше, тем крупнее становятся клубы дыма, а снизу напротив - они плотнее и меньше. Затем я использую "палец", чтобы смягчить слишком жесткие границы.

h1>
С помощью разных кистей добавляю детали. Средние текстурные кисти, обычные круглые кисти меньшего размера, и кисти с жесткой гранью. При подъеме вверх клубы дыма имеют тенденцию производить впечатление слоев, поэтому представьте пачку дисков неправильной формы, и работайте в соответствии с этой воображаемой схемой. У каждого слоя должна быть тень внизу, а вверху он светлеет и растворяется. Иногда, в зависимости от освещения, этот эффект может меняться вплоть до обратного (см. изображение облаков в конце урока).

h1>
Продолжаем подниматься. Размываем жесткие границы там, где необходимо, но не забываем сохранять текстуру. Тут я еще набросала маленький вулканчик. Милый, правда? :) Вы бы никогда не подумали, что он может так дымить, а? Ну круто, только не говорите об этом самому вулкану!

h1>
Последний этап! Я так быстро его провела, что вы просто не поверите. Просто закончила несколько "пушистых" областей наверху. Я совсем обленилась, что тут скажешь... Но вы не должны лениться. Расслабляться рано! Вы должны продолжать рисовать клубы этого дыма, пока не получится потрясающе красивая масса дымного совершенства :)

А это облака, которые я рисовала, используя ту же технику, которая описана выше.

Надеюсь, этот урок кому-нибудь поможет :)
| Автор: Jezebel Источник: DeviantART.com Перевод: ALS Group |
 Использование материалов возможно только при ссылке на Graphics.ru Статьи, переводы и изображения принадлежат их авторам. c Graphics.ru 2001. Создание и поддержка ArtLogic. |