Акронимы и аббревиатуры
Акронимы и аббревиатуры
Акронимы и аббревиатуры отмечаются элементами abbr и acronym из подменю information types меню Style. В Unix для акронима есть также клавиши Alt-t, Alt-a. Это позволяет различать различные типы систем. Можно также использовать атрибут title для специфицирования расширения акронима. Вы берите текст для выделения, например, W3C, выберите меню Xhtml, подменю information types и опцию acronym. Затем выберите весь элемент (Escape-клавишей в Unix, F2в windows), Откройте меню Attributes, выберите title, введите World Wide Web Consortium, и примените.
Таблицы стилей можно использовать для изменения представления акронимов и аббревиатур.
Активация Ссылки
Активация Ссылки
Ссылки обычно отображаются голубым подчёркнутым шрифтом. Поскольку Amaya это и редактор, и браузер, Вы получаете разные результаты при одинарном или двойном щелчке или щелчке правой клавишей мыши на ссылке.
Одиночный щелчок на ссылке переводит курсор в данную позицию. В статусной строке отображается URI этой ссылки. Двойной щелчок на ссылке активирует её, и выполняется переход к целевому документу. Новый документ замещает текущий документ в том же окне и в том же режиме (редактор или браузер). Если оригинальный документ был изменён и ещё не сохранён, выводится промпт "Lose all modifications/Потеря всех изменений". Щелчок правой клавишей мыши на ссылке активирует ссылку и открывает целевой документ в новом окне. Оригинальный документ остаётся открытым в первом окне.Примечание:
Это поведение можно изменить в диалоге Browsing Preferences из меню Special>Preferences. Изменяя опцию Double click activates link, Вы можете просматривать документы, переходя одинарным щелчком, как в традиционном Web-браузере. Однако Вы не сможете редактировать ссылку, переходя на неё щелчком.
Другие настройки просмотра вроде загрузки изображений и приложений CSS управляются из меню Browsing Preferences.
Английский Индекс
Document Type Definition (DTD), Определение Типа Данных HTML
HTML
Table of Contents режим просмотра
Unix
пользовательский интерфейс для
Windows
пользовательский интерфейс для
Аннотации без Цели
Аннотации без Цели
Аннотации становятся "бесцельными", если указывают на неверный участок информации. Это часто происходит при аннотировании блока текста, который может измениться. В первом релизе Amaya не предупреждает пользователя о таких аннотациях. В будущем релизе может выдаваться предупреждение о возможности бесцельной аннотации.
Аннотации в Amaya
Аннотации в Amaya
В этом разделе рассматриваются следующие вопросы:
Что Такое Аннотации/Annotation? О Чтении Аннотаций О Локальных Аннотациях Об Удалённых/Remote Аннотациях Меню Annotations Конфигурирование Настроек Аннотаций Создание Аннотации Удаление Аннотации Загрузка и Представление Аннотаций Навигация по Аннотациям Перемещение Аннотаций Ответ на Аннотацию и Потоки Дискуссий Конфигурирование Иконок Аннотаций Другие ВопросыАннотации в Окне Link
Аннотации в Окне Link
В окне Link показаны все аннотации без учёта того, скрыты ли они с помощью Local filter в меню Annotations. Как и с окном документа, одиночный щелчок на аннотации выбирает аннотированный текст в окне документа, а двойной щелчок открывает аннотацию. Это пример того, как можно перемещаться по аннотациям, даже если они не видны пользователю, либо из-за физических ограничений, либо из-за характеристик используемого устройства.
См. также:
Создание Аннотации Удаление Аннотации Загрузка и Представление Аннотаций Перемещение Аннотаций
Ассоциирование классов с элементами
Ассоциирование классов с элементами
Когда Вы создаёте новые классы командой Create Rule, Вы можете ассоциировать эти классы с элементами в документе.
Выбеоите Apply Class в меню Style. Откроется диалог, отображающий все существующие классы. Выберите один из этих классов.Amaya отобразит выбранные элементы стилем, ассоциированным с выбранным классом.
Для ассоциирования класса с элементом Вы можете также использовать меню Attributes. Оно также позволяет удалять атрибут class из элемента или изменить его (атрибут class обрабатывается, подобно другим атрибутам).
Бесхозные Аннотации
Бесхозные Аннотации
Аннотация становится "бесхозной", когда она больше не может быть присоединена к документу, то есть, когда XPointer не указывает больше на какой-либо элемент структуры. Это бывает при изменении структуры документа. Amaya выводит предупреждение, если обнаруживает бесхозные аннотации, при загрузке набора аннотаций с сервера аннотаций. Все бесхозные аннотации видны в режиме просмотра Links view и ассоциированы с иконкой со знаком вопроса поверх карандаша

Что НЕ делать и как нужно делать ...
Что НЕ делать и как нужно делать...
В Определении Типов Данных (ОТД/DTD) HTML 4.0 (Strict) имеются элементы, определяющие стиль отображения символов. Эти элементы должны быть заменены на на использование структурированных элементов или каскадных таблиц стилей везде, где это возможно.
Все указанные здесь элементы, кроме PRE, находятся в подменю Character Element в меню Xhtml:
b и i Должны быть заменены на элементы strong и em. Имеются специальные элементы для обозначения заголовков, терминов-определений и специального применения: цитирования, выделения участка компьютерного кода и т.п. Если эти элементы используются просто для выделения шрифтом, вместо этого нужно использовать таблицы стилей. big и small Этого же эффекта необходимо добиваться применением таблиц стилей. Там, где они используются для обозначения специфической информации - источника цитаты, примера кода etc, нужно использовать подходящие HTML-элементы. sub и sup Таблицы стилей необходимо использовать для достижения того же эффекта от применения этих элементов. В таких случаях, как математические выражения, должен использоваться везде, где возможно, подходящий язык разметки, такой как MathML. tt и pre Авторы должны использовать таблицы стилей для достижения того же результата.Что Сделать Чтобы Исключить Это?
Что Сделать, Чтобы Исключить Это?
Как автор документа, попытайтесь использовать атрибут ID в стратегически важных местах, например, внутри элементов <DIV> и p. Например:
<p id="Amaya">Amaya uses...</p>XPointer, указывающий на этот параграф, выглядит так: xpointer(id("Amaya"))
Таким образом, этот Xpointer будет указывать на один и тот же параграф, вне зависимости от его положения в структуре документа.
Amaya делает возможным автоматическое ассоциирование или удаление атрибута ID с/из набора элементов через Add/Remove ID в меню Special.
Что Такое Аннотация?
Что Такое Аннотация?
Аннотация это комментарий, замечания, разъяснения или иной тип внешних пометок, которые могут быть присоединены к Web-документу или выделенной части документа. Поскольку они являются внешними объектами, имеется возможность аннотировать любой Web-документ независимо без необходимости редактирования документа. С технической точки зрения, аннотации обычно рассматриваются как метаданные, поскольку они дают дополнительную информацию об имеющемся блоке данных. В этом проекте мы используем специальную RDF схему аннотаций для описания аннотаций.
Аннотации можно сохранять локально или на одном или нескольких серверах аннотаций. При просмотре документа Amaya запрашивает каждый из этих серверов. В настоящее время Amaya представляет аннотации в виде иконки "карандаш"

Аннотация имеет много свойств, в том числе:
Физическое местоположение: это аннотация, хранимая в локальной файловой системе или на сервере аннотаций Область видимости/Scope: аннотация ассоциирована со всем документом или только с его фрагментом Тип аннотации: 'Annotation', 'Comment', 'Query', ...Чтобы открыть режим просмотра
Чтобы открыть режим просмотра:
Выберите соответствующее меню Show menu item из меню Views:
|
Show Menu Item |
Сочетание Клавиш |
|
View Structure |
Alt+v Alt+s |
|
View Alternate |
Alt+v Alt+I |
|
View Links |
Alt+v Alt+l |
|
View Table of Contents |
Alt+v Alt+c |
|
View Source |
Alt+v Alt+h |
Примечание: можете также использовать Show commands из меню Views для перевода фокуса на соответствующее окно, когда оно находится на заднем плане.
Чтобы закрыть режим просмотра
Чтобы закрыть режим просмотра:
Выберите Close Window в меню File или щёлкните бокс закрытия окна. Чтобы закрыть все окна режимов просмотра документа, выберите окно режима Formatted и закройте его. Закроются также все другие окна.
Диалог Save As
Диалог Save As
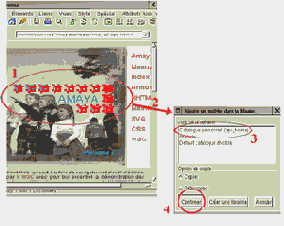
Элементы этого диалога используются так (сверху вниз и слева направо):
Document format предлагает выбор формата: HTML, XML (XHTML) и Text для HTML-документов. Это подменю не отображается при сохранении SVG, MathML, CSS или документа другого типа. По умолчанию Amaya сохраняет текущий формат документа. Text удаляет HTML-разметку и заменяет её пробелами, переводами строки и т.п. Поле Document location указывает место записи файла. Это может быть файл локальной системы (например, /pub/html/welcome.html) или удалённый URI (например, http://www.w3.org/pub/WWW/Welcome.html).Примечание: для URL используйте полный путь. Вы также должны убедиться, что имеете права для выполнения метода PUT, если это удалённый адрес. См. страницу configuring your server to accept the PUT method или узнайте у Вашего Web-администратора.
Переключатель Copy Images указывает, должны ли изображения, внедрённые в текущий документ, копироваться вместе с документом в новое место. Обычно лучше держать этот переключатель включённым, так как в ином случае Вы не можете быть уверены, что соответствующие изображения можно будет найти при последующем открытии документа. Однако его выключение может пригодиться, когда Вы только изменили текст документа и документ сохраняется на том же сервере. При копировании изображений Amaya автоматически обновляет все атрибуты SRC, чтобы они указывали на новое местонахождение изображений. Это будут новые относительные URI. Переключатель Transform URIs трансформирует все текущие URI в относительные URI, где это возможно. Конечно, если документ сохраняется в локальном файле и URIы указывают на удалённые файлы, это будут абсолютные URI. Это гарантирует, что все ссылки в документе будут корректными после выполнения копирования. Однако, если у Вас несколько документов, соединённых относительными URI и Вы планируете переместить их в удалённое место, Вы обязаны отключить конвертацию URI, чтобы исключить ссылки на начальные места. Поле Images location позволяет сохранять изображения (если выбрано Copy Images) в другом месте: не там, где находится HTML-файл. Это поле должно содержать имя директории в локальной файловой системе или на удалённом сервере. При использовании относительного пути изображения сохраняются в месте, относительно текущей директории документа. Например, если документ расположен http://www.w3.org/pub/WWW/Welcome.html , а изображения находятся в папке "Images", то изображение "W3C.png" в документе будет храниться по URI http://www.w3.org/pub/WWW/Images/W3C.png, а ссылка в HTML-файле изменится на:<img src="Images/W3C.png">
Это аналогично варианту размещения документа в локальной файловой системе.
При использовании абсолютного пути изображения хранятся в точно указанном месте, независимо от местонахождения документа. В предыдущем примере, если специфицировано местонахождение изображения http://pub/WWW/Images, то это изображение сохраняется по адресу http://www.w3.org/pub/WWW/Images/W3C.png, а соответствующий HTML-файл изменяется так:<img src="Images/W3C.png">
Внизу имеются несколько кнопок:
Нажатие на Confirm стартует процесс трансформации документа. Диалог запрашивает подтверждение в обоих следующих случаях: Документ сохраняется на удалённом сервере. Amaya выводит для подтверждения записи полный URI. Документ сохраняется локально, и файл уже существует. При сохранении удалённо проверьте, что http_proxy не установлен или что прокси-сервер и целевой сервер сконфигурированы для работы методом PUT. Amaya в данный момент не соединяется с удалённым сервером (если назначением является http://...) для проверки существования документа с тем же именем. Нажатие Browse позволяет выбрать локальную директорию и имя файла: Поле Document directories показывает директории, содержащиеся в текущей директории. Оно должно используется при сохранении файла в локальной файловой системе. В поле Files показаны файлы, содержащиеся в текущей локальной директории. Нажатие Clear удаляет текущее содержимое полей Document location и Images location. Нажатие Change Charset открывает всплывающее окно, где можно изменить кодовую страницу/charset документа. Эта опция работает только с документами, поддерживающими понятие charset, такими как документы HTML и XML. Эта опция доступна при сохранении как локальных, так и удалённых документов. Нажатие Change Mime Type открывает всплывающее окно, где можно выбрать MIME-тип документа. Если нужный Вам MIME-тип отсутствует в списке, Вы можете ввести его вручную. Эта кнопка активна только при сохранении документа на сервере (локальные файловые системы не сохраняют информацию MIME-метаданных). Нажатие Cancel прерывает выполнение команды.См. также:
Команда Save
Диалог Spell Check
Диалог Spell Check
Опция Spell Check в меню Edit отображает диалоговое окно, где Вы можете выбирать параметры и взаимодействовать с проверщиком орфографии. Ниже определены эти параметры.
Number of proposals - в этом поле определяется максимальное число предлагаемых вариантов замены: значение от 1 до10, по умолчанию 3. При обнаружении ошибки любое изменение этого значения немедленно отображает новый список вариантов исправления. Раздел Ignore говорит проверщику - игнорировать определённые слова, например, слова с заглавными буквами, цифрами, римскими цифрами или спецсимволы. Раздел Checking, как и в диалоге Search, позволяет специфицировать часть документа, в которой будет выполняться проверка орфографии. Поле Spell Checking отображает некорректные слова. Список вариантов исправления выводится в поле selector ниже некорректного слова. По умолчанию Amaya выбирает первый из предлагаемых вариантов. Для выбора другого варианта щёлкните на нём. Выбранный вариант отображается ниже поля selector. Этот вариант можно редактировать непосредственно в поле. Исправление делается, когда Вы нажимаете кнопку Replace and next или Replace (+dic). Язык, на котором выполняется исправление, специфицируется в левом верхнем углу формы. Для изменения языка примените атрибут Language к тексту с помощью меню Attributes и рестартуйте процедуру проверки правописания.Директория AmayaHome
Директория AmayaHome
Amaya хранит пользовательские настройки и другие пользовательские файлы конфигурации в директории AmayaHome. В таблице показано, где эта директория находится в разных ОС:
| Архитектура | Размещение Директории AmayaHome |
| Unix | $HOME/.amaya |
| Windows 95/ Windows 98 | AMAYA-INSTALL-DIR\users\username или, если пользователь не выполнил вход/login в Windows, AMAYA-INSTALL-DIR\users\default |
| Windows NT | $HOMEDRIVE:\$HOMEPATH\Amaya\config |
| Windows 2000 | $HOMEDRIVE:\$HOMEPATH\Amaya\config |
| Windows XP | $HOMEDRIVE:\$HOMEPATH\Amaya\config |
Эта директория сохраняется даже при установке новой версии Amaya. В ней могут содержаться следующие файлы:
thot.rc: содержит пользовательские настройки, изменённые в подменю Preferences из меню Special. amaya.keyboard (Unix) или amaya.kb (Windows): определяет клавиатурные комбинации Amaya. amaya.css: содержит пользовательские таблицы стилей. dictionary.DCT: в Amaya имеется многоязыковая проверка орфографии. По умолчанию проверка орфографии работает с двумя словарями: English и French (вы можете загрузить эти словари с серверов W3C). Если Вы хотите зарегистрировать новое слово, проверщик орфографии создаёт или обновляет Ваш персональный словарь.Примечание:
Файлы amaya.keyboard, amaya.kb и amaya.css загружаются при старте программы. Если Вы их изменили, вы обязаны закрыть и рестартовать программу Amaya, чтобы изменения вступили в силу.
Директория AmayaTemp
Директория AmayaTemp
Amaya хранит все временные файлы в директории AmayaTemp. В таблице показано местонахождение этой директории в разных ОС:
| Архитектура | Директория AmayaTemp |
| Unix | $HOME/.amaya |
| Windows | c:\temp\amaya (это значение по умолчанию) |
Amaya создаёт файлы в этой директории при просмотре документов или при печати на принтере. Кэш хранится также в этой директории. Вы можете изменить директории AmayaTemp и кэша через настройки General и Cache (выбрать Preferences > General или Preferences > Cache в меню Special).
Amaya всегда пытается удалять временные файлы, создаваемые программой. Однако при обломе Amaya временные файлы не удаляются. Это не влияет на последующую работу Amaya.
Директория config
Директория config
Amaya сохраняет большинство значений по умолчанию и все диалоговые сообщения в директории config. Эта директория находится в одной из директорий инсталяции программы Amaya (по умолчанию это Amaya/config в Unix; ниже см. о размещении в Windows).
Для активации области в клиентской карте изображений
Для активации области в клиентской карте изображений:
Дважды щёлкните на области изображения. Amaya запрашивает URI, ассоциированный с этой областью, и открывает новый документ в окне браузера.
Для добавления в таблицу нового столбца
Для добавления в таблицу нового столбца:
Для создания столбца слева от имеющейся ячейки щёлкните в начале содержимого этой ячейки. Для создания столбца справа от имеющейся ячейки поместите курсор в конец содержимого ячейки. Нажмите Enter дважды для создания новой ячейки и соответствующего столбца.
Для хакеров
Для хакеров
Эти закладки хранятся в директории настроек Amaya bookmarks.rdf. Если Вы редактируете этот файл и вводите новые свойства, они будут сохранены. Это происходит из-за того, что мы используем Redland для запроса и разбора RDF-модели. Дополнительно см. домашнюю страницу проекта Annotea.
Для изменения цели ссылки без изменения её якоря
Для изменения цели ссылки без изменения её якоря:
Щёлкните внутри якоря, затем нажмите кнопку Link

Примечание:
Вы можете также вручную редактировать атрибут HREF якоря в режиме просмотра структуры Structure view или использовать меню Attributes в режиме Links view.
Для изменения размеров графики
Для изменения размеров графики с помощью редактирования атрибутов:
Выделите графический объект. В меню Attributes выберите атрибут для редактирования. В диалоговом окне измените атрибут, нажмите Apply, затем Close.
Для изменения размеров области
Для изменения размеров области карты изображений с клавиатуры:
Поместите курсор в область карты изображений. Нажмите Control и щёлкните правой клавишей мыши. Это подсветит область карты изображений. Отпустите Control и удерживайте нажатой правую клавишу мыши. Используйте мышь для изменения размера области изображения.
Для изменения размеров области в режиме просмотра структуры
Для изменения размеров области в режиме просмотра структуры:
Выберите Show Structure в меню Select Show Structure (или нажмите Alt + v, затем Alt + s). В новом окне откроется структурный вид документа. Отредактируйте вручную атрибут coords. Например, coords=25,29,16 можно переделать на coords=25,28,24. Область карты изображений изменит размеры в окне браузера.
Для изменения размеров с помощью клавиатуры
Для изменения размеров с помощью клавиатуры:
Поместите курсор в графическую область. Нажмите Control и щёлкните правой клавишей мыши. Это подсветит область карты изображения. Отпустите Control, но продолжайте удерживать нажатой правую клавишу мыши. Измените мышью размеры графики и отпустите правую клавишу.
Для непосредственного перемещения
Для непосредственного перемещения графики с помощью клавиатуры:
Поместите курсор в область графики. Нажмите Control и нажмите мышью. Это подсветит область карты изображения. Отпустите Control, но продолжайте удерживать клавишу мыши. Перетащите мышью подсвеченную графику в новое место.
Для отображения существующих областей карты изображений
Для отображения существующих областей карты изображений:
Выберите Show Map Areas в меню Views.
Примечание: можно отобразить эти области с использованием клавиатуры: Alt + V, затем Alt + M.
Для перемещения графики редактированием атрибутов
Для перемещения графики редактированием атрибутов:
Выделите графику. Откройте меню Attributes и выберите атрибут, который хотите редактировать. В диалоговом окне измените атрибут и нажмите Apply, затем Close.
Для перемещения клавиатурой
Для перемещения клавиатурой:
Поместите курсор в область карты изображений. Нажмите Control и щёлкните мышью. Это выделит данную область. Отпустите Control и удерживайте нажатой клавишу мыши. Используйте мышь для перетаскивания подсвеченной области изображения в новое место.
Для перемещения области в режиме
Для перемещения области в режиме просмотра структуры/Structure view:
Выберите Show Structure в меню Views (или нажмите Alt + v, затем Alt + s). Откроется новое окно с просмотром структуры документа. Отредактируйте атрибут coords вручную. пример: coords=28,5,55,33. Область карты изображений соответственно переместится в окне браузера.
Для помещения курсора слева или справа от изображения
Для помещения курсора слева или справа от изображения:
Щёлкните левую часть изображения, чтобы поместить курсор к левому углу изображения. Вы сможете вводить текст слева от изображения. Щёлкните правую часть изображения, чтобы поместить курсор к справа от изображения. Вы сможете вводить текст справа от изображения.
Примечание: при использовании клавиш со стрелками курсор перемещается от одной стороны изображения на само изображение (выделяя его), а затем к правой стороне.
Для применения информационного типа
Для применения информационного типа:
Выделите на странице строку символов. Выберите опцию в подменю Information Types.
Выделенная строка отобразится выбранным стилем.
Для применения любого из этих фильтров
Для применения любого из этих фильтров:
Щёлкните текстовый бокс для выбора типа аннотации. Щёлкните кнопку соответствующего действия. Кнопки Show all и Hide all применяются ко всем аннотациям. Символ-префикс обозначает статус данного вхождения. Это может быть пробел (' '), звёздочка ('*') или тире ('-') для обозначения того, что эти аннотации принадлежат данному вхождению и все видимы, все скрыты или частично видимы, соответственно.
Примечание:
Диалог Annotation Local Filter Menu показывает Вам только те аннотации, которые он знает в момент открытия. Если добавляются новые аннотации, необходимо перезагрузить меню.
Автор аннотации/annotation author показывает имя автора, добавленное к имени сервера аннотаций.
См. также:
Создание Аннотации Удаление Аннотации Перемещение Аннотаций Навигация по Аннотациям
Для применения символьного элемента
Для применения символьного элемента:
Выделите на странице строку символов. Выберите опцию в подменю Character Elements.
Выделенная строка отобразится выбранным стилем.
См. также:
Работа со Стилями
Для редактирования названия документа
Для редактирования названия документа:
Откройте меню Types и нажмите Change Title.
Примечание:
Вы можете также редактировать тэг title в режиме просмотра структуры/Structure view.
Для редактирования стиля SVGатрибута с помощью свойств CSS
Для редактирования стиля SVG-атрибута с помощью свойств CSS:
Выделите графику. Откройте меню Style и выберите Colors. Откроется палитра цветов. Выберите нужный цвет из палитры. Щёлкая левой клавишей мыши, Вы генерируете свойство stroke, щёлкая правой - свойство fill.
Примечание: SVG-текст считается графической фигурой, поэтому свойство fill рисует содержимое, а свойство stroke рисует очертания символа. Amaya применяет к символам свойство fill, но не свойство stroke. Следовательно, щелчок левой клавишей мыши не даёт эффекта, а щелчок правой или средней клавишей мыши рисует текстовый элемент.
Для редактирования SVGатрибутов
Для редактирования SVG-атрибутов:
Выделите графику. Откройте меню Attributes. Вы увидите атрибуты Fill и Stroke. выберите нудный атрибут для редактирования. В диалоговом окне измените атрибут (например, fill=" #C8ff95"; stroke="#000000"), нажмите Apply, затем Close.
Примечание: для указания значения цвета можно использовать 16-ричное число или базовые имена цветов, такие как black, white, blue, green, red, pink, purple, violet или yellow.
Для сохранения документа в текстовом формате
Для сохранения документа в текстовом формате:
Выберите Save As из меню File для открытия диалога Save As. Нажмите кнопку Text в разделе Document format для сохранения в текстовом формате в локальном файле.
См. также:
Команда Save Команда Save As
Для создания целевого элемента
Для создания целевого элемента:
Выделите мышью и перетащите внутрь элемента строку символов или нажмите Esc (Unix) идиF2 (Windows) для выделения всего элемента. Откройте меню Links и выберите Create Target. Выбранный элемент теперь имеет атрибут ID, идентифицирующий его как целевой элемент/target. Amaya автоматически генерирует уникальное значение ID. В режиме просмотра Formatted, если Show Targets\Показывать цели включено, целевой элемент имеет перед собой иконку. В режиме просмотра Links иконки, идентифицирующие цели, отображаются всегда.
Примечание: Вы можете также напрямую создавать атрибут ID, выделяя элемент и используя меню Attributes. Когда вы вводите значение атрибута, Amaya проверяет его уникальность и изменяет значение, если оно уже используется другим атрибутом NAME или ID в том же документе. Другой метод создания атрибута ID - использовать Add/Remove IDs из меню Special. Выбор этой функции автоматически добавляет атрибут ID всем элементам с данным именем во всём документе или в пределах сделанного выделения. Просто введите имя элемента и нажмите кнопку Add ID.
Для создания документа
Для создания документа:
Выберите New в меню File и затем выберите тип файла. После промпта введите URI или локальный путь к новому документу (если имя не специфицировано, будет присвоено имя по умолчанию). Нажмите Confirm. Откроется новое окно со специфицированным документом и будет создан корневой элемент.
Для создания якоряссылки на другой документ
Для создания якоря-ссылки на другой документ:
Выделите мышью или клавиатурой текст, из которого Вы хотите сделать ссылку. Нажмите кнопку Link (первый вариант) или выбрать "Create or change link" в меню Links (второй вариант). В первом случае курсор примет вид руки, позволяя перейти к целевому документу. Если целевой документ отображён в другом окне Amaya, щёлкните где-нибудь в это втором окне для создания там ссылки. Если целевой документ не отображён в другом окне Amaya, нажмите Esc или Delete или щёлкните на той части , документа, которая не может быть целью. Диалоговое окно запросит у Вас местонахождение целевого документа. Введите URI целевого документа и нажмите Confirm для создания ссылки. Во втором варианте диалоговое окно запросит у Вас местонахождение целевого документа. Если целевой документ отображён в другом окне Amaya, щёлкните где-нибудь в это втором окне для создания там ссылки. Если целевой документ не отображён в другом окне Amaya, введите URI целевого документа и нажмите Confirm для создания ссылки.
См. также:
Создание Внутренней Ссылки
Для создания нового ряда
Для создания нового ряда:
Для создания нового ряда над существующей ячейкой щёлкните в начале содержимого ячейки. Для создания нового ряда под существующей ячейкой установите курсор в конце содержимого ячейки. Нажмите Enter три раза для создания новой ячейки м соответствующего ряда.
Для создания нового tbody
Для создания нового tbody:
Для создания нового tbody над имеющейся таблицей щёлкните в начале ячейки. Для создания нового tbody ниже существующей таблицы поместите курсор в конец ячейки. Нажмите Enter четыре раза для создания tbody.
Для создания новой карты изображений
Для создания новой карты изображений:
Вставьте изображение в документ с помощью Image из меню Xhtml.
Примечание: Вы можете также вставить изображение, щёлкнув иконку

Таблица 1: Определение формы области
| Фигура | Определение Области |
| Круг | Щёлкните левой клавишей мыши, чтобы выбрать позицию одного из углов фигуры. Удерживая клавишу нажатой, перетащите курсор в диагонально противоположный угол и отпустите клавишу. |
| Многоугольник | Щёлкните левой клавишей мыши в каждой точке - углу многоугольника. Щёлкните правой клавишей, когда достигнете последнего угла, для завершения рисования фигуры. |
| Прямоугольник | Щёлкните левой клавишей мыши для выбора позиции одного из углов фигуры. Удерживая клавишу нажатой, перетащите курсор в диагонально противоположный угол и отпустите клавишу. |
Подсказка: чтобы увидеть структуру каждой области в карте изображений, выберите Show map areas в меню Views.
Для создания новой таблицы
Для создания новой таблицы:
Поместите курсор в то место в документе, где нужно создать таблицу. Нажмите кнопку Table или выберите Table в меню Xhtml. Откроется диалог Table. Введите начальное количество рядов и столбцов и специфицируйте ширину рамки. Нажмите Confirm. Amaya сгенерирует графическое представление таблицы. Курсор автоматически помещается в пространство над таблицей, которое зарезервировано для заголовка таблицы/caption. Вы можете удалить это пространство, если заголовок не нужен. Новая таблица содержит пустые ячейки. Для вставки содержимого в ячейку щёлкните внутри ячейки и вводите текст, изображение etc. Используйте клавиши со стрелками для перехода по ячейкам.
Для создания ссылки на целевой
Для создания ссылки на целевой якорь в том же самом документе (внутренней ссылки):
Выделите мышью или клавиатурой текст, из которого Вы хотите сделать ссылку. Нажмите кнопку Link (первый вариант) или выбрать "Create or change link" в меню Links (второй вариант). В первом случае курсор примет вид руки, позволяя щёлкнуть целевую иконку (или якорь с именем). Если цель отображена (для этого Вы можете прокрутить экран), щёлкните её для создания ссылки. Если Вы нажмёте нажмите Esc или Delete или щёлкните на той части , документа, которая не может быть целью. Диалоговое окно запросит у Вас местонахождение целевого документа. Введите URI целевого документа и нажмите Confirm для создания ссылки. Во втором варианте диалоговое окно запросит у Вас местонахождение целевого документа. Если цель отображена (для этого Вы можете прокрутить экран), щёлкните кнопку Click, а затем щёлкните иконку цели для создания ссылки. Иначе введите URI цели и нажмите Confirm для создания ссылки.
См. также:
Создание Внешней Ссылки
Для создания такой структуры
Для создания такой структуры:
Нажмите кнопку Bullet List для создания первого элемента списка. Введите текст этого элемента и нажмите ENTER один раз. Amaya создаст новый параграф внутри элемента списка. Введите текст параграфа и нажмите ENTER дважды. Первое нажатие ENTER создаёт новый параграф, а второе нажатие ENTER удаляет этот параграф и создаёт второй элемент в первом списке. Введите текст второго элемента. Нажмите кнопку Bullet List для создания нового списка. Этот новый список автоматически вкладывается в первый список. Введите текст первого элемента второго списка и дважды нажмите ENTER для создания нового элемента во вложенном списке. Введите текст этого второго элемента списка и нажмите ENTER четыре раза для создания нового элемента в первом списке. Введите текст в последнем элементе и нажмите ENTER три раза для закрытия первого списка и начала нового параграфа.
Клавиша ENTER работает аналогично и когда точка вставки находится в начале элемента, но при этом новый элемент создаётся перед текущим элементом. Например, для добавления элемента списка между первыми двумя элементами поместите курсор в начало второго элемента списка и нажмите ENTER два раза.
Примечание: такое использование клавиши ENTER применяется не только в списках и параграфах, но и ко всем другим элементам. Например, это очень пригодится при создании таблиц.
Для удаления аннотации из документа
Для удаления аннотации из документа:
Выделите аннотацию щелчком на иконке аннотации. Выберите Delete в меню Annotations.
См. также:
Создание Аннотации Перемещение Аннотаций Загрузка и Представление Аннотаций Навигация по Аннотациям
Для удаления стиля из строки символов
Для удаления стиля из строки символов:
Выделите строку в документе, из которой хотите удалить стиль. Выберите Information Type в меню Xhtml. В подменю выберите команду стиля, который хотите удалить. Например, если нужно удалить стиль emphasis, выберите emphasis.
Примечание: Вы можете также выбрать стиль непосредственно с клавиатуры. Клавиатурные команды перечислены в подменю Xhtml > Information Type и в следующей таблице.
Таблица 1: Команды Меню Стилей
| Команда Меню Стилей | Клавиатурная Команда | Кнопка |
| Emphasis (em) | Shift + Ctrl + I |  |
| Strong | Shift + Ctrl + B |  |
| Cite | Alt + t Alt + w | |
| Definition (dfn) | Alt + t Alt + d | |
| Code | Alt + t Alt + c |
 |
| Variable (var) | Alt + t Alt + v | |
| Sample (samp) | Alt + t Alt + s | |
| Keyboard (kbd) | Alt + t Alt + k | |
| Abbreviation (abbr) | Alt + t Alt + a | |
| Acronym | Alt + t Alt + z | |
| Insertion (ins) | Alt + t Alt + i | |
| Deletion (del) | Alt + t Alt + Delete |
Примечание: атрибуты всех команд стиля, применённые к любой строке символов, удаляются, когда Вы подсвечиваете/выделяете этот текст и повторно выбираете команду этого стиля.
Для удаления столбца из таблицы
Для удаления столбца из таблицы:
Поместите курсор в столбец, который хотите удалить. Выберите Table > Delete table column в меню Types.
Для выбора элемента
Для выбора элемента:
Есть три способа выбрать большой элемент вроде сложной таблицы или длинного списка одним щелчком: нажмите синий лэйбл, представляющий элемент, нажмите имя любого его атрибута или нажмите вертикальную синюю линию, ассоциированную с данным элементом.
Для выбора структурных элементов с использованием клавиатуры
Для выбора структурных элементов с использованием клавиатуры:
Давите Esc в Unix или F2 в Windows для выбора родительского элемента в структуре документа. Нажмите эту клавишу несколько раз для выбора контейнеров (и всего из содержимого) вверх по структуре до корневого элемента. Давите Control+- (минус) для выбора дочернего элемента. Давите Control+k для выбора следующего элемента на том же уровне или на уровне родительского элемента, если нет предыдущих и последующих потомков на текущем уровне. Жмите Control-j для выбора предыдущего элемента на том же уровне или на уровне родительского элемента, если нет предыдущих и потомков на текущем уровне.
Для выбора текстового символа или строки в структуре
Для выбора текстового символа или строки в структуре:
Нажмите текстовый символ в режиме просмотра структуры/Structure view для выбора только этого символа. Для выбора текстовой строки нажмите и растяните выделение по тексту.
Для выбора значения атрибута
Для выбора значения атрибута:
В режиме просмотра структуры значения атрибутов, которые могут редактироваться с клавиатуры, представлены bold-шрифтом (жирным). Растяните выделение по атрибуту. вы не можете растянуть такое выделение за пределы значения атрибута.
Для выделения всего изображения
Для выделения всего изображения:
Нажмите и растяните выделение мышью в любом месте изображения и отпустите клавишу мыши. Следите, чтобы не перетащить за пределы изображения. Используйте команды copy, cut и paste для перемещения или копирования элемента image вместе со всеми атрибутами.
Добавление или Замена Изображения
Добавление или Замена Изображения
Для вставки изображения выберите Image в меню Xhtml, нажмите кнопку Image

Если выделено изображение (это делается растягиванием выделения поверх изображения) при открытии диалога изображения, то это изображение заменяется новым изображением.
Чтобы предоставить полное описание изображения со сложной информацией, Вы должны создать отдельный документ и сделать ссылку на него, предоставив его URI как longdesc. Эта команда есть также в меню Attributes.
Чтобы быстрее найти файл изображения, вы можете использовать поле фильтра и кнопку filter, и тогда в диалоге будут показаны только файлы, соответствующие Вашему фильтру.
См. также:
Работа с Картами Изображений/Image Maps Работа с Графикой
Добавление Нового Ряда
Добавление Нового Ряда
Добавление Нового Столбца в Таблицу
Добавление Нового Столбца в Таблицу
Новые столбцы можно легко добавить в таблицу клавишей Enter.
Добавление Нового tbody
Добавление Нового tbody
Добавление Новой Модели в Библиотеку
Добавление Новой Модели в Библиотеку

Чтобы добавить SVG-элементы в библиотеку, Вы должны:
Выделить SVG-элемент в документе. Нажать Control "l" Control key "a" ("l"ibrary "a"dd) или использовать меню (Ty. Выбрать название библиотеки.Подтвердить добавление или выбрать создание новой библиотеки.Доступ к Командам
Доступ к Командам
Математические выражения можно вставлять в документ с помощью подменю Math в меню Xml, или выбирая выражение из Math-палитры.
Нажмите кнопку Math

Вы можете также отобразить меню Math нажатием Math в меню Xml.
Доступность в Amaya
Доступность в Amaya
В этом разделе рассматриваются следующие вопросы:
Доступность в Amaya О Характеристиках Доступности в Amaya О Создании Доступного СодержимогоГенерируемые элементы
Генерируемые элементы
Некоторые HTML-элементы состоят из нескольких других элементов разных типов. Например, таблица обычно состоит из из заголовка (CAPTION), нескольких рядов (TR) и нескольких ячеек (TD или TH) в каждом ряду.
Когда Amaya создаёт такие элементы, она также создаёт их компоненты. Таблица создаётся с заголовком и рядом, содержащим одну ячейку. Точка ввода автоматически помещается в первый компонент. Вы можете вводить содержимое этого компонента сразу или сделать это позднее. Вы можете перейти к следующему (пустому) компоненту с помощью мыши или клавиш со стрелками.
См. также:
Создание Новых Документов Кнопки и Меню Types Информационные Типы HTML
Хранение Аннотаций
Хранение Аннотаций
Amaya может хранить данные аннотаций в локальной файловой системе (называются "локальные аннотации") или удалённо, на Сервере Аннотаций в World Wide Web (называются "удалённые аннотации").
При хранении на сервере аннотации можно загружать в любой момент при наличии прав доступа, как и все другие HTML-документы.
Удалённые аннотации называются также shared или public, поскольку их могут видеть все. Если Вы хотите установить Ваш собственный сервер аннотаций, прочтите раздел Annotation-Server-HOWTO.
См. также:
Локальные Аннотации
HTML в Amaya
HTML в Amaya
В этом разделе рассматриваются следующие вопросы:
Информационные типы в HTML Структура HTML-документа Заголовочные элементы ("шапки") Списки Об Авторе Inline-разметка Элементы стиля символов в HTMLAmaya распознаёт все элементы HTML 4.0 Loose и HTML 4.0 Frameset, но генерирует только элементы HTML 4.0 Strict DTD. В следующем списке даны только те элементы, которые Amaya генерирует, и каждый имеет ссылку на HTML-спецификацию данного элемента. Имеется также справка об использовании элементов в Amaya.
a anchor/якорь - ссылка и/или цель-назначение ссылки abbr сокращённая форма (например, WWW, HTTP etc.) acronym акрон́им: тип аббревиатуры, произносимой обычно как слово (например, laser, WYSIWYG) address информация об авторе area область клиентской карты изображений (client-side image map area) b bold/жирный стиль текста (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) base базовый URI документа bdo BiDi-переопределение интернационализации (I18N) big стиль большого шрифта (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) blockquote выделение блока body тело документа br форсированный перенос строки button кнопка push caption заголовок таблицы cite цитирование code фрагмент компьютерного кода col столбец таблицы colgroup группа столбцов таблицы dd definition/определение del удалённый текст dfn определение экземпляра div контейнер языка/стиля dl список определений dt описание определения em курсивный текст fieldset группа элементов формы form интерактивная форма h1, h2, h3, h4, h5, h6 заголовки head шапка документа hr горизонтальная линия html корневой элемент документа i курсивный текст (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) iframe инлайн-подокно img изображение input элемент формы ins вставленный текст kbd текст, введённый пользователем label текст метки поля формы legend описание набора полей li элемент списка link медиа-независимая ссылка map клиентская карта изображений (client-side image map) meta метаинформация noscript контейнер альтернативного содержимого для отображения без использования скриптов object внедрённый объект ol упорядоченный список optgroup группа опций option выбираемое значение p параграф param значение именованного свойства pre форматированный текст (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) q краткое инлайн-цитирование samp вывод примера программы, скрипты etc. script операторы скрипта select переключатель опций small уменьшенный текст (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) span контейнер родового языка/стиля strong жирный текст style информация стиля sub подиндекс/subscript (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) sup надиндекс/superscript (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) table таблица tbody тело таблицы td ячейка таблицы textarea многострочное текстовое поле tfoot блок футера таблицы th заголовочная ячейка таблицы thead блок заголовка таблицы title название документа tr ряд таблицы, содержащий ячейки tt стиль шрифта teletype или monospaced (Этого эффекта необходимо добиваться с помощью таблиц стилей или разметки, отображающей структурную информацию) ul неупорядоченный список var экземпляр переменной или аргумент программыAmaya не позволяет создавать наборы фрэймов. Можно редактировать наборы фрэймов в режиме просмотра структуры - элементы можно копировать и вставлять; доступны и соответствующие атрибуты.
frame дочернее окно frameset набор окон noframes контейнер альтернативного содержимого для отображения без фрэймовAmaya не создаёт следующие элементы, которые не рекомендуется использовать в HTML 4.0 Strict (т.е. они не должны использоваться в будущем). Они должны заменяться на указанные элементы.
applet Должен быть заменён на элемент object basefont Должен быть заменён на использование таблиц стилей center Должен быть заменён на использование таблиц стилей dir Должен быть заменён на элемент ul font Должен быть заменён на использование таблиц стилей isindex Должен быть заменён на использование form menu Должен быть заменён на элемент ul s и strike Должны быть заменены на del (для удаляемого текста) или на использование таблиц стилей u Должен быть заменён на использование таблиц стилейИнформация об Авторе
Информация об Авторе
Страница web всегда должна содержать информацию об авторе. Это может быть email-адрес (на который может иметься ссылка), URI или даже физический адрес. Для этого имеется элемент address, он может содержать другие элементы уровня блока, такие как параграфы, заголовки и списки.
Для элементов address в большинстве браузеров имеется стиль по умолчанию, но автор может также использовать таблицы стилей для обеспечения нужного представления.
Информационные Типы
Информационные Типы
Подменю Information Type содержит список элементов HTML, которые определяют абстрактные стили. Три из этих стилей доступны также с помощью кнопок: emphasis



Информационные Типы в HTML
Информационные Типы в HTML
HTML 4.0 (Strict) имеет элементы для обозначения информации определённого типа. Хотя имеется способ применения по умолчанию для каждого такого элемента, можно использовать таблицы стилей для изменения представления любого элемента. Вот типы информации, которые могут быть представлены элементами HTML:
Заголовки В HTML имеются шесть уровней заголовков, что можно использовать для структурирования информации по степени важности. Списки В HTML есть списки двух типов: нумерованные (такие, как этот) неупорядоченныеЕсть также списки терминов и определений
Информация об авторе Имеется специальный элемент для сообщения контактной информации об авторе данной HTML-страницы. Определения Они могут быть инлайн-определениями (т.е. определёнными внутри нормального параграфа) или списком терминов и определений. Этот список информационных типов сам по себе является списком определений/definition list (dl). Можно также использовать значение glossary в атрибуте rel ссылки, если это ссылка на определение. В Amaya режимы просмотра Links и Structure выводят все атрибуты rel в ссылках. Цитаты Они могут быть отмечены на уровне блока или инлайн. В каждом случае можно пометить источник цитирования элементом cite или атрибутом cite. Примеры ввода, вывода, компьютерного кода Эти элементы созданы для ввода примеров компьютерного кода, переменных, вводимого текста и примеров вывода. Сокращения и акрони́мы Это элементы для обозначения аббревиатур и акронимов. Вставка и Удаление Имеются элементы для указания на о, что текст должен быть вставлен или удалён. (Это используется при коллективном редактировании и корректуре) Выделение В HTML есть простое выделение и strong-выделение.ИнлайнЦитаты/Inline Quotations
Инлайн-Цитаты/Inline Quotations
Инлайн-цитаты можно определить с помощью информационного типа "quotation" - HTML-элемента q. Этот элемент находится в подменю character меню Style или, в linux, с клавиатуры клавишами Alt-t, Alt-q. Можно задать исходный URI для цитирования, используя атрибут cite.
Таблицы стилей можно использовать для изменения представления инлайн-цитат. В спецификации HTML указано, что инлайн-цитата ("закавычивание") должна представляться с помощью знаков точки, в соответствии с применяемым языком.
Inlineразметка
Inline-разметка
Текст внутри параграфа, заголовка или другого элемента уровня блока может быть размечен разными способами, например, можно жирно выделит или подсветить текст, который должен быть введён пользователем. Большинство этих инлайн-элементов рассмотрены здесь, хотя ссылки, являющиеся инлайн-элементами, описаны отдельно.
Интерфейс Пользователя
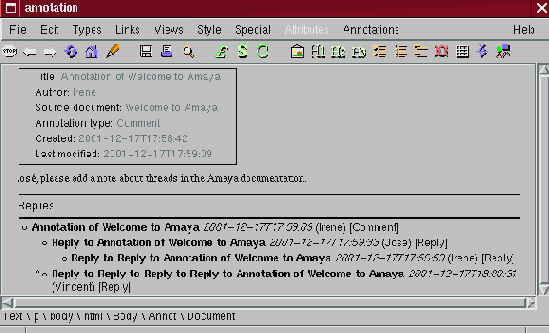
Интерфейс Пользователя

В имеющемся интерфейсе все ответы, относящиеся к аннотации, показаны внизу данной аннотации, в разделе потока/thread. Каждый элемент потока содержит дату ответа, автора и заголовок ответа. Содержимое любого ответа можно запросить, дважды щёлкнув по ответу в потоке. Выбранный ответ подсвечивается и появляется в окне reply. Если сделан другой выбор, используется то же самое окно reply.
Использование Библиотеки SVG
Использование Библиотеки SVG

Для вставки элемента из библиотеки SVG в документ:
Поместите курсор в нужное место. Нажмите кнопку Library (
Использование Файла HTML trans
Использование Файла HTML.trans
Этот документ является введением в механизм трансформации структуры, предоставляемый Amaya. Здесь описан синтаксис языка трансформации и способы трансформации, выполняемой в редакторе.
Файл amaya/HTML.trans содержит описание возможных трансформаций. Этот фал можно редактировать в ходе сессии Amaya. Он динамически разбирается в ходе процедуры трансформации, поэтому новые трансформации можно добавлять прямо в ходе сессии редактирования.
Внимание: поскольку описания трансформаций могут содержать тэги, нередактируйте файл HTML.trans с помощью Amaya. Для этого можно использовать любой текстовый редактор.
Использование Функции Make Book
Использование Функции Make Book
Функция MakeBook используется для объединения большой коллекции документов в один том.
Объединение Больших Коллекций ДокументовИспользование Карт Изображений
Использование Карт Изображений
В этом разделе рассматриваются следующие вопросы:
Работа с Картами Изображений/Image Maps Добавление или Замена Изображения Создание Клиентских Карт Изображений Использование Клиентских Карт Изображений Перемещение Областей Карты Изображений Изменение Размеров Областей Карты Изображений Об Альтернативном Текстовом и Полном ОписанииИспользование Клиентских Карт Изображений
Использование Клиентских Карт Изображений
Amaya позволяет использовать клиентские карты изображений/client-side image maps.
Использование команды Create Rule
Использование команды Create Rule
Использование Команды Setup and Print
Использование Команды Setup and Print
Команда Setup and Print позволяет изменять опции принтера и раздела/страницы. В зависимости от ОС, некоторые параметры некоторые параметры и опции устанавливаются в значения по умолчанию, когда Вы переходите к просмотру другого документа. Это зависит от платформы.
См. также:
Печать на Платформах Unix Печать на Платформах Windows Команда Print
Использование Команды Transform
Использование Команды Transform
Для использования этой команды:
Выберите Transform в меню Edit.Amaya отобразит меню со списком всех трансформаций, которые можно применить к текущему выделению.
Выберите нужную трансформацию.См. также:
Редактирование Структуры Документа Использование Файла HTML.trans
Использование Стиля в Xml
Использование Стиля в Xml
Если документ ассоциирован с DTD, которое Amaya не понимает, содержимое этого документа будет отформатировано и отображено способом, отражающим структуру этого документа. Если нет указаний на стиль, содержимое каждого элемента будет выведено как блок. Однако, для большей ясности, элементы, имеющие как минимум одного потомка типа "text", считаются имеющими тип инлайн и отображаются соответственно. Amaya может использовать ассоциированные таблицы стилей (CSS). Вы можете также изменять представление документа, если ассоциируете с ним таблицу стиля с помощью оператора xml-stylesheet PI (processing instruction/инструкция процессинга).
Изменение Размеров Графики
Изменение Размеров Графики
После создания новой SVG-графики Вы можете изменять её размеры.
Изменение Размеров Области Карты Изображения
Изменение Размеров Области Карты Изображения
После создания области/area на карте изображения можно изменять её размеры.
Изменение Ссылки
Изменение Ссылки
Изменение Структуры Документа
Изменение Структуры Документа
Простые трансформации структуры можно выполнить с помощью меню Types. Более сложные трансформации можно сделать другими способами.
См. также:
Меню Structure Кнопки и Меню Типов Информационные Типы HTML
Изменение Структуры Выражения
Изменение Структуры Выражения
Вам может понадобиться изменить структуру существующего выражения, например, ввести надиндекс/superscript или заключить выражение в скобки. Для этого выделите это выражение и введите новую конструкцию с помощью палитры, меню Math или клавиатуры. Можно также использовать Transform в меню Edit. Выделите выражение, которое хотите трансформировать, и Transform выведет меню с допустимыми значениями.
См. также:
Работа с Математическими Выражениями Math-палитра и меню Types/Math
Известные Проблемы Неполные Потоки
Известные Проблемы: Неполные Потоки
Пока отсутствует механизм управления тем, какие ответы должны быть высланы. В идеале должно быть невозможно сохранить ответ на ответ, если предыдущий ответ не был сохранён на том же сервере. Аналогично, если Вы удаляете ответ, Вы должны удалить все ответы на эту аннотацию. Если это не сделать, появятся фрагменты потоков, которые не могут быть корректно подсоединены к этому потоку. Например, R1 отвечает на аннотацию A1, а R2 отвечает на ответ R1. Если Вы вышлете R1, а R2 сохранён локально, то при просмотре A1 и загрузке только локальных аннотаций Вы увидите только R2. В этой точке Amaya не знает, что R1 существует, поэтому предполагает, что предок для R2 утерян. Мы называем это "сиротливыми/orphan" потоками и помещаем знак вопроса ? перед ними. В дальнейшем Amaya находит новые элементы потока, например, если загрузить R1, Amaya затем отсортирует поток, вставляя потоки соответствующим образом. В нашем примере - R2 станет потомком R1, как и предполагалось.
Известные Проблемы с Аннотациями
Известные Проблемы с Аннотациями и Модифицированными Документами
При использовании аннотаций с рабочими документами (документами, содержимое которых может изменяться), могут выявиться две проблемы: бесхозные аннотации\orphan annotations и аннотации без цели\misleading annotations. Для рассмотрения этих проблем мы сначала покажем, как Amaya подключает аннотации к документам.
Amaya использует указатель XPointer для индикации места, где аннотация должна быть включена в документ. XPointer-ы базируются в структуре документа. Для создания XPointer для выделения, к примеру, Amaya начинает с первой точки выделения и проходит в обратном направлении по структуре документа, пока не найдёт корневой элемент документа. Если элемент имеет атрибут ID, Amaya останавливает создание XPointer-а и считает элемент атрибутом ID началом этого XPointer-а.
Например, в исходном HTML этого документа видно, что этот раздел находится внутри элемента DIV, имеющего атрибут ID со значением "Issues". Вот выдержка из этого кода:
<div id="Issues"> <h1>Issues with ....</h1> <p>If you are using...</p> <p>Amaya uses <strong>XPointer</strong>...</p> ... </div>Такой XPointer указывает на второй параграф: xpointer(id("Issues")/p[2])
Этот XPointer указывает на второй элемент p, считая от родительского элемента, имеющего атрибут ID со значением "Issues".
Обратите внимание, что использование атрибута ID даёт автору документа возможность переместить всю ссылку XPointer-а в другое место в этом документе без необходимости изменять XPointer. Этот XPointer не зависит от предшествующих элементов.
Известные Проблемы с MathML
Известные Проблемы с MathML
Вот известные проблемы с MathML в Amaya:
Amaya реализует только Presentation Tags/Тэги из MathML 2.0, но не Content Markup. Все презентационные элементы и атрибуты доступны, но на экране отображаются только следующие атрибуты:display, alttext, mathvariant, mathsize, mathcolor, mathbackground, fontsize, fontweight, fontstyle, fontfamily, color, linethickness, numalign, denomalign, bevelled, notation, lquote, rquote, lspace, rspace, largeop, movablelimits, subscriptshift, superscriptshift, form, width (только mspace), height (только mspace), depth (mspace only), align, rowalign, columnalign, frame, framespacing, displaystyle, side, rowspan, columnspan, rowspacing, columnspacing, rowlines, columnlines.
Атрибуты class, id и style доступны с той же семантикой, что и в HTML: Вы можете ассоциировать CSS-стили с MathML-элементами (атрибуты class и style), а MathML-элемент может быть target ссылки (атрибут id). Из-за отсутствия в текущей версии математических шрифтов распознаётся только ограниченный набор математических символов, в основном те из них, которые доступны в шрифте Symbol. Текущая версия поддерживает:Therefore, SuchThat, DownTee, Or, And, Not, Exists, ForAll, Element, NotElement, NotSubset, Subset, SubsetEqual, Superset, SupersetEqual, DoubleLeftArrow, DoubleLeftRightArrow, DoubleRightArrow, LeftArrow, LeftRightArrow, RightArrow, Congruent, GreaterEqual, le, NotEqual, Proportional, VerticalBar, Union, Intersection, PlusMinus, CirclePlus, Sum, Integral, CircleTimes, Product, CenterDot, Diamond, PartialD, DoubleDownArrow, DoubleUpArrow, DownArrow, UpArrow, ApplyFunction, TripleDot, DifferentialD, ImaginaryI, ExponentialE, InvisibleComma, UnderBar, OverBar, ThinSpace, ThickSpace, Hat, OverBar, UnderBar, prime, Prime.
Элементы Списков
Элементы Списков
В HTML есть списки трёх типов. Два простых - упорядоченный (нумерованный) и неупорядоченный, и список определений/definition list. Списки являются структурами уровня блока, но могут создаваться внутри других списков.
Примеры:
Definition-список Это список определений - в нём имеется термин (dt) и определение (dd) как дочерний элемент. После одного термина может идти несколько определений. Упорядоченные списки Есть списки трёх типов: Упорядоченный/Ordered List (ol) Неупорядоченный/Unordered List (ul) Список определений/Definition List (dl) Неупорядоченные списки Неупорядоченные и упорядоченные списки имею некоторые общие характеристики: Это простые списки Оба типа содержат дочерние элементы - элементы списка/list items (li).Эти три типа списков можно создавать с панели кнопками



Таблицы стилей могут использоваться для изменения представления списков, включая изменение стиля "кнопок" списка или использование для них изображений, и изменение стиля текста, например, использование разных шрифтлв для терминов и определений.
Элементы выделения/Emphasis
Элементы выделения/Emphasis
В HTML есть элементы для выделения двух видов:
Обычное выделение элементов em и Strong-выделение элементом strong.Оба типа выделения можно выполнить с панели кнопками


Элементы выделения в Amaya переключаются - для удаления выделения выделите элемент и повторно примените emphasis. Например, поместите курсор в любом месте элемента STRONG, используйте F2 (windows) или Escape (Unix) для выделения всего элемента, а затем используйте клавиатурные комбинации, меню или кнопку

Таблицы стилей можно использовать для изменения представления выделения обоих типов.
Элементы Заголовков
Элементы Заголовков
В HTML есть заголовки шести уровней:
Как Её Использовать?
Поддержка WebDAV в Amaya должна помогать небольшим группам пользователей совместно редактировать Web-страницы. Вот пример работы: предположим, у вас имеется WebDAV-сервер (точнее говоря, вы обязаны иметь Web-сервер, поддерживающий WebDAV) по имени davserver.mycompany.com и Вы и ваши коллеги хотите совместно редактировать некоторые документы, находящиеся в WebDAV-папке /shared/ (WebDAV-папки называются коллекциями).
Итак, Вам необходимо изменить документ http://davserver.mycompany.com/shared/Doc1.html. Для этого Вы загружаете документ в Ваш редактор Amaya, а затем Вы можете блокировать этот документ (пункт Lock resource в меню Cooperation). После этого, если один из Ваших коллег попытается сохранить какие-либо изменения в этом документе, он/она будут предупреждены о Вашей блокировке, и обновления не будут автоматически утеряны. Таким образом, пока документ блокирован, Вы можете гарантированно изменять его, а когда закончите работу, можете разблокировать этот документ, дав возможность коллегам блокировать этот документ и выполнить свои изменения.
Следовательно, если Вы хотите уточнить, не блокирована ли Web-страница, Вы можете использовать пункт View resource properties в меню Cooperation и увидеть все свойства страницы, либо можете сконфигурировать Amaya так, чтобы он автоматически информировал Вас, если страница блокирована. Для этого Вам необходимо открыть диалог Cooperation->Preferences, отметить опцию General Awareness и поместить ссылку на Вашу совместно используемую папку в поле User's WedDAV Resource list (http://davserver.mycompany.com/shared/). После того как Вы это сделали, при открытии страницы, блокированной Вашими коллегами в папке http://davserver.mycompany.com/shared/, Вы будете уведомлены программой Amaya.
Как изменить представление SVGбиблиотеки
Как изменить представление SVG-библиотеки
Вы можете использовать CSS (Cascading Style Sheet/Каскадную Таблицу Стилей) для модификации представления библиотеки SVG. SVG-библиотека это документ XHTML, поэтому Вы можете изменять все правила представления документа: таблицу, размер изображений etc... (см. спецификацию CSS).
Вот пример библиотеки без использования стиля.

А вот пример с использованием правил CSS.

Для изменения представления библиотеки SVG Вы должны просмотреть исходный код/source view и модифицировать заголовочный/header файл:
.g_image относится к представлению столбца изображений.
.g_title относится к представлению столбца названий.
.g_comment относится к представлению столбца комментариев.
Как Скомпилировать Amaya с WebDAVфункциями?
Как Скомпилировать Amaya с WebDAV-функциями?
Поддержка WebDAV является необязательной в Amaya. Для её компиляции и использования Вам необходимы:
Libwww с поддержкой WebDAV Опция конфигурации Amaya WebDAV-сервер для использования этих функций... Jigsaw и Apache это пример web-серверов, поддерживающих WebDAV.После того как Вы выполнили cvs check-out Libwww с поддержкой WebDAV и получили исходники Amaya, Вы должны последовательно выполнить нижеследующие инструкции (под Linux/Unix; для windows см. домашние страницы Amaya и Libwww):
Папка libwww:
libtoolize -c -f perl config/winConfigure.pl aclocal; autoheader; automake; autoconfПапка Amaya:
autoconf mkdir LINUX-ELF (или GTK, или obj) cd LINUX-ELF ../configure --with-dav ... (и все другие нужные опции) makeСоздал Manuele Kirsch Pinheiro, 13 июня 2002.
Клавиатурные Сокращения в Amaya
Клавиатурные Сокращения в Amaya
Можно вызывать команды меню непосредственно с клавиатуры компьютера.
О Клавиатурных СокращенияхКлавиша Enter (или Return)
Клавиша Enter (или Return)
Вы можете создавать элементы последовательно, нажимая ENTER (или RETURN). Текущий элемент заканчивается, а новый создаётся сразу после него.
Чаще всего новый элемент создаётся как параграф, независимо от типа предыдущего элемента. Вы можете изменить тип элемента, выбрав нужный тип в меню Types или нажав соответствующую кнопку.
Если элемент <pre> находится в конце документа и курсор помещён в конце этого элемента, нажатие Enter создаёт новую строку в этом <pre>. Для создания другого элемента, скажем, параграфа, после <pre> Вы должны выделить весь элемент <pre> клавишей ESC (Linux) или F2 (Windows) и нажать Enter.
Таким же способом Вы можете создавать новый параграф после таблицы, выделив всю таблицу и нажав Enter.
Если целиком выделен элемент вроде <h2> или <li>, нажатие Enter создаёт новый <h2> или <li> сразу после.
См. также:
Создание Вложенных Структур Создание Элементов
Кнопки и Меню Типов
Кнопки и Меню Типов
Команды в меню Xhtml и Xml и соответствующие кнопки позволяют создавать в точке вставки новые элементы. Для использования команд из меню Xhtml и Xml поместите курсор в нужное место и выберите тип элемента в меню Xhtml и Xml.
Команда Print
Команда Print
Эта команда печатает текущий документ с параметрами по умолчанию принтера или с параметрами, установленными предварительно через меню Setup and Print.
На платформе Windows при первом запуске команды Print открывается стандартный диалог Windows для проверки корректности установок по умолчанию принтера.
См. также:
Использование Команды Setup and Print
Команда Save
Команда Save
Команда Save сохраняет текущий документ в том же месте. Команда Save находится в меню File, на кнопке Save на панели кнопок или через клавиатурные команды (Control-s в Windows; Control-x, Control-s в Unix). Вновь добавленные изображения сохраняются в той же директории автоматически; подтверждение требуется только в том случае, если документ не известен.
Вы можете также запрашивать документ с серверах, специфицируя имя директории сервера. Это очень удобно при просмотре, но не поддерживается методом put. В этом случае Amaya определяет, что имя документа отсутствует, и запрашивает у Вас разрешение на использование имени по умолчанию или ввод полного имени.
Примечание:
Используйте команду Save As для сохранения документа в другом месте.
См. также:
Команда Save As
Команда Save As
Команда Save As
Выбор Save As в меню File открывает диалоговое окно Save As, где можно: сохранить документ в формате XML, HTML или text на локальном диске или по удалённому URI; сохранить внедрённые изображения в директории документа или в ином месте; трансформировать внедрённые URI.
Команда Transform
Команда Transform
Команда Transform выполняет сложные структурные трансформации на основе языка, который специфицирует, как данный структурный патэрн может быть трансформирован в различные структуры. Например, вложенные списки могут быть трансформированы в в таблицу, и наоборот.
Конфигурирование Amaya
Конфигурирование Amaya
В этом разделе рассматриваются следующие вопросы:
Конфигурирование Amaya О Директории Конфигурации и Соглашениях по Файлам Меню PreferencesКонфигурирование Иконок Аннотации
Конфигурирование Иконок Аннотации
Конфигурирование Настроек Аннотации
Конфигурирование Настроек Аннотации
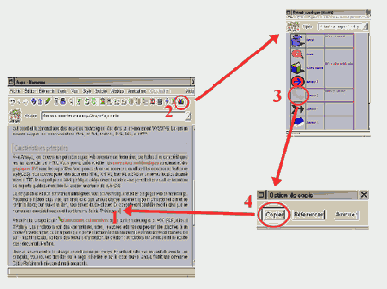
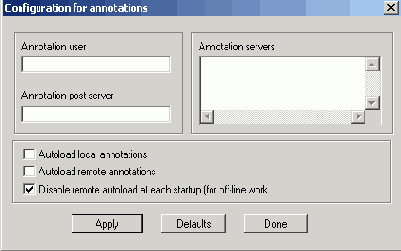
Вы открываете диалог Configuration for annotations путём выбора Configure в меню Annotations. На рисунке показано окно этого диалога Windows-версии программы:

Версия для Unix имеет несколько иной интерфейс, но те же функции.
Annotation user (Пользователь аннотации) Автор аннотации. По умолчанию Amaya использует login данного пользователя. Это поле позволяет изменить Ваше user name на что-нибудь более осмысленное. Annotation post server (Сервер размещения аннотации) Эта настройка определяет сервер, на котором аннотации размещаются. Локальные аннотации всегда хранятся в локальном хранилище и, по умолчанию, эта настройка пуста. Рost-сервер не включается автоматически в список серверов, поэтому Вы должны ввести имя сервера в обоих местах. Annotation servers (Серверы аннотаций) Список серверов, с которыми Amaya должна соединяться при поиске аннотаций. Можно специфицировать один или более серверов. Зарезервированное имя localhost говорит Amaya, что нужно искать локальные аннотации, но это не обязательно означает, что локальный сервер аннотаций работает (либо нужно указать полный URL). В Unix серверы аннотаций специфицируются как список с разделением пробелами. В Windows Вы можете добавить имя нового сервера, щёлкнув список Annotations servers, нажав Enter и введя имя сервера. По умолчанию этот список инициализируется именем localhost.Подсказка:
Чтобы временно отключить сервер аннотаций, добавьте символ "-" перед URL. Amaya проигнорирует его.
Примечание:
Если Вы отметили опцию Autoload remote annotations, может появиться некоторая пауза при разрешении DNS-имени сервера аннотаций. По умолчанию обе эти опции отключены.
См. также:
Создание Аннотации
Копирование Атрибутов
Копирование Атрибутов
Атрибут это не то же самое, что элемент. Атрибут не может копироваться опциями Copy и Paste меню Edit.
Для копирования атрибута вы обязаны использовать меню Attributes:
Выделите элемент с атрибутом, который необходимо скопировать. Выделите вхождение соответствующего атрибута из меню Attributes. Выделите новый элемент, с которым хотите ассоциировать текущий атрибут нажмите кнопку Apply.См. также:
Редактирование Атрибутов с Помощью Меню Attributes
Локальные Аннотации
Локальные Аннотации
Amaya может сохранять данные аннотаций в локальной файловой системе (часто их называют "локальные аннотации") или удалённо, когда доступ к ним осуществляется через World Wide Web (называются "удалённые аннотации").
Для создания локальных аннотаций сервер не требуется. Локальные аннотации хранятся в директории настроек пользователя, в специальной директории annotations, и их может просматривать только их владелец (в зависимости от настроек прав доступа в конкретной ОС). В этой директории содержатся файлы трёх видов:
annot.index: ассоциирует URLы с файлами, содержащими метаданные аннотаций. index + суффикс: хранятся метаданные аннотаций, относящиеся к заданному URL. Эти метаданные специфицированы RDF. annot + суффикс.html: тело аннотации, хранимое в формате XHTML.В любое время Вы можете конвертировать локальную аннотацию в совместно используемую (shared), выбрав Post annotation из меню Annotations. После этого локальная аннотация удаляется, так как она переносится на сервер аннотаций.
См. также:
Хранение Аннотаций
Меню Annotations > Local Filter
Меню Annotations > Local Filter
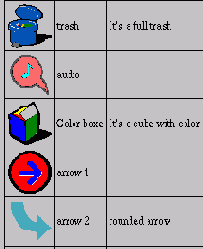
Выберите Local filter в меню Annotations для показа или скрытия иконок аннотаций в окне документов. Вы можете показать или скрыть аннотации трёх типов метаданных: имя автора аннотации, тип аннотации и имя сервера аннотаций.
Меню Bookmarks
Меню Bookmarks
Доступ к функциональности закладок можно получить через меню Bookmarks на панели меню:

Имеются следующие операции:
New Bookmark: открывается окно для добавления текущего документа в файл закладок. New Topic: открывается окно для добавления нового раздела в файл закладок. View bookmarks: отображается файл закладок.Далее мы рассмотрим все эти операции.
Меню Math и Палитра Команд
Меню Math и Палитра Команд
В палитре или меню Math первый элемент, New Formula, позволяет создать новую формулу, когда курсор находится в элементе HTML или SVG, но не в элементе MathML.
В меню Math содержатся также элементы, которые отсутствуют в палитре. Сюда относятся: Plain text (mtext), Identifier (mi), Number (mn), Operator (mo). Эти команды могут также изменять отдельный элемент или последовательность элементов.
Элемент Character (&xxx;) даёт возможность вводить символы, отсутствующие на клавиатуре. Выводится диалог, где необходимо ввести имя символа (например, alpha для греческого символа a).
Следующие элементы меню Math или палитры позволяют создавать новые конструкции внутри формулы. Если точка ввода находится вне формулы, Amaya сначала создаст Math-элемент для принятия новой конструкции. Возможные конструкции:
Корень с индексом, mroot в MathML: x + 1 3 Квадратный корень, msqrt: x + 1 Ограничение(?)/Enclose, menclose: 1234 Дробь, mfrac: 1 x + 1 Выражение с подиндексом и надиндексом, msubsup: x i + 1 n или ∫ 0 ∞ Выражение с подиндексом, msub: x i Выражение с надиндексом, msup: x n Выражение с под- и надписью, munderover: ∑ i = 1 n Выражение с подписью/underscript, munder: x ‾ Выражение с надписью/overscript, mover: x → maps to y Выражение в скобках, mrow: ( a + b ) Выражение с прескрипты и тензорные индексы, mmultiscripts: X i j k l Матрица или таблица, mtable: a b c dПоследний элемент в палитре Math ( αβγ ) отображает другую палитру, из которой можно вставлять математические символы и греческие буквы.
См. также:
Редактирование Математики Создание Математического Выражения
Меню Preferences (Настройки)
Меню Preferences (Настройки)
Эти диалоги находятся в подменю Preferences меню Special. Имеются 9 диалогов: general, publishing, cache, proxy, colors, Window geometry, language negotiation, profiles и templates.
В каждом диалоге имеются три кнопки:
| Кнопка | Акция |
| Apply | Подтверждает и сохраняет опции, указанные в меню. |
| Defaults | Восстанавливает (но не выполняет сохранение) значения по умолчанию. Используйте кнопку Apply для подтверждения опций. |
| Done | Закрывает меню. |
Меню Structure
Меню Structure
Меню Types даёт возможность создавать только элементы, являющиеся частью <BODY> документа. Для создания элементов в HEAD используйте меню Structure из режима просмотра структуры/Structure view. Это меню работает так же, как меню Types: поместите курсор в нужную точку и выберите тип элемента из меню Structure.
Меню Structure даёт также возможность создавать комментарии, используя Comments. Комментарии видны только в режиме просмотра структуры документа и могут быть вставлены в любой точке документа.
Местоположение элементов
Местоположение элементов
Иногда элементы невозможно создать в выбранной точке из-за наличия ограничений HTML DTD. Amaya тогда пытается создать элемент в ближайшей позиции. Например, если точка вставки находится в последней строчке параграфа, что, если Вы щёлкнете кнопку Heading 2

В некоторых других случаях Amaya изменяет существующую структуру для создания желаемого элемента. Если точка вставки находится где-нибудь внутри элемента списка/list item (li), то, при создании заголовка второго уровня, этот элемент списка и содержащий его список автоматически разделяются, чтобы создать запрошенный заголовок в заданной точке, чтобы соответствовать требованиям HTML DTD.
См. также:
Как Использовать Типы Элементов Список Всех Элементов HTML 4.0
Метаданные Аннотации
Метаданные Аннотации
В настоящее время метаданные это имя автора, название/title аннотированного документа, тип аннотации, дата создания и дата изменения. Некоторые поля метаданных имеют специальные свойства:
Поле Source Document\Исходный документ является также ссылкой на аннотированный текст. Если пользователь дважды щёлкнет её, как при переходе к любым другим ссылкам в Amaya, аннотированный документ будет отображён с подсвеченным аннотированным текстом. Поле Annotation Types позволяет классифицировать аннотацию и изменять её тип. Дважды щёлкните на тексте "annotation type", чтобы увидеть список доступных типов. Поле Last Modified обновляется автоматически при каждом сохранении аннотации.Ниже заголовочной области идёт область тела аннотации. В ней показано текущее содержимое, которое можно редактировать, как любой HTML-документ.
Наборы Символов (Кодовая Страница)/Character Sets
Наборы Символов (Кодовая Страница)/Character Sets
Amaya читает документы HTML и XHTML по-разному:
Amaya читает документы HTML по умолчанию как имеющие кодировку ISO-Latin-1. Если автор не предоставляет информации о кодировке (charset) в шапке HTTP или в элементе META, Amaya рассматривает документ HTML как кодированный в ISO-Latin-1. Amaya читает документы XHTML по умолчанию как файлы в кодировке UTF-8. Если автор не предоставляет информации о кодировке (charset) в шапке HTTP, в объявлении XML или в элементе META, Amaya считает XHTML-документ кодированным в кодировке UTF-8.Поскольку кодировки по умолчанию для HTML и XHTML-документов отличаются, авторы часто создают документы в некорректной кодировке. Например, XHTML-документ использует ISO-Latin-1, но не предоставляет информации о наборе символов/charset. Когда XML-разборщик анализирует документ и обнаруживает символ, не соответствующий правильному символу из UTF-8, документ считается неправильно сформированным. Разбор останавливается, и Amaya выводит сообщение об ошибке, в котором предлагается перезагрузить документ как HTML-документ либо вывести сообщение об ошибках. Если выбрано сообщение об ошибках, Amaya активирует опцию Reparse in HTML из меню File. Выберите эту опцию для установки набора символов документа ISO-Latin-1 и открытия этого документа так, будто он правильно разобран. Amaya считает повторно открытый документ изменённым (поскольку добавлена новая кодировка), и вы можете сохранить его.
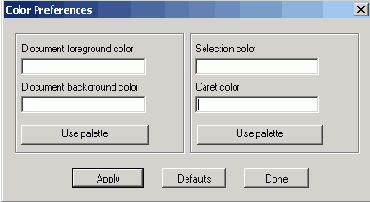
Настройки Цвета
Этот диалог позволяет выбрать цвета по умолчанию фона и текста для документов. Отсюда можно управлять цветами, используемыми Amaya для отображения текущего выделения.

Версия для Unix также имеет вхождения для изменения цветов меню. Для изменения цветов меню в Windows Вы обязаны использовать стандартные диалоги конфигурации системы Windows, которые можно найти в папке Control Panel.
Все эти цвета можно указывать по имени, 16-ричным кодом или в формате RGB:
Правильные имена: Aqua, Black, Blue, Fuchsia, Gray, Green, Lime, Maroon, Navy, Olive, Purple, Red, Silver, Teal, Yellow и White. Правильный формат 16-ричного кода, например, #FF00F Правильный RGB-формат, например, rgb(255, 0, 255)Если введён неправильный цвет, используются цвета по умолчанию. В Windows Вы можете также выбирать цвета из палитры.
Примечание:
Изменения цветов вступят в силу при загрузке нового документа или при перезагрузке текущего.
Установка или изменение цветов для ссылок, посещённых ссылок м активных ссылок делается в таблице стилей Amaya.css.
Настройки Языка Диалогов
Если документ существует на разных языках и ваш сервер сконфигурирован для работы с этими языками, Вы можете использовать этот диалог для указания Ваших языковых настроек (первый язык имеет наивысший приоритет).

Просмотрите этот пресс-релиз, который имеется на французском, английском и японском языках. Изменив последовательность языков на ISO-коды вышеуказанных языков, (fr, en или ja) Вы сможете прозрачно запросить любую из этих версий.
Настройки Кэша
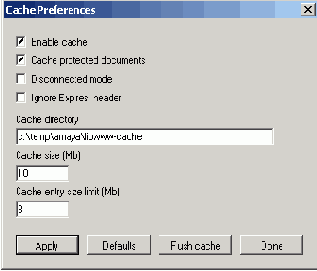
Amaya выполняет кэширование с помощью libwww. По умолчанию кэширование включено, и кэш хранится в директории AmayaTemp/libwww-cache. Это меню также содержит кнопку Flush Cache для зачистки директории кэша.

Enable cache. Активирует и дезактивирует кэш.
Cache protected documents. По умолчанию документы, защищённые паролем, хранятся в кэше. Используйте эту опцию для переопределения такого поведения.
Disconnected mode. Всегда запрашивать документы из кэша.
Ignore Expires: header. Не проверять истечение срока действия вхождений кэша.
Cache directory. Идентифицирует родительскую директорию для директории libwww-cache. Изменение этой директории не уничтожает старую директорию. Вы должны сделать это сами.
Примечание:
механизмы защиты файлов предотвращают использование NFS (Network File System) -директорий для директории кэширования, так как NFS разрешает использование несколькими процессами или пользователями. Для кэширования используйте локальную директорию.
Cache size. Задаёт размер кэша в мегабайтах.
Cache entry size limit. Задаёт максимальный размер вхождения одного кэша.
Настройки Просмотра
Диалог Publishing Preferences позволяет настроить ...

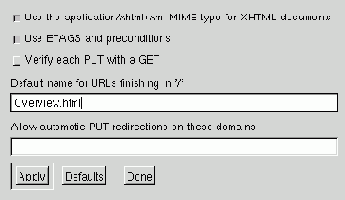
Настройки Публикации
Диалог Publishing Preferences позволяет настроить ETAGS и условия, проверять ли каждую команду PUT командой GET, установить ли имя по умолчанию для URLов, оканчивающихся слэшем, и включить ли PUT-перенаправления для специфицированных доменов. Эти опции разъясняются далее.

Use the application/xhtml+xml MIME type for XHTML documents\Использовать MIME-типы application/xhtml+xml для XHTML-документов. Эта опция, если включена, ассоциирует новый официальный XHTML MIME-тип type с новыми XTHML-документами, которые публикуются в Web. По умолчанию опция отключена, поскольку не все серверы могут обрабатывать этот MIME-тип на момент публикации данного релиза. Заметьте, что это требует также изменения конфигурации сервера, если он не сохраняет где-нибудь метаданные, ассоциированные с каждым документом. Эта опция не модифицирует MIME-тип существующих документов: этот получаемый MIME-тип - тот же самый, что и тип, используемый для сохранения этого документа, конечно, кроме случая использования операции SaveAs.
Use ETAGS and preconditions. HTTP/1.1 вводит новые шапки/headers, исключающие проблему потери при обновлении в процессе публикации. Имея эту опцию, Вы можете обнаруживать конфликты, если два пользователя публикуют один и тот же документ.
Verify each PUT with a GET. Если Вы не доверяете Вашему серверу, эта опция говорит Amaya, что нужно запрашивать каждый документ сразу после публикации и сравнивать его с копией, хранящейся на Вашей рабочей станции. Если документ отличается, Amaya Вас предупредит.
Export CR/LF (только для Windows). Если эта опция включена, каждому символу line feed предшествует символ carriage return.
Default name for URLs finishing in '/'. HTTP-сервер обычно ассоциирует URLы, оканчивающиеся на слэш '/' с именем по умолчанию, например, Overview.html. Эта опция даёт Вам возможность специфицировать имя по умолчанию, которое Amaya должна использовать при публикации таких URL. Узнайте имя по умолчанию для Вашего сервера у Web-мастера.
Allow automatic PUT redirections on these domains. В соответствии со спецификацией HTTP/1.1, операции PUT не должны автоматически перенаправляться, если это не будет подтверждено пользователем, поскольку это может изменять условия, на которых был выдан запрос. Вы можете исключить появление промпта Amaya с предупреждением о перенаправлении PUT, введя имена доменов сервера, на которые Вы публикуете. Вы можете специфицировать один или более доменов, разделяя имена пробелами, например, www.w3.org groucho.marx.edu.
Настройки Размеров Окна
Этот диалог позволяет сохранить текущее положение окна и размер разных режимов просмотра документа (formatted, structure, alternate, links и Table of Contents) или восстановить значения по умолчанию.

Сохраняются значения, имеющиеся в режиме просмотра, из которого Вы открыли этот диалог. Эти изменения вступят в силу при открытии нового окна документа.
Нумерация Разделов
Нумерация Разделов
В этом разделе рассматриваются следующие вопросы:
Нумерация РазделовНумерация Разделов
Заголовки разделов (элементы Hх) могут нумероваться автоматически для отражения структуры документа. Элемент H1 предполагается как заглавие всего документа и не нумеруется, но, если эта функция включена, все другие заголовки (от H2 до H6) получают номер, который вычисляется в соответствии с их типом и позицией в структуре документа. Эти номера отображаются синим цветом и не могут редактироваться напрямую, но обновляются автоматически при изменении количества заголовков. Они видны только в основном режиме просмотра, а также в режиме Table of contents.
Когда документ печатается, номера разделов появляются в печатном документе, только если функция нумерации включена в период печати.
Когда документ сохраняется, номера разделов не сохраняются в форме HTML, а генерируются в виде текста.
Команда Section Numbering из меню Special в/выключает функцию нумерации.
О Целевых Якорях
О Целевых Якорях
Целевые якоря это участки текста, имеющие атрибут ID или атрибут name. Они являются идентификаторами для ссылки на них.
Вы легко можете распознать цель, включив отображение иконок цели

О работе с целевыми якорями см.:
Создание Целевого Якоря Создание Целевого Элемента Удаления Ссылки или Целевого Якоря Выход из Якоря или Стилизованной Символьной СтрокиО Чтении Аннотаций
О Чтении Аннотаций
Amaya идентифицирует аннотации с иконками "карандаш"

Ниже показан пример иконки и подсвечивается текст.
Аннотация имеет много свойств, в том числе:
Физическое размещение: где аннотация хранится в локальной файловой системе или на сервере аннотаций. Область видимости\Scope: ассоциирована аннотация со всем документом или только с его фрагментом. Тип аннотации: вид аннотации, например, Комментарий/Comment или Запрос/Query.О Директории Конфигурации и Соглашениях по Файлам
О Директории Конфигурации и Соглашениях по Файлам
В Amaya используются несколько директорий по умолчанию для хранения информации о конфигурации.
О Клавиатурных Сокращениях
О Клавиатурных Сокращениях
Часто удобнее и быстрее вызывать команды меню с клавиатуры. Набор утилит Thot даёт возможность делать это с помощью файла клавиатурных комбинаций. Этот файл определяет ассоциативный список между вызываемыми командами и последовательностями нажатия клавиш.
Синтаксис для определения ассоциации таков:
Directive = KeySeq ':' IdentCommand ;
KeysSeq = KeySet [ ',' KeySet ] ;
KeySet = [ Modifier ] [ 'Shift' ] Key ;
Key = '<Key>' KeyValue / '<Key>' SpecialKey ;
Modifier = 'Ctrl' / 'Alt' / 'Meta' ;
KeyValue = 'a' / 'b' / ... ;
SpecialKey = 'Escape' / 'Delete' / 'Space' / 'BackSpace' /
'Enter' / 'Up' / 'Down' / 'Left' / 'Right' /
'Home' / 'End' / 'F1' / ... / 'L1' / ... / 'R1' / ... ;
IdentCommand = 'TtcInsertChar(' Char ')' / NAME '()' ;
Char = KeyValue / OctalValue / Entity ;
OctalValue = '\' NUMBER ;
Entity = DecEntity / HexaEntity ;
DecEntity = '&' '#' NUMBER ';' ;
HexaEntity = '&' '#' 'x' HEXADECIMAL ';' ;
В качестве примера см. стандартные файлы amaya.keyboard (в Unix) и amaya.kb (в Windows), которые находятся в директории Amaya/config.
Вот список имеющихся команд:
Команды перемещения: Посимвольное перемещение: TtcNextChar, TtcPreviousChar Перемещение по словам: TtcNextWord, TtcPreviousWord Перемещение в начало/конец текущей строки: TtcStartOfLine, TtcEndOfLine Перемещение построчно: TtcNextLine,TtcPreviousLine Перемещение поэлементно: TtcNextElement,TtcPreviousElement, TtcChildElement, TtcParentElement Постраничная прокрутка: TtcPageDown, TtcPageUp,TtcPageTop,TtcPageEnd Прокрутка на строку вверх/вниз: TtcLineUp, TtcLineDown Команды расширения выделения: Выбор посимвольно: TtcNextSelChar, TtcPreviousSelChar Выбор по словам: TtcNextSelWord, TtcPreviousSelWord Выбор до начала/конца текущей строки: cStartOfLineTtcSelStartOfLine, TtcSelEndOfLine Выбор построчно: TtcNextSelLine,TtcPreviousSelLine Перейти по ссылке или активировать элемент HTML-формы (меню, кнопка etc.): DoAction. Пропустить и перейти к следующей (или первой, если имеется выделение) ссылке или элементу HTML-формы: NextLinkOrFormElement. Пропустить и перейти к следующей ссылке или элементу HTML-формы: PreviousLinkOrFormElement. В меню File: New, NewTemplate, NewCss, OpenDoc, OpenDocInNewWindow, Reload, GotoPreviousHTML, GotoNextHTML, GoToHome, SaveDocument, SaveDocumentAs, Synchronize, SetupAndPrint, PrintAs, CloseDocument, AmayaClose В меню Edit: TtcUndo, TtcRedo, TtcCutSelection, TtcCopySelection, TtcPaste, TtcDeleteSelection, SetBrowserEditor, TtcSearchText, SpellCheck, TransformType. В меню Structure: CreateBase, CreateMeta, CreateLinkInHead, CreateScript, CreateStyle, CreateComment. В меню Types: Главное Меню: ChangeTitle, CreateAddress CreateParagraph, CreateImage, CreateHorizontalRule, CreateBlockQuote, CreatePreformatted, CreateAddress, CreateDivision, CreateNOSCRIPT, CreateObject, CreateParameter, CreateIFrame, CreateBreak("\212") Подменю AREA: CreateAreaRect, CreateAreaCircle, CreateAreaPoly Подменю Form: CreateForm, CreateFileInput, CreateImageInput, CreatePasswordInput, CreateHiddenInput, CreateLabel, CreateFieldset, CreateOptGroup, CreateToggle, CreateRadio, CreateOption, CreateTextInput, CreateTextArea, CreateSubmit, CreateReset Подменю Heading: CreateHeading1, CreateHeading2, CreateHeading3, CreateHeading4, CreateHeading5, CreateHeading6 Подменю List: CreateList, CreateNumberedList, ThotCreateMenu, ThotCreateDirectory, CreateDefinitionList, CreateDefinitionTerm, CreateDefinitionDef Подменю Math: CreateInlineMath, CreateMath, CreateMROOT, CreateMSQRT, CreateMFRAC, CreateMSUBSUP, CreateMSUB, CreateMSUP, CreateMUNDEROVER, CreateMUNDER, CreateMOVER, CreateMROW, CreateMMULTISCRIPTS, CreateMTABLE Подменю OBJECT: CreateObject,CreateParameter Подменю Table: CreateTable, CreateCaption, CreateTHead, CreateTBody, CreateTFoot, CreateRow, CreateDataCell, CreateHeadingCell, DeleteColumn В меню Links: LinkToPreviousTarget, CreateOrChangeLink, CreateTarget, DeleteAnchor. В меню Views: ShowButtons, ShowAddress, ShowMapAreas, ShowTargets, ZoomIn, ZoomOut, ShowStructure, ShowAlternate, ShowLinks, ShowToC, ShowSource В меню Style: Главное Меню: TtcChangeCharacters, TtcChangeColors, TtcChangeFormat, ChangeBackgroundImage, CreateClass, ApplyClass. Подменю Style Sheets: LinkCSS, OpenCSS, DisableCSS, EnableCSS, RemoveCSS. Подменю Information Types: SetOnOffEmphasis, SetOnOffStrong, SetOnOffCite, SetOnOffDefinition, SetOnOffCode, SetOnOffVariable, SetOnOffSample, SetOnOffKeyboard, SetOnOffAbbr, SetOnOffAcronym, SetOnOffINS, SetOnOffDEL. Подменю Character Element: SetOnOffItalic, SetOnOffBold, SetOnOffTeletype, SetOnOffBig, SetOnOffSmall, SetOnOffSub, SetOnOffSup, SetOnOffQuotation, SetOnOffBDO. В меню Special: MakeBook, MakeID, ShowLogFile, ConfigGeneral, ConfigPublish, ConfigCache, ConfigProxy, ConfigColor, ConfigGeometry, ConfigLanNeg, ConfigProfile, ConfigTemplates. В меню Annotations:AnnotateSelection, AnnotateDocument, LoadAnnotations, PostAnnotation, DeleteAnnotation, FilterAnnot, ConfigAnnot. В меню Help: HelpAmaya, HelpAtW3C, HelpBrowsing, HelpSelecting, HelpSearching, HelpViews, HelpCreating, HelpLinks, HelpChanging, HelpTables, HelpMath, HelpSVG, HelpImageMaps, HelpStyleSheets, HelpAttributes, HelpPublishing, HelpPrinting, HelpNumbering, HelpMakeBook, HelpAnnotation, HelpConfigure, HelpShortCuts, HelpAccess.О Клавишах Доступа
О Клавишах Доступа
Клавиши доступа это способ быстрого перемещения курсора в поле формы, активную область изображения или ссылку. Такой доступ может быть важен для людей с физическими ограничениями, но есть и другие условия, когда это удобно или необходимо.
При разработке web-документа Вы можете ассоциировать атрибут accesskey со следующими элементами: AREA, BUTTON, INPUT, LABEL, LEGEND и TEXTAREA.
Например, если атрибут accesskey ассоциирован с ссылкой на документ: accesskey="n" или accesskey="N", команда Alt-accesskey (Alt-n или Alt-N) активирует эту ссылку. Если атрибут accesskey ассоциирован с элементом формы, нажатие Alt-accesskey переводит фокус на этот элемент (или на следующий элемент, если ассоциирован с элементом LABEL и LEGEND).
Клавиша доступа переопределяет горячие клавиши Amaya. Например, страницы Amaya Help объявляют три ключа:
"n" для перехода к следующей странице "p" для перехода к предыдущей странице "t" для перехода к оглавлениюЕсли Вы назначите сочетание Alt-p команде Amaya, это сочетание не будет работать при отображении страниц Amaya Help.
По умолчанию Amaya использует клавишу Alt как модификатор клавиш доступа. Однако Вы можете изменить это, используя диалог Special > Preferences > General. Вы можете выбрать клавишу Control вместо Alt в качестве модификатора либо отключить обработчик клавиш доступа.
О Перемещении Вперёд и Назад
О Перемещении Вперёд и Назад
Amaya создаёт список истории для отслеживания страниц, просмотренных в текущей сессии. Вы можете переходить вперёд и назад по страницам списка истории разными способами:
| Меню File | Выберите Back в меню File для перехода к предыдущей странице.
Выберите Forward в меню File для перехода к следующей странице. |
| Горячие клавиши | Unix: Нажмите Alt-b для просмотра предыдущей страницы. Нажмите Alt-f для просмотра следующей страницы. Windows: Нажмите Alt-left-arrow для просмотра предыдущей страницы. Нажмите Alt-right-arrow для просмотра следующей страницы. |
| Панель кнопок | Щёлкните кнопку  Щёлкните кнопку  |
О Подключении Внешних и Пользовательских Таблиц Стилей
О Подключении Внешних и Пользовательских Таблиц Стилей
Документ может быть подключён к нескольким внешним таблицам стилей, которые загружаются вместе с документом и применяются к нему.
Внешняя таблица стилей может применяться к нескольким документам. Когда одна таблица стилей применяется к нескольким отображаемым документам, Amaya загружает только один экземпляр этой таблицы стилей.
Любой пользователь может определить специфическую таблицу стилей, которая применяется ко всем документам, загружаемым в своих ОС. Такая таблица называется пользовательской таблицей стилей. Она хранится в локальном окружении пользователя, в директории AmayaHome как файл amaya.css.
Например, если Вы предпочитаете отображать документы шрифтом Helvetica и печатать их шрифтом небольшого размера, Вы можете создать пользовательскую таблицу стилей со следующими правилами CSS:
@media print {
body {font-size: 10pt}
}
@media screen {
body {font-family: Helvetica}
}
О Применении Стиля с Использованием HTMLЭлементов
О Применении Стиля с Использованием HTML-Элементов
В HTML есть некоторые элементы уровня символов, так что Вы можете ассоциировать стиль с символьными строками. Две опции меню Xhtml дают возможность работать с такими элементами HTML:
Information typeCharacter elementСм. также:
Создание Стилизованных Элементов HTML
О Синхронизации Режимов Просмотра
О Синхронизации Режимов Просмотра
Все режимы просмотра, кроме Source/исходного кода, синхронизируются автоматически. Если Вы выделяете символ или элемент в одном режиме просмотра, Amaya автоматически прокручивает окна других режимов просмотра документа для показа выбранного элемента.
Вы можете редактировать документ в любом режиме просмотра. Изменения, сделанные в ходе редактирования, отображаются только в активном окне. Если Вы выберете кнопку на панели или команду меню либо щёлкнете в другом месте, Amaya обновит другие режимы просмотра м отразит внесённые Вами изменения.
Команды выделения и редактирования всегда работают с деревом документа. Если Вы выбираете два элемента в режиме просмотра, выделение растягивается как минимум на поддерево, содержащее эти два элемента, даже если некоторые элементы не отображаются в этом режиме просмотра. Команды, применяемые к выделению (например, delete) действуют на всё выделение.
Режим Source view не синхронизируется автоматически. После редактирования в режиме Source view Вы обязаны выбрать меню File > Synchronize для обновления окон других режимов просмотра. И наоборот, когда вы делаете изменения в любом другом режиме просмотра, выберите File > Synchronize для обновления режима Source view.
Когда вы синхронизируете документ, Amaya перепроверяет его. Если Вы сделали ошибки в разметке в режиме просмотра кода, Amaya исправляет их, как может. Вы должны проверять документ в режиме Structure или Formatted после редактирования в режиме Source, чтобы удостовериться, что результат после синхронизации именно такой, как Вы ожидали.
Когда вы сохраняете документ из режима Source или Formatted (локально или удалённо), синхронизация выполняется автоматически. Все режимы просмотра отразят состояние документа на момент сохранения.
См. также:
Работа с Режимами Просмотра Документа Открытие Режима Просмотра Закрытие Режима Просмотра
