К примеру, буква. Цвет объекта

Создаем новое изображение 500 x 500, 300 dpi, RGB.
Подопытный объект. К примеру, буква. Цвет объекта - 60% черного:
Bevel and Emboss) со следующими

Дублируем слой (Control + J), растеризуем слой (Layer – Rasterize - Layer).
К слою "D copy" применяем эффект "Bevel and Emboss" (Layer – Layer Style – Bevel and Emboss) со следующими параметрами:
Создаем новый слой под слоем

Создаем дубликат слоя - "D copy 2" (Control + J).
Далее - следующая операция, дабы слой с эффектом был единым с самим эффектом.
Создаем новый слой под слоем "D copy 2" (Control +
Layer 1" снова применяем эффект
Сливаем слои "D copy 2" и "Layer 1".
Ко вновь образовавшемуся слою " Layer 1" снова применяем эффект "Bevel and Emboss".
Опять создаем дубликат слоя, сливаем

Опять создаем дубликат слоя, сливаем с пустым слоем под ним.
Все, "объемный хромированный" объект готов.
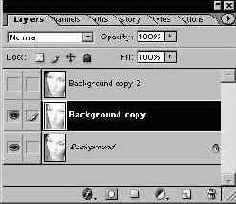
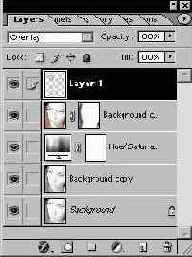
Палитра слоев должна выглядеть примерно следующим образом:
к слою различные цветовые эффекты.

При необходимости можно поизвращаться и применить к слою различные цветовые эффекты. К примеру "Hue/Saturation" Colorize!!!
У меня получилось следующее:
Параметры применяемых эффектов зависят от

P.S. Параметры применяемых эффектов зависят от разрешения изображения. В нашем случае было 300 точек.
Можно обойтись и без дублирования слоев. Но для надежности…
| Автор: Илья Огнев Страница автора: http://www.ognev.ru/ |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
у нас изображение 200х200, фото

Откройте любое изображение. Здесь у нас изображение 200х200, фото цветка.
Создайте новый слой. Установите цвета

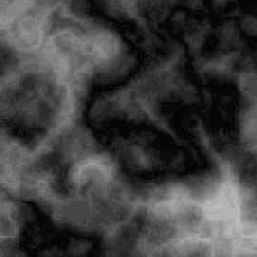
Создайте новый слой. Установите цвета по умолчанию (просто нажмите D). Теперь выполните Filter->Render->Clouds.
Auto Levels, чтобы акцентировать границы.

Затем выберите Image->Adjust-> Auto Levels, чтобы акцентировать границы.
чтобы получились капли. Значения выбирайте

Выполните Filter->Sketch->Plaster, чтобы получились капли. Значения выбирайте по вкусу. Я использовал: balance=40; smoothness=11; position= top.
Чтобы придать каплям объем выполните

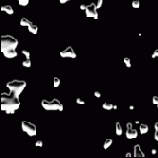
Чтобы придать каплям объем выполните Filter->Sharpen->Unsharp mask со значениями: amount=500; radius=1.0; threshold=0.
и вырежите или удалите выделение.

Кликните по инструменту "волшебная палочка", чтобы маскировать черный фон (оставьте чек-бокс Contigous отмеченным) и вырежите или удалите выделение. Результат будет выглядеть примерно так:
Здесь можно поменять цвет капель.

Здесь можно поменять цвет капель. Это можно сделать с помощью команды image->adjust->hue/saturation, выбрав соответствующие вашему вкусу настройки цвета. Если вы хотите сделать капли прозрачными (как вода) поменяйте режим смешивания слоя с каплями с Normal на Soft Light.
Если капли воды должны искажать

Если капли воды должны искажать изображение, например, текст в нижнем слое, выделите капли и на слое фона выполните Filter->Distort->Spherize, а затем поиграйте с настройками.
| Автор: divinities Источник: Deviantart.com Перевод: ALS Group |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
с размерами, чуть превышающими размер

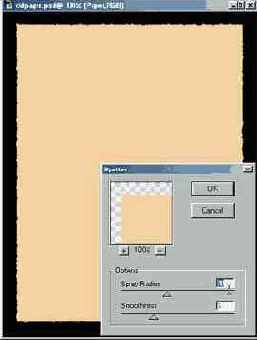
1. Создайте документ с размерами, чуть превышающими размер стандартного листа бумаги с любым фоном. Создайте прямоугольное выделение с размером и пропорциями обычного листа бумаги. Теперь создайте новый слой и переименуйте его в Paper.
Вы можете выбрать другой цвет,

Залейте выделение цветом R:240 G:208 B:160. Вы можете выбрать другой цвет, но думаю, в любом случае он должен быть желтоватым с легкой розовинкой, чтобы больше походить на старую бумагу.
Уберите выделение, нажав Ctrl+D, и выполните Filter->Brush Strokes->Spatter. Я оставил значения по умолчанию - Spray Radius = 10, Smoothness = 5, но вы можете варьировать их по своему вкусу. Это действие создаст иллюзию некоей "потрепанности" краев листа.
2. Далее, скачайте эту текстуру, которую я сделал, или выберите свою собственную.
в новый слой. Удерживая Ctrl,

Вставьте ее в новый слой. Удерживая Ctrl, щелкните по этому слою левой кнопкой мыши. Выполните Edit>Define Pattern. Теперь можно удалить слой с текстурой, так как он нам больше не понадобится.
Удерживая Ctrl, щелкните по слою Paper левой кнопкой мыши. Создайте новый слой. Выполните E1dit -> Fill, используя в качестве заливки Pattern (в поле Custom pattern укажите только что созданную текстуру).
Теперь сделаем нашу текстуру черно-белой - для этого нажмите Ctrl+Shift+U. Выполните Image>Adjust> Brightness/Contrast, и выберите значения так, чтобы сделать текстуру светлее.
Установите режим смешивания этого слоя

Переименуйте слой в Paper Texture.
Установите режим смешивания этого слоя на Multiply.
3. Создайте два новых слоя.
На одном из них выделите ровно половину изображения. Неважно, с какой ориентации вы начнете - с горизонтальной или вертикальной.
Выберите инструмент Linear Gradient tool (или просто нажмите G) и установите градиент foreground to transparent. Цвет краски при этом должен быть черным.
Проделайте это с горизонтальной и вертикальной половиной картинки, используя соответственно горизонтальный и вертикальный градиент.
Теперь склейте оба слоя, установите

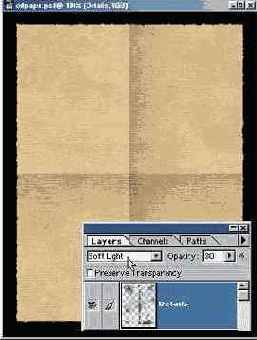
Теперь склейте оба слоя, установите режим смешивания слоя на Hard Light и уменьшите непрозрачность до 30%.
Переименуйте слой в Fold Shadows.
4. Этот шаг очень похож на предыдущий, разница состоит лишь в цвете и ориентации.
Снова создадим два слоя.
Создайте прямоугольное выделение, которое разделит наш лист пополам, как и в предыдущем шаге, разница здесь будет в том, что теперь нужно выделить противоположную сторону картинки. Вместо правой - левую, вместо нижней - верхнюю.
Выберите инструмент Linear Gradient tool (или просто нажмите G) и установите градиент foreground to transparent. Цвет краски при этом должен быть белым.
и вертикальной половиной картинки, используя

Проделайте это с горизонтальной и вертикальной половиной картинки, используя соответственно горизонтальный и вертикальный градиент.
Склейте оба слоя, установите режим смешивания слоя на Hard Light и уменьшите непрозрачность до 30%.
Переименуйте слой в Fold Highlights.
5. Создайте новый слой, назовите его Details.
Выберите все кисти, которые вы хотели бы использовать для работы над деталями. Действия этого шага - полностью на ваше усмотрение.
Вы можете использовать Airbrush, Paintbrush, текст или что-то другое.
После того, как вы закончите с детализацией установите режим смешивания на Soft Light.
Установите непрозрачность слоя в пределах от 30 до 50% - на свой вкус.
Ну вот

Ну вот и все :-)
| Источник: Insectivore.org Перевод: ALS Group |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Создайте новый слой, нажмите D,

1. Создайте новый слой, нажмите D, чтобы восстановить цвета по умолчанию. Используйте фильтр "Clouds" (Filter -> Render -> Clouds). Если картинка маленькая, повторите фильтрацию несколько раз.
при этом выберите мягкий источник

2. Добавьте эффект освещения (Filter -> Render -> Light Effects), при этом выберите мягкий источник света (в качестве основы можно взять стиль "Soft Omni"). Цвет выберите на свой вкус, мне же голубой показался вполне подходящим.
и есть маленькое волшебство. Просто

3. Последний шаг и есть маленькое волшебство. Просто используйте фильтр, акцентирующий границы (Filter -> Brush strokes -> Accented edges).
Опции фильтра:
Edge Width 2 ;
Edge Brightness 38;
Smoothness 15
В зависимости от размера картинки, вам может понадобиться применить этот фильтр еще раз с более мягкими настройками. Поиграйте с ними, и вы удивитесь результатам.
Я рекомендую использовать для этого

Это все.
Я рекомендую использовать для этого эффекта картинку большего, чем у меня, размера.
| Автор: BeNdEr Источник: Deviantart.com Перевод: ALS Group |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.
Уже есть несколько уроков, описывающих

Уже есть несколько уроков, описывающих как сделать из цветного изображения монохромные версии. Некоторые я написал сам. Я думал об этом сегодня утром, и мне пришло в голову, что я редко вижу уроки, описывающие обратный процесс. Это занимает довольно много времени, требует терпения и смекалки при использовании инструментов и комбинаций режимов смешиваня, но может дать интересные и вполне реалистичные результаты. Я покажу как раскрасить изображение в Photoshop 7, но вы сможете использовать приемы урока и в более ранних версиях Photoshop, или в других аналогичных программах.
Для этого урока я использовал пример с сайта Photos.com. Ребята с Photos.com были столь любезны, что позволили мне использовать их картинки в моих уроках, и с тех пор это мой любимый фото-сайт, сочетающий высокое качество и широкий выбор. Если вы еще там не были, я рекомендую зайти. Ну а теперь - приступим.
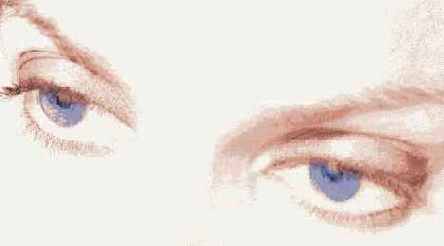
Эта молодая женщина кажется немного

Эта молодая женщина кажется немного грустной и задумчивой. Чуточку одинокой и несколько печальной... ей просто необходим макияж! ОК, может быть, я провел слишком много времени за просмотром телевизора вместе со своей женой, но все же мне кажется мы можем попытаться немного поднять ей настроение.
Сначала давайте дублируем оригинальное изображение

Сначала давайте дублируем оригинальное изображение в отдельный слой. Я всегда оставляю копию оригинала. На всякий случай.
Теперь дублируем фоновый слой еще

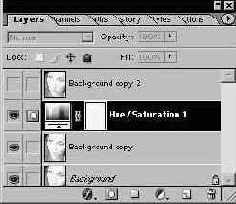
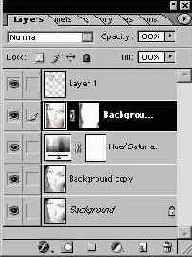
Теперь дублируем фоновый слой еще раз. Сделаем пока верхний слой невидимым и выберем средний слой. Начнем с волос на этом слое.
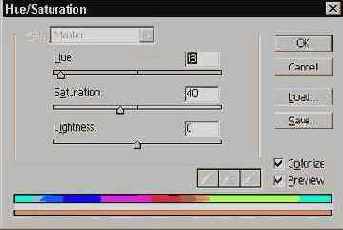
Нажмите кнопку "New Adjuisment Layer" внизу панели слоев, или просто выполните Layer -> New Adjuisment Layer. Выберите Hue/Saturation.
в правом нижнем углу. Двигайте

В диалоге Hue/Saturation отметьте чек-бокс "Colorize" в правом нижнем углу. Двигайте бегунки, чтобы получить нежный тон сепии, как показано на картинке. Когда удачный тон подобран, жмите ОК.
Теперь выберите самый верхний слой

Теперь выберите самый верхний слой - тот, который мы раньше сделали невидимым. Мы выполним большую часть работы на нем.
a Mask" внизу панели слоев.

Тем, кто незнаком с масками, следует знать: черный скрывает, белый открывает. Вы спросите, что я имею ввиду. Ну, лучшим способом это описать будет обычная демонстрация. Когда вы рисуете черным на слое Layer Mask, эта часть содержимого слоя становится невидимой, открывая слой, лежащий ниже. Поэтому когда я рисую черным по волосам в левой части маски, в этом месте проявляется нижний слой, который мы только что раскрасили.
рисуя во всех областях, где

с изображением слоя. Это позволит

Теперь нажмите на иконку с изображением слоя. Это позволит вам работать с настоящим изображением вместо маски.
Выполните Image > Adjustment > Hue/Saturation. Снова щелкните по чекбоксу "Colorize". Настраивайте тон слоя пока не добьетесь получения оттенка цвета кожи. Когда тон будет найден, жмите ОК.
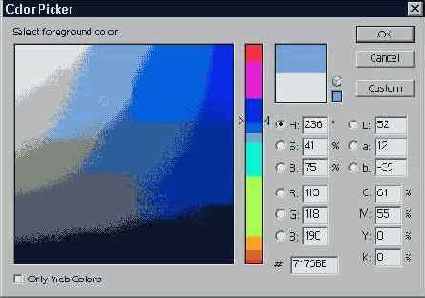
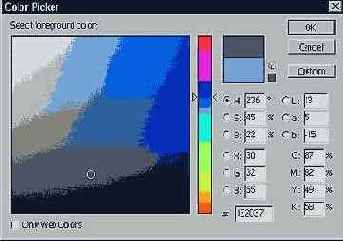
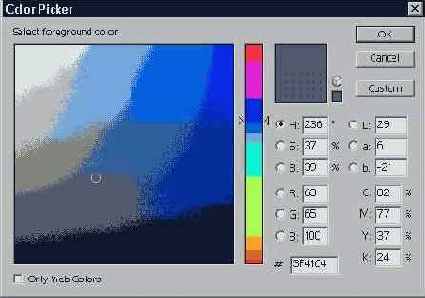
Щелкните по иконке краски на

Щелкните по иконке краски на панели инструментов, чтобы вызвать диалог Color Picker. Выберите тон для глаз. В этом примере я решил сделать их голубыми. Когда выбор сделан, кликните ОК.
и губ. Выберите инструмент кисти

Это очень важная и хитрая штука - раскрашивание глаз и губ. Выберите инструмент кисти (Paintbrush). Выберите мягкую кисть не большего размера, чем это нужно для раскрашивания выбранного участка. Установите режим смешивания кисти на Color. Установите Opacity на 50% и Flow на 60%.
Рисуйте прямо по радужке. Заметьте,

Рисуйте прямо по радужке. Заметьте, что когда мы рисуем в режиме Color, белые участки не закрашиваются, цвет изменяют только более темные.
Вы можете использовать этот трюк

Вы можете использовать этот трюк и при раскраске губ. Выберите красный оттенок краски и, пользуясь тем же приемом, раскрасьте кистью губы.
Давайте взглянем на все изображение

Давайте взглянем на все изображение и проверим, насколько мы продвинулись. Вот мой вариант.
Если следующие несколько шагов покажутся

Если следующие несколько шагов покажутся вам излишними, вы уж простите. Я не специалист по макияжу, поэтому понятия не имею, какие цвета подходят к типу кожи нашей девушки. Но думаю, тут важнее методы и техника ретуши, чем качество макияжа.
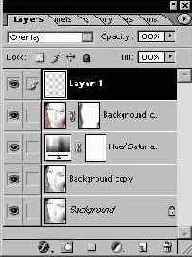
Создайте новый слой. Установите режим смешивания слоя на Overlay.
и век нам понадобится более

Для ресниц, бровей и век нам понадобится более темный тон. Вызовите диалог Color Picker для выбора цвета краски. Я использовал темный серо-голубой тон.
и рисуйте поверх ресниц, бровей

Снова воспользуйтесь кистью и рисуйте поверх ресниц, бровей и век.
Измените цвет краски на более

Измените цвет краски на более светлый серо-голубой.
и кликните на инструменте кисти.

Выберите слой с маской и кликните на инструменте кисти.
Не меняя режим смешивания кисти

Не меняя режим смешивания кисти (Color), закрашивайте те области, где вы хотите придать эффект использования теней или карандаша.
Теперь можно усилить или ослабить

Легкими мазками рисуйте инструментом Burn поверх губ, бровей и областей, где должен быть применен макияж.
Выберите верхний слой.
Мы можем придать губам еще

Мы можем придать губам еще немного больше цвета, рисуя по этому слою красной или коричневой краской. Откройте Color Picker краски. Выберите тон (коричневый / красный) для губ и нажмите ОК.
в режиме Color. Рисуйте поверх

и все. Пока делал урок,

Ну вот и все. Пока делал урок, у меня получились два примера, демонстрирующие использование одних и тех же техник.
Я надеюсь, вам понравился процесс

Я надеюсь, вам понравился процесс раскрашивания, описанный здесь, и я предлагаю вам попробовать его на ваших собственных фотографиях.
| Автор: Al Ward Источник: Graphics.com Перевод: ALS Group |
Использование материалов возможно только при

Использование материалов возможно только при ссылке на Graphics.ru
Статьи, переводы и изображения принадлежат их авторам.
c Graphics.ru 2001. Создание и поддержка ArtLogic.