Математические основы компьютерной графики
Для того чтобы отображать графические объекты на дисплее нужно иметь некий инструмент, позволяющий легко и просто описывать эти объекты на языке математики. Положение точек на плоскости очень удобно описывать с помощью декартовой системы координат. Чтобы создать декартову систему координат нужно провести две прямые неколлинеарные линии, которые называют осями. Пусть они пересекаются в точке O, которую называют началом координат. Выберем на построенных осях единицу измерения. Тогда положение любой точки плоскости можно описать через координаты этой точки, которые представляют собой расстояния от начала координат до проекций точки на соответствующие оси координат. Проекцией точки на координатную ось называется точка пересечения прямой, проходящей через заданную точку и параллельной другой оси координат. Вообще введенные оси координат могут располагаться под произвольным углом (рис. 1.1).

Рис. 1.1.
Однако, на практике удобно пользоваться системой координат со взаимно перпендикулярными осями. Такая система координат называется ортогональной. Оси координат имеют названия; горизонтальная ось называется осью абсцисс (Ox), вертикальная – осью ординат (Oy). Таким образом, точка на плоскости представляется двумя своими координатами, что записывается в виде двумерного вектора P=(x,y).
Математический аппарат описания точек на плоскости с помощью декартовой системы координат идеально подходит для выполнения различных аффинных преобразований над точками (сдвиг, масштабирование, вращение).
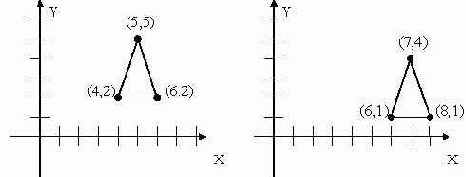
Точку P(x,y), заданную на плоскости можно перенести (сдвинуть) в новую позицию путем добавления к координатам этой точки констант переноса. Для произвольной точки P=(x,y), которая перемещается в новую точку P'=(x',y'), сдвигаясь на Tx единиц параллельно оси абсцисс и на Ty единиц параллельно оси ординат, можно записать следующие выражения: x'=x+Tx, y'=y+Ty. Так, например, точка с координатами P(1,2) смещаясь на расстояние (5,7) преобразуется в точку P'(6,9). Определяя точку и перенос как вектор-строки P=(x,y), P'=(x',y') и T=(Tx,Ty) можно записать преобразование переноса (сдвига) в векторной форме: (x',y')=(x,y)+(Tx,Ty) или P'=P+T. Преобразованию можно подвергнуть не только одни точки. Геометрический объект можно переместить, применив к каждой его точке преобразование переноса. Так, если в описании объекта имеются отрезки прямой, то достаточно применить преобразование к концам отрезка и затем провести прямую линию между двумя преобразованными точками. Это правило справедливо и для операций масштабирования и поворота. На рис. 1.2 представлен результат действия на треугольник операции переноса на расстояние (2,-1).

Рис. 1.2.
Точки можно подвергнуть операции масштабирования (растяжения или сжатия) в Sx раз вдоль оси абсцисс и в Sy раз вдоль оси ординат. Полученные в результате новые точки будут выражаться как: x'=x*Sx;y'=y*Sy. Определив S как



Рис. 1.3.
Следует отметить, что операция масштабирования производится относительно начала координат. В результате преобразования объект может стать меньше/больше в размерах и ближе/дальше от начала координат. Пропорции объекта также могут измениться при масштабировании с различными коэффициентами:Sx

Точка плоскости P=(x,y) может быть повернута на произвольный угол


Рис. 1.4.
Выведем формулы для пересчета точки (x,y) в точку (x',y'). Обозначим расстояние от начала координат до точки P(x,y) через ?. Очевидно, что расстояние от начала координат до точки P'(x',y') также будет ?. Пусть Q и Q' - проекции точек P и P' соответственно на ось абсцисс. Тогда из прямоугольного треугольника OP'Q' и тригонометрических определений синуса и косинуса имеем:

Домножим правую и левую части уравнений на ?.

Используя простейшие тригонометрические свойства прямоугольного треугольника OPQ, следует заметить, что ?cos?=x, а ?sin?=y. Таким образом, формула "перевода" точки P(x,y) в точку P'(x',y') поворотом на угол


В матричном виде преобразование вращения будет выглядеть так:

Так треугольник с координатами вершин (20,0),(60,0),(40,100) после поворота на угол 45 градусов по часовой стрелке относительно начала координат (


Точка плоскости P(x,y) может быть легко отражена относительно прямых y=0, x=0, y=x следующим образом. Отражение относительно прямой y=0 (ось абсцисс) может быть получено с использованием матрицы


Подобным образом матрица отражения относительно прямой x=0 (ось ординат) будет иметь вид


Отражение относительно прямой y=x осуществляется с помощью матрицы



Рис. 1.5.
Рассмотренные выше аффинные преобразования переноса, масштабирования, вращения и отражения можно записать в матричной форме следующим образом: P'=P+T, P'=P*S, P'=P*R, P'=P*M, где P' - координаты преобразованной точки, P - координаты исходной точки, T - вектор сдвига (translate), S - матрица масштабирования (scale), R - матрица вращения (rotate), M - матрица отражения (mirror). К сожалению, операция переноса (сдвига) реализуется отдельно (с помощью сложения) от масштабирования, поворота и отражения (с помощью умножения). Тем не менее, существует возможность, чтобы все эти элементарные преобразования (перенос, масштабирование, вращение, отражение) можно было реализовать с помощью только операций умножения матриц. Данная возможность реализуется с помощью так называемых однородных координат точки.
Однородное представление двумерной точки (x,y) в общем случае имеет вид (wx wy w), где w - любой ненулевой скаляр, иногда называемый множителем. При этом если для точки задано ее представление в однородных координатах P(x y w), то найти ее двумерные координаты можно поделив первые две на скалярный множитель (x/w y/w). Вообще двумерное представление точки (x y w) есть ее проекция на плоскость w=1 (рис. 1.6).

Рис. 1.6.
Теперь точки плоскости можно описывать трехэлементным вектором, а матрицы преобразования должны иметь размер 3х3. В общем случае преобразование точки (x,y) в новую точку (x',y') можно представить следующим образом

Уравнения переноса (сдвига), масштабирования и вращения записываются в виде матриц преобразования однородных координат следующим образом:



где Tx,Ty - величины сдвига, Sx,Sy - масштабные множители,

Преимущество такого подхода (матричных формул) заключается в том, что совмещение последовательных элементарных преобразований при этом значительно упрощается. Рассмотрим следующую последовательность преобразований: масштабирование исходной точки P(x,y) при масштабных коэффициентах Sx и Sy, а затем смещение ее (после масштабирования) на Tx и Ty. Запишем преобразования масштабирования и переноса (сдвига) через однородные координаты точки:


Подставим первое уравнение во второе:

В результате получим





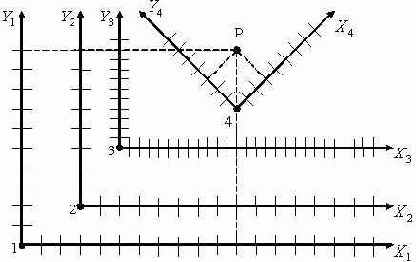
До сих пор мы рассматривали преобразования как перевод множества точек, принадлежащих объекту, в некоторое другое множество точек, причем оба эти множества описаны в одной и той же системе координат. Другими словами система координат у нас оставалась неизменной, а сам объект преобразовывался относительно начала координат. Эквивалентным способом описания преобразования является смена системы координат. Такой подход оказывается полезным и удобным, когда необходимо собрать вместе много объектов, каждый из которых описан в своей собственной локальной системе координат, и выразить (пересчитать) их координаты в одной глобальной (мировой) системе координат. Например, точка на рис. 1.7 описана в четырех системах координат, и имеет соответствующие координаты: (11,10), (8,8), (12,10), (3,3)

Рис. 1.7.
Преобразование из системы координат 1 в систему координат 2 есть
















Для введения трехмерной декартовой системы координат проведем три направленные взаимно перпендикулярные прямые линии, называемые осями, так чтобы они пересекались в одной точке – начале координат. Выберем на осях единицу измерения. Тогда положение любой точки пространства можно описать через координаты этой точки, которые представляют собой расстояния от начала координат до проекций точки на соответствующие оси. Такая система координат называется ортогональной. Таким образом, положение точки P в пространстве описывается ее координатами: P=(x,y,z). Взаимное расположение координатных осей в ортогональной системе трехмерного пространства может быть двух видов. При добавлении третьей оси к двумерной системе координат ось Oz можно направить как от наблюдателя в плоскость листа, так и от плоскости листа к наблюдателю.

Рис. 1.8.
В первом случае систему координат принято называть левосторонней, во втором – правосторонней. Известен способ определения типа системы по ладоням. Так для левой ладони большой (ось Y), указательный (ось Z) и средний (ось X) пальцы образуют левую тройку ортогональных векторов.
В трехмерном пространстве значительно возрастает разнообразие геометрических объектов. При работе на двумерной плоскости мы рассматривали отрезки, плоские кривые и многоугольники. При переходе в трехмерное пространство это многообразие примитивов можно рассматривать в разных плоскостях, а также здесь появляются пространственные кривые: ?(t)=[x(t),t(t),z(t)], t?[a,b]. Помимо всего прочего в трехмерном пространстве присутствуют пространственные объекты – участки криволинейных поверхностей и объемные тела – параллелепипеды, эллипсы, тетраэдры и др.
При работе в трехмерном пространстве возникает проблема описания формы объектов. На практике получили широкое распространение три основных типа моделей трехмерных объектов: описание объекта поверхностями, сплошными телами и с помощью проволочной сетки. При первом подходе объект представляется в виде тонких поверхностей, под которым находится пустое незаполненное пространство. Примером такого объекта может выступать неразбитая скорлупа совершенно пустого внутри яйца. Поверхность объекта может быть описана различными математическими моделями. Поверхности, заданные в виде x=x(u,v),y=y(u,v),z=z(u,v), где u,v - параметры, изменяющиеся в заданных пределах, относятся к классу параметрических. Для одной фиксированной пары значений u,v можно вычислить положение только одной точки поверхности. Для полного представления всей поверхности необходимо с определенным шагом перебрать множество пар u,v из диапазона их изменений, вычисляя для каждой пары значение XYZ в трехмерном пространстве. Очень широкое распространение получили параметрические бикубические поверхности, с помощью которых достигается непрерывность составной функции и ее первых производных (функция, составленная из нескольких смежных бикубических участков, будет обладать непрерывностью и гладкостью в местах стыковки). Основным преимуществом параметрического описания является возможность построения объекта с очень сложной и замысловатой формой. Недостатком такого способа описания являются большие вычислительные затраты при построении поверхностей. Частным случаем параметрических поверхностей являются поверхности первого порядка. Из таких поверхностей можно составить описание формы объекта типа полигонального поля. Такими полями называют серию смежных многоугольников, не имеющих разрывов между собой. Каждое ребро такого поля является общим для смежных многоугольников. В результате чего составная функция, описывающая поверхность, обладает непрерывностью, а производная имеет разрывы в местах стыка
участков поверхностей. В настоящее время полигональный способ описания трехмерных объектов является одним из самых распространенных и востребованных. Так, например, производительность современных графических процессоров (видеокарт) определяется количеством выводимых полигонов в единицу времени, как правило, в секунду.
Еще один способ описания поверхностей, который следует упомянуть, заключается в представлении формы объекта множеством отдельных точек, принадлежащих этой поверхности. Теоретически при бесконечном увеличении числа точек такая модель обеспечивает непрерывную форму описания. Точки, используемые для описания, должны располагаться достаточно близко друг к другу, чтобы можно было воспринять поверхность без грубых потерь и искажений. Поточечное описание поверхностей применяют в тех случаях, когда поверхность очень сложна, не обладает нужной гладкостью, а детальное представление многочисленных геометрических особенностей важно для практики.
Описание объекта сплошными геометрическими конструктивами (твердотельное моделирование) заключается в представлении сложного объекта в виде объединения простых объемных примитивов. Обычно такие примитивы включают кубы, цилиндры, конусы, эллипсоиды и другие подобные формы. Булевы операции над примитивами позволяют достигать объединения, вычитания и выделения общих частей примитивов. Структуры данных модели этого вида идентичны бинарному дереву, причем узлы (нетерминальные вершины) дерева являются операторами над примитивами, а листья – примитивами.
Следует также отметить метод описания объекта с помощью проволочной сетки (wire-frame), суть которого заключается в представлении поверхности серией пересекающихся линий, принадлежащих поверхности объекта. Как правило, в качестве таких линий принято использовать отрезки прямых. Достоинством проволочного представления является простой и эффективный способ построения объектов.
Для наилучшего восприятия формы объекта необходимо иметь его представление в трехмерном пространстве. Как правило, наглядное представление об объекте можно получить с помощью выполнения операций вращения и переноса, а также путем построения его проекций. Как и двумерном случае, существует три основных преобразования в трехмерном пространстве: перенос (изменение положения), изменение масштаба и вращение.
Преобразование перемещения точки трехмерного пространства P=(x,y,z) в новую точку P'=(x',y',z') можно записать следующим образом: x'=x+Tx, y'=y+Ty, z'=z+Tz, где Tx,Ty,Tz - величины перемещения в направлениях x,y,z соответственно. Определяя точку и операцию переноса как вектор-строку P=(x,y,z), P'=(x',y',z'),T=(Tx,Ty,Tz), преобразование сдвига можно записать в векторной форме: (x',y',z')=(x,y,z)+(Tx,Ty,Tz) или P'=P+T.
Точку трехмерного пространства P=(x,y,z) можно подвергнуть операции масштабирования (растяжения или сжатия) в Sx раз по оси абсцисс, в Sy раз по оси ординат и в Sz раз по оси аппликат. Полученная в результате преобразованная точка P'=(x',y',z') будет выражаться как: x'=x*Sx,y'=y*Sy,z'=z*Sz. Определив S как матрицу


азуемая точка отдаляется от начала координат, если же Sx,Sy,Sz<1 то точка приблизится к началу координат.
Трехмерные преобразования вращения являются более сложными, чем их двумерные аналоги. В данном случае необходимо дополнительно задать ось вращения. Рассмотрим сначала простейшие случаи, когда ось вращения совпадает с одной из координатных осей.
Найдем матрицу поворота вокруг оси OZ на угол ?. Будем записывать матрицу преобразования для левосторонней системы координат. Следует отметить, что в левосторонней системе координат положительными будут повороты, выполняемые по часовой стрелке, если смотреть с конца положительной полуоси в направлении начала координат (рис. 1.9).

Рис. 1.9.
В данном случае ось поворота перпендикулярна к плоскости рисунка, и поскольку мы используем левостороннюю систему координат, то вращение вокруг оси OZ сводится к повороту точки на плоскости XOY на угол ?. При этом координата z точки вращения не изменяется. Таким образом, формулу поворота точки (x,y,z) вокруг оси OZ на угол ? можно записать следующим образом:


Изменим теперь положение координатных осей левосторонней системы координат таким образом, чтобы ось OY была направлена в плоскость рисунка. Тогда положительная полуось OZ будет направлена горизонтально вправо, а положительная полуось OX - вертикально вверх (рис. 1.10).

Рис. 1.10.
Получить формулу вращения точки вокруг оси OY на угол ? можно заменив x на z, y на x в формуле двумерного поворота. При этом координата точки y при таком вращении не изменяется. В результате чего формула вращения точки (x,y,z) вокруг оси OY на угол ? будет иметь следующий вид:


Аналогично поступаем с осью вращения OX. Изменим положение координатных осей так, чтобы ось OX была направлена в плоскость рисунка, ось OY - горизонтально вправо, ось OZ - вертикально вверх (рис. 1.11).

Рис. 1.11.
Заменив в формуле двумерного поворота y на z, x на y, получим формулу вращения точки (x,y,z) вокруг оси OX на угол



Способ двумерного плоского вращения вокруг произвольной точки может быть обобщен на случай вращения вокруг произвольной оси трехмерного пространства. Пусть произвольная ось вращения задается вектором




Рис. 1.12.
Вращение вокруг задаваемой оси (вектора

Перенос вектора






Данный алгоритм вращения вокруг произвольной оси можно записать с помощью произведения серии элементарных матриц:

Остается определить чему равны углы поворотов


Рис. 1.13.
Из простых тригонометрических соотношений можно получить следующие формулы:

Как видно, операции трехмерного масштабирования и вращения могут быть реализованы с помощью умножения вектор-строки (точки) на матрицу преобразования. Операция же сдвига реализуется через сложение двух вектор-строк. Аналогично тому, как все двумерные преобразования (сдвиг, масштабирование и вращение) описываются матрицами размером 3х3 (через однородные координаты), трехмерные преобразования могут быть представлены в виде матриц размером 4х4. И тогда точка трехмерного пространства (x,y,z) записывается в однородных координатах как Wx,Wy,Wz,W, где W






Уравнения трехмерного поворота, масштабирования и вращения записываются в виде матриц преобразования однородных координат следующим образом:





где Tx,Ty,Tz - величины сдвига по осям OX, OY, OZ соответственно, Sx,Sy,Sz - масштабные множители по OX,OY,OZ соответственно,


Как и в двумерном случае, матричный подход позволяет совместить два или более элементарных преобразования в одно. Таким образом, последовательное применение двух преобразований









Процесс вывода трехмерной графической информации по существу является более сложным, чем соответствующий двумерный процесс. Сложность, характерная для трехмерного случая, обуславливается тем, что поверхность вывода не имеет графического третьего измерения. Такое несоответствие между пространственными объектами и плоскими изображениями устраняется путем введения проекций, которые отображают трехмерные объекты на двумерной проекционной картинной плоскости. В процессе вывода трехмерной графической информации мы задаем видимый объем в мировом пространстве, проекцию на картинную плоскость и поле вывода на видовой поверхности. В общем случае объекты, определенные в трехмерном мировом пространстве, отсекаются по границам трехмерного видимого объема и после этого проецируются. То, что попадает в пределы окна, которое само является проекцией видимого объема на картинную плоскость, затем преобразуется в поле вывода и отображается на графическом устройстве. В общем случае операция проекции преобразует точки, зада нные в системе координат размерности n, в точки системы координат размерности меньшей, чем n. В нашем случае точка трехмерного пространства отображается в двумерное пространство. Проекция трехмерного объекта строится при помощи прямых проецирующих лучей, которые называются проекторами и которые выходят из центра проекции, проходят через каждую точку объекта и, пересекая картинную плоскость, образуют проекцию. На рис. 1.14 представлены две различные проекции одного и того же отрезка и проекторы, проходящие через его конечные точки.

Рис. 1.14.
Определенный таким образом класс проекций известен под названием плоских геометрических проекций, т.к. проецирование осуществляется на плоскость, а не на искривленную поверхность и в качестве проекторов используют прямые линии. Плоские геометрические проекции можно подразделить на два основных класса: центральные (перспективные) и параллельные (ортогональные). Различие между ними определяется соотношением между центром проекции и проекционной плоскостью. Так, если расстояние между ними, конечно, то проекция будет центральной, если же оно бесконечно, то – параллельной. При описании центральной проекции мы явно задаем ее центр проекции, в то время как для параллельной проекции мы указываем лишь направление проецирования. Центр проекции порождает визуальный эффект, аналогичный тому, к которому приводят фотографические системы и используется в случаях, когда желательно достичь некоторой степени реализма. Следует заметить, что размер центральной проекции объекта изменяется обратно пропорционально расстоянию от центра проекции до объекта. Параллельная проекция порождает менее реалистичное изображение, т.к. отсутствует перспективное "укорачивание" объекта. Проекция фиксирует истинные размеры объекта, и параллельные линии остаются параллельными.
В общем случае задача получения центральной проекции заключается в том, чтобы определить проекцию точки объекта, расположенную в произвольном месте трехмерного пространства, на некоторую плоскость в этом же пространстве, называемую картинной. Нахождение центральной проекции является частным случаем задачи определения пересечения луча L с плоскостью


Рис. 1.15.
В машинной графике задача вычисления центральной проекции, как правило, сильно упрощена. В данном случае центр проекции, который также называют точкой зрения, находится на одной из осей системы координат, картинная (проекционная) плоскость перпендикулярна оптической оси. Как правило, точку зрения (центр проекции) располагают на оси OZ, тогда картинная плоскость будет параллельна плоскости OXY системы координат (рис. 1.16).

Рис. 1.16.
В нашем случае точка C=(0,0,c) - центр проекции (положение наблюдателя), плоскость z=0 - картинная плоскость. Пусть точка P=(x,y,z) имеет проекцию P'=(x',y',0). Рассмотрим два подобных треугольника CPQ и CP'Q', и запишем отношение катетов:





Если теперь c


Следующим шагом необходимо спроецированное изображение перевести в координаты экрана. Это можно проделать следующим образом:


Существует связь однородных координат с операцией центральной и параллельной проекциями, которая может быть выражена так:

Для перехода от однородных координат к обычным, необходимо разделить все компоненты точки на четвертую координату:

Для параллельной проекции матрица преобразования будет иметь вид:

Таким образом, шаг проецирования можно описать в терминах матричной операции умножения. В результате этого мы можем объединить вместе операции преобразования объекта (сдвиг, масштабирование, вращение) и операцию проецирования в одну общую матрицу преобразования. Аналогично можно поступить с приведением спроецированных точек к экранным координатам:


Таким образом, все операции преобразования объекта трехмерного пространства на картинную плоскость (экран) можно описать в терминах матричных умножений.

Предмет, задачи и применение машинной графики
Долгое время машинной графикой могли позволить себе пользоваться и заниматься лишь наиболее передовые в техническом отношении организации (институты военной и космической техники, крупные архитектурно-строительные, автомобиле- и авиастроительные фирмы и корпорации). Однако, в последние десятилетия электроника добилась больших успехов в повышении мощности и одновременно снижении стоимости и габаритов вычислительной техники. Миниатюрные персональные компьютеры сейчас имеют мощность и быстродействие значительно большее, чем занимающие целые залы установки 15-20 летней давности. Мышление и программирование на языке графических образов становится неотъемлемой частью процесса обучения, а машинная графика – привычным занятием людей самых разных профессий.
Машинная графика – это совокупность методов и приемов для преобразования при помощи персонального компьютера данных в графическое представление или графическое представление в данные. Таким образом, машинная графика представляет собой комплекс аппаратных и программных средств для создания, хранения, обработки и наглядного представления графической информации с помощью компьютера.
Обработка информации, представленной в виде изображений, с помощью персонального компьютера имеет несколько разновидностей и практических приложений. Исторически сложилось так, что область манипулирования с изображениями, разделяют на три направления: компьютерная (машинная) графика, обработка изображений, распознавание (анализ) образов.
В задачи компьютерной графики входит синтез (воспроизведение) изображения, когда в качестве исходных данных выступает смысловое описание объекта (образа). Простейшие примеры задач компьютерной графики: построение графика функции одной переменной y=f(x) , визуализация процесса вращения трехмерного тела (куб, тетраэдр и т.д.), синтез сложного рельефа с наложением текстуры и добавлением источника света. Здесь также можно выделить бурно развивающуюся в настоящее время интерактивную компьютерную графику. Это система, с которой пользователь может вести "диалог" на уровне команд.
Примерами могут быть всевозможные системы автоматизированного проектирования (САПР), геоинформационные системы (ГИС), компьютерные игры.
Обработка изображений представляет собой направление, в задачах которого в качестве входной и выходной информации выступают изображения (матрицы пикселей). Примеры подобных задач: увеличение/уменьшение яркости в изображении, получение изображения в оттенках серого (grayscale), повышение контраста, устранение шумовых элементов, размытие изображения, выделение границ на изображении и др. Причем количество выходных изображений может быть больше одного, например, восстановление трехмерной модели фигуры (тела) по ее проекциям.
Задачей распознавания образов является применение математических методов и алгоритмов, позволяющих получать некую описательную (смысловую) информацию о заданном изображении. Распознавание (анализ) образов можно представить себе как обратная задача компьютерной графики. Процедура распознавания применяется к некоторому изображению и преобразует его в некоторое абстрактное описание: набор чисел, цепочку символов и т.д. Следующий шаг позволяет отнести исходное изображение к одному из классов.
Эти три направления можно представить следующей таблицей.
| Основные задачи | |||
| Синтез изображений | Анализ изображений | Обработка изображений | |
| Вход | Формальное описание, графические указания, команды оператора (пользователя) | Визуальное представление | Визуальное представление |
| Выход | Визуальное представление | Формальное описание | Визуальное представление |
| Цели | Генерация и представление изображений | Распознавание образов, структурный анализ, анализ сцен | Повышение качества изображений |
Высокая точность, быстрота и аккуратность автоматизированного выполнения чертежно- конструкторских работ, возможность многократного воспроизведения изображений и их вариантов, получение динамически изменяющихся изображений машинной мультипликации – вот не полный перечень достоинств машинной графики.
Машинная графика становится все более доступным и популярным средством общения человека с компьютером. Знание азов компьютерной графики и умение их использовать на простейшем бытовом уровне становится неотъемлемыми элементами грамотности и культуры современного человека.
Машинная графика широко применяется в системах автоматизированного проектирования (САПР) различных изделий. Конструкторы средствами машинной графики получают чертежи отдельных типовых деталей и сборочные чертежи узлов. Используя различные манипуляторы, инженеры могут многократно изменять виды и конструктивные характеристики проектируемого изделия.
Архитектор, рассматривая задуманную композицию в различных ракурсах, может многократно изменять ее, сравнивать десятки вариантов, на прорисовку которых вручную у него ушло много времени. Сочетание фототехники с машинной и ручной графикой значительно расширяет область применения компьютерной графики.
Машинная графика позволяет дизайнеру формировать геометрические объекты и наблюдать на экране дисплея их образы в различных ракурсах на всех этапах творческого процесса. С помощью ее средств автоматически изготавливаются объемные модели, сложные литейные формы и штампы, минуя трудоемкие шаблонные работы. Обувь и одежда могут конструироваться также средствами машинной графики, включенной в систему САПР.
При исследованиях в различных областях науки и техники компьютерная и машинная графика наглядно представляет результаты расчетных процессов и обработки экспериментальных данных. Компьютер строит модели и мультипликационные кадры, отображающие физические и химические процессы, структуры молекул, конфигурации электромагнитных полей. Средствами машинной графики воспроизводятся переданные из космоса снимки других планет и комет, а также томограммы и другие изображения в медицине и биологии.
Машинная графика применяется для моделирования (имитации) непредсказуемых ситуаций при подготовке на электронных тренажерах водителей автомобилей, летчиков, пилотов космических кораблей. Компьютерная модель автомобиля, "врезавшегося" в модель стены, позволяет инженеру проанализировать, что произошло с моделями пассажиров, и усовершенствовать конструкцию автомобиля.
Метрическая точность и высокая скорость изготовления машинных чертежей обуславливает их широкое применение в картографии и топографии.
Машинная графика экономит труд и время художника-мультипликатора, позволяя ему рисовать только ключевые кадры эпизода, создавая без участия художника (автоматически) все промежуточные картинки.
Художники и режиссеры создают с помощью компьютеров не только заставки для кино и телепередач, но и компьютерные фильмы, восхищая зрителя фейерверками красок, форм, фантазии, скорости и звуков.
Машинная графика широко используется в компьютерных играх, развивающих у человека фантазию, изобретательность, логику, скорость реакции и любознательность. Современные компьютерные игры своей популярностью обязаны именно машинной графике.
Наглядность и доступность графического представления информации, мощные изобразительные возможности обеспечивают машинной графике прочное место и в учебном процессе. Даже школьники начальных классов работают с графическими терминалами как с инструментом для рисования и создания графических композиций, что весьма полезно для развития воображения, живости ума и скорости реакции.
Многие разделы математики, физики, информатики и других дисциплин могут быть достаточно успешно освоены только с привлечением зрительных образов, графических изображений и иллюстраций. Поэтому главной частью современного арсенала педагогического инструмента таких разделов являются хорошо подобранные иллюстрации на экранах компьютера. В практику преподавания различных дисциплин все более активно вводятся автоматизированные обучающие системы, в которых основная психолого-педагогическая нагрузка возложена именно на средства машинной графики.
Следует отдельно отметить область, которая сейчас проникла во все сферы человеческого бытия. Речь идет о трехмерной (3D) графике как подразделе компьютерной графике в целом.
Окружающий нас мир вещей не плоский. Мы живем в мире трехмерных объектов. Компьютеры пытаются вызвать у нас те же ощущения, что возникают от реального мира, помещая его копию на свои экраны. Экран дисплея приоткрывает дверь в огромный трехмерный мир. Третье измерение (глубина) резко увеличивает количество информации, доступной пользователю в данный момент. Придавая графике глубину, мы создаем модель мира, который можно исследовать теми же интуитивно привычными нам методами, какими мы познаем окружающий нас реальный мир.
В процессе формирования изображений присутствует по крайней мере две сущности: объект и наблюдатель (камера). Объект существует в пространстве независимо от кого-либо. В компьютерной графике имеют дело, как правило, с воображаемыми объектами. Любая система отображения должна обладать средствами формирования изображений наблюдаемых объектов. В качестве такого средства может выступать человек или фотокамера. Именно наблюдатель формирует изображение объектов. Хотя и наблюдатель и наблюдаемый объект существуют в одном и том же трехмерном мире, создаваемое при этом изображение получается двухмерным. Суть процесса формирования изображения и состоит в том, чтобы, зная положение наблюдателя и положение объекта, описать (синтезировать) получаемое при этом двухмерное изображение (проекцию).
Процесс формирования изображения с помощью персонального компьютера может быть описан следующей блок-схемой.

Взаимодействие между прикладной программой и графической системой – это множество функций, которые в совокупности образуют графическую библиотеку. Спецификация этих функций и есть то, что обычно называют интерфейсом прикладного программирования (API – application programmer’s interface). Для программиста, занимающегося разработкой прикладной программы, существует только API, и он избавлен от необходимости вникать в подробности работы аппаратуры и программной реализации функций графической библиотеки.
Существует много различных API: OpenGL, PHIGS, Direct3D, VRML, JAVA3D. В составе любого API должны присутствовать функции, которые позволяли бы описывать следующие сущности трехмерной сцены:
Объекты;Наблюдателя (камеру);Источники света;Свойства материалов объекта.
Для описания объектов чаще всего используют массивы вершин. Изначально объект представляется в виде набора точек или значений координат в трехмерной координатной сетке. В большинстве API (графических библиотеках) в распоряжение пользователя предоставляется практически один и тот же набор примитивов. Типовой набор включает точки, отрезки прямых, треугольники, многоугольники, а иногда и текст.
Описать наблюдателя или камеру можно различными способами. Доступные на сегодняшний день графические библиотеки отличаются как гибкостью, которую они обеспечивают при выборе параметров камеры, так и количеством имеющихся в распоряжении пользователя методов ее описания. Как правило, для камеры задают четыре типа параметров, однозначно определяющих характеристики создаваемого ею изображения.
Положение камеры задается положением центра проекции;Ориентация. Расположив центр проекции в определенной точке пространства, можно совместить с ним начало локальной системы координат камеры и вращать ее относительно осей этой системы координат, изменяя таким образом ориентацию объекта;Фокусное расстояние объектива камеры фактически определяет размер изображения на плоскости проекции;Размеры (высота и ширина) задней стенки камеры.
Источник света характеризуется своим положением, интенсивностью, цветом излучения и его направленностью. Во многих API имеются функции для задания таких параметров, причем в сцене может присутствовать несколько источников света с разными характеристиками.
С точки зрения компьютерной графики наибольшее значение имеет возможность реализовать конвейерный принцип обработки информации. Этот принцип означает, что необходимо выполнять вычисления по одним и тем же формулам с разными данными. Именно в задачах трехмерной графики присутствует такой случай – нужно многократно обрабатывать по одним и тем же формулам список вершин, характеризующих отображаемые объекты.
Предположим, что имеется множество вершин, определяющих графические примитивы, из которых формируется изображение. Поскольку все объекты представлены в терминах координат положения точек в пространстве, можно рассматривать множество типов примитивов и вершин как геометрические данные. Сложная сцена может описываться тысячами, если не миллионами, вершин. Все их нужно обработать по одному алгоритму и в результате сформировать в буфере кадра описание растра. Если рассматривать этот процесс в терминах геометрических операций с исходными данными, то можно представить его в виде следующей блок-схемы.

Геометрические преобразования
Большинство этапов обработки графической информации можно описать в форме геометрических преобразований представления объектов сцены в разных системах координат. Очевидно, что основная часть процесса визуализации представляет собой преобразование представления объектов из базовой (мировой) системы координат в систему координат камеры. Внутреннее представление геометрических объектов – будь то в системе координат камеры или в любой другой подходящей системе координат, используемой в графическом API, - должно быть преобразовано на этой стадии в представление в системе координат устройства отображения (дисплей, принтер). Каждое такое преобразование можно представить в матричной форме, причем последовательные преобразования выражаются перемножением (конкатенацией) соответствующих матриц элементарных преобразований. В результате формируется матрица комплексного преобразования.
Отсечение
Вторая важная операция в графическом конвейере – отсечение (clipping) . Необходимость в ней возникает по той простой причине, что имеющиеся в нашем распоряжении средства отображения сами по себе имеют конечные размеры. Отсечение выполняется на разных этапах формирования изображения. Отсечение геометрических примитивов можно выполнить, анализируя только координаты.
Проективное преобразование
Как правило, при обработке геометрической информации трехмерное описание объектов стараются сохранить как можно дольше по мере продвижения по "по конвейеру".
Но после стадий геометрических преобразований и отсечения неизбежно наступает момент, когда те объекты, которые попадают в поле видимости, нужно преобразовать из трехмерной формы в двухмерную. Существует множество видов проективного преобразования, некоторые из которых позволяют использовать математический аппарат операций с матрицами размером 4x4.
Растровое преобразование
Последний этап процесса – преобразование описания двухмерных объектов в коды засветки пикселей в буфере кадра. Поскольку регенерация изображения выполняется аппаратно, этот процесс практически скрыт от прикладного программиста, и можно считать, что последняя операция геометрического конвейера – это растровое преобразование.
Конвейерная архитектура обработки геометрических данных занимает сейчас доминирующее положение среди существующих на сегодняшний день структур аппаратных средств графических систем, в особенности тех систем, которые должны формировать динамические изображения в реальном масштабе времени.
Библиотека DirectX
С ростом производительности персональных компьютеров и появлением видеоакселераторов нового поколения трехмерная графика быстро распространилась в большинстве сфер жизни пользователей: дома, в малом и среднем офисе, игровых залах. Одновременно с развитием новых технологий ускорения видеоизображения началось на первый взгляд скрытое, но ожесточенное сражение производителей чипсетов, видеокарт и программного обеспечения по завоеванию любви и признания конечного пользователя. Кроме этой конкурентной борьбы присутствует еще и более глобальная – признание одного из промышленных стандартов большинством разработчиков компьютерных игр и производителями графических видеокарт. Объектом борьбы в данном случае выступает один из прикладных программных интерфейсов (API – Application Programming Interfaces). На данный момент среди общего числа подобных API остались только две графические библиотеки, которые можно рассматривать как основные – DirectX корпорации Microsoft и OpenGL – компании Silicon Graphics.
DirectX – совокупность технологий, разработанных корпорацией Microsoft с целью превратить Windows в оптимальную платформу для мультимедийных приложений и компьютерных игр с полноцветной графикой, видео, трехмерной анимацией и объемным звуком. История появления технологии DirectX уходит к 1995 году, когда под пристальное внимание корпорации попала британская компания RenderMorphics с небольшим проектом, представленным на обычной выставке. Этот проект умел отображать неплохие трехмерные объекты в реальном времени на обычном персональном компьютере, доступном каждому. После приобретения данной компании, Microsoft приступает к разработке графической библиотеки под Windows 95. Данная разработка вылилась в создание нового API, который дал разработчикам игр более прямой доступ до аппаратного обеспечения, увеличив тем самым производительность игр под Windows. В данном тексте речь будет идти о девятой версии DirectX.
Вообще, DirectX – набор API функций, предоставляющий низкоуровневый интерфейс к аппаратным средствам (ускорители 3D графики, звуковые и сетевые платы) персонального компьютера. Этот набор функций позволяет не привязываться жестко к тем или иным аппаратным средствам и не требует написания аппаратно-зависимого кода (если аппаратные средства не поддерживают каких-либо возможностей, то они эмулируются на программном уровне).
DirectX представляет собой набор следующих основных компонент:
DirectX Graphics (компонент, который управляет всем графическим выводом; этот API предоставляет функции для работы с 2D и 3D рисованием)DirectInput (компонент, включающий поддержку (API) таких устройств ввода как клавиатура, мышь, джойстик)DirectPlay (компонент, поддерживающий работу с коммуникационной средой (сетью); не зависит от сетевого протокола и метода соединения)DirectSound (компонент, позволяющий микшировать звук в реальном времени и предоставляющий прямой доступ к звуковой карте)DirectShow (компонент для работы с новой периферией – цифровыми фото и видеокамерами)
Графическая библиотека Direct3D
В данном курсе автором будут рассматриваться примеры работы библиотеки Direct3D с использованием языков программирования C++ (среда Microsoft Visual Studio) и Pascal (среда Delphi). Предполагается, что читатель уже установил и настроил все необходимые программные средства. Для успешной работы с графической библиотекой Direct3D в среде Microsoft Visual Studio необходимо установить набор Microsoft DirectX Software Development Kit, который можно скачать с сайта http://www.microsoft.com. Для пользователей, которые планируют разрабатывать подобные проекты на языке Pascal в среде, например, Delphi, требуется наличия в системе заголовочных файлов, найти которые можно по адресу http://www.clootie.ru. Кроме этого в системе должен присутствовать пакет библиотек DirectX End-User Runtimes. На момент написания этих строк в сети Интернет была доступна версия DirectX 9.0c с обновлениями за июнь 2006 года.
Непосредственно начало работы с библиотекой Direct3D должна начинаться с подключения заголовочных файлов к проектам.
В среде Microsoft Visual Studio подключение заголовочного файла Direct3D SDK проделывается следующим образом:
… #include <d3d9.h> …
В проектах на Delphi строчка подключения должна выглядеть так:
… uses …, Direct3D9; …
Кроме этого для проектов Visual Studio требуется еще подключить статическую библиотеку d3d9.lib. Это можно проделать либо указанием в настройках проекта, либо явно прописать в коде посредством директивы препроцессора:
#pragma comment (lib, "d3d9.lib").
Следующий шаг заключается в объявлении указателя на главный интерфейс IDirect3D9 и указателя на интерфейс устройства.
В языке C++ эта строчка кода будет выглядеть следующим образом:
… LPDIRECT3D9 direct3d = NULL; LPDIRECT3DDEVICE9 device = NULL; …
Для языка Pascal эти объявления можно записать так:
… var direct3d: IDirect3D9; device: IDirect3DDevice9; …
Вся работа начинается с создания главного объекта. Именно создание главного объекта Direct3D позволит осуществить доступ ко всем возможностям, предоставляемым его интерфейсами.
Создание главного объекта – это вызов предусмотренной функции (Direct3DCreate9) с единственным параметром (D3D_SDK_VERSION). D3D_SDK_VERSION – это предопределенная константа, описанная в заголовочном модуле (d3d9.h или Direct3D9.pas) и указывающая номер версии библиотеки DirectX. В этом можно убедиться, заглянув в справку помощи по DirectX.
| D3D_SDK_VERSION | |
| Версия DirectX | Числовое значение константы |
| 8.0 | 120 |
| 8.1 | 220 |
| 9.0 | 31 |
| 9.0a | 31 |
| 9.0b | 31 |
| 9.0c | 32 |
| C++ | direct3d = Direct3DCreate9( D3D_SDK_VERSION ); |
| Pascal | direct3d := Direct3DCreate9( D3D_SDK_VERSION ); |
Через главный объект мы не можем производить вывод графики. Используя его, мы можем только узнать возможности и специфическую информацию о видеокарте и создать устройство, представляющее видеоадаптер. А вот уже с помощью устройства мы можем рисовать, накладывать текстуры, освещать сцену и т.д.
Прежде чем разбираться с методом создания устройства вывода, необходимо понять, как устроен процесс рендеринга в библиотеке Direct3D и вывод результата на экран. При визуализации графических примитивов непосредственно в окно вывода, пользователь будет наблюдать заметное "мерцание" движущихся объектов, что не совсем пригодно для создания анимационных сцен. Решением этой проблемы является использование метода двойной буферизации вывода, когда создается временный образ (область в памяти), в который производится вывод всех графических операций, а затем он целиком отображается (копируется) в окно вывода. Именно так и работает графическая библиотека Direct3D.
Весь процесс "отрисовки" или рендеринга происходит в так называемый BackBuffer (задний буфер). Все что Direct3D выводит на экран, рисуется (помещается) в BackBuffer, а затем копируется в первичный буфер (FrontBuffer). В терминологии DirectX буфер – это определенный кусок памяти, в котором лежит некоторая графическая или не совсем информация. В данном случае BackBuffer – это место в памяти видеоадаптера отведенное под данные, которые будут показаны на экран по требованию. При этом следует заметить, что формат переднего и заднего буферов должны совпадать, т.е. у них должны быть одинаковые размеры, количество цветов и т.д.
Следующим шагом является получение текущих установок рабочего стола, а именно, какой формат пикселя (сколько битов отведено под каждую составляющую цвета) присутствует в данный момент. Для этого можно воспользоваться, вызвав метод GetAdapterDisplayMode главного объекта Direct3D. Примеры вызовов этого метода для языков C++ и Pascal приведены в следующей таблице:
| C++ | D3DDISPLAYMODE display; … direct3d ->GetAdapterDisplayMode( D3DADAPTER_DEFAULT, &display ); |
| Pascal | var display: TD3DDisplayMode; … direct3d.GetAdapterDisplayMode( D3DADAPTER_DEFAULT, display ); |
константа, определяющая номер (индекс) видеоадаптера, для которого запрашиваются параметры;указатель на переменную, в которую помещается результат выполнения команды.
Если у вас в системе присутствует всего один видеоадаптер, то в качестве первого параметра можно передавать ноль. Второй аргумент представляет собой переменную структурного типа следующего содержания:
| C++ | typedef struct _D3DDISPLAYMODE { UINT Width; UINT Height; UINT RefreshRate; D3DFORMAT Format; } D3DDISPLAYMODE; |
| Pascal | TD3DDisplayMode = packed record Width: LongWord; Height: LongWord; RefreshRate: LongWord; Format: TD3DFormat; end {_D3DDISPLAYMODE}; |
Нас интересует только последнее поле этой структуры для того, чтобы использовать текущие установки в механизме двойной буферизации.
Следующий шаг – заполнение структуры D3DPRESENT_PARAMETERS, которая будет задавать параметры поверхности вывода (рендеринга). Для этого необходимо объявить вспомогательную переменную и заполнить ее поля, например, следующим образом:
| C++ | D3DPRESENT_PARAMETERS params; … ZeroMemory( ¶ms, sizeof(params) ); params.Windowed = TRUE; params.SwapEffect = D3DSWAPEFFECT_DISCARD; params.BackBufferFormat = display.Format; … |
| Pascal | var params: TD3DPresentParameters; … ZeroMemory( @params, SizeOf(params) ); params.Windowed := True; params.SwapEffect := D3DSWAPEFFECT_DISCARD; params.BackBufferFormat := display.Format; … |
Следующий шаг инициализационных действий состоит в создании устройства вывода. Это действие реализуется с помощью вызова метода CreateDevice главного объекта:
| C++ | direct3d->CreateDevice( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, hwnd, D3DCREATE_ SOFTWARE_VERTEXPROCESSING, ¶ms, &device ) |
| Pascal | direct3d.CreateDevice( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, Handle, D3DCREATE_SOFTWARE_VERTEXPROCESSING, @params, device ); |
Третий параметр позволяет задать окно (Handle), куда будет производиться вывод сцены. Четвертый аргумент (D3DCREATE_SOFTWARE_VERTEXPROCESSING) указывает, что обработка вершин сцены будет производиться по фиксированным заданным правилам (этот параметр следует указывать, если видеоадаптер не поддерживает архитектуру шейдеров). Предпоследний – пятый параметр хранит параметры создаваемого устройства вывода. И последний аргумент – это имя переменной, в которую при успешном вызове будет помещен результат работы метода.
Таким образом, схему работы библиотеки Direct3D можно представить так.

После того, как все наши инициализации и настройки устройства вывода проведены, наступает заключительный шаг, которой состоит в непосредственном построении и отображении сцены на экране дисплея. Наверно самым простым примером построения сцены является вывод пустого окна, закрашенного определенным цветом. Это можно реализовать с помощью метода Clear, который содержится в интерфейсе IDirect3DDevice9. Этот метод закрашивает задний буфер (BackBuffer) указанным цветом. Программная реализация такого вывода будет следующая:
| C++ | device->Clear(0, NULL, D3DCLEAR_TARGET, D3DCOLOR_XRGB(0,0,0), 1.0f, 0); |
| Pascal | device.Clear(0,nil,D3DCLEAR_TARGET, D3DCOLOR_XRGB(0,0,0), 1.0, 0); |
Функция D3DCOLOR_XRGB(Red,Green,Blue) возвращает цвет из трех составляющих – красного, зеленого и синего цветов. Значения параметров должны лежать в диапазоне [0,…,255]. Предпоследний параметр указывает значение, которым будет заполнен буфер глубины (Z-буфер). Значения этого параметра должны лежать в диапазоне [0.0,…,1.0], где 0 – соответствует ближайшей границе, 1 – дальней. Последний параметр метода задает значение для заполнения буфера шаблона (Stencil буфера).
Следующий шаг процесса рендеринга – это непосредственный вывод содержимого заднего буфера (BackBuffer) в окно визуализации. Этот шаг еще называют переключением буферов, и осуществляется он с помощью метода Present интерфейса IDirect3DDevice9. Программный код с использованием этого метода выглядит следующим образом:
| C++ | device->Present( NULL, NULL, NULL, NULL ); |
| Pascal | device.Present(nil, nil, 0, nil); |
Подытожив все рассмотренные шаги по инициализации и процедуре рендеринга, можно все их представить в виде следующей блок-схемы.

Таким образом, последовательность шагов инициализации библиотеки Direct3D может выглядеть следующим образом:
| C++ | direct3d = Direct3DCreate9( D3D_SDK_VERSION ); direct3d ->GetAdapterDisplayMode( D3DADAPTER_DEFAULT, &display ); ZeroMemory( ¶ms, sizeof(params) ); params.Windowed = TRUE; params.SwapEffect = D3DSWAPEFFECT_DISCARD; params.BackBufferFormat = display.Format; direct3d->CreateDevice( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, hwnd, D3DCREATE_HARDWARE_VERTEXPROCESSING, ¶ms, &device ); |
| Pascal | direct3d := Direct3DCreate9( D3D_SDK_VERSION ); direct3d.GetAdapterDisplayMode( D3DADAPTER_DEFAULT, display ); ZeroMemory( @params, SizeOf(params) ); params.Windowed := True; params.SwapEffect := D3DSWAPEFFECT_DISCARD; params.BackBufferFormat := display.Format; direct3d.CreateDevice( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, Handle, D3DCREATE_SOFTWARE_VERTEXPROCESSING, @params, device ); |
Технология COM
DirectX API базируется на технологии COM (Component Object Model) – компонентная модель объектов. Основная идея технологии COM заключается в работе с указателями на виртуальную таблицу функций. COM объект это обычный DLL файл, который зарегистрирован в системе. Доступ к COM объектам осуществляется через так называемые интерфейсы. Один COM объект может содержать в себе несколько интерфейсов. Один интерфейс представляет собой набор функций, объединенных общим назначением. Любой COM объект содержит в себе (наследуется от) интерфейс IUnknown.
Интерфейс IUnknown обеспечивает два базовых свойства COM-объектов:
Подсчет количества обращений к объектуСпособность запрашивать другие интерфейсы
При помощи интерфейса lUnknown можно определить, какие еще интересующие вас интерфейсы поддерживаются объектом. Схематично подход работы технологии COM можно представить следующей блок-схемой.

Основной принцип работы с технологией COM выражается следующими постулатами:
Имеется указатель на таблицу интерфейсов;Каждая ячейка содержит указатели на методы того или иного интерфейса в отдельности;Вызов нужного метода напрямую невозможен.
Для того чтобы вызвать необходимый метод, программист должен поделать следующие шаги:
Создать объект;Получить указатель на соответствующий интерфейс;Используя данный указатель вызвать нужный метод.
На языке C++ данный механизм вызова метода может быть реализован так:
// создали объект и получили указатель на интерфейс IDirect3D9 pd3d = Direct3DCreate9 (…);
// вызвали метод CreateDevice полученного интерфейса (IDirect3D9) pd3d -> CreateDevice (…);
Механизм интерфейсов имеет обратную совместимость, т.е. приложения, которые используют объекты, например, DirectX7, будут работать и с DirectX9. Следует особо отметить, что разработка приложений для DirectX может вестись с использованием языков высокого уровня: Visual Basic, C++, C#, Pascal (Delphi).
Процесс взаимодействия приложения с видеокартой может быть описан следующей блок-схемой:

Архитектура DirectX в своей работе предусматривает так называемый уровень абстрагирования аппаратных средств – HAL (Hardware Abstraction Layer), который функционирует как промежуточное звено между программным обеспечением и аппаратурой, позволяя разработчикам обращаться к тем или иным компонентам, не зная их марки, модели и других деталей. В результате чего такой уровень абстракции оборудования позволяет настроить работу при любом аппаратном обеспечении. Особо следует отметить, что драйверы устройств (видео-, звуковых и сетевых карт) обычно создаются (пишутся) самими производителями оборудования.
Вывод простейших примитивов
Построение любой сцены в Direct3D, будь это обычная плоская кривая, например, график функции одной переменной, или сложная трехмерная композиция, происходит с помощью простейших геометрических примитивов, таких как точка, отрезок прямой и треугольник. Элементарным строительным материалом для перечисленных примитивов является вершина. Именно набором вершин задается тот или иной примитив. Чтобы использовать вершины при построении сцены необходимо определить их тип. Для хранения вершин отведем область памяти, представляющую собой обычный массив определенного типа. Вначале необходимо описать, что из себя будет представлять вершина – задать определенный формат. Программно этот шаг реализуется через структуры следующим образом:
| C++ |
struct MYVERTEX1 { FLOAT x, y, z, rhw; DWORD color; }; MYVERTEX1 data1[100]; struct MYVERTEX2 { FLOAT x, y, z; FLOAT n1, n2, n3; }; MYVERTEX2 data2[100]; |
| Pascal |
MyVertex1 = packed record x, y, z, rhw: Single; color: DWORD; end; MyVertex2 = packed record x, y, z: Single; n1, n2, n3: Single; end; var data1: array [0..99] of MyVertex1; data2: array [0..99] of MyVertex2; |
Тем самым данные о вершинах будут храниться в массиве, и иметь строго определенный формат (тип). В процессе визуализации сцены необходимо указать графической библиотеке, что собой представляет одна вершина примитива. Это реализуется с помощью механизма флагов, называемого FVF (Flexible Vertex Format – гибкий формат вершин). Существует порядка двух десятков флагов FVF для определения формата вершины. Самые распространенные и наиболее используемые флаги FVF для определения формата вершины представлены в следующей таблице:
| D3DFVF_DIFFUSE | используется цветовая компонента вершины |
| D3DFVF_NORMAL | вершина содержит нормали |
| D3DFVF_TEX1 | задает текстурные координаты вершины |
| D3DFVF_PSIZE | определяет размер частицы |
| D3DFVF_XYZ | вершина содержит три координаты |
| D3DFVF_XYZRHW | преобразованный формат вершин |
Комбинация конкретных флагов дает возможность сообщить системе, с каким форматом (типом) вершин она имеет дело в данный момент времени.
Так, например,
(D3DFVF_XYZ OR D3DFVF_NORMAL) – вершина содержит нормали и координаты, (D3DFVF_XYZRHW OR D3DFVF_DIFFUSE) - цветная преобразованная вершина, где OR – операция логического "или". Установка формата вершин осуществляется с помощью вызова метода SetFVF интерфейса IDirect3DDevice9. Программно это реализуется так:
| C++ | #define MY_FVF (D3DFVF_XYZRHW|D3DFVF_DIFFUSE) … device->SetFVF(MY_FVF); |
| Pascal | const MY_FVF = D3DFVF_XYZRHW or D3DFVF_DIFFUSE; … device.SetFVF(MY_FVF); |
Следует особо остановиться на флаге D3DFVF_XYZRHW. Этот флаг позволяет описывать вершины, определенные на плоскости. Он служит для графической системы индикатором того, что построение сцены происходит на плоскости в координатах окна (формы) вывода. При этом формат вершины должен задаваться четверкой чисел x,y,z,w, две последних из которых, как правило, не используются, однако должны присутствовать при описании вершины.
В качестве примера попытаемся вывести на экран 100 точек, случайно "разбросанных" на форме. Для этого необходимо проделать следующие шаги:
Описать структуру, в которой будут храниться координаты точек;Объявить массив нужной размерности (в нашем случае на 100 элементов) и заполнить его данными (в нашем случае случайными координатами).Вызвать метод для вывода этого массива на экран.
Первые два шага нам реализовать уже не составляет особого труда. Третий же шаг может быть реализован помощью вызова метода DrawPrimitiveUP интерфейса IDirect3DDevice9. Прототип данного метода выглядит так:
DrawPrimitiveUP( Тип выводимого примитива, Количество примитивов, Массив данных, Размер "шага в байтах" от одной вершины до другой )
Первый параметр указывает на тип выводимого примитива и задается одной из следующих констант: D3DPT_POINTLIST, D3DPT_LINELIST, D3DPT_LINESTRIP, D3DPT_TRIANGLELIST, D3DPT_TRIANGLESTRIP, D3DPT_TRIANGLEFAN. Второй аргумент задает количество выводимых примитивов. Третий параметр является указателем на область в памяти, где располагаются данные о вершинах (в нашем случае это заполненный массив).
И последний параметр задает, сколько байтов отводится для хранения одной вершины.
Возвращаясь к нашему примеру, вывод ста случайных точек на плоскости можно осуществить, например, с помощью следующего программного кода:
| C++ | struct MYVERTEX { FLOAT x, y, z, rhw; }data[100]; #define MY_FVF (D3DFVF_XYZRHW); // заполнение массива data "случайными" точками … // процедура вывода сцены device->SetFVF(MY_FVF); device->DrawPrimitiveUP( D3DPT_POINTLIST, 100, data, sizeof(MYVERTEX) ); |
| Pascal | type MyVertex = packed record x, y, z, rhw: Single; end; const MY_FVF = D3DFVF_XYZRHW; var data: array [0..99] of MyVertex; // заполнение массива data "случайными" точками … // процедура вывода сцены device.SetFVF(MY_FVF); device.DrawPrimitiveUP( D3DPT_POINTLIST, 100, data, SizeOf(MyVertex) ); |
Остановимся теперь на процедуре непосредственного вывода результатов на экран. Процесс непосредственного воспроизведения примитивов рекомендуют обрамлять двумя действиями. Перед отображением необходимо вызвать метод BeginScene, а после воспроизведения – метод EndScene интерфейса IDirect3DDevice9. Первый метод информирует устройство вывода (видеокарту), что следует подготовиться к воспроизведению результатов. Второй метод сообщает устройству о том, что процесс воспроизведения для текущего кадра закончен и теперь можно осуществлять переключение буферов рендеринга. Таким образом, процедура воспроизведения сцены должна выглядеть приблизительно следующим образом:
| C++ | VOID Render() { device->BeginScene(); device->Clear(0, NULL, D3DCLEAR_TARGET, D3DCOLOR_XRGB(0,0,0), 1.0f, 0); device->SetFVF(…); device->DrawPrimitiveUP(…); device->EndScene(); device->Present( NULL, NULL, NULL, NULL ); } |
| Pascal | procedure Render; begin device.BeginScene; device.Clear(0,nil,D3DCLEAR_TARGET, D3DCOLOR_XRGB(0,0,0), 1.0,0); device.SetFVF(…); device.DrawPrimitiveUP(…); device.EndScene; device.Present(nil, nil, 0, nil); end; |
Рассмотрим оставшиеся типы примитивов, которые имеются в наличии у библиотеки Direct3D.
Вывод отрезков Для построения независимых отрезков первым аргументом метода DrawPrimitiveUP необходимо указать константу D3DPT_LINELIST. При этом следует заметить, что количество выводимых примитивов (второй параметр метода) будет в два раза меньше количества точек в массиве.Для построения связных отрезков первым аргументом метода DrawPrimitiveUP указывается константа D3DPT_LINESTRIP. При этом количество выводимых примитивов будет на единицу меньше количества точек в исходном массиве ладных.
Вывод треугольников Если первым аргументом метода DrawPrimitiveUP указывается константа D3DPT_TRIANGLELIST, то каждая триада (тройка) вершин задает три вершины одного (независимого) треугольника. Количества выводимых примитивов (треугольников) будет в три раза меньше чем размер массива данных.Если первым аргументом метода DrawPrimitiveUP указывается константа D3DPT_TRIANGLESTRIP, то речь идет о группе связных треугольников. Первые три вершины задают первый треугольник, вторая, третья и четвертая определяют второй треугольник, третья, четвертая и пятая – третий и т.д. В результате получается лента соприкасающихся треугольников. Следует заметить, что использование связных треугольников самый экономный и эффективный способ построений.Если первым аргументом метода DrawPrimitiveUP указывается константа D3DPT_TRIANGLEFAN, то строится группа связных треугольников, но данные здесь трактуются немного иначе. Треугольники связаны подобно раскрою зонтика или веера. По такой схеме удобно строить конусы и пирамиды в пространстве, выпуклые многоугольники и эллипсы в плоскости.
Все рассмотренные шесть видов примитивов по способу их построения можно представить в виде следующего рисунка:

В предыдущих примерах фигурировали бинарные примитивы (белые фигуры на черном фоне). Чтобы окрасить примитивы нужно задать цвет каждой вершины примитива. Это проделывается в два этапа. Сначала мы должны изменить тип вершины, а затем добавить в комбинацию флагов FVF значение D3DFVF_DIFFUSE.
| C++ | struct MYVERTEX { FLOAT x, y, z, rhw; DWORD color; } #define MY_FVF (D3DFVF_XYZRHW|D3DFVF_DIFFUSE) |
| Pascal | type MyVertex = packed record x, y, z, rhw: Single; color: DWORD; end; const MY_FVF = D3DFVF_XYZRHW or D3DFVF_DIFFUSE; |
Далее каждой вершине необходимо присвоить некоторый цвет. Это можно проделать с помощью макроса-функции D3DCOLOR_XRGB(r, g, b), где в качестве параметров передается тройка основных цветов (веса) – красного, зеленого и синего. При этом, код, отвечающий за визуализацию сцены, не претерпит никаких изменений.
Очень часто в компьютерной графике возникает задача вывода объекта, состоящего из треугольников, причем каждый треугольник имеет общие вершины с другими треугольниками. Простейшим примером такой задачи можно назвать построение триангуляции Делоне множества точек на плоскости, представленной на следующем рисунке.

С одной стороны данная триангуляция имеет 10 треугольников, каждый из которых содержит 3 вершины. Таким образом, для хранения 30 вершин при расходах 20 байт на каждую вершину, необходимо 600 байт машинной памяти. С другой стороны, можно хранить отдельно сами вершины и список номеров (индексов) вершин для каждого треугольника. В этом случае расходы на машинную память будут следующими: 9 вершин по 20 байт на каждую потребует 180 байт, 10 триплетов индексов вершин, например, по 2 байта на индекс потребуют 60 байт. Итого для такой организации хранения данных модели – в нашем случае триангуляции, необходимо 240 байт, что в два с половиной раза меньше чем при организации хранения вершин всех десяти треугольников. Использование дополнительного массива, который будет хранить только лишь номера вершин модели, позволит избежать повторения данных при задании вершин. Так, например, представленная триангуляция может быть описана следующим образом.
 | 10 треугольников = { 1: (0,3,2), 2: (0,1,3), 3: (2,3,4), 4: (3,6,4), 5: (1,5,3), 6: (3,5,6), 7: (1,7,5), 8: (5,7,6), 9: (6,7,8), 10: (4,6,8) } = 2 байта/индекс* 3 индекса* 10 треугольников = 60 байт |
Программно этот подход может быть реализован с помощью вызова метода DrawIndexedPrimitiveUP интерфейса IDirect3DDevice9, который имеет 8 параметров. Первый параметр задает тип выводимых примитивов и представляет собой одну константу из уже известного набора.
Второй параметр определяет минимальный вершинный индекс и, как правило, он устанавливается в значение ноль. Третий параметр определяет количество вершин в модели. Четвертый параметр задает количество выводимых примитивов. Пятый аргумент метода представляет собой указатель на массив, содержащий набор индексов. Шестой аргумент определяет формат индексных данных и может принимать два значения: D3DFMT_INDEX16 и D3DFMT_INDEX32. Т.е. под один индекс может быть отведено либо 16, либо 32 бита машинной памяти. Предпоследний, седьмой аргумент метода представляет собой указатель на массив, содержащий набор вершин модели. И последний параметр определяет количество байтов, необходимых для хранения одной вершины. Таким образом, обобщив эти строки можно записать формат вызова данного метода:
DrawIndexedPrimitiveUP( 1. тип выводимых примитивов, 2. минимальный индекс вершин, 3. количество вершин, 4. количество выводимых примитивов, 5. указатель на массив индексов, 6. формат индексов, 7. указатель на массив вершин, 8. количество байтов для хранения одной вершины )
Предположим, что для каждой вершины представленной выше триангуляции, задан свой цвет, тогда ее визуализация с использованием массива индексов может выглядеть следующим образом:
| C++ | struct MYVERTEX { FLOAT x, y, z, rhw; DWORD color; } #define MY_FVF (D3DFVF_XYZRHW|D3DFVF_DIFFUSE) WORD indices[] = {0,3,2, 0,1,3, 2,3,4, 3,6,4, 1,5,3, 3,5,6, 1,7,5, 5,7,6, 6,7,8, 4,6,8}; MYVERTEX points[] = { { 119, 354, 0, 0, D3DCOLOR_XRGB(255,0,0) }, { 47, 248, 0, 0, D3DCOLOR_XRGB(0,255,0) }, … } … device-> DrawIndexedPrimitiveUP(D3DPT_TRIANGLELIST, 0, 9, 10, indices, D3DFMT_INDEX16, points, sizeof(MYVERTEX) ); |
| Pascal | type MyVertex = packed record x, y, z, rhw: Single; color: DWORD; end; const MY_FVF = D3DFVF_XYZRHW or D3DFVF_DIFFUSE; indices: array [0..29] of Word = (0,3,2, 0,1,3, 2,3,4, 3,6,4, 1,5,3, 3,5,6, 1,7,5, 5,7,6, 6,7,8, 4,6,8); var points : array [0..8] of MyVertex; … points[0].x := 119; points[0].y := 354; points[0].color := D3DCOLOR_XRGB(255,0,0); … device.DrawIndexedPrimitiveUP(D3DPT_TRIANGLELIST, 0, 9, 10, indices, D3DFMT_INDEX16, points, SizeOf(MyVertex)); |
Результат построения триангуляции " с цветом" показан на следующем рисунке.

Вообще говоря, функции вывода примитивов DrawPrimitiveUP и DrawIndexedPrimitiveUP являются довольно медленными с эффективной точки зрения, т.к. производят довольно много лишних операций. Для хранения вершин мы использовали обычные переменные (в нашем случае массивы), хотя для таких ситуаций предназначен специальный буфер вершин. Чтобы начать работы с этим буфером вершин необходимо проделать следующие шаги:
Объявить переменную, в которой будет храниться адрес буфера вершин. Программно это будет выглядеть так.
| C++ | LPDIRECT3DVERTEXBUFFER9 VBuffer = NULL; |
| Pascal | var VBuffer: IDirect3DVertexBuffer9; |
Воспользовавшись методом CreateVertexBuffer интерфейса IDirect3DDevice9 создать буфер вершин.Заполнить буфер данными о вершинах. Этот шаг реализуется в три приема. Вначале необходимо запереть буфер, т.к. заполнение его может производиться только в закрытом состоянии. Достигается это вызовом метода Lock интерфейса IDirect3DVertexBuffer9. Второй шаг состоит в непосредственном копировании данных с помощью стандартной функции Win32API – memcpy(). И третий шаг заключается в отпирании буфера вершин с помощью метода Unlock интерфейса IDirect3DVertexBuffer9. Таким образом, этот шаг можно реализовать следующим образом:
| C++ | LPDIRECT3DVERTEXBUFFER9 VBuffer = NULL; VOID* pBuff; … device->CreateVertexBuffer(sizeof(points), 0, MY_FVF, D3DPOOL_DEFAULT, &VBuffer, NULL ); VBuffer->Lock( 0, sizeof(points), (void**)&pBuff, 0 ); memcpy( pBuff, points, sizeof(points) ); VBuffer-> Unlock(); |
| Pascal | var VBuffer: IDirect3DVertexBuffer9; pBuff: Pointer; … device.CreateVertexBuffer(SizeOf(points), 0, MY_FVF, D3DPOOL_DEFAULT, VBuffer, nil); VBuffer.Lock(0, SizeOf(points), pBuff, 0); Move( points, pBuff^, SizeOf(points) ); VBuffer.Unlock; |
Разберем значение параметров метода CreateVertexBuffer(). Первый параметр задает размер буфера вершин в байтах. Второй аргумент определяет параметры работы с буфером и, как правило, всегда это значение выставляется в ноль.
Третий параметр задает формат вершин буфера через набор FVF флагов. Четвертый параметр определяет месторасположение буфера вершин. Значение D3DPOOL_DEFAULT говорит о том, что библиотека сама позаботится о размещении буфера в памяти. Пятый аргумент задает адрес переменной, в которую будет помещен результат вызова метода, т.е. эта переменная будет хранить адрес буфера вершин. И Шестой параметр не используется, является зарезервированным в настоящее время и всегда должен быть пустым.
Рассмотрим теперь значения параметров метода Lock. Первый параметр определяет смещение от начала буфера, с которого будет производиться запирание области (значение 0 указывает на то, что запирается весь буфер с самого начала). Второй аргумент задает размер запираемой области в байтах. Третий параметр возвращает адрес запираемой области. И последний аргумент задает набор флагов способа запирания и, как правило, всегда равен нулю.
И последний шаг – вывод примитивов на экран. Библиотека Direct3D позволяет выводить данные в несколько потоков. Созданный буфер вершин является примером одного такого потока. Вначале вывода сцены на экран необходимо связать наш буфер вершин с одним из потоков данных. Это реализуется с помощью вызова метода SetStreamSource интерфейса IDirect3DDevice9. Этот метод имеет четыре параметра. Первый из них определяет номер потока вывода. Если в программе используется только один буфер вершин, то этот параметр должен быть 0. Второй параметр содержит указатель на переменную, ассоциированную с буфером вершин. Третий – определяет смещение от начала буфера, с которого нужно производить считывание данных. Четвертый параметр задает размер одной вершины в байтах. Далее необходимо указать формат выводимых вершин. Это проделывается с помощью вызова метода SetFVF интерфейса IDirect3DDevice9. И затем производится непосредственный вывод примитивов с помощью функции DrawPrimitive интерфейса IDirect3DDevice9. Метод DrawPrimitive имеет три параметра: первый – тип выводимых примитивов, второй – индекс начальной выводимой вершины и третий определяет количество выводимых примитивов.
Программно шаг вывода одного треугольника выглядит так:
| C++ | device->SetStreamSource( 0, VBuffer, 0, sizeof(MYVERTEX) ); device->SetFVF( MY_FVF ); device->DrawPrimitive( D3DPT_TRIANGLELIST , 0, 1 ); |
| Pascal | device.SetStreamSource(0, VBuffer, 0, SizeOf(MyVertex)); device.SetFVF(MY_FVF); device.DrawPrimitive(D3DPT_TRIANGLELIST, 0, 1); |
Библиотека Direct3D имеет богатый набор по способу отображения выводимых примитивов. Программист может указать нужный ему способ отображения полигонов с помощью задания режима воспроизведения. Существует три режима воспроизведения полигонов:
режим вершинной модели определяет вывод только вершин полигонов без ребер и без закраски внутренних точек примитива и реализуется с помощью вызова метода SetRenderState(D3DRS_FILLMODE, D3DFILL_POINT) интерфейса IDirect3DDevice9;режим каркасной модели задает вывод только ребер полигонов без закраски внутренних точек примитива и реализуется с помощью вызова метода SetRenderState(D3DRS_FILLMODE, D3DFILL_WIREFRAME) интерфейса IDirect3DDevice9;режим сплошной модели определяет вывод полигонов с закрашенными внутренними точками и реализуется с помощью вызова метода SetRenderState(D3DRS_FILLMODE, D3DFILL_SOLID) интерфейса IDirect3DDevice9.
Кроме того, сплошная модель вывода подразделяется на два вида закрашивания: плоское заполнение либо закрашивание с интерполяцией. Первое реализуется через вызов метода SetRenderState(D3DRS_SHADEMODE, D3DSHADE_FLAT), второе через SetRenderState(D3DRS_SHADEMODE, D3DSHADE_ GOURAUD).
Данные режимы воспроизведения можно представить с помощью следующей схемы.


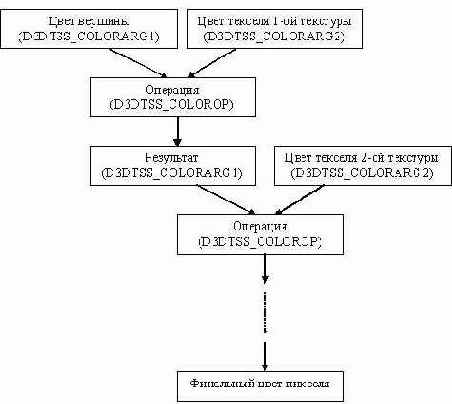
Мультитекстурирование
Библиотека Direct3D позволяет накладывать на один полигон не одну, а сразу несколько текстур. Наложение на грань нескольких текстур называется мультитекстурированием. На текущий момент поддерживается до 8 наложений (уровней) текстур на одну грань. Схему (принцип) мультитекстурирования можно описать следующим образом. Первый текстурный уровень (с индексом 0) принимает на вход два значения: цвет текселя и диффузный цвет вершины; производит с ними указанные операции и передает результат на следующий (нижний) уровень. Полученное на предыдущем уровне значение цвета используется в качестве одного из аргумента текущего уровня и т.д. Схематично данные шаги мультитекстурирования можно представить так:

Как уже стало ясно, при мультитекстурировании дело имеют уже с несколькими текстурами. При мультитекстурировании можно для каждого текстурного уровня назначить одни и те же текстурные координаты. В этом случае формат вершины и набор флагов FVF останутся неизмененными. Существует возможность указать, с какими текстурными координатами будет работать тот или иной текстурный уровень. Для этого можно воспользоваться следующими программными строками:
SetTextureStageState(<уровень>, D3DTSS_TEXCOORDINDEX, <номер координат>);
Так, например, чтобы указать, что второй уровень будет использовать текстурные координаты первого текстурного уровня, достаточно воспользоваться следующим вызовом метода: SetTextureStageState( 1, D3DTSS_TEXCOORDINDEX, 0 ). И затем нужно загрузить (установить) текстуры в соответствующие текстурные уровни.
SetTexture( 0, tex1 ); SetTexture( 1, tex2 );
Можно указать для каждого текстурного уровня свои собственные текстурные координаты. В этом случае должен корректно измениться формат вершины при описании и набор FVF флагов. Ниже приведен пример описания вершины и FVF флагов для мультитекстурирования с двумя уровнями (текстурами) и текстурными координатами.
| C++ | struct CUSTOMVERTEX { FLOAT x, y, z, rhw; // координаты вершины FLOAT u1, v1; // текстурные координаты первого уровня FLOAT u2, v2; // текстурные координаты второго уровня };
#define MY_FVF (D3DFVF_XYZ | D3DFVF_TEX2) |
| Pascal | type MyVertex = packed record x, y, z, rhw: Single; // координаты вершины u1,v1: Single; // текстурные координаты первого уровня u2,v2: Single; // текстурные координаты второго уровня end;
const MY_FVF = D3DFVF_XYZRHW or D3DFVF_TEX2; |
Вообще, число во флаге D3DFVF_TEX как раз и показывает, сколько текстурных уровней планируется задействовать при мультитекстурировании (D3DFVF_TEX1 … D3DFVF_TEX8). Для хранения второй и последующих текстур необходимо объявить соответствующее количество нужных переменных, произвести загрузку текстур с помощью функции D3DXCreateTextureFromFile() и установить текстуры в соответствующие текстурные уровни вызовов метода SetTexture (<номер уровня>, <текстура>). Ниже приведен пример возможного использования двух текстур при мультитекстурировании.
| C++ | LPDIRECT3DTEXTURE9 tex, tex2; … D3DXCreateTextureFromFile( device, "texture.bmp", &tex ); D3DXCreateTextureFromFile( device, "texture2.bmp", &tex2 ); … device->SetTexture ( 0, tex ); device->SetTexture ( 1, tex2 ); |
| Pascal | var tex, tex2: IDirect3DTexture9; … D3DXCreateTextureFromFile( device, 'texture.bmp', tex ); D3DXCreateTextureFromFile( device, 'texture2.bmp', tex2 ); … device.SetTexture( 0, tex ); device.SetTexture( 1, tex2 ); |
SetTextureStageState( <номер уровня>, D3DTSS_COLORARG1, <значение> ), SetTextureStageState( <номер уровня>, D3DTSS_COLORARG2, <значение> ), SetTextureStageState( <номер уровня>, D3DTSS_COLOROP, <операция> ).
Помимо уже известных значений констант для цветовых аргументов в данном вызове может быть использована константа D3DTA_CURRENT, которая говорит, что в качестве значения будет браться цвет из предыдущего текстурного уровня.
Также мы можем указать требуемый тип фильтрации текстур для каждого в отдельности текстурного уровня, указав в качестве первого аргумента его номер и вызвав метод SetSamplerState интерфейса IDirect3DDevice9.
Вообще говоря, можно использовать даже одну текстуру для реализации механизма мультитекстурирования.
Для этого необходимо в первый и во второй текстурный уровень загрузить одну и ту же текстуру, но при этом значения текстурных координат для них должны отличатся. Программный код для этого случая может выглядеть следующим образом:
… points[0].u1 = 0.0f; points[0].v1 = 1.0f; points[0].u2 = 0.0f; points[0].v2 = 3.0f; … device->SetTexture( 0, tex ); device->SetTexture( 1, tex ); …
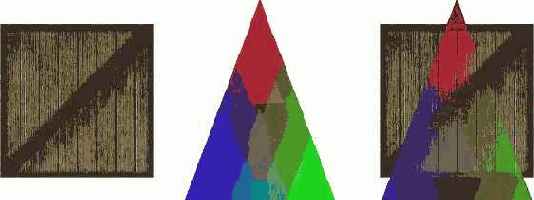
Ниже приведен пример мультитекстурирования с помощью одной текстуры и двух текстурных уровней.
device->SetTexture(0, tex); device->SetTextureStageState(0, D3DTSS_TEXCOORDINDEX, 0); device->SetTextureStageState(0, D3DTSS_COLORARG1, D3DTA_TEXTURE); device->SetTextureStageState(0, D3DTSS_COLOROP, D3DTOP_SELECTARG1); device->SetTexture(1, tex); device->SetTextureStageState(1, D3DTSS_TEXCOORDINDEX, 1); device->SetTextureStageState(1, D3DTSS_COLORARG2, D3DTA_TEXTURE); device->SetTextureStageState(1, D3DTSS_COLORARG1, D3DTA_CURRENT); device->SetTextureStageState(1, D3DTSS_COLOROP, <operation>); | |
 operation = D3DTOP_MODULATE4X |  operation = D3DTOP_ADD |

Текстурирование
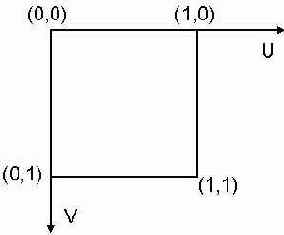
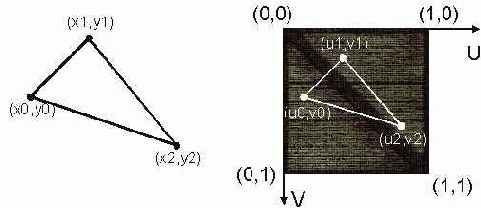
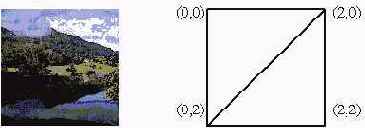
До сих пор выводимые на экран примитивы строились только с помощью синтетических цветов. Для того чтобы придать им большей реалистичности можно прибегнуть к помощи текстур. Текстура представляет собой двумерное растровое изображение, которое накладывается (натягивается) на поверхность объекта, например на плоский треугольник. Текстуры, как правило, хранятся в графических файлах форматов bmp, jpeg, tiff, tga, gif. Библиотека Direct3D содержит богатый набор функций для работы с текстурами. Процесс наложения текстуры на объект называют текстурированием. Текстуры накладываются на объект с помощью так называемых текстурных координат. Текстурные координаты представляют собой пару чисел (u,v), изменяющихся в пределах от 0 до 1, и определяются в своей системе координат. Ось u направлена горизонтально вправо, ось v - вертикально вниз. Пара величин (u,v) однозначно указывает на элемент текстуры, называемый текселем.

Для каждой вершины треугольника мы должны определить текстурные координаты, тем самым, привязав его к некоторой треугольной области на текстуре.

Как уже стало ясным, текстурные координаты изменяют формат вершины. Поэтому данный факт может быть отражен в программе следующим образом.
| C++ | struct MYVERTEX { FLOAT x, y, z, rhw; FLOAT u, v; // текстурные координаты };
#define MY_FVF (D3DFVF_XYZRHW|D3DFVF_TEX1) |
| Pascal | type MyVertex = packed record x, y, z, rhw: Single; u,v: Single; // текстурные координаты end;
const MY_FVF = D3DFVF_XYZRHW or D3DFVF_TEX1; |
Теперь при заполнении данных о вершинах необходимо также указывать и текстурные координаты для каждой вершины текстурируемого примитива. Работа с текстурами в Direct3D осуществляется с помощью интерфейса IDirect3DTexture9. Для этого нужно объявить соответствующую переменную.
| C++ | LPDIRECT3DTEXTURE9 tex = NULL; |
| Pascal |
var tex: IDirect3DTexture9; |
Следующий шаг заключается в загрузке текстуры из графического файла. Чтобы воспользоваться функцией загрузки текстуры необходимо вначале подключить нужные модули и библиотеки.
| C++ | #include <d3dx9.h> |
| Pascal | uses …, D3DX9,… |
| C++ | D3DXCreateTextureFromFile( device, "texture.bmp", &tex ) |
| Pascal | D3DXCreateTextureFromFile( device, 'texture.bmp', tex ); |
| C++ | device->SetTexture ( 0, tex ); |
| Pascal | device.SetTexture( 0, tex ); |
SetTexture ( 0, tex1 ); drawObject1();
SetTexture ( 0, tex2 ); drawObject2();
Для деактивации текстуры в некотором текстурном уровне достаточно вызвать метод SetTexture с нулевым (пустым) значением второго параметра.
| C++ | device->SetTexture ( 0, 0 ); |
| Pascal | device.SetTexture( 0, nil ); |

Фильтрация текстур – это механизм, с помощью которого библиотека Direct3D производит наложение текстуры на полигоны отличающегося размера. Наиболее распространенными по использованию являются следующие типы фильтрации текстур:
точечная фильтрация (используется по умолчанию) – самая быстрая по скорости, но самая низкая по качеству;линейная фильтрация – приемлемое качество и скорость;анизотропная – самая медленная, но самая качественная.
Программно установить тот или ной тип фильтрации можно с помощью вызова метода SetSamplerState интерфейса IDirect3DDevice9:
SetSamplerState( 0, D3DSAMP_MINFILTER, <тип фильтрации> ) SetSamplerState( 0, D3DSAMP_MAGFILTER, <тип фильтрации> ),
где <тип фильтрации> – одна из следующих констант:
D3DTEXF_POINT – точечная фильтрация,
D3DTEXF_LINEAR – линейная фильтрация,
D3DTEXF_ANISOTROPIC – анизотропная фильтрация;
константы D3DSAMP_MAGFILTER и D3DSAMP_MINFILTER указывают на то, что размер текстуры меньше и больше размеров полигона соответственно.
Как правило, функции установки типа фильтрации для двух упомянутых выше случаев вызывают совместно. Ниже приведен пример фильтрации текстур с точечной и линейной интерполяцией.
 |  |
| D3DTEXF_POINT | D3DTEXF_LINEAR |
wrapborder colorclampmirror
Разберем на примерах результат работы каждого типа. Пусть у нас имеется исходная текстура и квадрат, на который мы хотим наложить ее, причем вершины квадрата имеют текстурные координаты, показанные ниже:

В таблице представлены способы установки различных режимов адресации текстур, а также показан результат их действий.
SetSamplerState( 0, D3DSAMP_ADDRESSU, D3DTADDRESS_WRAP ); SetSamplerState( 0, D3DSAMP_ADDRESSV, D3DTADDRESS_WRAP );  |
SetSamplerState( 0, D3DSAMP_ADDRESSU, D3DTADDRESS_BORDER ); SetSamplerState( 0, D3DSAMP_ADDRESSV, D3DTADDRESS_BORDER ); SetSamplerState( 0, D3DSAMP_BORDERCOLOR, D3DCOLOR_XRGB(64,64,0) );  |
SetSamplerState( 0, D3DSAMP_ADDRESSU, D3DTADDRESS_CLAMP ); SetSamplerState( 0, D3DSAMP_ADDRESSV, D3DTADDRESS_CLAMP );  |
SetSamplerState( 0, D3DSAMP_ADDRESSU, D3DTADDRESS_MIRROR ); SetSamplerState( 0, D3DSAMP_ADDRESSV, D3DTADDRESS_MIRROR );  |
Вершина полигона может содержать одновременно и цвет и текстурные координаты. В этом случае итоговое значение каждого пикселя будет определяться как средневзвешенная сумма соответствующего пикселя и текселя текстуры.
| C++ | struct CUSTOMVERTEX { FLOAT x, y, z, rhw; // координаты вершины DWORD color; // цвет вершин FLOAT tu, tv; // текстурные координаты }; #define MY_FVF (D3DFVF_XYZRHW | D3DFVF_ DIFFUSE | D3DFVF_TEX1) |
| Pascal | type MyVertex = packed record x, y, z, rhw: Single; // координаты вершины color: DWORD; // цвет вершин u,v: Single; // текстурные координаты end; const MY_FVF = D3DFVF_XYZRHW or D3DFVF_DIFFUSE or D3DFVF_TEX1; |

Вообще говоря, правила взаимодействия, по которым два пикселя будут формировать результирующий цвет, можно явно указывать с помощью состояний текстурных уровней. Каждый текстурный уровень принимает на вход два цветовых аргумента и определяет правило (операцию) по которому будут смешиваться эти цвета. Программно это реализуется с помощью вызова метода SetTextureStageState интерфейса IDirect3DDevice9.
Первый аргумент указывает номер текстурного уровня, второй аргумент задает название изменяемого параметра, а третий – его значение. Определить значения двух цветовых аргументов для нулевого текстурного уровня можно следующим образом:
SetTextureStageState( 0, D3DTSS_COLORARG{1,2}, <значение> ),
где <значение> в нашем случае может быть константой D3DTA_DIFFUSE либо D3DTA_TEXTURE. Определить операцию взаимодействия двух цветовых аргументов позволит следующий вызов:
SetTextureStageState( 0, D3DTSS_COLOROP, <операция> ),
где <операция> может принимать следующие значения:
| D3DTOP_SELECTARG1 | выбор в качестве результата первого цветового аргумента, при этом значение второго аргумента в рассмотрение не берется |
| D3DTOP_SELECTARG2 | выбор в качестве результата второго цветового аргумента, при этом значение первого аргумента в рассмотрение не берется |
| D3DTOP_MODULATE | покомпонентное перемножение первого и второго цветового аргумента |
| D3DTOP_MODULATE2X | покомпонентное перемножение первого и второго цветового аргумента и битовый сдвиг на 1 бит влево (умножение на 2) |
| D3DTOP_MODULATE4X | покомпонентное перемножение первого и второго цветового аргумента и битовый сдвиг на 2 бита влево (умножение на 4) |
| D3DTOP_ADD | покомпонентное сложение первого и второго цветового аргумента |
| D3DTOP_SUBTRACT | покомпонентное вычитание из первого цветового аргумента второго |
Сам процесс смешивания цветов может быть описан следующей блок-схемой.

Следует отметить, что все цветовые операции над пикселями производятся покомпонентно для каждого оттенка. Отдельно для красного, зеленого и синего цветов, причем диапазон принимаемых значений каждого цветового канала ограничен в пределах [0,1]. Пусть формат вершины содержит цвет и текстурные координаты. Ниже показаны примеры смешивания цветовой и текстурной составляющей вершины при использовании только нулевого текстурного уровня.
D3DTSS_COLORARG1 = D3DTA_TEXTURE D3DTSS_COLORARG2 = D3DTA_DIFFUSE D3DTSS_COLOROP = D3DTOP_SELECTARG1 |  |
D3DTSS_COLORARG1 = D3DTA_TEXTURE D3DTSS_COLORARG2 = D3DTA_DIFFUSE D3DTSS_COLOROP = D3DTOP_SELECTARG2 |  |
D3DTSS_COLORARG1 = D3DTA_TEXTURE D3DTSS_COLORARG2 = D3DTA_DIFFUSE D3DTSS_COLOROP = D3DTOP_MODULATE |  |
D3DTSS_COLORARG1 = D3DTA_TEXTURE D3DTSS_COLORARG2 = D3DTA_DIFFUSE D3DTSS_COLOROP = D3DTOP_MODULATE2X |  |
D3DTSS_COLORARG1 = D3DTA_TEXTURE D3DTSS_COLORARG2 = D3DTA_DIFFUSE D3DTSS_COLOROP = D3DTOP_MODULATE4X |  |
D3DTSS_COLORARG1 = D3DTA_TEXTURE D3DTSS_COLORARG2 = D3DTA_DIFFUSE D3DTSS_COLOROP = D3DTOP_ADD |  |
D3DTSS_COLORARG1 = D3DTA_TEXTURE D3DTSS_COLORARG2 = D3DTA_DIFFUSE D3DTSS_COLOROP = D3DTOP_SUBTRACT |  |
D3DTSS_COLORARG1 = D3DTA_DIFFUSE D3DTSS_COLORARG2 = D3DTA_TEXTURE D3DTSS_COLOROP = D3DTOP_SUBTRACT |  |
D3DTSS_COLORARG1 = D3DTA_DIFFUSE (белый) D3DTSS_COLORARG2 = D3DTA_TEXTURE D3DTSS_COLOROP = D3DTOP_SUBTRACT |  |
Буфер трафарета
Библиотека Direct3D располагает средствами работы с так называемым буфером трафарета. Буфер трафарета представляет собой двумерный массив с размерами как у буфера кадра и z-буфера, причем пиксель с координатами (x,y) в буфере трафарета будет соответствовать пикселю с такими же координатами в буфере кадра. Буфер трафарета работает как маска (трафарет), позволяя нам блокировать вывод некоторых пикселей на экран по заданному правилу. Принцип работы с буфером трафарета – это, как правило, двухпроходный алгоритм. Сначала мы разбиваем область вывода на зоны и каждой зоне присваиваем номер, при этом ничего не выводится на экран. Затем на основании некоторого установленного правила, мы производим непосредственный вывод сцены на экран, причем одни зоны могут быть выведены, другие нет.
По умолчанию тест трафарета выключен (заблокирован). Чтобы его включить необходимо установить значение переменной D3DRS_STENCILENABLE в true. Программно это выглядит следующим образом:
| C++ |
device->SetRenderState( D3DRS_STENCILENABLE, true ); // включение device->SetRenderState( D3DRS_STENCILENABLE, false ); // выключение |
| Pascal |
device.SetRenderState( D3DRS_STENCILENABLE, 1 ); // включение device.SetRenderState( D3DRS_STENCILENABLE, 0 ); // выключение |
Очистка буфера трафарета осуществляется с помощью вызова метода Clear интерфейса IDirect3DDevice9, который использовался нами и для очистки буфера кадра.
| C++ |
device->Clear( 0, 0, D3DCLEAR_TARGET | D3DCLEAR_STENCIL, D3DCOLOR_XRGB(255,255,255), 0.0f, 0 ); |
| Pascal |
device.Clear( 0, nil, D3DCLEAR_TARGET or D3DCLEAR_STENCIL, D3DCOLOR_XRGB(255,255,255), 0.0, 0 ); |
Добавленная константа (D3DCLEAR_STENCIL) в третий аргумент метода указывает, что мы собираемся очищать еще и буфер трафарета. А последний параметр метода (в нашем случае он ноль) определяет значение, которым будет заполнен буфер трафарета.
В силу того, что буфер трафарета может работать только совместно с буфером глубины, нам придется сказать несколько слов и о нем. Буфер глубины или z-буфер – это вспомогательный "экран" необходимый для удаления невидимых наблюдателю граней и поверхностей.
Буфер глубины представляет собой двумерный массив, хранящий z-координаты каждого пикселя. Программно буфер глубины может быть инициализирован с помощью заполнения двух полей структуры D3DPRESENT_PARAMETERS:
| C++ | D3DPRESENT_PARAMETERS params; … ZeroMemory( ¶ms, sizeof(params) ); … params.EnableAutoDepthStencil = true; params.AutoDepthStencilFormat = D3DFMT_D16; … |
| Pascal | var params: TD3DPresentParameters; … ZeroMemory( @params, SizeOf(params) ); … params.EnableAutoDepthStencil := true; params.AutoDepthStencilFormat := D3DFMT_D16; … |
Буфер трафарета может быть создан в тот же момент, когда создается буфер глубины. Определяя формат буфера глубины, мы можем указать формат и для трафаретного буфера. Z-буфер и буфер трафарета представляют собой внеэкранные поверхности одинакового размера но разного формата.
Ниже приведены константы, которые позволяют задать формат буфера глубины и трафарета совместно:
| D3DFMT_D24S8 | буфер глубины определяется 24 битами на пиксель; трафаретный буфер задан 8-ю битами на пиксель. |
| D3DFMT_D15S1 | буфер глубины определяется 15 битами на пиксель; трафаретный буфер задан одним битом на пиксель. |
| D3DFMT_D24X4S4 | буфер глубины определяется 24 битами на пиксель; трафаретный буфер задан 4-мя битами на пиксель и 4 бита не используются |
Как мы поняли, трафаретный буфер позволяет блокировать вывод некоторых пикселей и регионов в буфере кадра. Это достигается с помощью так называемого теста трафарета, который задает функцию сравнения значения находящего в буфере трафарета (value) с некоторым заданным (ref). Эта идея может быть описана следующим псевдоматематическим выражением:
(ref & mask) ОперацияСравнения (value & mask),
где символ "&" означает побитовую операцию AND,
mask – некоторая заданная маска сравнения, которая может быть использована для того чтобы скрыть (выключить) некоторые биты одновременно в двух параметрах: value и ref (по умолчанию mask = 0xffffffff).
Изменить значение маски трафарета можно следующим образом:
| C++ | device->SetRenderState( D3DRS_STENCILMASK, 0xff00ffff ); |
| Pascal | device.SetRenderState( D3DRS_STENCILMASK, $ff00ffff ); |
| C++ | device->SetRenderState( D3DRS_STENCILREF, 1 ); |
| Pascal | device.SetRenderState( D3DRS_STENCILREF, 1 ); |
| D3DCMP_NEVER | Никогда |
| D3DCMP_LESS | Если (ref & mask) < (value & mask) |
| D3DCMP_EQUAL | Если (ref & mask) = (value & mask) |
| D3DCMP_LESSEQUAL | Если (ref & mask) <= (value & mask) |
| D3DCMP_GREATER | Если (ref & mask) > (value & mask) |
| D3DCMP_NOTEQUAL | Если (ref & mask) <> (value & mask) |
| D3DCMP_GREATEREQUAL | Если (ref & mask) >= (value & mask) |
| D3DCMP_ALWAYS | Всегда |
| C++ | device->SetRenderState( D3DRS_STENCILFUNC, <операция сравнения> ); |
| Pascal | device.SetRenderState( D3DRS_STENCILFUNC, <операция сравнения> ); |
Если тест трафарета завершился неудачно, то для данных пикселей происходит блокировка записи в буфер кадра. Если же тест трафарета проходит успешно, то пиксели записываются в буфер кадра.
Библиотека Direct3D позволяет определить действия, которые будут выполнены в случае:
если тест трафарета завершился неудачно; если тест трафарета прошел успешно, а тест глубины завершился отрицательно;если и тест трафарета, и тест глубины завершились успешно.
Все эти действия связаны с обновлением буфера трафарета по определенному правилу. Задать какое действие будет произведено в том или ином случае можно следующим образом:
SetRenderState( D3DRS_STENCILFAIL, <действие> ); SetRenderState( D3DRS_STENCILZFAIL, <действие>);
SetRenderState( D3DRS_STENCILPASS, <действие>);
В качестве <действие> может выступать одна из предопределенных констант:
| D3DSTENCILOP_KEEP | Не изменять значение в буфере трафарета |
| D3DSTENCILOP_ZERO | Установить значение в буфере трафарета в ноль |
| D3DSTENCILOP_REPLACE | Заменить значение в буфере трафарета на значение ref, определенное константой D3DRS_STENCILREF |
| D3DSTENCILOP_INCRSAT | Увеличить значение буфера трафарета на единицу |
| D3DSTENCILOP_DECRSAT | Уменьшить значение буфера трафарета на единицу |
| D3DSTENCILOP_INVERT | Произвести операцию побитового инвертирования |
| D3DSTENCILOP_INCR | Увеличить значение буфера трафарета на единицу |
| D3DSTENCILOP_DECR | Уменьшить значение буфера трафарета на единицу |
В качестве применения буфера трафарета рассмотрим пример "вырезания" одной плоской фигуры из другой. Пусть нам необходимо вырезать один треугольник (желтый) из другого (разноцветный), при этом там, где они не перекрываются, должен быть виден квадрат, покрытый текстурой.

Алгоритмически шаги, достижения представленного результата можно записать так:
Шаг 1. Очистка буфера кадра и буфера трафарета (значение для фона в буфере трафарета - ноль) device->Clear(0, 0, D3DCLEAR_TARGET | D3DCLEAR_STENCIL, D3DCOLOR_XRGB(255,255,255), 0.0f, 0); |
Шаг 2. Вывод квадрата, покрытого текстурой (тест трафарета при этом отключен) … device->SetTexture(0, tex); device->DrawPrimitive(D3DPT_TRIANGLELIST, 0, 2); … |
Шаг 3. 3.1 Включаем (разрешаем) тест трафарета. 3.2. В качестве параметра прохождения теста трафарета установить D3DCMP_NEVER (тест никогда не проходит и, следовательно, примитив не будет записан в буфер кадра). 3.3. В качестве значения записать в буфер трафарета, например, число два. 3.4. В качестве действия отрицательного прохождения теста трафарета установить D3DSTENCILOP_REPLACE (в буфере трафарета будет записана "двойка" на месте вырезки) 3.5. Вызвать функцию отрисовки желтого треугольника (сам треугольник не будет нарисован, но буфер трафарета обновит свое содержимое) … device->SetRenderState(D3DRS_STENCILENABLE, true); device->SetRenderState(D3DRS_STENCILFUNC, D3DCMP_NEVER); device->SetRenderState(D3DRS_STENCILREF, 0x2); device->SetRenderState(D3DRS_STENCILFAIL, D3DSTENCILOP_REPLACE); device->DrawPrimitive(D3DPT_TRIANGLELIST, 0, 1); … |
Шаг 4. 4.1. В качестве параметра прохождения теста трафарета установить D3DCMP_GREATER 4.2. В качестве значения, с которым будет сравниваться содержимое буфера трафарета, установить, например, число один. 4.3. Вывести разноцветный треугольник … device->SetRenderState(D3DRS_STENCILFUNC, D3DCMP_ GREATER); device->SetRenderState(D3DRS_STENCILREF, 0x1); device->SetRenderState(D3DRS_STENCILFAIL, D3DSTENCILOP_REPLACE); device->DrawPrimitive(D3DPT_TRIANGLELIST, 3, 1); … |
Таким образом, содержимое буфера трафарета будет выглядеть следующим образом:

Зеленый цвет соответствует значению ноль в буфере трафарета (фон), желтый – значению два, красный – значению один (разноцветный треугольник).
Как правило, буфер трафарета используется в двух- и более проходных алгоритмах построения сцены. Когда вначале формируется содержимое буфера трафарета, а затем на его основании выводится вся сцена. При этом на первом этапе алгоритма может сформироваться некое содержимое буфера кадра. Обычно затем следует операция очистки буфера кадра и буфера глубины, но не буфера трафарета. А затем выполняется второй шаг, непосредственно вывод примитивов. Алгоритмически это может выглядеть приблизительно следующим образом:
Очистка буферов глубины, кадра и трафарета;Включение теста трафарета и маскирование части экрана с помощью операций с буфером трафарета (при этом для тех пикселей, которые прошли тест трафарета успешно, в буфере кадра будет сформирован некий образ);Очистка буферов глубины и кадра;Вывод всей сцены с учетом трафаретной маски.
Буфер трафарета позволяет также реализовывать множество других эффектов, таких как построение теней и зеркальных плоскостей. С ними мы познакомимся в разделе трехмерной графики.

Цветовой ключ
В библиотеке Direct3D имеется функция D3DXCreateTextureFromFileEx(), которая позволяет задать так называемый цветовой ключ (color key). Механизм цветового ключа заключается в том, что оговаривается заданный цвет, который становится прозрачным при выводе текстуры на некоторую поверхность. Данная функция имеет 14 параметров, но нам для рассмотрения примера потребуется всего 4, для остальных параметров зададим значения по умолчанию. Первый параметр функции представляет собой указатель на устройство вывода, второй содержит имя загружаемого графического файла текстуры, одиннадцатый параметр и представляет собой цветовой ключ в формате ARGB, причем значение альфа составляющей должно обязательно быть 255, и последний параметр – указатель на переменную, в которую будет возвращен результат вызова. Ниже приведен пример вызова этой функции.
| C++ |
D3DXCreateTextureFromFileEx(device, "tree.bmp", D3DX_DEFAULT, D3DX_DEFAULT, D3DX_DEFAULT D3DFMT_UNKNOWN, D3DPOOL_MANAGED, D3DX_DEFAULT, D3DX_DEFAULT, D3DCOLOR_ARGB(255,0,0,0), NULL, NULL, &tex); |
| Pascal |
D3DXCreateTextureFromFileEx(device, 'tree.bmp', D3DX_DEFAULT, D3DX_DEFAULT, D3DX_DEFAULT, 0, D3DFMT_UNKNOWN, D3DPOOL_MANAGED, D3DX_DEFAULT, D3DX_DEFAULT, D3DCOLOR_ARGB(255,0,0,0), nil, nil, tex); |
После загрузки текстуры с цветовым ключом необходимо включить режим полупрозрачности и выставить необходимые параметры смешивания цветов:
device->SetRenderState(D3DRS_ALPHABLENDENABLE, true); device->SetRenderState(D3DRS_SRCBLEND, D3DBLEND_SRCALPHA); device->SetRenderState(D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA);
Ниже приведен пример вывода текстуры, в которой в качестве цветового ключа объявлен черный цвет. Вывод специально производится на другую текстуру, чтобы продемонстрировать работу механизма цветовых ключей в действии.

Полупрозрачность
Рассмотрим далее реализацию такого эффекта как полупрозрачность (alpha blending). Этот механизм позволяет задавать для выводимых примитивов прозрачные и полупрозрачные пиксели. Т.е. существует возможность указать, какие пиксели не будут выводиться в силу своей полной прозрачности, а какие будут выводиться частично прозрачными. Полупрозрачность основывается на принципе смешивания цветов. Математически это можно выразить так: ColorResult = Color1*(1-t) + Color2*t, 0<=t<=1. Эта векторная запись должна интерпретироваться для каждого отдельного цветового канала. Пусть ColorResult = (r, g, b), Color1 = (r1, g1, b1), Color2 = (r2, g2, b2), тогда
r = r1*(1-t) + r2*t g = g1*(1-t) + g2*t b = b1*(1-t) + b2*t, 0<=t<=1.
Ниже приведен пример смешивания двух цветов (красного и зеленого) для различных значений параметра t (Color1 = красный = (255,0,0) Color2 = зеленый = (0,255,0)).
 |
 |
 |
 |
 |
 |
 |
 |
 | |||||||||
| t=0 | t=1/8 | t=2/8 | t=3/8 | t=4/8 | t=5/8 | t=6/8 | t=7/8 | t=1 |
При работе с полупрозрачностью, как правило, имеют дело (оперируют) с двумя цветами: цвет источника (source color) – это пиксель, который вы собираетесь отобразить (записать в буфер кадра) и цвет приемника (destination color) – это пиксель, который уже существует и записан в буфере кадра. Другими словами можно сказать, что цвет источника (source color) – "пиксель который рисуем", а цвет приемника (destination color) – "пиксель на котором рисуем". Механизм полупрозрачности использует следующую формулу для управления степенью полупрозрачности:
Финальный цвет = Цвет пикселя источника * Коэффициент прозрачности источника + Цвет пикселя приемника * Коэффициент прозрачности приемника.
Программист может управлять коэффициентами прозрачности с помощью флагов:
коэффициент прозрачности источника - D3DRS_SRCBLEND,
коэффициент прозрачности приемника - D3DRS_DESTBLEND и используя формулу FinalPixel = SourcePixelColor*SourceBlendFactor + DestPixelColor*DestBlendFactor.
Механизм полупрозрачности по умолчанию выключен как опция.
Активировать/деактивировать полупрозрачность можно следующим образом:
| C++ | device->SetRenderState( D3DRS_ALPHABLENDENABLE, {TRUE, FALSE} ); |
| Pascal | device.SetRenderState( D3DRS_ALPHABLENDENABLE, {1, 0} ); |
SetRenderState( D3DRS_SRCBLEND, SourceBlendFactor ), SetRenderState( D3DRS_DESTBLEND, DestBlendFactor ),
где в качестве SourceBlendFactor и DestBlendFactor могут выступать предопределенные константы:
D3DBLEND_ZERO—blendFactor=(0,0,0,0) D3DBLEND_ONE—blendFactor=(1,1,1,1) D3DBLEND_SRCCOLOR—blendFactor=(Rs, Gs, Bs, As) D3DBLEND_INVSRCCOLOR—blendFactor=(1–Rs, 1–Gs, 1–Bs, 1–As) D3DBLEND_SRCALPHA—blendFactor=(As, As, As, As) D3DBLEND_INVSRCALPHA—blendFactor=(1–As, 1–As, 1–As, 1–As) D3DBLEND_DESTALPHA—blendFactor=(Ad, Ad, Ad, Ad) D3DBLEND_INVDESTALPHA—blendFactor=(1–Ad, 1–Ad, 1–Ad, 1–Ad) D3DBLEND_DESTCOLOR—blendFactor=(Rd, Gd, Bd, Ad) D3DBLEND_INVDESTCOLOR—blendFactor=(1–Rd, 1–Gd, 1–Bd, 1–Ad) D3DBLEND_SRCALPHASAT—blendFactor=(f,f,f,1), где f=min(As, 1–Ad). По умолчанию SourceBlendFactor = D3DBLEND_SRCALPHA DestBlendFactor = D3DBLEND_INVSRCALPHA.
Рассмотрим несколько примеров использования механизма полупрозрачности.
Пример 1.
Если мы не хотим ничего "смешивать", тогда можно воспользоваться такой формулой:
FinalPixel = SourcePixelColor*1 + DestPixelColor*0.
Этого можно достичь, выставив следующие значения коэффициентов смешивания:
SetRenderState( D3DRS_SRCBLEND, D3DBLEND_ONE ); SetRenderState( D3DRS_DESTBLEND,D3DBLEND_ZERO );
Пример 2.
Чтобы происходило "сложение" цветов, можно использовать такую формулу:
FinalPixel = SourcePixelColor*1 + DestPixelColor*1.
Для этого, оба коэффициента смешивания выставим в единицу:
SetRenderState( D3DRS_SRCBLEND, D3DBLEND_ONE ); SetRenderState( D3DRS_DESTBLEND, D3DBLEND_ONE );
Ниже приведен визуальный пример такого "сложения" цветов.

Следует отметить, что примитивы при полупрозрачности могут быть не только однотонными.
Ниже показаны примеры "умножения" цветов для примитивов, с плавными переходами цветов.


Пример 3.
Эффект "перемножения" цветов примитивов можно получить с помощью формулы
FinalPixel = SourcePixelColor*0 + DestPixelColor*SourcePixelColor.
Значения коэффициентов смешивания выставим следующим образом:
SetRenderState( D3DRS_SRCBLEND, D3DBLEND_ZERO ); SetRenderState( D3DRS_DESTBLEND, D3DBLEND_SRCCOLOR );
Ниже показаны примеры подобного "умножения" цветов при различном фоне.
 |  |
| цвет фона D3DCOLOR_XRGB(0,0,0) | цвет фона D3DCOLOR_XRGB(255,255,255) |
0 – пиксель полностью прозрачен
255 – пиксель полностью непрозрачен
128 – пиксель прозрачен наполовину.
До сих пор цвет мы определяли с помощью тройки чисел RGB, используя макрос-функцию D3DCOLOR_XRGB(). Для задания значения альфа составляющей вершины можно воспользоваться функцией D3DCOLOR_ARGB(a, r, g, b), где первый параметр определяет значение полупрозрачности. Следует заметить, что значение альфа канала (как и всех цветовых составляющих) приводится к диапазону значений [0…1]. Ниже приводится пример заполнения вершин примитивов данными о цвете со значением полупрозрачности 50 процентов.
| C++ | points[0].color = D3DCOLOR_ARGB( 128, 255, 0, 0 ); … |
| Pascal | points[0].color := D3DCOLOR_ARGB( 128, 255, 0, 0 ); … |
FinalPixel = SourcePixelColor*SourceBlendFactor + DestPixelColor*DestBlendFactor,
при этом задействовав константы смешивания с суффиксом ALPHA. Так, например, следующие установки коэффициентов смешивания
SetRenderState( D3DRS_SRCBLEND, D3DBLEND_SRCALPHA ); SetRenderState( D3DRS_DESTBLEND, D3DBLEND_INVSRCALPHA );
преобразуют формулу к виду
FinalPixel = SourcePixelColor*(Alpha) + DestPixelColor*(1- Alpha),
где Alpha – значение альфа составляющей пикселя-источника.
В качестве примера разберем вывод одного полупрозрачного примитива на непрозрачном. Пусть имеется два треугольника, красный и синий, показанные ниже, причем первый из них не содержит значений полупрозрачности, а у второго все вершины имеют полупрозрачность – 50 процентов.
 |  |
| D3DCOLOR_XRGB(255,0,0); | D3DCOLOR_ARGB(128,0,0,255); |
Первым рисуется красный треугольник (полупрозрачность выключена);Включаем полупрозрачность: SetRenderState(D3DRS_ALPHABLENDENABLE, 1);Рисуем синий треугольник (в вершинах задана 50 % полупрозрачность);
В результате формула смешивания примет вид: FinalPixel = Синий*0.5 + Красный*(1-0.5).

Ниже приведены примеры вывода примитивов с различной степенью полупрозрачности.
 |  |  |
| ARGB = (32,0,0,255) | ARGB = (64,0,0,255) | ARGB = (128,0,0,255) |
 |  |  |
| ARGB = (160,0,0,255) | ARGB = (192,0,0,255) | ARGB(255,0,0,255) |

Полупрозрачность можно использовать не только на цветных примитивах. Ниже показан пример полупрозрачного треугольника на фоне квадрата, покрытого текстурой.
Последовательность вывода примитивов должна быть следующей:
Вначале выводится квадрат с текстурой, при этом полупрозрачность выключена;Включается режим полупрозрачности с нужными коэффициентами смешивания;Выводится цветной треугольник поверх квадрата.

Информация о полупрозрачности пикселей может содержаться и в самой текстуре. В этом случае для альфа составляющей отводится, как правило, такое же количество бит, что и под каждый из цветовых каналов. Наиболее распространенный формат представления изображения с альфа-каналом это 32 битные изображения, где на каждый канал отводится по 8 бит.
Для создания полупрозрачной текстуры можно воспользоваться утилитой DirectX Texture Tool, которая поставляется совместно с DirectX SDK. Сам альфа-канал можно создать в виде изображения в оттенках серого цвета, в котором абсолютно черные пиксели будут соответствовать полной прозрачности, а белые пиксели – полной непрозрачности.
По умолчанию если текстура содержит альфа канал, то значение альфа составляющей берется из текстуры. Если же альфа канал не присутствует в текстуре, то значение альфа составляющей будет получено из вершины примитива. Тем не менее, можно явно указать "источник" альфа канала:
// вычисление альфа значения из текстуры device->SetTextureStageState( 0, D3DTSS_ALPHAARG1, D3DTA_TEXTURE ); device->SetTextureStageState( 0, D3DTSS_ALPHAOP, D3DTOP_SELECTARG1 );
// вычисление альфа значения из вершины примитива device->SetTextureStageState( 0, D3DTSS_ALPHAARG1, D3DTA_DIFFUSE ); device->SetTextureStageState( 0, D3DTSS_ALPHAOP, D3DTOP_SELECTARG1 );
Ниже приведен пример вывода полупрозрачной текстуры.
 |  |  |
| Текстура (RGB канал) | Альфа канал | Результат |
Ниже приведен пример вывода спрайтов с помощью текстур, содержащих альфа канал.
 |  |  |
 |  |  |
 |  |  |
| Исходное изображение | Альфа канал | Вывод на текстуру |
Построение отрезков
Библиотека Direct3D имеет в своем составе средства для построения связных отрезков, которые кроме всего прочего имеют толщину и стиль. Для вывода подобных примитивов (линий) предусмотрен интерфейс ID3DXLine. Для начала необходимо объявить нужные переменные интерфейсного типа.
| C++ | ID3DXLine *line = NULL; |
| Pascal | var line: ID3DXLine; |
Создание объекта "линия" осуществляется с помощью вызова функции D3DXCreateLine, которая имеет два параметра: первый – указатель на устройство вывода, второй адрес переменной, в которую запишется результат.
| C++ | D3DXCreateLine(&device, &line); |
| Pascal | D3DXCreateLine(device, line); |
Интерфейс ID3DXLine содержит несколько методов для работы для рисования линий. Для вывода обычного отрезка на экран необходимо задать координаты его концевых точек. Объявим дополнительную переменную-массив, в которой и будет храниться эта информация.
| C++ | D3DXVECTOR2 points[] = { (100.0f, 100.0f), (200.0f, 200.0f) }; |
| Pascal var | points: array[0..1] of TD3DXVector2 = ( (x:100; y:100), (x:200; y:200) ); |
Тип D3DXVECTOR2 представляет собой запись из двух вещественных полей, описывающих точку (вектор) в двумерном пространстве.
Непосредственный вывод отрезка заключается в вызове метода Draw интерфейса ID3DXLine. Данный метод имеет три параметра: первый – указатель на массив точек, второй аргумент определяет их количество, а третий – цвет выводимой линии.
| C++ | line->Draw(points, 2, D3DCOLOR_XRGB(255,255,0)); |
| Pascal | line.Draw(@points, 2, D3DCOLOR_XRGB(255,255,0)); |
Принято вызов Draw обрамлять вызовами методов Begin и End до и после соответственно.
Метод Begin подготавливает устройство вывода к процессу формирования линий, а метод End восстанавливает состояние устройства вывода в изначальное.
| C++ |
line->Begin(); line->Draw(…); line->End(); |
| Pascal |
line._Begin; line.Draw(…); line._End; |
Наличие лидирующего символа подчеркивание у методов Begin и End в синтаксисе Паскаля обусловлено тем, что они являются ключевыми словами в данном языке.
Для установки нужной ширины рисуемой линии интерфейс ID3DXLine обладает методом SetWidth(), в качестве параметра которому передается значение ширины линии в пикселях.
Например, вывод отрезка прямой линии толщиной 5 пикселей осуществляется с помощью такого кода:
| C++ | … line->SetWidth(5.0f); line->Draw(points, 2, D3DCOLOR_XRGB(255,255,0)); |
| Pascal | … line.SetWidth(5); line.Draw(@points, 2, D3DCOLOR_XRGB(255,255,0)); |
 |  |
| line->SetWidth(1.0f); | line->SetWidth(3.0f); |
 |  |
| line->SetWidth(5.0f); | line->SetWidth(10.0f); |
 |
| line->SetAntialias(false); |
 |
| line->SetAntialias(true); |
| N=4 |  |
| N=5 |  |
| N=7 |  |
| N=10 |  |
| N=20 |  |
Спрайты
В составе библиотеки имеется богатый набор методов для работы со спрайтами – небольшие изображения, в которых "отсутствует" фон. Спрайтовый подход очень широко распространен в двумерной графике и компьютерных играх для создания различной анимации и движения. Вообще спрайт можно рассматривать как объект с абсолютно прозрачным фоном. С помощью спрайтов очень удобно изображать невыпуклые объекты сцены (с произвольной формой): деревья, огонь, дым, людей и т.д. Причем спрайты могут быть не просто отображены на экране как прозрачнее текстуры. Спрайты могут быть выведены повернутыми на определенный угол, промасштабированы и смещены на нужный вектор.
Работу со спрайтами можно производить через вызовы методов интерфейса ID3DXSprite.
| C++ | LPD3DXSPRITE sprite = NULL; |
| Pascal | var sprite: ID3DXSprite; |
Создание самого объекта производится с помощью вызова функции D3DXCreateSprite, которая имеет два параметра: первый – указатель на устройство вывода, второй – переменная, в которую будет помещен результат.
| C++ | D3DXCreateSprite(device, &sprite); |
| Pascal | D3DXCreateSprite(device, sprite); |
Для отображения спрайта, как правило, прибегают к такому коду:
sprite->Begin(...) sprite->Draw(...) sprite->End()
Сам вывод спрайта сопряжен с взаимодействием с текстурой. Само изображение спрайта должно храниться в объекте LPDIRECT3DTEXTURE9 (загрузка изображения осуществляется через функцию D3DXCreateTextureFromFile), а вывод его производится через вызов метода Draw интерфейса ID3DXSprite. Данный метод содержит 5 параметров: первый – указатель на текстуру, в которой хранится изображение спрайта, второй определяет прямоугольник вырезки на текстуре (если значение равно NULL, то выводится вся текстура), третий определяет точку, вокруг которой может быть повернут спрайт (если значение NULL, то поворот будет производиться вокруг левого верхнего угла), четвертый параметр задает смещение спрайта относительно верхнего левого угла в экранных координатах, и пятый параметр определяет значение цвета, на который будет умножаться каждый пиксель спрайта (значение 0xFFFFFFFF позволяет оставить значение текселя без изменений).
Простейший пример вывода спрайта может выглядеть следующим образом:
| C++ | // создание и загрузка спрайта D3DXCreateTextureFromFile(device, "sprite.dds", &tex); D3DXCreateSprite(device, &sprite); … // вывод спрайта на экран sprite->Begin(D3DXSPRITE_ALPHABLEND); sprite->Draw(tex, NULL, NULL, NULL, D3DCOLOR_XRGB(255,255,255)); sprite->End(); |
| Pascal | // создание и загрузка спрайта D3DXCreateTextureFromFile(device, 'sprite.dds', tex); D3DXCreateSprite(device, sprite); … // вывод спрайта на экран sprite._Begin(D3DXSPRITE_ALPHABLEND); sprite.Draw(tex, nil, nil, nil, D3DCOLOR_XRGB(255,255,255)); sprite._End; |
Для масштабирования и вращения спрайтов необходимо использовать матрицы. Интерфейс ID3DXSprite предоставляет метод SetTransform(), где в качестве параметра передается матрица преобразования. Чтобы определить матрицу преобразования можно воспользоваться функцией библиотеки Direct3D – D3DXMatrixAffineTransformation2D(). Данная функция имеет пять параметров: первый определяет матрицу, в которую будет помещен результат, второй параметр определяет коэффициент масштабирования, третий задает точку вращения, четвертый – угол поворота в радианах, пятый параметр определяет вектор смещения спрайта. Следует отметить, что вначале производится операция масштабирования, затем поворот и последний шаг смещение спрайта. Ниже приведен пример вывода спрайт, который увеличен в размерах в два раза по каждой оси, повернут вокруг своего центра на угол 30 градусов и смещен на вектор (150, 100). Пусть размеры спрайта будут 256х256 пикселей.
| C++ | // объявление переменных D3DXVECTOR2 rot = D3DXVECTOR2(128.0f, 128.0f); D3DXVECTOR2 trans = D3DXVECTOR2(150.0f, 100.0f); D3DXMATRIX mat; // функция вывода спрата D3DXMatrixAffineTransformation2D(&mat, 2.0f, &rot, 30.0f*pi/180.0f, &trans); Sprite->Begin(D3DXSPRITE_ALPHABLEND); sprite->SetTransform(&mat); sprite->Draw(tex, NULL, NULL, NULL, D3DCOLOR_XRGB(255,255,255)); sprite->End(); |
| Pascal | // объявление переменных var rot, trans,scale: TD3DXVector2; mat: TD3DXMatrix; // функция вывода спрата rot:=D3DXVector2(128,128); trans:=D3DXVector2(150,100); D3DXMatrixAffineTransformation2D(mat, 2, @rot, 30*pi/180, @trans); sprite._Begin(D3DXSPRITE_ALPHABLEND); sprite.SetTransform(mat); sprite.Draw(tex, nil, nil, nil, D3DCOLOR_XRGB(255,255,255)); sprite._End; |
Ниже показаны примеры вывода спрайта с различными углами поворота.

Для создания анимации на основе спрайтов довольно часто прибегают к следующему подходу. Используют одну текстуру, на которой представлен объект в различных положениях анимации (кадрах). Мы можем использовать второй параметр метода Draw, который позволяет определить прямоугольную область на текстуре для вывода нужного кадра анимации. Ниже приведен пример подобной текстуры с 30 кадрами анимации.

В данном примере каждый кадр имеет размеры 64х64 пикселей. Для того чтобы отобразить кадр с номером i, i=1,…,30, необходимо на исходной текстуре вырезать прямоугольник размерами 64х64 пикселей с координатами левого верхнего угла X = ((i-1) mod 5)*64, Y = ((i-1) div 5)*64, где mod – операция "остаток от отделения", а div – операция "деление без остатка". Так, например, чтобы вывести кадр номер 14, нужно вырезать прямоугольник размером 64х64 с координатами левого верхнего угла (192, 128). Программно вывод нужного кадра (frame) можно реализовать следующим образом:
| C++ | RECT r; int x0,y0; … x0 = ((frame-1) % 5)*64; y0 = ((frame-1) / 5)*64; r.left = x0; r.top = y0; r.right = x0+63; r.bottom = y0+63; sprite->Begin(D3DXSPRITE_ALPHABLEND); sprite->Draw(tex, &r, NULL, NULL, D3DCOLOR_XRGB(255,255,255)); sprite->End(); |
| Pascal | var r: TRect; x0,y0: Integer; … x0:=((frame-1) mod 5)*64; y0:=((frame-1) div 5)*64; r:=Rect(x0,y0,x0+63,y0+63); sprite._Begin(D3DXSPRITE_ALPHABLEND); sprite.Draw(tex, @r, nil, nil, D3DCOLOR_XRGB(255,255,255)); sprite._End; |
Вывод сцены в текстуру
До сих пор мы производили отображение (вывод) всей сцены непосредственно на форму. Вообще многие графические библиотеки, в том числе и Direct3D, позволяет перенаправить весь вывод не на экран, а в текстуру. С одной стороны этот механизм является довольно простым и понятным, а с другой – очень мощным, позволяющим создавать различные эффекты, среди которых построение зеркальных поверхностей и теней. Вывод в текстуру представляет собой некое расширение вывода на поверхность. Вначале мы должны объявить в программе два объекта – саму текстура и связанную с ней поверхность вывода. Это реализуется следующим образом:
| C++ |
LPDIRECT3DTEXTURE9 RenderTexture = NULL; LPDIRECT3DSURFACE9 RenderSurface = NULL; |
| Pascal |
var RenderTexture: IDirect3DTexture9; RenderSurface: IDirect3DSurface9; |
Следующий шаг заключается в создании текстуры. Это можно проделать, воспользовавшись, к примеру, функцией D3DXCreateTexture(). Первый аргумент функции это ссылка на устройство вывода; второй и третий параметры задают ширину и высоту создаваемой текстуры соответственно; четвертый аргумент определяет количество мип- уровней (в нашем случае мип-уровни не используются, поэтому передаем ноль); пятый параметр – флаги использования (в нашем случае необходимо передать константу D3DUSAGE_RENDERTARGET, указывающую на то, что текстура будет использоваться как поверхность вывода); шестой аргумент задает пиксельный формат текстуры (здесь, как правило, наиболее часто используются константы D3DFMT_R8G8B8, D3DFMT_A8R8G8B8, D3DFMT_R5G6B5 и др.); седьмой параметр – это флаг месторасположения (хранения) текстуры (здесь передаем значение по умолчанию); и последний восьмой аргумент функции – это имя переменной, в которую будет возвращен результат. Ниже приводи тся пример создания текстуры размером 512х512 пикселей.
| C++ |
D3DXCreateTexture(device, 512, 512, 0, D3DUSAGE_RENDERTARGET, D3DFMT_R8G8B8, D3DPOOL_DEFAULT, &RenderTexture); |
| Pascal |
D3DXCreateTexture(device, 512, 512, 0, D3DUSAGE_RENDERTARGET, D3DFMT_R8G8B8, D3DPOOL_DEFAULT, RenderTexture); |
Всевозможные операции с текстурой библиотека Direct3D производит через поверхности. Для того, чтобы получить базовую поверхность любой текстуры, нужно вызвать метод GetSurfaceLevel() интерфейса IDirect3DTexture9. Метод имеет два параметра: первый – это номер текстурного уровня (так как у нас уровень всего один, то передаем ноль), а второй – указатель переменную, в которой будет храниться поверхность.
| C++ | RenderTexture->GetSurfaceLevel(0, &RenderSurface); |
| Pascal | RenderTexture.GetSurfaceLevel(0, RenderSurface); |
И последний шаг в данной методике – это указание поверхности вывода. Этот шаг реализуется через вызов метода SetRenderTarget() интерфейса IDirect3DDevice9. Этот метод имеет два параметра: первый – это индекс поверхности вывода (так как у нас поверхность одна, то передаем нулевое значение); второй аргумент – поверхность вывода.
| C++ | device->SetRenderTarget(0, RenderSurface); |
| Pascal | device.SetRenderTarget(0, RenderSurface); |
Как правило, подобный вызов производится непосредственно в процедуре вывода примитивов перед вызовом метода Clear(). Вывод на поверхность сопряженную с текстурой ничем не отличается от обычного способа. Единственное отличие заключается в том, что результат (вся сцена) будет "воспроизводиться" в текстуре. Для того, чтобы восстановить вывод сцены обратно в буфер отображения (back buffer), нужно вначале программы сохранить указатель на этот буфер в некоторую переменную.
| C++ | LPDIRECT3DSURFACE9 BackBuffer = NULL; … device->GetRenderTarget(0, &BackBuffer); |
| Pascal | var BackBuffer: IDirect3DSurface9; … device.GetRenderTarget(0, BackBuffer); |
Затем необходимо вызвать метод SetRenderTarget(), и в качестве второго параметра передать ссылку на сохраненную поверхность вывода (back buffer).
| C++ | device->SetRenderTarget(0, BackBuffer); |
| Pascal | device.SetRenderTarget(0, BackBuffer); |
Поверхность вывода, ассоциированную с текстурой можно в любой момент сохранить в файл на диске. Для этого можно воспользоваться функцией D3DXSaveTextureToFile(), которая имеет четыре параметра.
Первый аргумент – это указатель на строку, содержащую имя сохраняемого файла; второй параметр определяет формат графического файла (задается одной из следующих констант: D3DXIFF_BMP, D3DXIFF_JPG, D3DXIFF_TGA, D3DXIFF_PNG, D3DXIFF_DDS, D3DXIFF_PPM, D3DXIFF_DIB, D3DXIFF_HDR, D3DXIFF_PFM); третий аргумент – это ссылка на интерфейс IDirect3DBaseTexture9, содержащий нужную текстуру; и четвертый параметр представляет собой ссылку на структуру, определяющую палитру из 256 цветов. Ниже приведен пример сохранения поверхности вывода, ассоциированной с текстурой в файл на диске.
| C++ | D3DXSaveTextureToFile("scene.bmp", D3DXIFF_BMP, RenderTexture, NULL); |
| Pascal | D3DXSaveTextureToFile('scene.bmp', D3DXIFF_BMP, RenderTexture, nil); |

Вывод текста
Довольно часто возникает необходимость вывести на экран некоторый текст. Традиционно разработчики двумерных и трехмерных приложений для вывода информационных сообщений использовали следующий подход:
Создание текстуры, содержащей все буквы алфавита и цифры;Определение для каждого символа в текстуре его положения, например, текстурные координаты;Когда было нужно выводить текст, создается прямоугольник, содержащий нужный символ;Устанавливаются нужные текстурные координаты, и производится вывод; Эти шаги повторяются для каждого выводимого символа.
Библиотека Direct3D предоставляет более простые возможности по отображению текста на экране. Как обычно, вначале мы должны объявить переменные интерфейсного типа.
| C++ | LPD3DXFONT font; |
| Pascal | var font: ID3DXFont; |
Следующий шаг – это создание самого шрифта с помощью функции D3DXCreateFont(). Данная функция имеет довольно много параметров создаваемого шрифта, но мы рассмотрим только самые необходимые. Первый параметр представляет собой ссылку на устройство вывода; второй параметр задает высоту букв шрифта (размер); третий параметр определяет ширину символов; четвертый параметр определяет, будет ли шрифт полужирным или обычным (это реализуется через предопределенные константы FW_NORMAL и FW_BOLD); пятый аргумент определяет количество мип уровней для символа (как правило, этот параметр равен нулю); шестой параметр задает, будет ли шрифт курсивный через булевскую переменную; седьмой – задает используемый набор символов (реализуется через константы, например: ANSI_CHARSET, DEFAULT_CHARSET, SYMBOL_CHARSET, RUSSIAN_CHARSET); восьмой параметр определяет, как операционная система будет выравнивать (подгонять) требуемый размер шрифта с реальным (как правило, используют константу OUT_DEFAULT_PRECIS); девятый параметр имеет смысл для растровых шрифтов и задает качество интерполяции (по умолчанию используют константу DEFAULT_QUALITY); десятый параметр определяет расстояние между символами в строке (используют константу DEFAULT_PITCH); одиннадцатый параметр определяет название шрифта, например Arial, Times New Roman, Courier New; и двенадцатый параметр – переменная (указатель), в которую будет возвращен результат вызова.
Ниже приведен пример создания полужирного шрифта высотой 72 пикселей класса Times New Roman.
| C++ | D3DXCreateFont(device, 72, 0, FW_BOLD, 0, FALSE, DEFAULT_CHARSET, OUT_DEFAULT_PRECIS, DEFAULT_QUALITY, DEFAULT_PITCH, TEXT("Times New Roman"), &font); |
| Pascal | D3DXCreateFont(device, 72,0, FW_BOLD, 0, false, DEFAULT_CHARSET, OUT_DEFAULT_PRECIS, DEFAULT_QUALITY, DEFAULT_PITCH , 'Times New Roman', font); |
Следующий шаг – это непосредственный вывод текста на экран. Реализуется он через вызов метода DrawText() интерфейса ID3DXFont. Метод имеет шесть параметров: первый параметр представляет собой указатель на объект ID3DXSprite (значение NULL означает, что библиотека Direct3D будет самостоятельно использовать механизм спрайтов для вывода текста); второй параметр – строка вывода; третий параметр определяет количество символов в строке (значение -1 означает, что библиотека сама подсчитает длину строки); четвертый параметр задает прямоугольную область вывода текста; пятый параметр представляет собой набор флагов, с помощью которых можно разместить выводимый текст в нужных местах (слева, справа, сверху и т.д.); шестой параметр задает цвет, которым будет выведен текст. Ниже приведен пример вывода текста, который выравнивается по правой стороне прямоугольника размерами 400х300 пикселей.
| C++ | RECT r; r.left=0; r.top=10; r.right=400; r.bottom=300; … font->DrawText(NULL, "Тверь", -1, &r, DT_RIGHT, D3DCOLOR_XRGB(255,0,0)); |
| Pascal | var r: TRect; … r:=Rect(0,0,400,300); font.DrawTextA(nil, 'Тверь', -1, @r, DT_RIGHT, D3DCOLOR_XRGB(255,0,0)); |
Ниже приведен пример вывода текста на поверхность, покрытую текстурой.
