Куда он делся!
Как заставить персонаж со свистом умчаться, как в мультфильме?
Тема:
Анимация персонажей.
Используемые техники и инструменты:
Jiggle Deformer (Деформатор Покачивание), Graph Editor (Редактор Анимационных Кривых), Motion Blur (Размытость при движении).
Одной из ключевых особенностей анимации персонажей является подготовка действия (anticipation). Каждый шаг в реальной жизни предваряется фазой подготовки к нему: перед тем как занести ногу вперед, мы слегка отводим ее назад - сильно перед тем, как ударить по мячу, слабее, когда прогуливаемся по парку, но все же мы это делаем. Отведение ноги назад, то есть движение в обратном направлении, и есть подготовка действия. У нее есть несколько особенностей, которые мы изучим в этом уроке, используя простой объект. Полученные результаты можно применять даже при изображении самого незаметного движения, для того чтобы обогатить личность сложного трехмерного персонажа. Мультипликаторы всегда знали об этой подготовке действия. Когда Дональд Дак проносится справа налево, мы видим, как он медленно отклоняется назад, перед тем как исчезнуть из виду за доли секунды.
В этом уроке мы используем три очень полезных инструмента для создания эффекта подготовки действия: Jiggle Deformer (Деформатор Покачивание) (новый инструмент Мауа 4), который заставит персонаж слегка покачиваться назад и вперед по инерции движения; Graph Editor (Редактор Анимационных Кривых) позволит нам настраивать касательные ключевых кадров и рендеринг с опцией Motion Blur (Размытость при движении) позволит визуально усилить ощущение скорости.
Создайте NURBS-конус. В окне Channel Box (Окно Каналов) откройте секцию Inputs (Входные Данные) и увеличьте Radius (Радиус) конуса с 1 до 4, а его Spans (Число секций по вертикали) установите на 4. Выделите три средние секции конуса и слегка сузьте их по направлению к центральной оси (см. рис. 5.1). Не снимайте выделение. Переключитесь на меню анимации (клавиша F2). Выберите Animate / Create Jiggle Deformer (Создать Анимацию / Создать Деформатор Покачивание), для того чтобы применить деформатор к выделенным сегментам конуса.
Рис. 5.1. Средние секции конуса сужены
Покачивание деформирует геометрию фигуры в соответствии с данными движения и инерцией. Нет движения, нет и покачивания. Итак, давайте добавим движение нашему конусу.
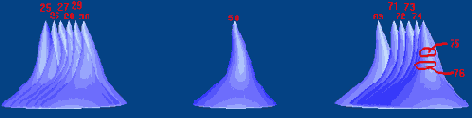
Задайте длительность анимации 100 кадров. Идите в кадр 25 и выделите конус. Задайте ключевой кадр для положения конуса, используя клавиши SHTFT+W. Идите в кадр 75. Переместите конус на 100 единиц влево и установите здесь второй ключевой кадр.Когда вы воспроизведете анимацию, верхняя секция (не самый кончик и не основание, поскольку мягкой мы сделали только середину) наклонится с началом движения конуса (рис. 5.2).

Рис. 5.2. Начиная с кадра 25 конус движется справа налево. В кадре 25 (крайний правый конус) он стоит прямо, в кадре 26 он резко устремляется влево, а его форма меняется Деформатором Покачивание. Хотя движение заканчивается в кадре 75 (крайний левый конус), верхушка конуса некоторое время слегка покачивается назад и вперед по инерции. Без Деформатора Покачивание эта линейная анимация справа налево была бы весьма неинтересной
Достигнув конечной позиции, верхушка конуса продолжает покачиваться по инерции. Деформатор Покачивание значительно украшает эту простую анимацию с двумя ключевыми кадрами. Однако к подготовке действия это пока не имеет никакого отношения.
Давайте проведем эксперимент.
Возьмите ручку со стола и держите ее прямо перед собой. Затем очень быстро перенесите ее влево. Озвучьте движение свистящим звуком. Повторите процедуру, немного изменив начало: слегка отведите ручку вправо, перед тем как она умчится влево. Снова озвучьте это свистящим звуком, как в мультфильме. Обратите внимание на синхронизацию движения: вы интуитивно начинаете с длинного звукового эффекта, когда ваша ручка медленно движется вправо с начальной позиции. Движение ручки немного замедлено еще некоторое время, а затем она мгновенно уносится влево, сопровождаемая коротким свистящим звуком.Эта последовательность движений содержит важную информацию о подготовке действия, которую мы сейчас используем в создании анимации нашего конуса. Самый важный момент подготовки действия - это точка разворота конуса, где происходит изменение направления движения и где мы теперь зададим третий ключевой кадр. Эта точка завершает подготовку действия, и останутся лишь доли секунды, прежде чем анимация будет завершена. Подготовка к тому, чтобы умчаться прочь, занимает гораздо больше времени, чем основное движение (во всяком случае, в мультфильме).
Идите к первому ключевому кадру анимации. На временной шкале нажмите среднюю кнопку мыши и, не отпуская, ведите курсор к кадру 70.Использование средней кнопки мыши на временной шкале позволяет переносить фиксированное состояние анимации из одной точки во времени в другую. Сцена при этом не обновляется. Таким образом, нам уже не нужно искать конус и перемещать его из далекой позиции в кадре 70.
-
Переместите конус вправо, в позицию подготовки
действия.
Установите ключевой кадр.
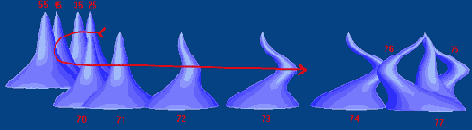
Теперь конус, оставляя начальную позицию, медленно движется вправо на протяжении нескольких кадров и молниеносно исчезает из виду в левую сторону всего за пару кадров (см. рис. 5.3).

Рис. 5.3. Анимация с подготовкой действия, как в мультфильме. В кадре 25 конус начинает медленно двигаться вправо. Это предваряющее движение в противоположном направлении длится около 2 секунд до кадра 70. Затем внезапно наш конус устремляется влево и достигает конечной позиции всего за 5 кадров. Он резко останавливается, а верхушка продолжает еще долго раскачиваться. Самое большое ускорение, а следовательно, и самые большие покачивания происходят тогда, когда конус покидает зону подготовки действия в кадре 71 и после его внезапной остановки в кадре 75
Деформатор Покачивание активнее всего действует в кадре 70, где меняется направление движения. Если эффект покажется вам слишком сильным, откройте секцию Jiggles (Покачивания) в окне Channel Box (Окно Каналов) и увеличьте значения параметров Stiffness (Жесткость) и Damping (Затухание).
Для того чтобы полностью контролировать ключевой кадр 70, мы обратимся к касательным движения нашего конуса - графическому изображению того, как анимация приближается к ключевому кадру и покидает его.
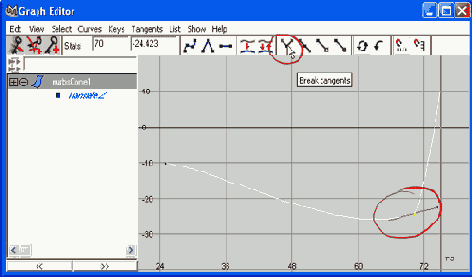
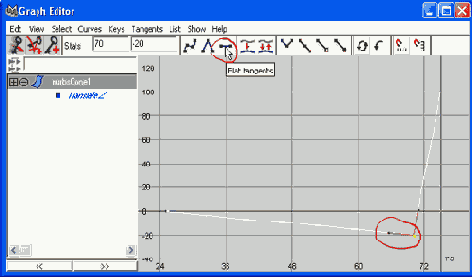
Выделите конус и выберите Window / Animation Editors (Окно / Редакторы Анимации), для того чтобы открыть Graph Editor (Редактор Анимационных Кривых). Удалите или проигнорируйте все горизонтальные кривые, не имеющие отношения к анимации. Выделите средний ключевой кадр (кадр 70). Нажмите на пиктограмму Break tangents (Разделение Касательных) в верху окна, для того чтобы разделить касательные в этом ключе (см. рис. 5.4). Выделите правую часть касательной и щелкните по пиктограмме Linear (Линейный). Это заставит касательную сильно отклониться в направлении последнего ключевого кадра. Выделите левую часть касательной и щелкните по пиктограмме Flat (Горизонтальный), для того чтобы расположить ее горизонтально (см. рис. 5.5).Теперь конус медленно движется вправо, еще больше замедляет движение перед кадром 70, а потом вдруг уносится влево с большой скоростью. Две касательные позволяют весьма эффективно управлять подготовительным действием движения конуса. Если вы зададите тип Flat (Горизонтальный) и для касательной выхода из области подготовки действия, конус с некоторым промедлением будет покидать точку изменения направления.

Рис. 5.4. В кадре 70 конус слишком плавно проходит область подготовки действия, что делает анимацию скучноватой. Для того чтобы направление движения сменялось быстрее, нам нужно разделить касательные в этом ключевом кадре

Рис. 5.5. Задав тип Linear (Линейный) для правой касательной - в нашем случае это означает крутой и быстрый, - мы задаем левой касательной тип Flat (Горизонтальный). Теперь конус не спеша движется до точки поворота, а затем неожиданно стремительно покидает ее
Для рендеринга такой анимации нам просто необходим Motion Blur (Размытость при Движении). Motion Blur - это эффект, заимствованный из мира реальной видеосъемки, который легко имитируется в программах по трехмерной графике.
Прежде чем приступить к рендерингу с опцией Motion Blur (Размытость при Движении), создайте для эффекта покачивания кэш диска. Для этого нужно выбрать в меню Deform / Jiggle Disk Cache (Деформация / Кэш Диска для Покачивания). Это позволит Мауа сохранять на жесткий диск данные деформации, которые Motion Blur (Размытость при Движении) будет использовать в процессе рендеринга.
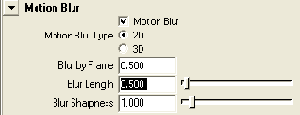
Откройте окно Render Globals (Глобальные Параметры Рендеринга). В окне Render Globals (Глобальные Параметры Рендеринга) откройте меню Motion Blur (Размытость при Движении) и отметьте 2D для Motion Blur Type (Тип Размытости при Движении) (рис. 5.6). Отрендерите кадр 71.
Рис. 5.6. Активизируйте параметр 2D для Motion Blur Type (Тип Размытости при Движении) в окне Render Globals (Глобальные Параметры Рендеринга). Вы можете уменьшить значение параметра Blur Length (Величина Размытости), для того чтобы сделать эффект менее выраженным
Если эффект получился очень сильным, уменьшите значение параметров Motion Blur ву Frame (Количество Кадров Размытости) и Blur Length (Длина Размытости).
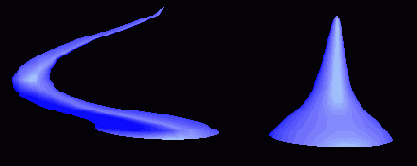
Если вы хотите визуализировать тени, то для Motion Blur Type (Тип Размытости при Движении) выберите параметр 3D. Это потребует более высоких значений сглаживающих параметров и значительно увеличит время визуализации, однако дает потрясающе реалистичный эффект размытости теней во время движения. Модуль рендеринга с опцией 2D Motion Blur не работает с тенями (рис. 5.7).

Рис. 5.7. Конус, визуализированный с помощью 2D Motion Blur (Размытость при Движении 2D), в начале анимации (справа) и в конце (слева)
А теперь кое-что новенькое. Приходилось ли вам оставлять немного места под окном Мауа для размещения там пиктограмм свернутых окон?